《锋利的JQuery》读书要点笔记1——认识JQuery&&选择器
《锋利的jQuery》源码下载,包括了这本书中全部代码以及用到的CSS文件
第一章 认识jQuery
jQuery是个Js库。首先该明确的一点是:在jQuery库中$就是jQuery的一个简写形式。来个例子:
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <title></title>
- <!-- 引入 jQuery -->
- <script src="../scripts/jquery.js" type="text/javascript"></script>
- <script type="text/javascript">
- //等待dom元素加载完毕.
- $(document).ready(function(){
- alert("Hello World!");
- });
- </script>
- </head>
- <body>
- </body>
- </html>

JQuery的链式操作风格
JQuery对象和DOM对象的区别:JQuery对象是包装DOM对象后产生的对象,两者的方法不能互用。但是两中对象可以相互转换,首先约定好定义变量的风格,对于Jquery对象变量前要加上$,比如:
var $variable=JQuery对象。若是DOM对象,则 var variable=DOM对象。
通过[index]方法和get(index)方法将JQuery对象转成DOM对象:var $cr=$("#cr");—>var cr=$cr[0];或者var cr=$cr.get(0); 将DOM对象用$()包装起来即可变为JQuery对象。
实例研究(论坛注册),DOM方式:
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <title>1-6-2</title>
- <!-- 引入 jQuery -->
- <script src="../../scripts/jquery.js" type="text/javascript"></script>
- <script type="text/javascript">
- //等待dom元素加载完毕.
- $(document).ready(function(){
- var $cr = $("#cr"); //jQuery对象
- var cr = $cr.get(0); //DOM对象,获取 $cr[0]
- $cr.click(function(){
- if(cr.checked){ //DOM方式判断
- alert("感谢你的支持!你可以继续操作!");
- }
- })
- });
- </script>
- </head>
- <body>
- <input type="checkbox" id="cr"/> <label for="cr">我已经阅读了上面制度.</label>
- </body>
- </html>
JQuery方式:
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <title>1-6-1</title>
- <!-- 引入 jQuery -->
- <script src="../../scripts/jquery.js" type="text/javascript"></script>
- <script type="text/javascript">
- //等待dom元素加载完毕.
- $(document).ready(function(){
- var $cr = $("#cr"); //jQuery对象
- $cr.click(function(){
- if($cr.is(":checked")){ //jQuery方式判断,is(":checked")是JQuery中的方法,判断JQuery对象是否被选中
- alert("感谢你的支持!你可以继续操作!");
- }
- })
- });
- </script>
- </head>
- <body>
- <input type="checkbox" id="cr"/><label for="cr">我已经阅读了上面制度.</label>
- </body>
- </html>
第二章 JQuery选择器
简而言之就是如何找到特定的HTML元素,jQuery选择器继承了CSS风格。即使用jQuery获取网页中不存在的元素也不会报错。当用jQuery检查某个元素在网页上是否存在时应通过获取到的元素的长度或者转化成DOM来判断。
几个例子来比较在获取网页元素和添加事件上JQuery和传统js的不同,先是js的实现方式:
例1:给网页中所有的<p>元素添加onclick事件
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <title></title>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <script type="text/javascript">
- window.onload = function(){//页面所有元素加载完毕
- var items = document.getElementsByTagName("p");//获取页面中的所有p元素
- for(var i=0;i < items.length;i++){ //循环
- items[i].onclick = function(){ //给每一个p添加onclick事件
- //doing something...
- alert("suc!");
- }
- }
- }
- </script>
- </head>
- <body>
- <p>测试1</p>
- <p>测试2</p>
- </body>
- </html>
例2:使一个特定的表格隔行变色
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <title></title>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <script type="text/javascript">
- window.onload = function(){ //页面所有元素加载完毕
- var item = document.getElementById("tb"); //获取id为tb的元素(table)
- var tbody = item.getElementsByTagName("tbody")[0]; //获取表格的第一个tbody元素
- var trs = tbody.getElementsByTagName("tr"); //获取tbody元素下的所有tr元素
- for(var i=0;i < trs.length;i++){//循环tr元素
- if(i%2==0){ //取模. (取余数.比如 0%2=0 , 1%2=1 , 2%2=0 , 3%2=1)
- trs[i].style.backgroundColor = "#888"; // 改变 符合条件的tr元素 的背景色.
- }
- }
- }
- </script>
- </head>
- <body>
- <table id="tb">
- <tbody>
- <tr><td>第一行</td><td>第一行</td></tr>
- <tr><td>第二行</td><td>第二行</td></tr>
- <tr><td>第三行</td><td>第三行</td></tr>
- <tr><td>第四行</td><td>第四行</td></tr>
- <tr><td>第五行</td><td>第五行</td></tr>
- <tr><td>第六行</td><td>第六行</td></tr>
- </tbody>
- </table>
- </body>
- </html>
例3:对多选框进行操作,输出选中的多选框的个数
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <title></title>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <script type="text/javascript">
- window.onload = function(){//页面所有元素加载完毕
- var btn = document.getElementById("btn"); //获取id为btn的元素(button)
- btn.onclick = function(){ //给元素添加onclick事件
- var arrays = new Array(); //创建一个数组对象
- var items = document.getElementsByName("check"); //获取name为check的一组元素(checkbox)
- for(i=0; i < items.length; i++){ //循环这组数据
- if(items[i].checked){ //判断是否选中
- arrays.push(items[i].value); //把符合条件的 添加到数组中. push()是javascript数组中的方法.
- }
- }
- alert( "选中的个数为:"+arrays.length );
- }
- }
- </script>
- </head>
- <body>
- <form method="post" action="#">
- <input type="checkbox" value="1" name="check" checked="checked"/>
- <input type="checkbox" value="2" name="check" />
- <input type="checkbox" value="3" name="check" checked="checked"/>
- <input type="button" value="你选中的个数" id="btn"/>
- </form>
- </body>
- </html>
现在用JQuery来实现这些功能,首先学习jQuery如何获取这些元素。jQuery选择器分为基本选择器,层次选择器,过滤选择器和表单选择器。
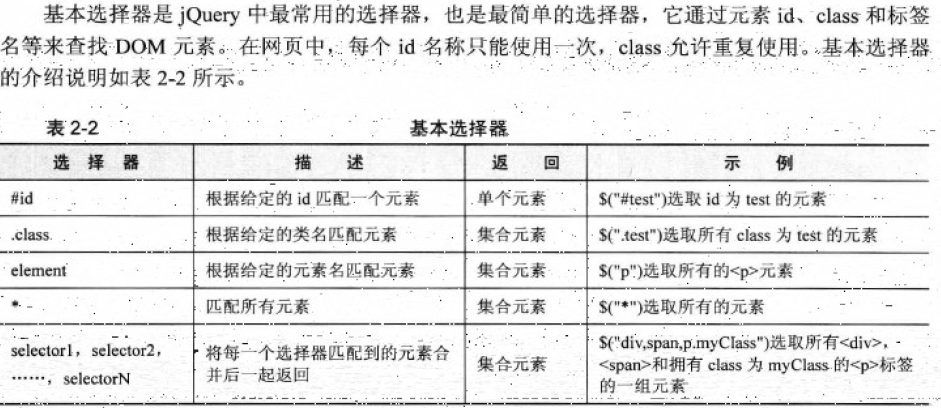
1.基本选择器:

2.层次选择器:



3.过滤选择器:






4.表单选择器

....这么多选择器....以后还是用到的时候再来查吧........................。现在应用JQuery来改写上面的3个例子
例1:给网页中所有的<p>元素添加onclick事件
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <title></title>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <!-- 引入jQuery -->
- <script src="../../scripts/jquery.js" type="text/javascript"></script>
- <script language="javascript" >
- $(function(){ // dom元素加载完毕
- $("p").click(function(){//获取页面中的所有p元素 , 给每一个p元素添加onclick事件.
- //doing something...
- alert("suc!");
- })
- })
- </script>
- </head>
- <body>
- <p>测试1</p>
- <p>测试2</p>
- </body>
- </html>
例2:使一个特定的表格各行变色
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <title></title>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <!-- 引入jQuery -->
- <script src="../../scripts/jquery.js" type="text/javascript"></script>
- <script language="javascript" >
- $(function(){// dom元素加载完毕
- $('#tb tbody tr:even').css("backgroundColor","#888");
- //获取id为tb的元素,然后寻找他下面的tbody标签,再寻找tbody下索引值是偶数的tr元素,
- //改变它的背景色.
- })
- </script>
- </head>
- <body>
- <table id="tb">
- <tbody>
- <tr><td>第一行</td><td>第一行</td></tr>
- <tr><td>第二行</td><td>第二行</td></tr>
- <tr><td>第三行</td><td>第三行</td></tr>
- <tr><td>第四行</td><td>第四行</td></tr>
- <tr><td>第五行</td><td>第五行</td></tr>
- <tr><td>第六行</td><td>第六行</td></tr>
- </tbody>
- </table>
- </body>
- </html>
例3: 对多选框操作,输出选中的多选框的个数
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <title></title>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <!-- 引入jQuery -->
- <script src="../../scripts/jquery.js" type="text/javascript"></script>
- <script language="javascript" >
- $(function(){// dom元素加载完毕
- $('#btn').click(function(){ //获取id为btn的元素,给它添加onclick事件
- var items = $("input[name='check']:checked");
- //获取name为check的一组元素,然后选取它们中选中(checked)的。
- alert( "选中的个数为:"+items.length )
- })
- })
- </script>
- </head>
- <body>
- <input type="checkbox" value="1" name="check" checked/>
- <input type="checkbox" value="2" name="check" />
- <input type="checkbox" value="3" name="check" checked/>
- <input type="button" value="测试选中的个数" id="btn"/>
- </body>
- </html>
注:1. 如果属性值中有特殊字符的话,按照普通的处理方式的话就会出错,所以此时应使用转义字符,比如 符号 [ 应写为 \\[
2. 老版本属性选择器的@符号问题。
案例研究——某网站品牌列表的效果(p52):

1.设计HTML结构
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <title></title>
- <link rel="stylesheet" type="text/css" href="css/default.css" />
- </head>
- <body>
- <div class="SubCategoryBox">
- <ul>
- <li ><a href="#">佳能</a><i>(30440) </i></li>
- <li ><a href="#">索尼</a><i>(27220) </i></li>
- <li ><a href="#">三星</a><i>(20808) </i></li>
- <li ><a href="#">尼康</a><i>(17821) </i></li>
- <li ><a href="#">松下</a><i>(12289) </i></li>
- <li ><a href="#">卡西欧</a><i>(8242) </i></li>
- <li ><a href="#">富士</a><i>(14894) </i></li>
- <li ><a href="#">柯达</a><i>(9520) </i></li>
- <li ><a href="#">宾得</a><i>(2195) </i></li>
- <li ><a href="#">理光</a><i>(4114) </i></li>
- <li ><a href="#">奥林巴斯</a><i>(12205) </i></li>
- <li ><a href="#">明基</a><i>(1466) </i></li>
- <li ><a href="#">爱国者</a><i>(3091) </i></li>
- <li ><a href="#">其它品牌相机</a><i>(7275) </i></li>
- </ul>
- <div class="showmore">
- <a href="more.html"><span>显示全部品牌</span></a>
- </div>
- </div>
- </body>
- </html>
2.有了结构后,CSS为其添加样式
- *{ margin:; padding:;}
- body {font-size:12px;text-align:center;}
- a { color:#04D; text-decoration:none;}
- a:hover { color:#F50; text-decoration:underline;}
- .SubCategoryBox {width:600px; margin:0 auto; text-align:center;margin-top:40px;}
- .SubCategoryBox ul { list-style:none;}
- .SubCategoryBox ul li { display:block; float:left; width:200px; line-height:20px;}
- .showmore { clear:both; text-align:center;padding-top:10px;}
- .showmore a { display:block; width:120px; margin:0 auto; line-height:24px; border:1px solid #AAA;}
- .showmore a span { padding-left:15px; background:url(../img/down.gif) no-repeat 0 0;}
- .promoted a { color:#F50;}
3. Js和jQuery添加交互功能
- $(function(){ //等待DOM加载完毕
- var $category=$('ul li:gt(5):not(:last)'); //获取索引值大于5的品牌集合对象(除最后一条外)
- $category.hide(); //隐藏上面获取到的jQuery对象
- var $toggleBtn=$('div.showmore > a'); //获取“显示全部品牌” 按钮
- $toggleBtn.click(function (){ //给按钮添加onclick事件
- if($category.is(":visible")){ //如果元素显示
- $category.hide(); //隐藏$category
- $(this).find('span').css("background","url(img/down.gif)no-repeat 0 0")
- .text("显示全部品牌"); //改变背景图片和文本
- $('ul li').removeClass("promoted"); //去掉高亮样式
- }else{ //如果$category隐藏
- $category.show(); //显示$category
- $(this).find('span').css("background","url(img/up.gif)no-repeat 0 0")
- .text("精简显示品牌"); //改变背景图片和
- $('ul li').filter(":contains('佳能'),:contains('尼康'),:contains('奥林巴斯')").addClass("promoted");
- //添加高亮样式
- }
- return false; //超链接不跳转
- });
- })

可以使用jQuery提供的toggle()方法代替上面的判断

个人总结:前端的东西太琐碎了,虽然逻辑没有后端那么复杂但是要记得杂七杂八的东西真的是太多。第一章和第二章的重点在于jQuery选择器,前端打代码真心痛苦啊,主要是adobe dreamwaver竟然没有像eclipse那样的自动缩进和花括号自动匹配功能,是我不会用是么?感觉目前编辑前端没有找到一个合适的工具啊,慢慢来吧,万事开头难。
《锋利的JQuery》读书要点笔记1——认识JQuery&&选择器的更多相关文章
- jQuery源码笔记(一):jQuery的整体结构
jQuery 是一个非常优秀的 JS 库,与 Prototype,YUI,Mootools 等众多的 Js 类库相比,它剑走偏锋,从 web 开发的实用角度出发,抛除了其它 Lib 中一些中看但不实用 ...
- jQuery源代码学习笔记:构造jQuery对象
2.1源代码结构: (function( window, undefined ) { var jQuery = (function() { // 构建jQuery对象 var jQuery = fun ...
- 《锋利的jQuery》读书要点笔记7——制作商城网页:网站脚本
第8章 用jQuery打造个性网站 上一节将网页的样式设计完了,现在开始用jQuery来编写网站的脚本.首先要确定的是应该完成哪些功能. 首页应该完成的功能是: 详情页: 这个页面要完成的效果是: 接 ...
- 《锋利的jQuery》读书要点笔记6——制作商城网页:结构和样式设计
第8章 用jQuery打造个性网站 做一个购物网站并用jQuery来完善.大体步骤是: 收集素材 确定网站结构 A. 文件结构,imagea文件夹用来存放将要用到的图片,styles文件夹存放CSS, ...
- 《锋利的JQuery》读书要点笔记5——jQuery与Ajax的应用
第6章 jQuery与Ajax的应用 Ajax的全称:Asynchronous JavaScript and XML (异步Javascript和XML) 传统模式中,数据提交通过表单方式实现,数据的 ...
- 《锋利的JQuery》读书要点笔记4——表格表单的操作
第五章 jQuery对表单,表格的操作以及更多应用 这章主要以一些具体案例讲解了jQuery对表单,表格的常用操作,以及一些常见的jQuery应用,用到的都是上几章说的东西.下面就以具体的案例来展开. ...
- 《锋利的JQuery》读书要点笔记3——事件和动画
第四章 jQuery中的事件和动画 JS和HTML的交互是通过用户和浏览器操作页面时引发的事件来处理的,事件由浏览器自动生成. 4.1 jQuery中的事件 1. 加载DOM 这里主要是搞明白wind ...
- 《锋利的JQuery》读书要点笔记2——DOM操作
第三章 jQuery中的DOM操作 3.1 DOM(Document Object Model)操作的分类 1. DOM Core 例如:document.getElementsByTagNam ...
- 锋利的jQuery读书笔记---选择器
前段时间入手了锋利的jQuery(第二版),想着加强下自己的js能力,可前段时间一只在熟悉Spring和Hibernate.最近抽时间开始读这本书了,随便也做了些记录. 读书的过程是边看边代码测试,所 ...
随机推荐
- Linux arm64的虚拟内存布局
原创翻译,转载请注明出处. 页表转换arm64在硬件体系结构上支持4级的每页大小为4K的页表转换,也支持3级的页大小64KB的页表转换.在linux arm64中,如果页的大小为4KB,使用3级页表转 ...
- PAT 1090 危险品装箱
https://pintia.cn/problem-sets/994805260223102976/problems/1038429484026175488 集装箱运输货物时,我们必须特别小心,不能把 ...
- 使用锚点在HTML页面中快速移动
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8&quo ...
- 浅拷贝&深拷贝&Copy On Write(Sring类)
String类的三种实现 浅拷贝 class String { public: String(const char* pdata)//构造函数 :_pdata(]) { strcpy(_pdata, ...
- bzoj3011 可并堆
我们可以遍历得出每个节点到根节点的距离h,然后用可并堆进行维护.树形dp 我用的是pairing heap #include<cstdio> #include<algorithm&g ...
- 【C++ troubleshooting】A case about decltype
template <typename iter_t> bool next_permutation(iter_t beg, iter_t end) { // if (beg == end | ...
- 【题解】CQOI2015任务查询系统
主席树,操作上面基本上是一样的.每一个时间节点一棵树,一个树上的每个节点代表一个优先级的节点.把开始和结束时间点离散,在每一棵树上进行修改.注意因为一个时间节点可能会有多个修改,但我们要保证都在同一棵 ...
- JAVA int自动装箱
int 转 Integer: Integer int127_1 = 127; Integer int127_2 = 127; System.out.println("int127_1 == ...
- POJ2699:The Maximum Number of Strong Kings(枚举+贪心+最大流)
The Maximum Number of Strong Kings Time Limit: 1000MS Memory Limit: 65536K Total Submissions: 2488 ...
- oracle的group by问题
ORA-00979 不是 GROUP BY 表达式”这个错误,和我前面介绍的另外一个错误ORA-00937一样使很多初学oracle的人爱犯的. 我在介绍使用聚合函数中用group by来分组数据时特 ...
