jQuery--修改表单数据并提交
目的:
点击‘编辑’,弹出对话框,修改数据。
主要知识点:
prevAll(),获取同级别本元素前面的所有元素。
代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
|
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title></title> <style> .modal{ position: fixed; left:50%; top: 50%; width: 400px; height: 300px; background-color: #DDDDDD; margin-left: -200px; margin-top: -150px; } .hide{ display: none; } </style></head><body> <table border="1"> <thead></thead> <tbody> <tr> <td>h1</td> <td>192.168.1.1</td> <td>111</td> <td onclick="GetPrev(this)">编辑</td> </tr> <!--1.弹出框--> <!--2.取出表格数据--> <!--3.将数据填充到弹出框--> <tr> <td>h2</td> <td>192.168.1.2</td> <td>222</td> <td onclick="GetPrev(this)">编辑</td> </tr> <tr> <td>h3</td> <td>192.168.1.3</td> <td>333</td> <td onclick="GetPrev(this)">编辑</td> </tr> </tbody> </table> <div id="dialog" class="modal hide"> <form action="" method="get"> <p>主机名:<input type="text" id="hostname" /></p> <p>IP:<input type="text" id="ip" /></p> <p>端口:<input type="text" id="port" /></p> <input type="submit" value="提交" onclick="return SubmitForm()"> <!--当onclick返回false,submit不进行提交。--> <input type="button" value="取消" onclick="Cancel()"> </form> </div> <script type="text/javascript" src="jquery-2.1.4.min.js"></script> <script type="text/javascript"> function GetPrev(arg){ var list=[]; $.each($(arg).prevAll(),function(i){ var item=$(arg).prevAll()[i]; //this var text=$(item).text(); list.push(text); }); var new_list=list.reverse(); //在弹出框的hostname中设置值 $('#hostname').val(new_list[0]); $('#ip').val(new_list[1]); $('#port').val(new_list[2]); $('#dialog').removeClass('hide'); } function SubmitForm(){ //获取form表单中的input值,判断是否为空; var ret=true; //遍历所有的input["type=text"],只要有空值,就将ret设置为false; $(':text').each(function(){ //$(this)=要循环的每一个元素 var value=$(this).val(); if(value.trim().length==0){ $(this).css('border-color','red'); alert("不能为空"); ret=false; }else{ $(this).css('border-color','green'); } }); return ret; } function Cancel(){ $('#dialog').addClass('hide'); } </script></body></html> |
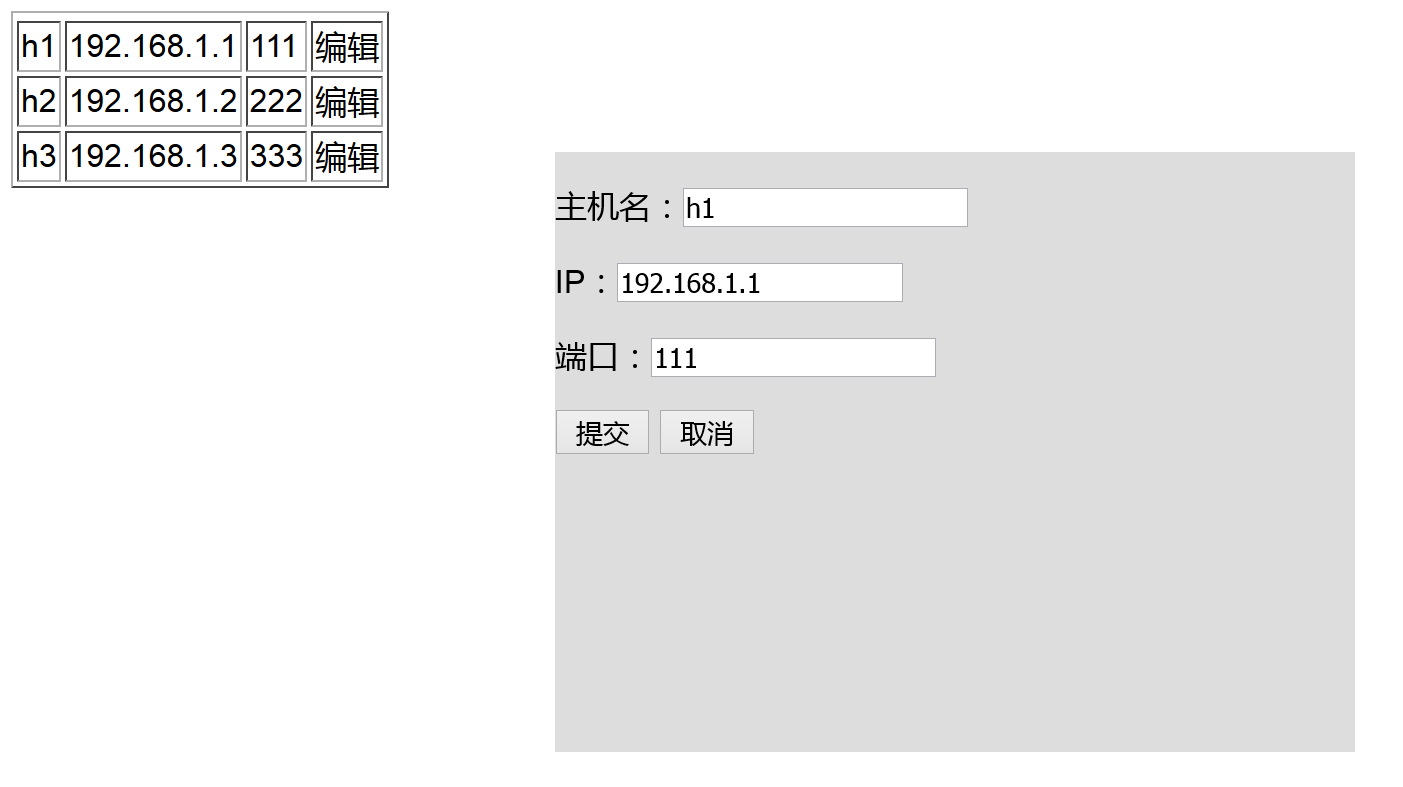
效果:

jQuery--修改表单数据并提交的更多相关文章
- Spring MVC Ajax 嵌套表单数据的提交
概述 在一些场景里,某个大表单里常常嵌套着一个或若干个小逻辑块,比如以下表单里"设计预审"中包括了一个子模块表单"拟定款项". 在这种情况下该怎么去设计实体类以 ...
- 雷林鹏分享:jQuery EasyUI 表单 - 创建异步提交表单
jQuery EasyUI 表单 - 创建异步提交表单 本教程向您展示如何通过 easyui 提交一个表单(Form).我们创建一个带有 name.email 和 phone 字段的表单.通过使用 e ...
- jquery收集表单数组及去掉字符串最后的逗号!
jquery收集表单数组: <input type='text' name='one[]' value='' /><br> <input type='text' name ...
- 使用jquery修改表单的提交地址
基本思路: 通过使用jquery选择器得到对应表单的jquery对象,然后使用attr方法修改对应的action 示例程序一: 默认情况下,该表单会提交到page_one.html 点击button之 ...
- delaycall.js 修改表单延迟自动提交的 jQuery / Zepto 插件
delaycall.js delaycall 是一个 jQuery / Zepto 插件,用于在用户完成某项操作后,延迟指定秒数后自动调动指定函数.如用户输入完内容后,延迟1秒,自动提交表单. Git ...
- 【Codebase】JQuery获取表单部分数据提交方法
JQuery使用ajax提交整个表单最简便的方法就是$('#form').serialize();但如果仅想保存表单中的部分数据,比如仅更新选中的条目,那么获取数据就比较麻烦了. 解决方法:新建一个表 ...
- django防止表单数据重复提交
思路: 在Asp.net中存在Page.IsPostback的方法,所以对django中表单提交数据的重复提交的数据采用相似方法实现,即在页面第一次访问时,即访问方法为GET方法在view中 ...
- jquery获取表单数据方法$.serializeArray()获取不到disabled的值
$.serializeArray()获取不到disabled的值 经实验,$.serializeArray()获取不到disabled的值,如果想要让input元素变为不可用,可以把input设为re ...
- jquery插件-表单提交插件-jQuery.Form
1.介绍 JQuery Form插件是一款强大的Ajax表单提交插件,可以简单方便的实现让我们的表单 由传统的提交方式转换成Ajax无刷新提交! 他提供了两个核心的方法ajaxForm以及ajaxSu ...
随机推荐
- 使用Metaspoit攻击MS08-067
kali视频学习请看 http://www.cnblogs.com/lidong20179210/p/8909569.html 使用Metaspoit攻击MS08-067 MS08-067漏洞的全称为 ...
- 接口测试基础——第一篇smtplib发送文字邮件
现在我们就开始进入接口测试框架的知识准备阶段,今天是第一篇,很简单的,就是发送纯文字的电子邮件,会的童鞋可以忽略,不会的就多敲几遍,直到自己能敲出来为止~~ # coding: utf-8 impor ...
- C#处理不规范的时间字符串
这样的一个情景,数据中 出生日期 是存的时间方便计算,但是前台来的数据五花八门 20170101 2017.01 2017-01-01 2017年01月1日 由于特殊原因现在确实没办法规范用户输入 ...
- ansible命令应用示例
ansible命令应用示例 ping slave组 ansible slave -m ...
- selenium新的定位方法,更简洁很方便
亲测是可以的 self.driver.find_element('id','kw').send_keys(u"凯宾斯基")
- java排序。。简单的冒泡排序
总结:一种简单的交换顺序,从数左边开始扫描待排序的元素,在扫描过程中依次对相邻元素进行比较,将较大值后移,每经过一轮排序后,值最大的元素将移到末尾, 此时记下该元素的位置,下一轮排序只需比较到此位置即 ...
- zufeoj 花生(The Peanuts)
花生(The Peanuts) 时间限制: 1 Sec 内存限制: 128 MB提交: 3 解决: 2[提交][状态][讨论版] 题目描述 鲁宾逊先生和他的宠物猴,多多,非常喜欢花生.有一天,他们 ...
- AngularJS绑定数据
绑定数据总共有三种方式1.{{}}最常用2.ngbind3.ng-model 主要用在input标签
- dd命令的解释
dd:用指定大小的块拷贝一个文件,并在拷贝的同时进行指定的转换. 注意:指定数字的地方若以下列字符结尾,则乘以相应的数字:b=512:c=1:k=1024:w=2 参数注释: 1. if=文件名:输入 ...
- flask系列四之SQLAlchemy(二)表关系
一.SQLAlchemy外键约束 1.创建外键约束表结构 目标:建立两个表“用户表(user)”和“问题表( question)”,其中问题表中的作者id是是用户表的id即外键的关系.(一个用户可以有 ...
