SpringMVC处理ajax请求的跨域问题和注意事项
.首先要知道ajax请求的核心是JavaScrip对象和XmlHttpRequest,而浏览器请求的核心是浏览器我的个人博客(基于SSM,Redis,Tomcat集群的后台架构)
github:https://github.com/liqianggh
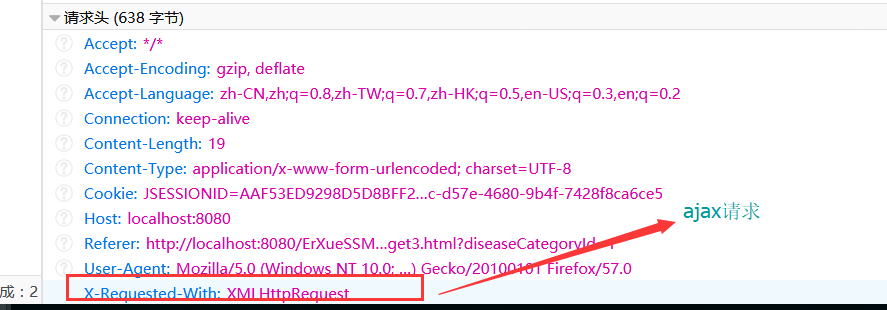
ajax请求

浏览器请求

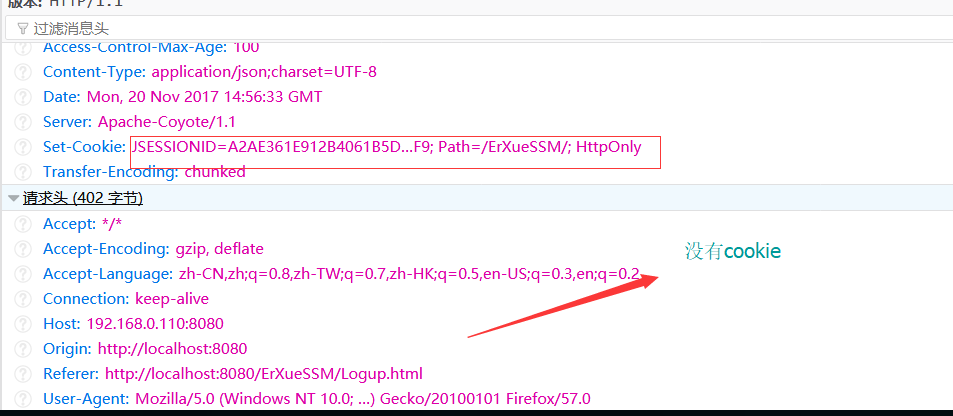
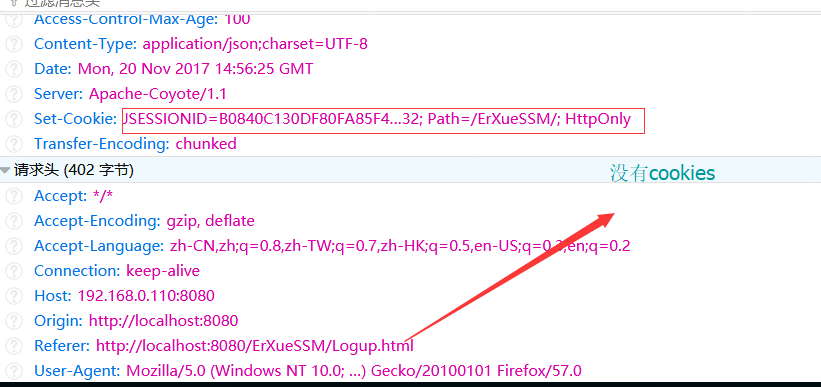
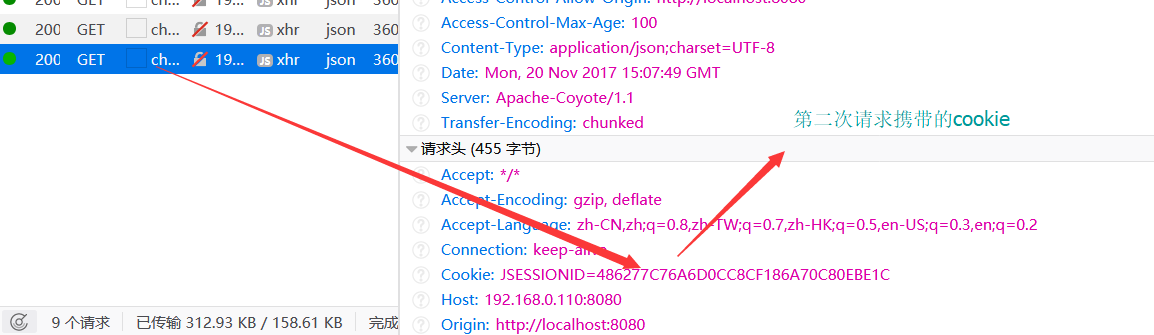
场景一:使用ajax获取session中的user(跨域)


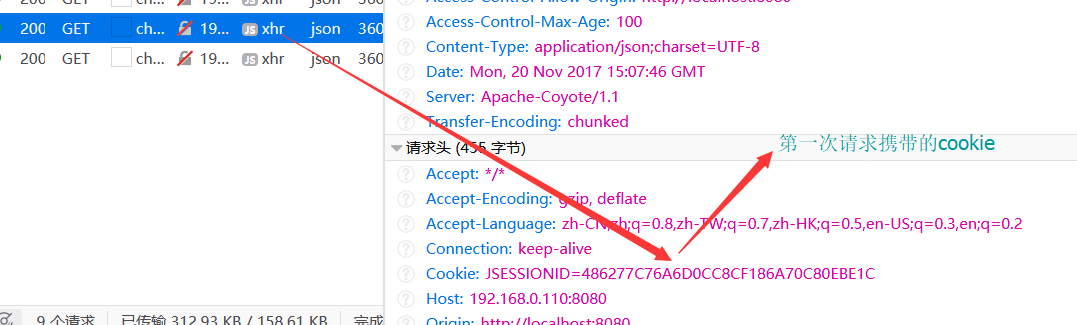
从上图可知,ajax每次访问服务器时都没有携带cookie,所以服务器每次都会分配一个新的session对象,所以ajax默认请求是直接获取不了session中的数据的。因此,如果我们想要通过ajax获取当前浏览器的session,我们必须保证每次发送请求都要携带cookie以确保获取的事统一个session。
解决方法:step1.服务器设置接收ajax发送的cookie
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.springframework.web.servlet.handler.HandlerInterceptorAdapter;
//HandlerInterceptorAdapter
//跨域设置
public class CrossInterceptor extends HandlerInterceptorAdapter {
public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception {
response.addHeader("Access-Control-Allow-Origin","http://localhost:8080");
response.addHeader("Access-Control-Allow-Methods","*");
response.addHeader("Access-Control-Max-Age","100");
response.addHeader("Access-Control-Allow-Headers", "Content-Type");
//允许客户端发送cookies true表示接收,false不接受 默认为false?
response.addHeader("Access-Control-Allow-Credentials","true");
return super.preHandle(request, response, handler);
} }
step2 。设置ajax请求携带cookie
$.ajax({
url: url+'/checkout.action',
type: 'GET',
dataType: '',
data: {verifyCode: VerificationCodeInput.value},
//添加跨域
async: false,
xhrFields: {
withCredentials: true
},
crossDomain: true,
success:function(data){
console.log(data);
}
});
注: xhrFields: { withCredentials: true }, crossDomain: true, 一定要加上!!!!


这样就可以愉快的玩耍了!
场景二:当用户需要校验session是否登陆(没有登陆跳转到登陆页面)
基于场景一,已经解决了回话问题但是在使用SpringMVC中
request.getRequestDispatcher(xxxx.html").forward(request, response);
response.sendRedirect("http://www.baidu.com");
会报错。因为当服务器转发或者重定向时返回的是一个页面,因为只有浏览器才能解析显示页面,而ajax的对象却不能,所以会报错错。
解决办法:因为ajax请求对象不能解析显示页面,所以不能直接转发或重定向,这时我们需要绕过服务器,直接使用浏览器跳转页面,但是对于session过期(用户没有登陆)我们要给浏览器一个反馈,我们可以给浏览器一个大于等于600的错误码
String requestType = request.getHeader("X-Requested-With");
if(requestType != null && "XMLHttpRequest".equalsIgnoreCase(requestType.trim())) {
//如果是ajax请求就设置一个自定义响应头
response.setHeader("sessionStatus", "timeout");
//设置错误码以及错误码提示
response.sendError(666, "session timeout");
return false;
}
同时要对ajax设置全局options
$.ajaxSetup({
type:'post',
complete:function(xhr, ts){ //XMLHttpRequest, textStatus
var sessionStatus = xhr.getResponseHeader('sessionstatus');
if(sessionStatus == 'timeout') {
alert('用户没有登陆,请登录!');
window.top.location.href = 'Login.html';
}
}
});
这样就可以通过浏览器进行页面跳转了!
SpringMVC处理ajax请求的跨域问题和注意事项的更多相关文章
- ajax请求ashx跨域问题解决办法
ajax请求ashx跨域问题解决办法 https://blog.csdn.net/windowsliusheng/article/details/51583566 翻译windowsliusheng ...
- AJAX请求和跨域请求详解(原生JS、Jquery)
一.概述 AJAX 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术. AJAX = 异步 JavaScript 和 XML,是一种用于创建快速动态网页的技术.通过在后台与服务器进行少量数 ...
- 解决ajax请求cors跨域问题
”已阻止跨源请求:同源策略禁止读取位于 ***** 的远程资源.(原因:CORS 头缺少 'Access-Control-Allow-Origin').“ ”已阻止跨源请求:同源策略禁止读取位于 ** ...
- Ajax请求,跨域小坑
今天在上班的时候,被坐在旁边项目经理叫过去问了一个Ajax请求跨域的问题,一开始没理解清楚也还有对这个没有理解的透,后面被打击的要死. 当时的需求是需要测试一个已发布的api接口,需要在本地写测试程序 ...
- 从零开始学 Web 之 Vue.js(四)Vue的Ajax请求和跨域
大家好,这里是「 从零开始学 Web 系列教程 」,并在下列地址同步更新...... github:https://github.com/Daotin/Web 微信公众号:Web前端之巅 博客园:ht ...
- jQuery解决ajax请求的跨域问题
这两天工作中频繁的遇到JS的跨域问题,都通过绕开ajax请求的方式.特地百度了一下,把跨域问题解决了.在这分析一下 首先贴上js的页面代码: <html> <head> < ...
- Asp.Net Core 3.0 学习3、Web Api 文件上传 Ajax请求以及跨域问题
1.创建Api项目 我用的是VS2019 Core3.1 .打开Vs2019 创建Asp.Net Core Web应用程序命名CoreWebApi 创建选择API 在Controller文件夹下面添加 ...
- Ajax请求WebService跨域问题 [转载]
1.背景 用Jquery中Ajax方式在asp.net开发环境中WebService接口的调用 2.出现的问题 原因分析:浏览器同源策略的影响(即JavaScript或Cookie只能访问同域下的内容 ...
- 谷歌扩展程序设置ajax请求允许跨域(极少人知道的解决方案)
前言: 跨域问题一直是个老生常谈的问题,在实际开发过程中,跨域的问题常常会让开发者非常的头疼. 常用的几种跨域解决方案: 1.代理 2.XHR2 HTML5中提供的XMLHTTPREQUEST Lev ...
随机推荐
- ceph状态信息靠谱查询
1)检查集群的状态汇总信息: [root@haha1 clouder]# ceph -s cluster 8e136e25-77ab-4e0b-b24b-232a7b466cfe health HEA ...
- zabbix部署(1)(lnmp转)
1.lnmp 首先 确保CentOS7上网络配置正确,可以正常访问互联网. 确保已经关闭了iptables. CentOS7上是firewall,关闭命令: 1 2 # systemctl stop ...
- 【MongoDB】MongoDB的下载 安装 配置及使用
windows系统 教程 1.下载地址 (官方提供根据系统位数选择对应的bit.exe下载) 由于自己win32系统不支持该官方版本,在网上又找了个 mongodb-win32-i386版本 p ...
- 1.6《想成为黑客,不知道这些命令行可不行》(Learn Enough Command Line to Be Dangerous)——小结
本章节学过的重要命令整理,见下表Table 2. 命令 描述 例子 echo <string> 向屏幕输出字符串 $ echo hello man <command> 显示命令 ...
- Flutter - 自动引用pub.dartlang.org/packages上最新的packages
一般在pubspec.yaml里面引用pub.dartlang.org/packages的packages时,我们都是在包名称后面加上版本号的,谷歌默认也是这样写的. cupertino_icons: ...
- Microsoft Tech Summit 2017
Microsoft Tech Summit 2017 时间:2017.10.31-2017.11.3 地点:北京国际饭店会议中心
- kettle学习笔记(一)——入门与安装
一.概述 1.kettle是什么 Kettle是一款国外开源的ETL工具,纯java编写,可以在Window.Linux.Unix上运行,绿色无需安装,数据抽取高效稳定.中文名称叫水壶,该项目的主程序 ...
- Kubernetes学习之路(十九)之Kubernetes dashboard认证访问
Dashboard:https://github.com/kubernetes/dashboard 一.Dashboard部署 由于需要用到k8s.gcr.io/kubernetes-dashboar ...
- CS190.1x-ML_lab5_pca_student
这次lab也是最后一次lab了,前面两次lab介绍了回归和分类,特别详细地介绍了线性回归和逻辑回归,这次的作业主要是非监督学习--降维,主要是PCA.数据集是神经科学的数据,来自于Ahrens Lab ...
- jenkins pipeline 部署
一.git 版本控制结合jenkins 发布 sh-4.2$ git branch sh-4.2$ git chekout master sh-4.2$ git tag v1.1 sh-4.2$ gi ...
