HighCharts SVN IReport进行PDF报表设计--模板
BOS物流项目笔记第十五天
HIghcharts是很强大的图表绘制插件,它是基于纯js绘制的。当然地,对于图表也会有很多操作了。下面就我工作时遇到的一些比较常见的highcharts的操作进行小结,不是很完整。
1)绘制Highcharts图形:
语法其实很「jquery」,只需$("#divId").highcharts(options);其中options为一个{ }结构,包含各种选项,这些选项是典型的json语法。这样就把一个highcharts图形填充到指定的div中了(div的id为divId);
2)获取Highcharts各种对象:
获取chart本身, 语法同样很「jquery」, $("#divId").highcharts()
获取highcharts的series ,很简单,先获取chart, 再chart.series即可(同理其他选项也是如此——其实就是获取json某个value的语法嘛);
注意highcharts的series是一个数组[], 你想具体到某个serie,需要加下标如chart.series[0]。
3)删除某个series: series[n].remove(false); //false表示不重绘chart;
4)为某个series加点,这常常用在走势图的动态刷新当中——addPoint:
比如,series[0].addPoint( [x,y]|y, boolean redraw, boolean shift)语法中,第三个boolean值Boolean shift如果为true,则表明添加一个点后,同时第一个点会被remove掉,视觉上就是图形动态往前移;若为false, 则是第一个点仍然在那,视觉上就是图形被挤压“皱”起来。而第二个参数Boolean redraw重绘当然设置为true了~~~~
5)设置x轴的category:
很常见,常用于条形图,雷达图,饼图等图形当中。这些图的category如果是动态从后台读取的话,需用此语法设置。
首先你必须找到xAxis,注意xAxis也是数组。所以要这样先获取:var xAixs = chart.xAxis[0]然后xAixs .setCategories(transTimeCategory, false);//false表示不重绘chart,第一个参数往往是后台传过来的字符串集合;
6)Js函数返回series,常常用于动态刷新上的点,如:
var series = [{
name:'总量',
data: transCountList,
marker: {
enabled: false
}
}];
return series;
其中,data数据来源为transCountList,而往往是一个后台返回的List<Map<String, Object>>集合。Map<String, Object>的key为x或y, Object则为时间毫秒数,y为数值型数据。
7)chart.addSeries——常常用于条形图饼图雷达图等y轴上的数据刷新。
如:
avgTimeChart.addSeries({
color:'green',
data: transTimeData
}, false);
其中 transTimeData往往是数值型数据的集合如List<Double> List<Integer> List<Long>等~~
8)chart.redraw() 这句话在setCategories和addSeries操作之后调用很有必要,之所以前面的操作第二个参数都是false,是想在操作都完事之后再统一调用redraw, 这常常用于图形的定时刷新中。
常常用于需结合后台动态给这个chart的series赋值时,需首先把画一个“空架子”的series:[]先删掉,再自己addSeries。。
btw,不能在ajax的success里面return,若想要得到ajax的后台返回值并把它作为js函数的返回值,只能另外定义一个变量去接收返回值,然后再return这个变量。原因是success是ajax的一个回调部分,他的返回值只是一个局部变量,你无法return这个回调里面的返回值。
1 教学计划
1、 HighCharts概述(以图形的方式展示数据)
n HighCharts介绍
n 在线演示
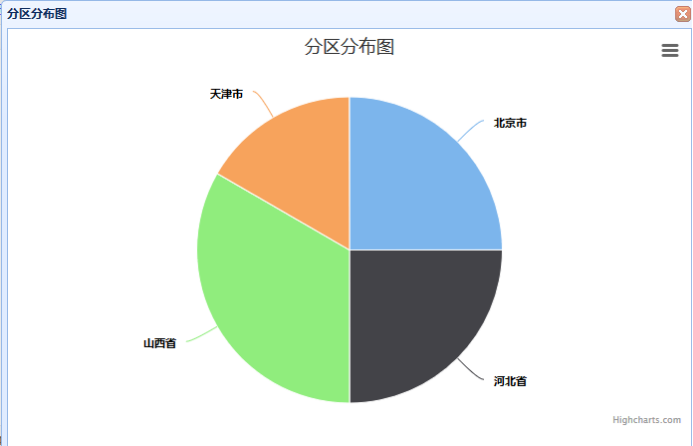
2、基于HighCharts实现分区分布图(饼形图)
3、扩展资料(基于Ireport+jasperReport进行PDF报表)
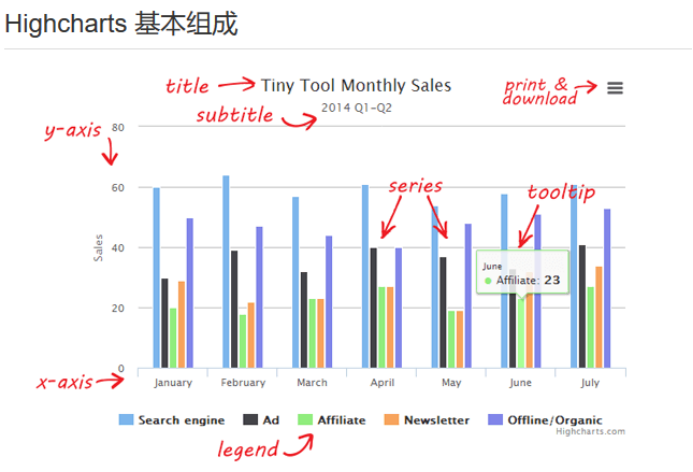
2 HighCharts概述(以图形的方式展示数据)
2.1 HighCharts介绍
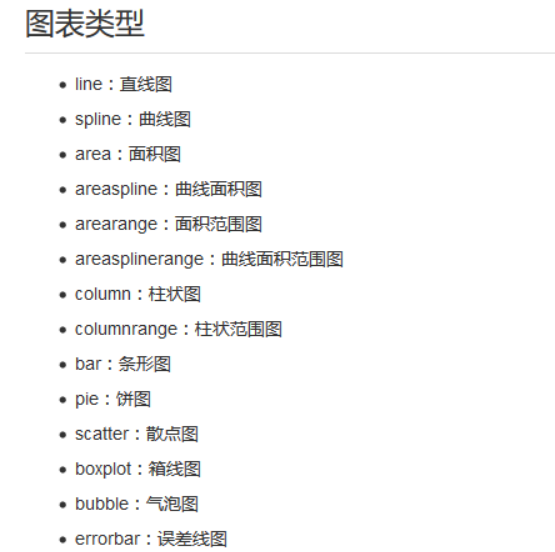
Highcharts 是一个用纯JavaScript编写的一个图表库, 能够很简单便捷的在web网站或是web应用程序添加有交互性的图表,并且免费提供给个人学习、个人网站和非商业用途使用。HighCharts支持的图表类型有曲线图、区域图、柱状图、饼状图、散状点图和综合图表。


下载开发包:
2.2 在线演示
柱形图展示:https://code.hcharts.cn/demos/hhhhD8
饼形图展示:https://code.hcharts.cn/demos/hhhhDX
Demo
1、 引入相关资源文件
<script type="text/javascript" src="${pageContext.request.contextPath }/js/jquery-1.8.3.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath }/js/highcharts/highcharts.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath }/js/highcharts/highcharts-3d.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath }/js/highcharts/exporting.js"></script>
<script type="text/javascript" src="https://img.hcharts.cn/highcharts-plugins/highcharts-zh_CN.js"></script>
2、 code
<div id="myCharts"></div>
<script type="text/javascript">
$(function(){
$('#myCharts').highcharts({
chart: {
plotBackgroundColor: null,
plotBorderWidth: null,
plotShadow: false
},
title: {
text: '2014 某网站各浏览器浏览量占比'
},
tooltip: {
headerFormat: '{series.name}<br>',
pointFormat: '{point.name}: <b>{point.percentage:.1f}%</b>'
},
plotOptions: {
pie: {
allowPointSelect: true,
cursor: 'pointer',
dataLabels: {
enabled: true,
format: '<b>{point.name}</b>: {point.percentage:.1f} %',
style: {
color: (Highcharts.theme && Highcharts.theme.contrastTextColor) || 'black'
}
}
}
},
series: [{
type: 'pie',
name: '浏览器访问量占比',
data: [
['Firefox', 45.0],
['IE', 26.8],
{
name: 'Chrome',
y: 12.8,
sliced: true,
selected: true
},
['Safari', 8.5],
['Opera', 6.2],
['其他', 0.7]
]
}]
});
})
</script>
3 基于HighCharts实现分区分布图(饼形图)
3.1 页面调整
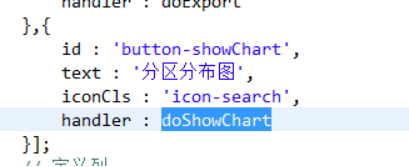
第一步:在sub_area.html页面添加一个按钮和对应的事件

第二步:在分区页面中引入highcharts相关资源文件
<script type="text/javascript" src="${pageContext.request.contextPath }/js/jquery-1.8.3.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath }/js/highcharts/highcharts.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath }/js/highcharts/highcharts-3d.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath }/js/highcharts/exporting.js"></script>
<script type="text/javascript" src="https://img.hcharts.cn/highcharts-plugins/highcharts-zh_CN.js"></script>
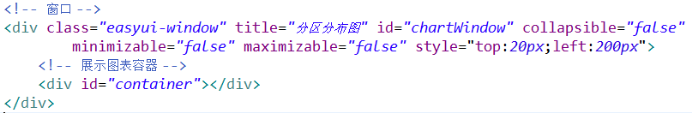
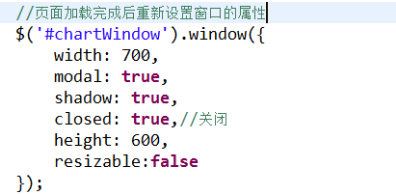
第三步:提供一个展示图形的窗口



第四步:从highcharts官网复制制作饼形图的代码,并进行改造,发送ajax获取业务数据展示到图形中

主要设置series属性 里面的type和data 和title 属性.
3.2 服务端
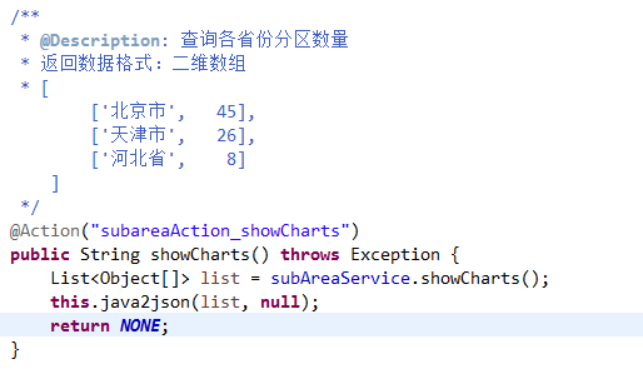
Demo:将list集合 集合存放数组转为json对象:[["北京市",120],["上海市",200]]

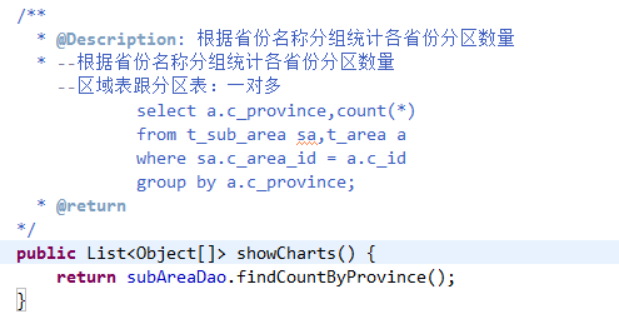
Sql:
select a.c_province,count(*)
from t_sub_area s inner join T_area a on s.c_area_id = a.c_id
group by a.c_province;
第五步:在SubareaAction中创建方法,查询数据库提供数据

Service方法:

Dao接口:


其他的报表工具:水晶报表;润乾报表:http://report5.raqsoft.com.cn/; 百度:echarts
Jfreecharts;
3.3 百度地图Echarts使用
4 扩展资料
4.1 Itext介绍
在企业的信息系统中,报表处理一直占比较重要的作用,本文将介绍一种生成PDF报表的Java组件--iText。通过在服务器端使用Jsp或JavaBean生成PDF报表,客户端采用超链接显示或下载得到生成的报表,这样就很好的解决了B/S系统的报表处理问题。
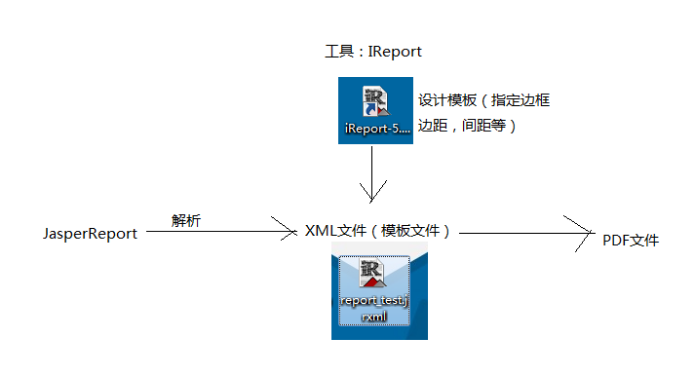
4.2 IReport进行PDF报表设计--模板


JasperReport是一个强大、灵活的报表生成工具包,能够展示丰富的页面内容,并将之转换成PDF,HTML,或者XML格式。该库完全由Java写成,可以用于在各种Java应用程序,包括J2EE,Web应用程序中生成动态内容。

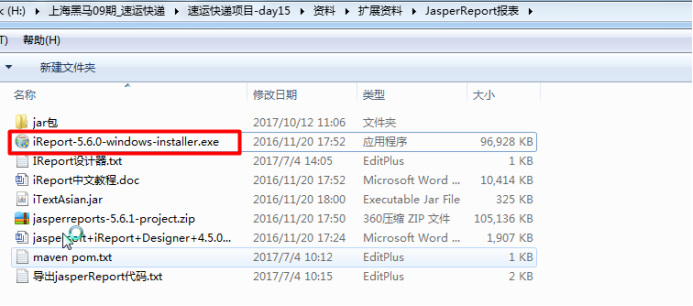
安装ireport的设计工具:

基于IReport进行报表格式设计
4.2.1 准备工作
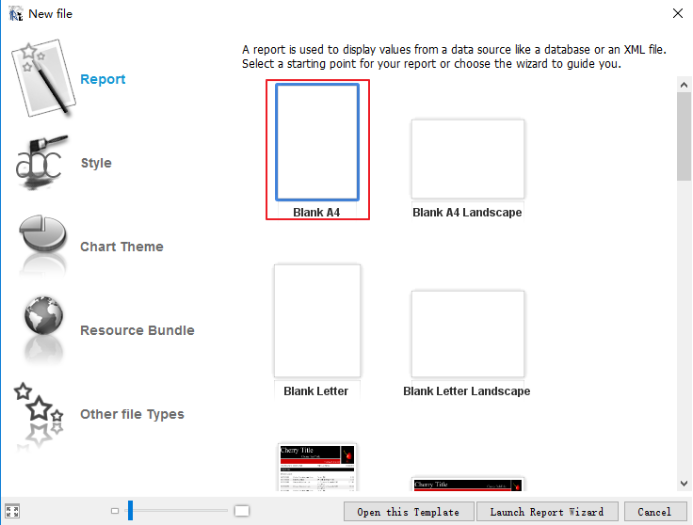
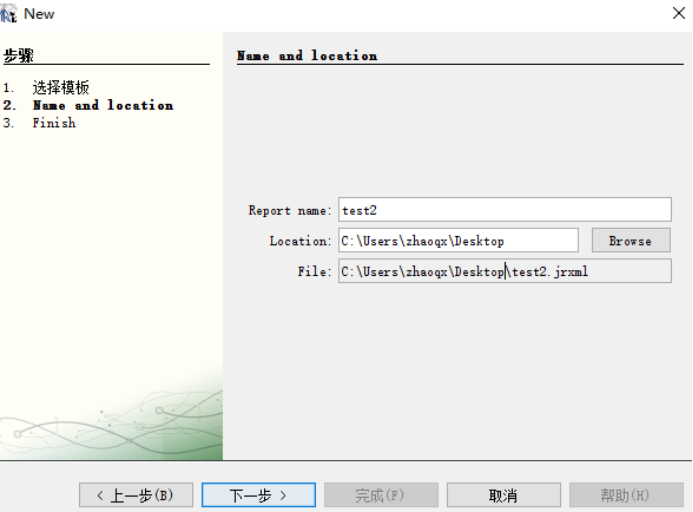
1、创建文件



2、 设置预览方式为PDF preview:当进行对pdF预览使用本机pdf软件打开,注意:当发现本机打开pdf文件不是最新,将生成的pdf先在磁盘上删除,重新预览!

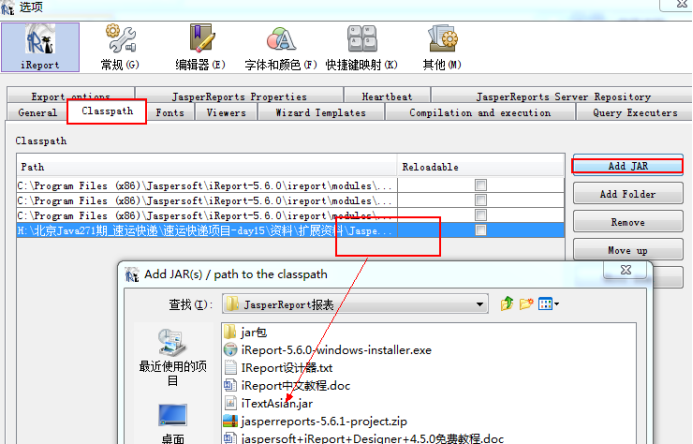
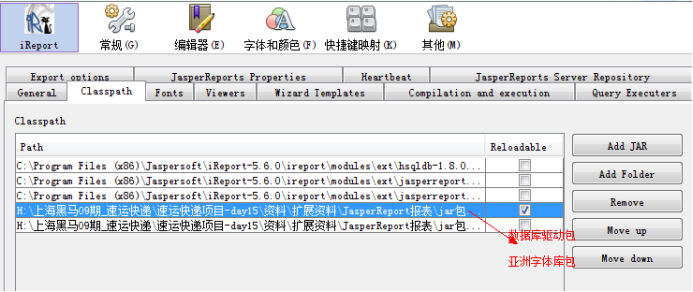
3、 设置亚洲字体库

工具à选项-classpath

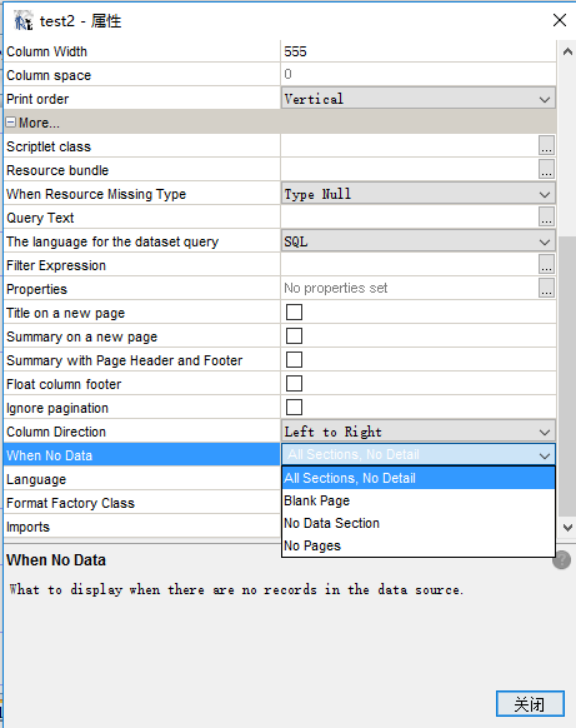
4、设置预览时没有数据选项


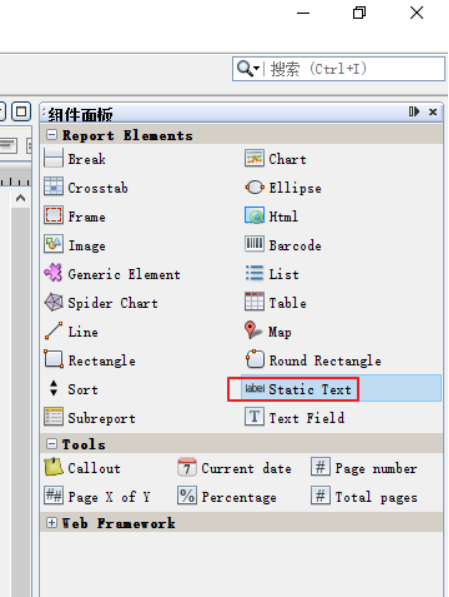
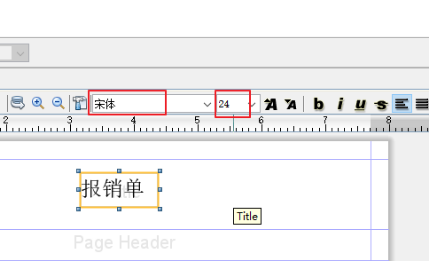
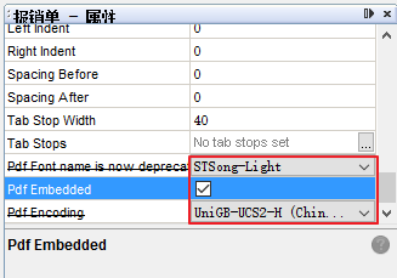
5、使用静态文本:处理中文



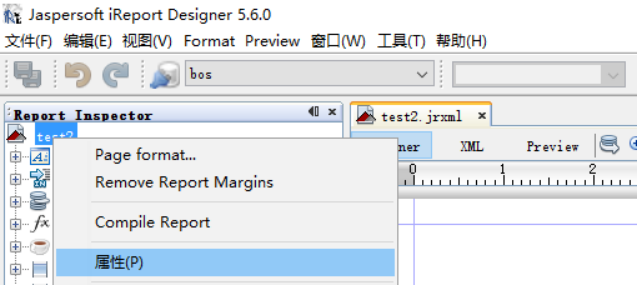
4.2.2 设计模板
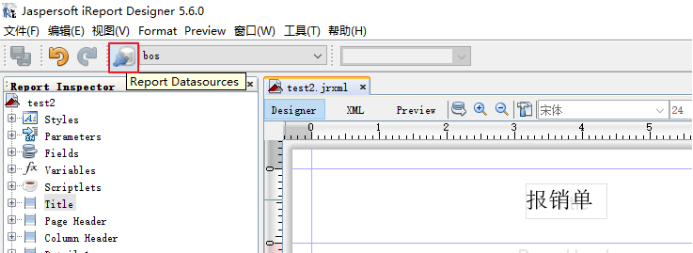
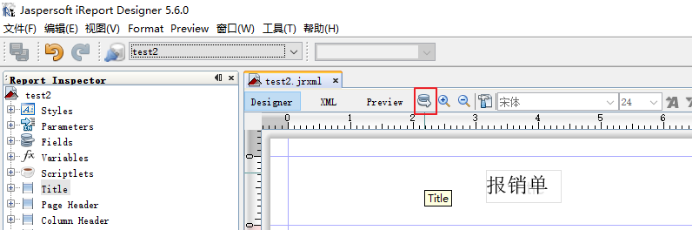
6、设置数据源,获取数据库中动态数据—Ireport可以连接到数据中动态获取数据
设置数据库驱动包

新增连接





在工具中编写sql语句;将来查询到数据在PDF上展示。点击确定

4.3 JasperReport解析jrxml模块文件导出pdf
1、将设计好的模板文件(.jrxml)复制到项目中并导入maven坐标

注意:手动向pom.xml中添加依赖:

<!-- itext -->
<dependency>
<groupId>com.lowagie</groupId>
<artifactId>itext</artifactId>
<version>2.1.7</version>
</dependency>
<dependency>
<!--不要使用中央仓库下载3兆多 -->
<groupId>com.itextpdf</groupId>
<artifactId>itext-asian</artifactId>
<version>5.2.0</version>
</dependency>
<!-- groovy -->
<dependency>
<groupId>org.codehaus.groovy</groupId>
<artifactId>groovy-all</artifactId>
<version>2.2.0</version>
</dependency>
<!-- jasperreport -->
<dependency>
<groupId>net.sf.jasperreports</groupId>
<artifactId>jasperreports</artifactId>
<version>5.2.0</version>
<exclusions>
<exclusion>
<groupId>com.lowagie</groupId>
<artifactId>itext</artifactId>
</exclusion>
<!-- 2.1排除 -->
<exclusion>
<artifactId>commons-collections</artifactId>
<groupId>commons-collections</groupId>
</exclusion>
</exclusions>
</dependency>
2、在area.html页面添加一个按钮,导出pdf
9、提供Action方法
**
* @Description: 通过Jasperreport编译area.jrxml文件,使用附件形式下载PDF文件
* @return
*/
@Action("areaAction_exportPDF")
public String exportPDF() throws Exception {
// 读取 jrxml 文件 ,根据相对路径获取绝对路径(文件磁盘路径)
String jrxml = ServletActionContext.getServletContext().getRealPath("/jasperreport/area.jrxml");
// 准备需要数据
Map<String, Object> parameters = new HashMap<String, Object>();
parameters.put("company", "传智播客");
parameters.put("createDate", new SimpleDateFormat("yyyy-MM-dd").format(new Date()));
// 准备需要数据
JasperReport report = JasperCompileManager.compileReport(jrxml);
JasperPrint jasperPrint = JasperFillManager.fillReport(report, parameters, dataSource.getConnection());
HttpServletResponse response = ServletActionContext.getResponse();
OutputStream ouputStream = response.getOutputStream();
// 设置相应参数,以附件形式保存PDF
response.setContentType("application/pdf");
response.setCharacterEncoding("UTF-8");
response.setHeader("Content-Disposition", "attachment; filename=" + FileUtils.encodeDownloadFilename("分区数据.pdf",
ServletActionContext.getRequest().getHeader("user-agent")));
// 使用JRPdfExproter导出器导出pdf
JRPdfExporter exporter = new JRPdfExporter();
exporter.setParameter(JRExporterParameter.JASPER_PRINT, jasperPrint);
exporter.setParameter(JRExporterParameter.OUTPUT_STREAM, ouputStream);
exporter.exportReport();// 导出
ouputStream.close();// 关闭流
return NONE;
}
4.4 代码生成器
适用ssm
5 SVN使用
使用svn之前,将eclipse中工作空间编码一定要设置为utf-8;需要将不需要提交到svn的文件忽略掉。
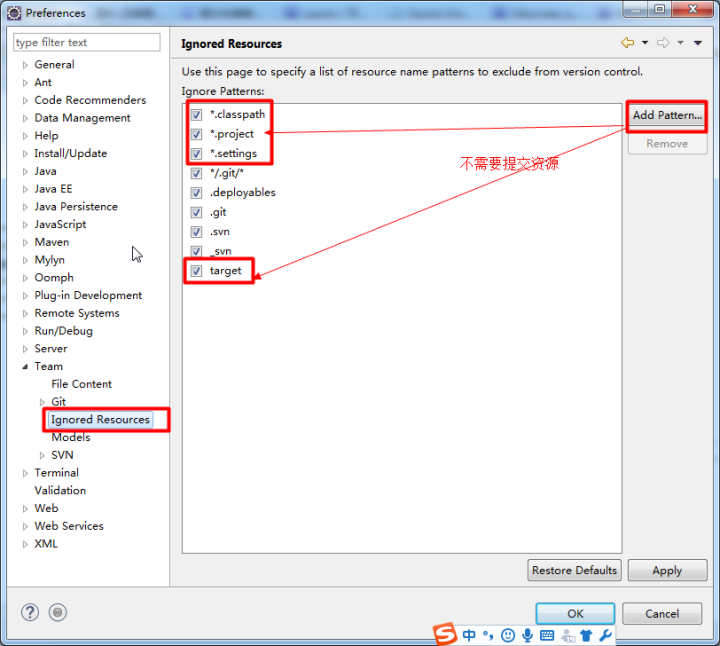
1.1 忽略不需要提交资源
换工作空间,必须重新设置。

1.2 上传项目到svn
在服务器上存在仓库:略
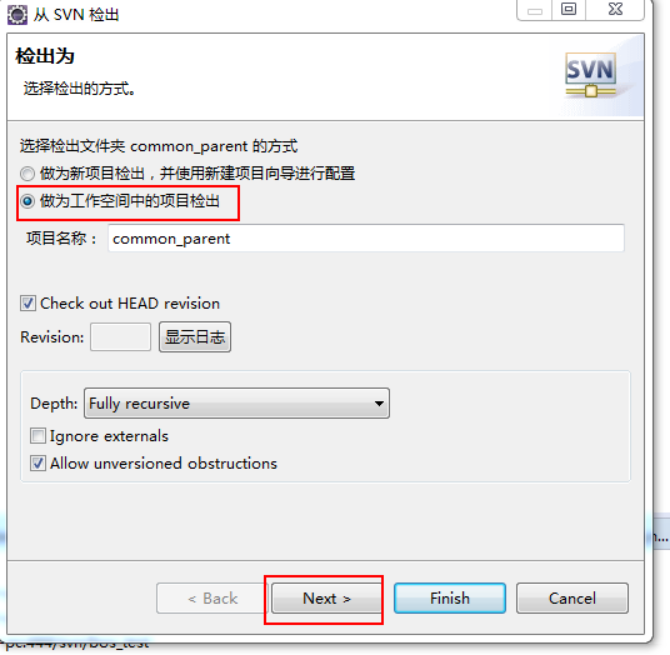
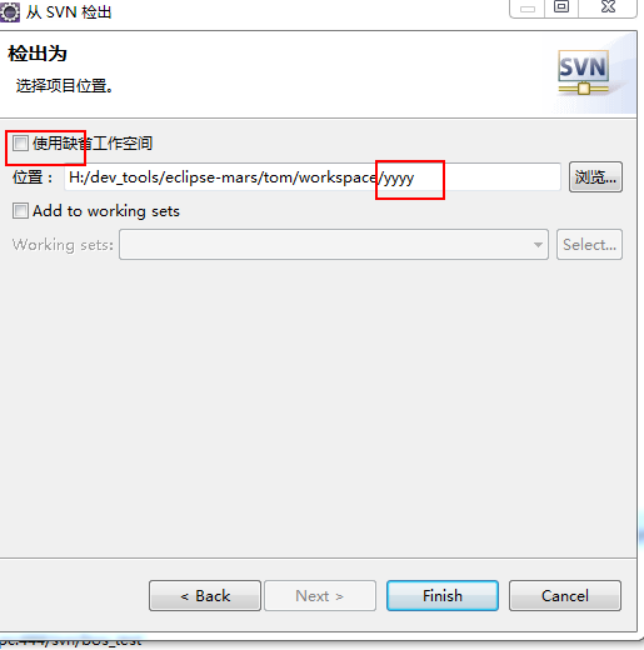
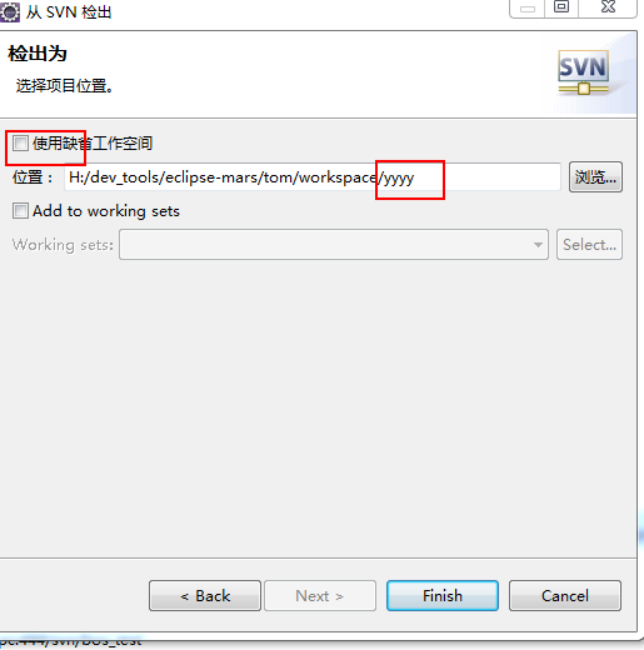
1.3 svn导出项目
本地保存svn用户信息最好删除。项目名最好不要跟之前项目名有重复。
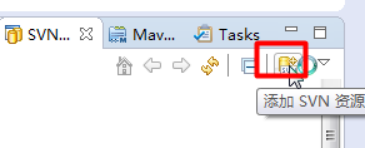
1、 新建资源库位置

2、 检出项目




3、 将导出项目从eclipse中删除,重新以maven项目导入

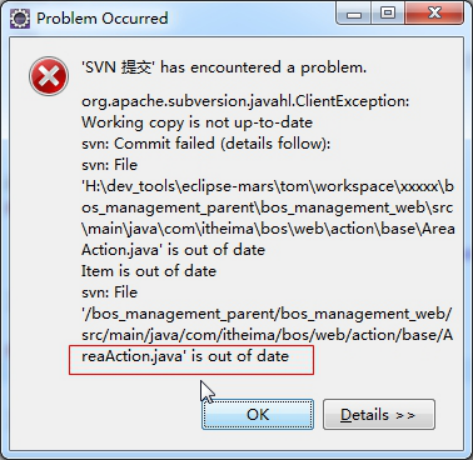
1.4 文件冲突
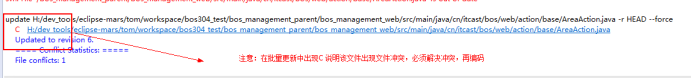
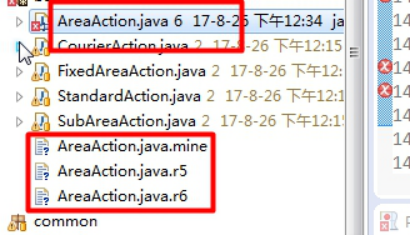
同一个文件,A用户更改后,B用户正常应该更新后再修改代码提交。但是此时B用户直接修改该文件,本地资源跟服务器上不一致,会导致文件冲突!

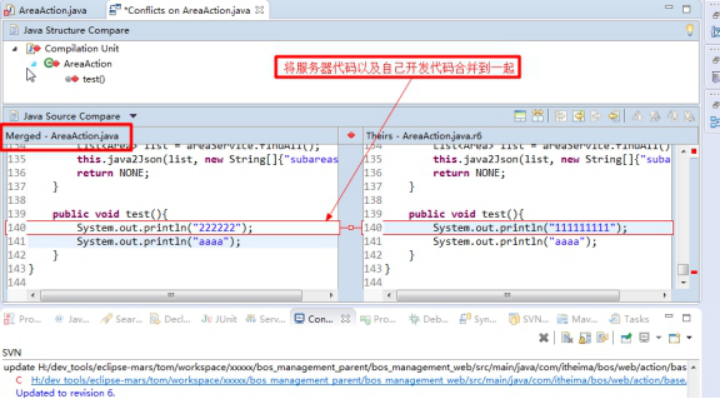
文件过期-本地代码跟服务器上不一致。更新文件,出现代码冲突




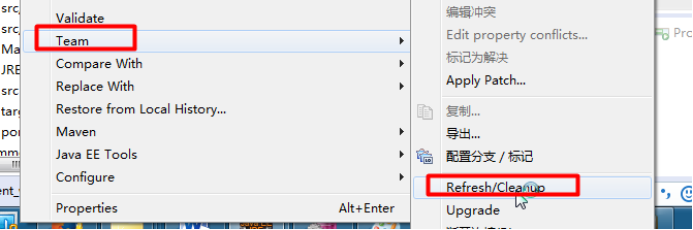
解决完冲突后标记为 已解决

出现其他svn问题:
HighCharts SVN IReport进行PDF报表设计--模板的更多相关文章
- 搭建第一个web项目:jasperReports+ireport制作pdf报表
一:jasperReports介绍: 在web应用中,必须面临大量的报表问题,即将数据库中的数据形成报表并进行打印.传统开发只能使用html页面设计报表,效率低且不支持别的格式.所以jasperRep ...
- Ireport 报表导出 Poi + ireport 导出pdf, word ,excel ,htm
Ireport 报表导出 Poi + ireport 导出pdf, doc ,excel ,html 格式 下面是报表导出工具类reportExportUtils 需要导出以上格式的报表 只需要调用本 ...
- AppBoxFuture: Web在线报表设计与PDF生成
企业应用需要打印各类单证及报表,为了方便开发此类应用作者在框架内集成了报表引擎,并且实现了基于Canvas的Web在线报表设计及基于PDFJS的报表查看与打印. 一.原理浅析 报表模型:由Xml描 ...
- iReport 4.1 报表制作,子报表,实例解析
开发使用步骤(iReport 4.1.1) (个人总结,如有问题请留言,另外知道table控件用法的给我留言或者发邮件谢谢.Email:jiazx0107@163.com) 目录 1. 开发 ...
- 利用JasperReport+iReport进行Web报表开发
用JasperReport+iReport进行Web报表开发 序言 在非常多实际的项目里,报表都是当中十分重要的组成部分,比如把查询结果以报表的形式呈现出来.这里所提到的报表可不是简单的二维表,而是拥 ...
- 使用JasperReport+iReport进行Web报表开发
使用JasperReport+iReport进行Web报表开发 前言 在实际工程中非常,报告是其中很重要的一部分,结果以报表的形式呈现出来.这里所提到的报表可不是简单的二维表,而是拥有复杂表头的.多维 ...
- jasperreports+iReport+jatoolsPrinter制作报表笔记
此文章是基于 EasyUI+Knockout实现经典表单的查看.编辑 一. 准备工作 1. 点击此下载相关的文件,并把 ims 文件夹放到 ims 工程对应的路劲下 2. 参考网址:杰创打印控件 二. ...
- 加快FineReport报表设计的几个心得体会
加快FineReport报表设计的几个心得体会 一.从远程服务器大批量取数进行表样设计时,最好按“列顺序”取一个“空的SQL语句”,这样可提高设计速度.否则每次设计时模板均要从远程读取数据,速度相当慢 ...
- Java生成PDF报表
一.前言 前几天,做ASN条码收货模块,需要实现打印下载收货报表,经一番查找,选定iText--用于生成PDF文档的一个Java类库.废话不多说,进入正题. 二.iText简介 iText是著名的开放 ...
随机推荐
- sublime 非常好用的注释工具
Sublime在进行前端开发时非常棒,当然也少不了众多的插件支持,DocBlocker是在Sublime平台上开发一款自动补全代码插件,支持JavaScript (including ES6), PH ...
- 安装Oracle数据库操作步骤
第一步: 第二步: 第三步: 第四步: 第五步:输入密码 第六步:继续 第七步: 第八步:进入主页后 第九步:登录进去后是这样子 第十步: 第十一步: 第十二步: 最后一步:看到桌面上有个图标就说明安 ...
- iOS6 自动布局 入门–Auto Layout
目前为止,即使你的界面设计是在合理的复杂度内,你也必须要为之写许多代码来适应变化的布局.现在我相信你会很高兴听到这种情况将不会发生了-对于iPhone与iPad IOS6 带来了一个非常了不起的特征: ...
- LeetCode Valid Triangle Number
原题链接在这里:https://leetcode.com/problems/valid-triangle-number/description/ 题目: Given an array consists ...
- The type org.springframework.context.ConfigurableApplicationContext cannot be resolved问题解决
在搭建maven项目的时候,有时候会报这样的问题. The type org.springframework.context.ConfigurableApplicationContext cannot ...
- 一个靠谱的maven仓库镜像地址
<mirror> <id>sprintio</id> <mirrorOf>central</mirrorOf> <name&g ...
- (转)android平台下使用点九PNG技术
“点九”是andriod平台的应用软件开发里的一种特殊的图片形式,文件扩展名为:.9.png 智能手机中有自动横屏的功能,同一幅界面会在随着手机(或平板电脑)中的方向传感器的参数不同而改变显示的方向, ...
- dubbox消费者启动成功,却无法连接注册中心
使用dubbox作为服务提供端很好实现,因为git的说明和网上有很多的例子可供参考,但是消费端都一笔带过,简单得很,初学者往往以为只要配置如下3样东西就够了: <?xml version=&qu ...
- eclipse配置storm1.1.0开发环境并本地跑起来
storm的开发环境搭建比hadoop(参见前文http://www.cnblogs.com/wuxun1997/p/6849878.html)简单,无需安装插件,只需新建一个java项目并配置好li ...
- Linux LED字符设备驱动
// 申请IO资源 int gpio_request(unsigned gpio, const char *label); // 释放IO资源 void gpio_free(unsigned gpio ...
