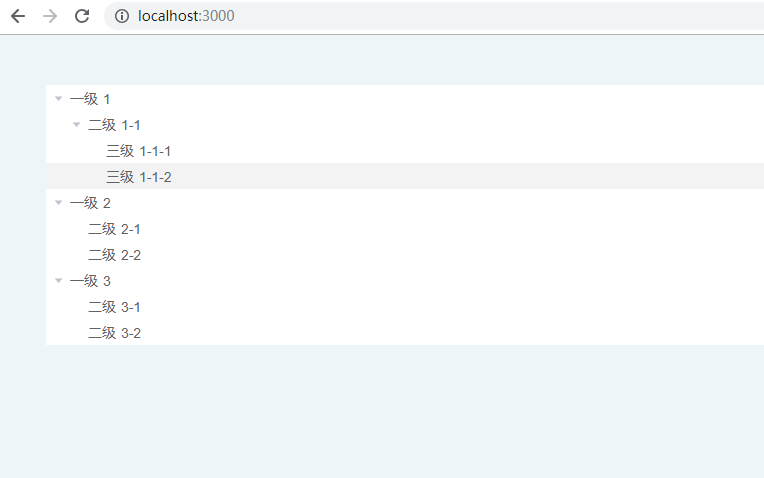
el-tree 设置目录树中的某个节点为高亮状态
现在可以实现,点击某个节点,该节点会红色高亮,那怎么让这个树加载出来的时候 默认某个节点高亮呢?element ui里面带勾选框的可以默认勾选上,这个没有勾选框
其实很简单。element ui的树形控件支持setCurrentKey()方法,只需要将你要设置的节点的key值设置进去就可以了,前提是要设置好node-key属性。然后在created()或mounted()钩子里写上代码就可以了。
<template>
<section class="p-10">
<el-tree :data="data" ref="vuetree" :props="defaultProps" @node-click="handleNodeClick"
highlight-current node-key="id" default-expand-all />
</section>
</template>
<script>
export default {
data() {
return {
data: [{
id: 1,
label: '一级 1',
children: [{
id: 4,
label: '二级 1-1',
children: [{
id: 9,
label: '三级 1-1-1'
}, {
id: 10,
label: '三级 1-1-2'
}]
}]
}, {
id: 2,
label: '一级 2',
children: [{
id: 5,
label: '二级 2-1'
}, {
id: 6,
label: '二级 2-2'
}]
}, {
id: 3,
label: '一级 3',
children: [{
id: 7,
label: '二级 3-1'
}, {
id: 8,
label: '二级 3-2'
}]
}],
defaultProps: {
children: 'children',
label: 'label'
}
};
},
methods: {
handleNodeClick(data) {
console.log(data);
}
},
mounted() {
this.$nextTick(function(){
this.$refs['vuetree'].setCurrentKey(10);
})
}
};
</script>

嗯,就酱~~
el-tree 设置目录树中的某个节点为高亮状态的更多相关文章
- 剑指Offer(第二版)面试案例:树中两个节点的最低公共祖先节点
(尊重劳动成果,转载请注明出处:http://blog.csdn.net/qq_25827845/article/details/74612786冷血之心的博客) 剑指Offer(第二版)面试案例:树 ...
- 2019.5.13-5.17知识点:文件管理、目录操作、索引节点、软硬链接,vim文本编辑 知识点
文件管理 ● cp 复制文件 cp /路径(原文件) /路径(复制文件)/文件重命名(可选) -i:覆盖前询问 -r:递归复制目录及内部内容 -a:归档,相当于-dr --preser ...
- eclipse 中过滤空包,目录树中不显示。
1.导入maven工程,目录树中显示空包. 在Package Explorer的左上角,有个倒三角形,点开,有Fileters 选项,点开, Filters 中,勾上 Empty packages.即 ...
- Xcode6与Xcode5中沙盒的变动以及偏好设置目录的变动
1.Xcode6模拟器路径与Xcode5模拟器路径对比: (1)Xcode5中模拟器路径为:/Users/用户名/Library/Application Support/iPhone Simulato ...
- [CareerCup] 4.7 Lowest Common Ancestor of a Binary Search Tree 二叉树的最小共同父节点
4.7 Design an algorithm and write code to find the first common ancestor of two nodes in a binary tr ...
- 获取所有树叶子节点 注册添加事件 if ($(node).tree('isLeaf', node.target)) 是否叶子节点
//获取所有树叶子节点 注册添加事件 if ($(node).tree('isLeaf', node.target)) 是否叶子节点 $(function () { $('.easyui-tree') ...
- paip.tree 生成目录树到txt后的折叠查看
paip.tree 生成目录树到txt后的折叠查看 作者Attilax , EMAIL:1466519819@qq.com 来源:attilax的专栏 地址:http://blog.csdn.ne ...
- Element ui tree树形控件获取当前节点id和父节点id
低版本Element ui tree树形控件获取当前节点id和父节点id的方法:点击查看 最新版本Element ui tree树形控件获取当前节点id和父节点id教程: 1.找到node_modul ...
- 剑指offer-第七章面试案例2(树中两个节点的公共祖先节点)
import java.util.LinkedList; import java.util.Queue; import java.util.Stack; //树中两个节点的最低公共祖先 //第一种情况 ...
随机推荐
- Lucene3.0详解
http://www.open-open.com/lib/view/open1331275900374.html
- JPA与Hibernate的优缺点
http://developer.51cto.com/art/200906/130500.htm JPA(Java Persistence API)是Sun官方提出的Java持久化规范.它为Java开 ...
- 用Darwin开发RTSP级联server(拉模式转发)(附源代码)
源代码下载地址:https://github.com/EasyDarwin orwww.easydarwin.org 在博客 在Darwin进行实时视频转发的两种模式 中,我们描写叙述了流媒体serv ...
- cassandra的primary key, partition key, cluster key,
https://stackoverflow.com/questions/24949676/difference-between-partition-key-composite-key-and-clus ...
- DNS的概念,用途,DNS查询的实现算法
1.DNS的概念,用途 DNS是由解析器以及域名服务器组成的. 域名服务器是指保存有该网络中所有主机的域名和对应IP地址,并具有将域名转换为IP地址功能的服务器. DNS ...
- android旋转动画的两种实现方式
在android开发,我们会常常使用到旋转动画,普通情况下旋转动画有两种实现方式,一种是直接通过java代码去实现,第二种是通过配置文件实现动画.以下是两种动画的基本是用法: 纯Java代码实现: / ...
- 网页webbrowser
http://www.codeproject.com/Articles/50544/Using-the-WebBrowser-Control-in-ASP-NET/
- grub的三种安装方式
1.install命令 install: install [--stage2=STAGE2_FILE] [--force-lba] STAGE1 [d] DEVICE STAGE2 [ADDR] [p ...
- java-FileDemo
关于file类的使用:文件的增删查 package com.example; import java.io.File; import java.io.IOException; public class ...
- Chrome插件开发之manifest.json
广而告之: Chrome插件之一键保存网页为PDF1.1发布 http://www.cnblogs.com/bdstjk/p/3179543.html 最近做“一键保存网页为PDF”过程中,对Chro ...
