WPF 父子窗体联动
问题:
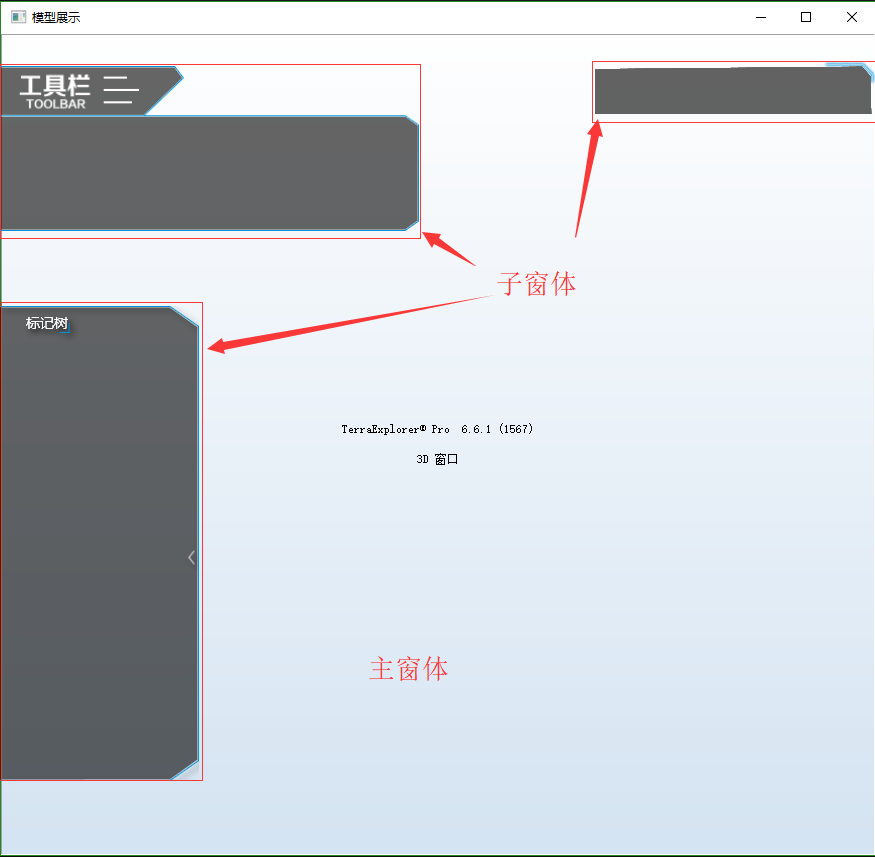
近段时间,由于项目上的一些原因,设计到在WPF项目使用引用COM组件的问题,部分WPF元素浮动在COM组件之上,并且实现拖、停靠、放大等功能(子窗体不要求等比缩放,只要位置跟随主窗体即可),如图:

如何实现:
方式1:
1、子窗体相对父窗体定位,通过父窗体LocationChanged事件,保持子父窗体相对位置
2、 并且使用Topmost="True",使子窗体置于父窗体之上
3、 Application.Current.Deactivated 与 Application.Current.Activated 处理应用获取失去焦点问题,控制子窗体的显示与隐藏
示例代码: WPFChildParrentDemo.7z
存在问题:
2. 尚未解决父窗体放大缩小等问题
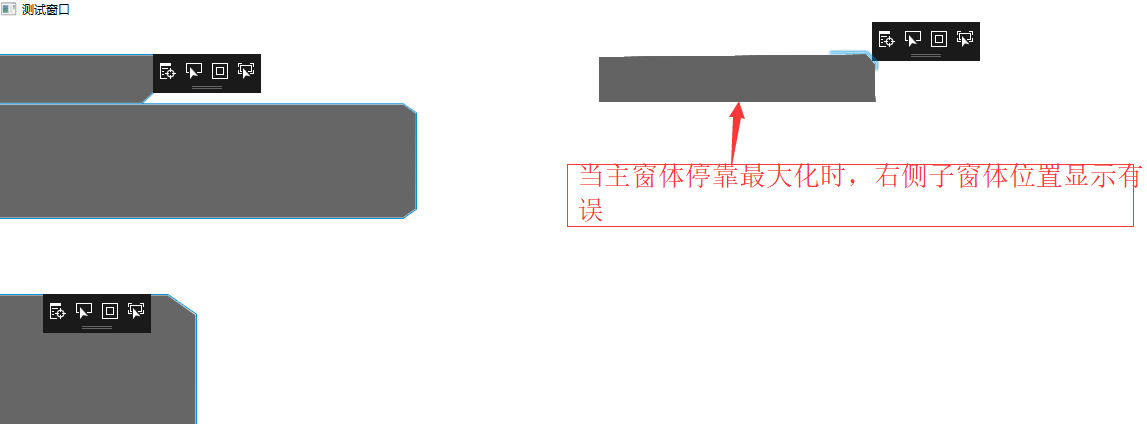
2. 父窗体拖动时,子窗体位置正常显示;父窗体停靠最大化、普通、最小化时,子窗体位置不能正确显示,如图:

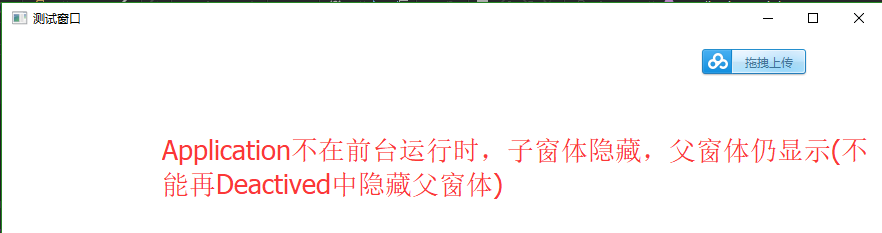
3. 应用激活、后台时,子父窗体能正常显示,但是遇到百度云等浮动小窗体时,子父窗体不能正确显示,如图:

方式2:
1、子窗体相对父窗体定位,通过父窗体LocationChanged事件,保持子父窗体相对位置
2、 并且设置子窗体Owner属性为对应父窗体的引用
实例代码:WPFChildParrentDemo2.7z
优点:
无需手动编码控制子窗体的显示隐藏即借助于( Application.Current.Deactivated 与 Application.Current.Activated 事件或其他事件),即能很好的解决方式1的第2个问题
PS:
1. 可以通过SizeChanged事件来处理父窗体大小改变之后子窗体等位置更新问题。
2. 通过设置Owner和ShowInTaskbar="False" 可以隐藏子窗体在任务栏中的缩略窗口效果。
WPF 父子窗体联动的更多相关文章
- WPF自适应窗体实现小结
WPF自适应窗体实现小结 这几天,因工作需要,要对一个小软件进行UI调整.主要内容就是让其能够实现自适应窗体(包括文字和图标),做成像WIN7下的Media Center一样的UI.自适应窗体,顾名思 ...
- [小结][N种方法]实现WPF不规则窗体
原文:[小结][N种方法]实现WPF不规则窗体 WPF实现不规则窗体,方法很多很多多.... 本文总结DebugLZQ认为简洁高效的几种方法 实现WPF不规则窗体的几种常用的方法如下: 1.使用Ble ...
- WPF实现窗体中的悬浮按钮
WPF实现窗体中的悬浮按钮,按钮可拖动,吸附停靠在窗体边缘. 控件XAML代码: <Button x:Class="SunCreate.Common.Controls.FloatBut ...
- Flex父子窗体相互调用
Flex父子窗体相互调用 1.设计思路 (1)子窗体调用父窗体的方法 (2)子窗体做了改动后,返回父窗体,父窗体调用子窗体函数 2.设计源代码 (1)父窗体 ParentWindow.mxml: &l ...
- [html][javascript]父子窗体传值
父窗体 <script type="text/javascript"> newwindow = window.open("b1.html",&quo ...
- WPF透明窗体制作
原文:WPF透明窗体制作 窗体的样式: <Grid Width="{Binding Width, ElementName=w}" Height="{Binding ...
- .NET CORE(C#) WPF亚克力窗体
微信公众号:Dotnet9,网站:Dotnet9,问题或建议:请网站留言, 如果对您有所帮助:欢迎赞赏. .NET CORE(C#) WPF亚克力窗体 阅读导航 本文背景 代码实现 本文参考 源码 1 ...
- WPF子窗体
效果: 1. 点击WPF主窗体上的一个按钮,弹出子窗体, 2. 窗体最小化后,在菜单栏中点击子窗体,会连带显示它所从属的主窗体. 1. 在WPF项目中,已有主窗体MainWindow,再新建子窗体Ch ...
- WPF 子窗体关闭时显示父窗体
这个问题纠结了两天,今天在一个朋友的帮助下,解决了,其实很简单,但是可能作为新手,接触WPF时间还是短,因此作为一个问题困扰了我. 父窗体部分代码 private void EditInformati ...
随机推荐
- C# 高斯消元项目运用
C# 高斯消元项目运用 最近项目涉及到一个需求,需要把指定数量的多个商品,混合装入到多个不同型号的箱子中(每种型号的箱子装入商品的种类和个数是固定的).这就涉及到解多元一次方程 针对多元一次方程一般用 ...
- WinForm中自定义搜索框(水印、清空按钮、加载中图标)
public partial class CustomSearchBar : TextBox { private readonly Label lblwaterText = new Label(); ...
- L - Ch’s gift HDU - 6162
Ch’s gift Time Limit: 6000/3000 MS (Java/Others) Memory Limit: 65536/65536 K (Java/Others)Total S ...
- Atcoder Grand Contest 031C(构造,思维,异或,DFS)
#include<bits/stdc++.h>using namespace std;int n,a,b,sum;void dfs(int x,int y,int ban){ if( ...
- SDUT OJ 顺序表应用3:元素位置互换之移位算法
顺序表应用3:元素位置互换之移位算法 Time Limit: 1000 ms Memory Limit: 570 KiB Submit Statistic Discuss Problem Descri ...
- 修复win10无法双击打开txt文档.reg
Windows Registry Editor Version 5.00[HKEY_CLASSES_ROOT\.txt]@="txtfile""Content Type& ...
- selenium python 时间控件的输入问题
对于时间的选择问题,查到的大部分为两种情况: 1.存在readonly属性的 2.没有readonly属性的 可直接赋值send_keys() 测试用例中刚好是没有readonly属性的 且定位不到弹 ...
- POJ1077 Eight A*
这个题扔到A*可也还行... 定义估价函数h():为每个数或空格的位置 到 最终状态中所在位置 的 曼哈顿距离 的 总和. 把状态压成一个九进制数,便于存储和判重. 然后记录方案可以记录一下此次的操作 ...
- Largest Submatrix of All 1’s(思维+单调栈)
Given a m-by-n (0,1)-matrix, of all its submatrices of all 1's which is the largest? By largest we m ...
- MySQL 简洁 数据操作 增删改查 记不住的 看这里把
1.库操作====================== 1.创建 CREATE DATABASE DB2 charset utf8; 2.删除 DROP DATABASE db2; 3.使用(进入) ...
