Bootstrap导航栏navbar源码分析
1.本文目地:分析bootstrap导航栏及其响应式的实现方式,提升自身css水平
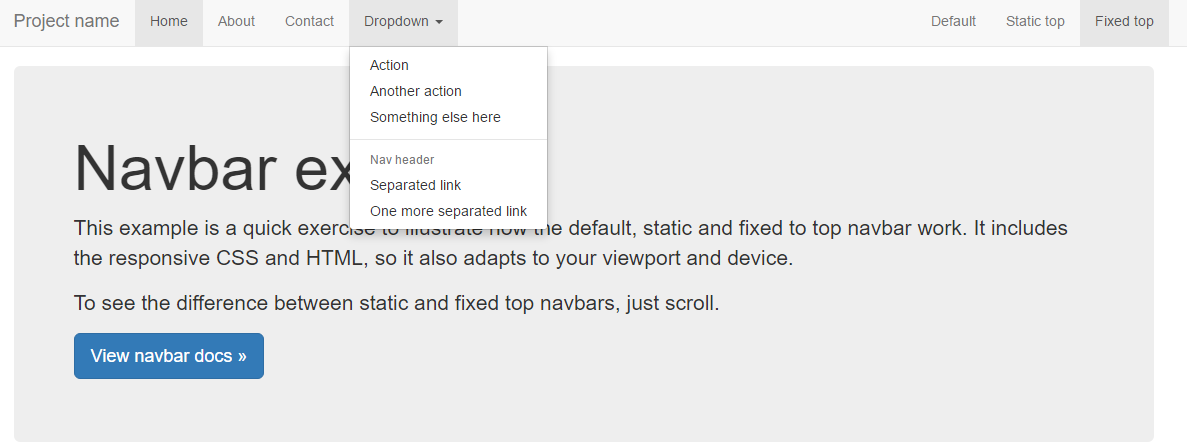
先贴一个bootstrap的导航栏模板
http://v3.bootcss.com/examples/navbar-fixed-top/
2.代码如下
<nav class="navbar navbar-default navbar-fixed-top">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Project name</a>
</div>
<div id="navbar" class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li class="dropdown-header">Nav header</li>
<li><a href="#">Separated link</a></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
</ul>
<ul class="nav navbar-nav navbar-right"> </ul>
</div><!--/.nav-collapse -->
</div><!--/.container-fluld -->
</nav>
效果如下;

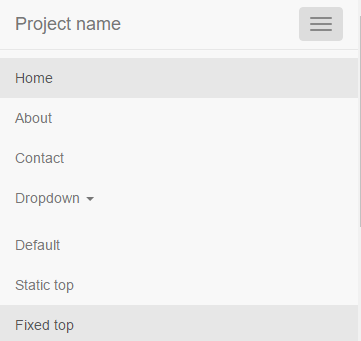
移动端:

3.代码分析
从外到内分析每一个标签及其样式的作用
3.1最外层的div容器(样式为navbar navbar-default navbar-fixed-top):
源码
.navbar {
position: relative;
min-height: 50px;/**导航条最小宽度为50px**/
margin-bottom: 20px;/****/
border: 1px solid transparent;
}
@media (min-width: 768px) {/**>=768的设备,其实就是pc,移动设备width属性都小于768px**//**可能有很多人不理解,实际上移动端的width属性是以device-width来计量的,不是单纯的像数的概念,建议有疑问的同学自行搜索device-width关键字**/
.navbar {
border-radius: 4px;/****/
}
}
.navbar-default {/**设备导航栏的配色**/
background-color: #f8f8f8;
border-color: #e7e7e7;
}
.navbar-fixed-top,
.navbar-fixed-bottom {
position: fixed;/**相对浏览器定位**/
right:;
left:;
z-index:;/**样式层叠在上层的优先级**/
}
由源码可见,最外层div容器主要的作用是创建一个最小高度为50px的条形容器(.navbar),相对于于浏览器定位(.navbar-fixed-top),确定导航栏的配色(.navbar-default)
关于device-width的相关知识,可参考这篇文章 http://www.tuicool.com/articles/ri2AJv
3.2 样式为navbar-header的div容器
其css源码如下
/**在pc端显示时向右浮动,在移动端此样式无效**/
@media (min-width: 768px) {
.navbar-header {
float: left;
}
}
此div在pc端和移动端显示效果如下
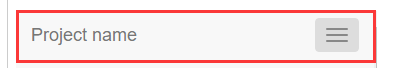
pc端:

移动端:

可见在pc端时,浏览器宽度足够,此div仅作为一个小的块级元素存在;而在移动端时,由于屏幕宽度不够,故将导航栏的其他元素以下拉菜单的形式实现,此div单独填满父容器。
navbar-header下还有两个字元素:样式为navbar-toggle的<button>和为navbar-brand的<a>
其css源码如下:
.navbar-toggle {/**在最右侧画了一个圆角矩形**/
position: relative;
float: right;
padding: 9px 10px;
margin-top: 8px;
margin-right: 15px;
margin-bottom: 8px;
background-color: transparent;
background-image: none;
border: 1px solid transparent;
border-radius: 4px;
}
.navbar-toggle:focus {
outline:;
}
@media (min-width: 768px) {/**此button在pc端不显示**/
.navbar-toggle {
display: none;
}
}
.navbar-toggle .icon-bar {/**icon-bar负责在button盒子里画横线**/
display: block;
width: 22px;
height: 2px;
border-radius: 1px;
}
.navbar-brand {
float: left;
height: 50px;
padding: 15px 15px;
font-size: 18px;
line-height: 20px;
}
至此,navbar-header组件我们就弄清楚了,这是一个响应式布局,在pc端,navbar-header只显示品牌文字,在移动端,navbar-header将独占整个导航栏navbar,其他部分将被隐藏。
3.3继续来看navbar-collapse collapse组件
源码:
/**由于.navbar-collapse,.navbar-collapse.in,.collapse在(@meida min-width:768px)pc端均有定义,故一下的属性只对移动端有效**/
.navbar-collapse {
padding-right: 15px;
padding-left: 15px;
overflow-x: visible;
-webkit-overflow-scrolling: touch;
border-top: 1px solid transparent;
-webkit-box-shadow: inset 0 1px 0 rgba(255, 255, 255, .1);
box-shadow: inset 0 1px 0 rgba(255, 255, 255, .1);
}
.navbar-collapse.in {/**点击navbar-header的navbar-toggle的button后, navbar-collapse collapse会被js修改成。navbar-collapse collapse in**/
overflow-y: auto;
}
.collapse {/**决定了本组件在移动端时不显示**/
display: none;/**点击事件发生后将被覆盖**/
}
.collapse.in {/**点击事件发生后,以块级元素显示,覆盖掉display:none**/
display: block;
}
@media (min-width: 768px) {/**pc端**/
.navbar-collapse {
width: auto;
border-top:;
-webkit-box-shadow: none;
box-shadow: none;
}
.navbar-collapse.collapse {
display: block !important;/**作为块级显示,由于兄弟节点navbar-header是浮动元素,所以navbar-collapse会占满父元素的宽高**/
height: auto !important;
padding-bottom:;
overflow: visible !important;
}
.navbar-collapse.in {
overflow-y: visible;
}
.navbar-fixed-top .navbar-collapse,
.navbar-static-top .navbar-collapse,
.navbar-fixed-bottom .navbar-collapse {
padding-right:;
padding-left:;
}
}
至此,我们也弄明白了navbar-collapse collapse组件是如何在移动端时隐藏的navbar-collapse负责组件的外表样式,而.collapse负责整个组件是否显示(pc端正常显示,移动端出事不显示(display:none),点击事件发生后以块级元素显示)
4.总结
从bootstrap的导航栏源码分析,可以看出以下几点
4.1:bootstrap的尺寸样式和配色样式是分开设置的,可以想到这样设置可以随意组合,增加了代码的复用性,也可以随意的根据自己的需求修改配色。
4.2:导航栏的实现:导航栏的固定方式由navbar-fixed-top实现,其他值还有navbar-static-top以及默认值其显示效果也不一样(决定了整个导航栏的显示位置)
颜色实现由navbar-default实现,可以通过修改navbar-defau来修改整个配色(决定了整个导航栏的配色)
下拉菜单的实现也是样式和是否显示的样式分离
5.注:其中许多细节如margin padding的变化本文没有讨论,可以参考这篇文章http://www.cnblogs.com/zhangw1994/p/7124252.html
Bootstrap导航栏navbar源码分析的更多相关文章
- Bootstrap 过渡效果 transition.js源码分析
前言: 阅读建议:去github下载一个完整dom然后把,本篇代码复制进去然后运行就好了以地址 Bootstrap 自带的 JavaScript 插件的动画效果几乎都是使用 CSS 过渡实现的,那么判 ...
- ceph-csi组件源码分析(1)-组件介绍与部署yaml分析
更多ceph-csi其他源码分析,请查看下面这篇博文:kubernetes ceph-csi分析目录导航 ceph-csi组件源码分析(1)-组件介绍与部署yaml分析 基于tag v3.0.0 ht ...
- Bootstrap源码分析系列之整体架构
作为一名合格的前端工程师,你肯定听说过Bootstarp框架.确实可以说Bootstrap框架是最流行的前端框架之一.可是也有人说Bootstrap是给后端和前端小白用的,我认为只要学习它能给我们前端 ...
- bootstrap源码分析之scrollspy(滚动侦听)
源码文件: Scrollspy.js 实现功能 1.当滚动区域内设置的hashkey距离顶点到有效位置时,就关联设置其导航上的指定项2.导航必须是 .nav > li > a 结构,并且a ...
- Android8.1 MTK平台 SystemUI源码分析之 网络信号栏显示刷新
SystemUI系列文章 Android8.1 MTK平台 SystemUI源码分析之 Notification流程 Android8.1 MTK平台 SystemUI源码分析之 电池时钟刷新 And ...
- BOOtstrap源码分析之 tooltip、popover
一.tooltip(提示框) 源码文件: Tooltip.jsTooltip.scss 实现原理: 1.获取当前要显示tooltip的元素的定位信息(top.left.bottom.right.wid ...
- bootstrap源码分析之tab(选项卡)
实现tab选项卡的应用,此插件相对比较简单 源码文件: tab.js 实现原理 1.单击一个元素时,首先将原来高亮的元素取消2.然后给被单击元素进行高亮3.如果单击元素是下拉框中某个选项,则选中本身, ...
- Bootstrap源码分析之dropdown
源码分析: Dropdowns.scss:下拉框模块 Javascripts/bootstrap/dropdown.js:实现下拉框响应 实现功能及原理: 下拉选项卡,默认不能实现显示选中项的功能 原 ...
- Appium Server源码分析之作为Bootstrap客户端
Appium Server拥有两个主要的功能: 它是个http服务器,它专门接收从客户端通过基于http的REST协议发送过来的命令 他是bootstrap客户端:它接收到客户端的命令后,需要想办法把 ...
随机推荐
- python之模块引入
模块引入就是我们经常见到的import xxxx以及from xxx import xxx两种形式.无论是哪一种方式,都要具体到模块名.下面分别看一下两种区别: 1. import import 后面 ...
- 挑战程序设计竞赛 P131 区间DP
书上好多题没补 PS.整个DP是根据Q来划分的,dalao的代码就是不一样啊 #include<bits/stdc++.h> #define rep(i,j,k) for(int i=j; ...
- Scala 中 for 循环 和 generator 的使用例子
这个例子是,从每个list中,找到age最大的那个node. class Node(vName: String, vAge: Int) { // Entity class var name: Stri ...
- [转] SpringBoot RESTful 应用中的异常处理小结
[From] https://segmentfault.com/a/1190000006749441 SpringBoot RESTful 应用中的异常处理小结 永顺 2016年08月29日发布 赞 ...
- 【研究】Weblogic XMLDecoder反序列化漏洞(CVE-2017-10271)
影响范围: Oracle WebLogic Server 10.3.6.0.0版本 Oracle WebLogic Server 12.1.3.0.0版本 Oracle WebLogic Server ...
- ibatis配置文件中的XML解析错误The content of elements must consist of well-formed character data or markup.
在检查过所有的标签名都没有问题的情况下. xml中的小于号属于非法字符. SQL语句中则可能需要小于号,此时就需要用<![CDATA[ ]]>将小于号包裹,如此不会被xml解析器解析. ...
- Microsoft office 2016 for Mac 破解版下载安装
原文地址:https://www.cnblogs.com/liyan-blogs/p/5498293.html 1. 下载 office 到我网盘下载Microsoft office 2016 for ...
- python发送信息到邮箱
import smtplib from email.mime.text import MIMEText 设置服务器所需信息 163邮箱服务器地址 mail_host = 'smtp.163.com' ...
- python 爬虫系列05--丑事百科
丑事百科爬虫 import re import requests def parse_page(url): headers = { 'User-Agent':'user-agent: Mozilla/ ...
- query的参数解析
SQLiteDatabase dbInstance;Cursor cursor = dbInstance.query(String table,String []Columns, String sel ...
