CSS隐藏滚动条但又能滚动,不用js实现
隐藏多余的内容,但是可以滑动查看
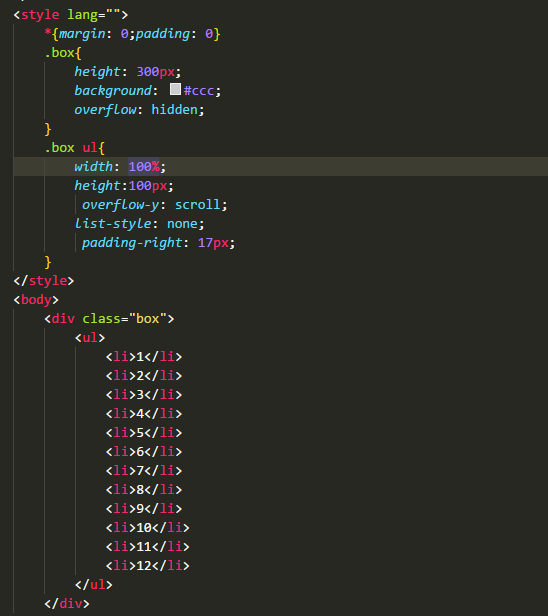
原理就在于padding-right:17px;把滚动条挤出去隐藏了

CSS隐藏滚动条但又能滚动,不用js实现的更多相关文章
- css隐藏滚动条、移动端滚动卡顿的解决
1.如果想保持容器能够滚动,同时不想看到丑陋的滚动条,chrome.firefox和移动端上不考虑兼容性直接 element::-webkit-scrollbar{ display:none } 2. ...
- CSS — 隐藏滚动条,依旧可以滚动
公司的系统,在PC端可以管理我们的公众号,在发布模块页面时有一个预览功能,呈现页面在手机端的样式. 做法很简单,一会就完成了,但是在预览内容过长时手机外框会有一个滚动条,影响美观,于是就想把它去掉,有 ...
- 实现CSS隐藏滚动条并可以滚动内容
隐藏滚动条的同时还需要支持滚动,我们经常在前端开发中遇到这种情况,最容易想到的是加一个iscroll插件,但其实现在CSS也可以实现这个功能,我已经在很多地方使用了,下面一起看看这三种方法. 方法1: ...
- CSS 实现隐藏滚动条同时又可以滚动(转)
CSS 实现隐藏滚动条同时又可以滚动 移动端页面为了更接近原生的体验,是否可以隐藏滚动条,同时又保证页面可以滚动? 使用 overflow:hidden 隐藏滚动条,但存在的问题是:页面或元素失去了滚 ...
- 前端切图:CSS实现隐藏滚动条同时又可以滚动
CSS 实现隐藏滚动条同时又可以滚动 原始功能: 图片发自简书App 添加伪类之后的功能: 图片发自简书App 完整demo如下: <!DOCTYPE html> <html> ...
- 3种方法实现CSS隐藏滚动条并可以滚动内容
隐藏滚动条的同时还需要支持滚动,我们经常在前端开发中遇到这种情况,最容易想到的是加一个iscroll插件,但其 实现在CSS也可以实现这个功能,我已经在很多地方使用了,下面一起看看这三种方法. 方法1 ...
- css隐藏滚动条
xhtml中隐藏滚动条在用ie6浏览有框架的xhtml页面的时候,默认会水平和垂直滚动条会一起出现,这是ie6的一个bug,在firefox上是正常的,出现的原因是其对XHTML 1.0 transi ...
- css 隐藏滚动条
如何使用css隐藏滚动条 如何隐藏滚动条,同时仍然可以在任何元素上滚动? 首先,如果需要隐藏滚动条并在内容溢出时显示滚动条,只需要设置overflow:auto样式即可.想要完全隐藏滚动条只需设置ov ...
- 如何让css隐藏滚动条 兼容谷歌、火狐、IE等各个浏览器
项目中,页面效果需要展示一个页面的移动端效果,使用的是一个苹果手机样式背景图,咋也没用过苹果,咋也不敢形容. 如下图所示: 在谷歌浏览器如图一滚动条顺利隐藏,但是火狐就如图二了,有了滚动条丑的一批. ...
随机推荐
- Mysql 按条件排序查询一条记录 top 1 对应Mysql的LIMIT 关键字
项目中需要每次查询一个表中的最新的一条记录,表结构里面有日期字段.只需要显示一条记录. Mysql帮助文档里面的解释 3.6.2. 拥有某个列的最大值的行 任务:找出最贵物品的编号.销售商和价格. 这 ...
- 一个页面如何放多个百度编辑器 Ueditor 1.4.3?PHP如何获取Ueditor 的值?
问题1:一个页面如何放置多个Ueditor? 参考代码如下: <form method="post" action="save.php"> < ...
- java 的 &和&&的区别
public class Test { public static void main(String[] args) { String str = null; if(str != null & ...
- 在Oracle Enterprise Linux R5U7上安装Oracle 11gr2数据库
折腾了好几次,经验是: 包的安装 在安装包里,需要把开发方面的安装包都装上. 另外安装完成后,需要安装的包包括: cd /media/cdrom/Server rpm -Uvh binutils-2. ...
- mipmap of unity
遇到个奇怪的事情 mipmap generation 0级不压缩 1级 4个合1个 在unity里面 明显开了 mipmapgenerate之后 level0变糊了 ================ ...
- Vue实例总结
一.登陆框的要点总结: 1.暂无数据就是要myData里没数据时候才出来:删除全部就是要有数据才出来.v-show的使用: 2.表格行就是需要循环数据,v-for.{{$index}}.{{item. ...
- MS project 使用小技巧收集
如何使用的url: http://www.cnblogs.com/wangfupeng1988/p/3648994.html (好文,易上手) 一. 如何设置周末为工作日. 1. 在 “工具”-& ...
- Netty 中文教程 (二) Hello World !详解
1.HelloServer 详解 HelloServer首先定义了一个静态终态的变量---服务端绑定端口7878.至于为什么是这个7878端口,纯粹是笔者个人喜好.大家可以按照自己的习惯选择端口.当然 ...
- [HTML5] Render Hello World Text with Custom Elements
Custom elements are fun technology. In this video, you will learn how to set one up and running in l ...
- 倍福TwinCAT(贝福Beckhoff)常见问题(FAQ)-人机界面HMI自锁按钮和自复位按钮如何理解(Toggle variable Tap variable)
我分别创建两个按钮,自锁和自复位,绑定到主程序的两个布尔值上去 自锁按钮是指点击一下为TRUE,再点击一下为FALSE,自复位按钮是指按下的时候为TRUE,松开的时候为FALSE(也可以勾选Tap ...
