ESLint的使用
ESLint是在ECMAScript/JavaScript代码中识别和报告模式匹配的工具,它的目标是保证代码的一致性和避免错误。在许多方面,它和JSLint、JSHint相似,除了少数的例外:
ESLint使用Espree解析;
ESLint使用AST去分析代码中的模式;
ESLint是完全插件化的,每一个规则都是一个插件并且你可以在运行时添加更多的规则。
如何使用
1. 安装
npm install -g eslint
2. 在项目目录下新建.eslintrc文件,自定义规则。
详细规则可在官网查看;
我基于官网的推荐规则以及平时的编码需求自己定义了一份规则;
安装方法:
npm install -g eslint-config-hl
在编辑器中使用(以Sublime为例)
1. 在package control中,先安装在SublimeLinter,再安装SublimeLinter-contrib-eslint;
2. 将自定义规则的.eslintrc文件放在项目目录下,即可。
使用我的规则,可在项目根目录下新建文件.eslintrc.js:
- module.exports = {
- extends: 'hl',
- };
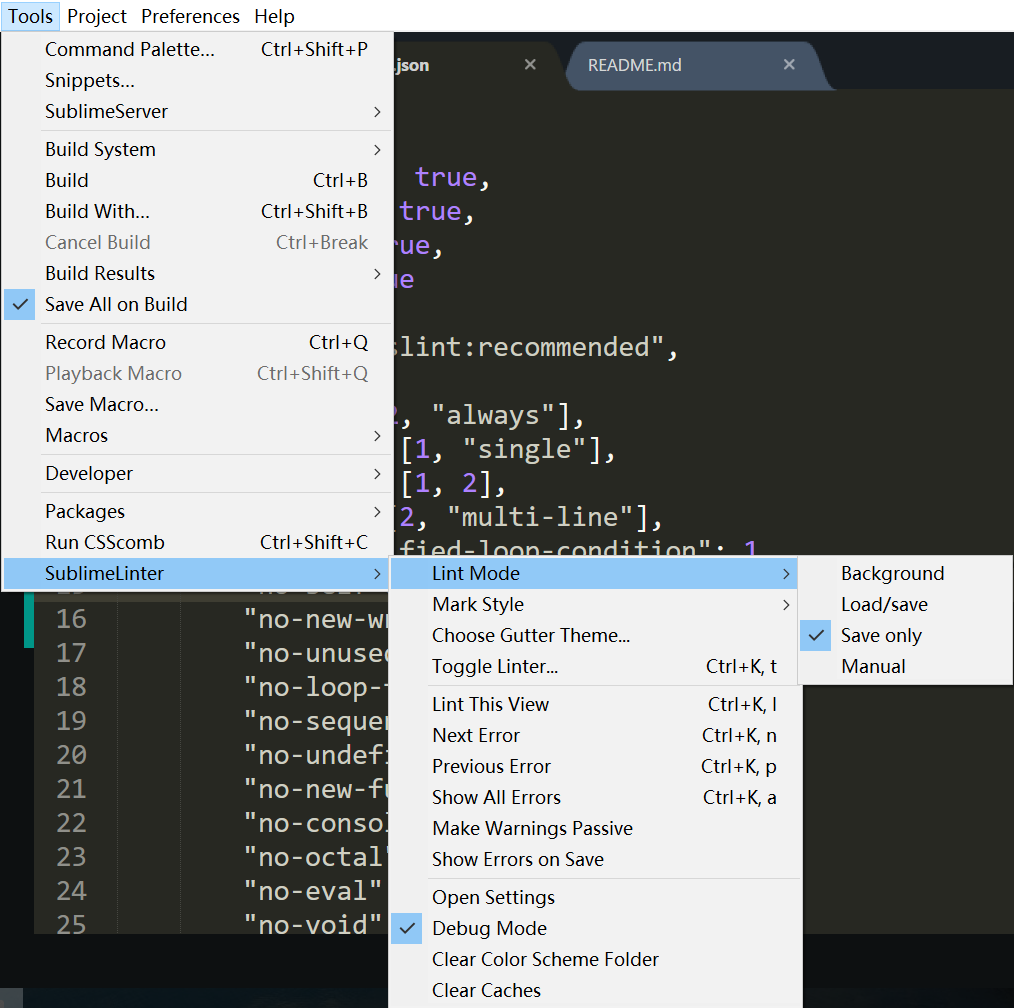
安装好以后,如下图就可以在编辑器的Tools -> SublimeLinter 中看到常用的操作菜单。

ESLint的使用的更多相关文章
- ESLint的使用笔记
原文地址:https://csspod.com/getting-started-with-eslint/?utm_source=tuicool&utm_medium=referral 在团队协 ...
- 在使用 vscode 时 eslint 检测 .vue 文件中的less 部分内容
问题: 在使用 vscode 以及 eslint 来检测 基于 webpack 的 vue-cli 的项目中,eslint 无法检测到 .vue 文件中的less 部分内容. 解答: 1.通过 下载 ...
- 如何关闭eslint
在vue-cli搭建webpack中,使用eslint进行代码规范化检查. 进行关闭,在根目录下有个.eslintignore直接将不想要检查的文件丢进去就可以了 也可以在重构的时候把它关闭掉
- ESLint 规则
ESLint由 JavaScript 红宝书 作者 Nicholas C.Zakas 编写, 2013 年发布第一个版本. ESLint是一个以可扩展.每条规则独立的,被设计为完全可配置的lint工具 ...
- 基于git diff进行的eslint代码检测
缘起 在项目中, 通常都会使用代码检测工具来规范团队的代码风格, 比如eslint.随着代码的不断增加, eslint进行代码检测的时间也越来越久.每次检测的时候, 需要检测的文件和实际检测的文件极度 ...
- 使用airbnb的eslint
1. 全局安装eslint npm install -g eslint npm install -g eslint-config-airbnb eslint-plugin-import eslint- ...
- idea中配置eslint 静态代码检查
配置: 1,安装依赖 sudo tnpm install eslint -g sudo tnpm install eslint-plugin-import -g sudo tnpm install e ...
- emacs配置eslint 语法检查.找不到node解决
使用emacs配置eslint 当调用语法检查时报错 Suspicious state from syntax checker javascript-eslint: Checker javascrip ...
- VS CODE 下的 ESLint 安装以及使用
经过半年的前端磨练(就是不停地敲敲代码),自认水平提高的速度还是可以的. 现在回头看下写过的代码,发现以前写的代码真的是不忍惨睹. 比如 变量名乱起 风格多变 注释乱写或者没写 等等错误; 这不是一个 ...
- Visual Studio Code 使用 ESLint 增强代码风格检查
前言 在团队协作开发中,为了统一代码风格,避免一些低级错误,应该设有团队成员统一遵守的编码规范.很多语言都提供了Lint工具来实现这样的功能,JavaScript也有类似的工具:ESLint.除了可以 ...
随机推荐
- leetcode367--Valid Perfect Square
Given a positive integer num, write a function which returns True if num is a perfect square else Fa ...
- 20175310 《Java程序设计》第1周学习总结(2)
20175310 <Java程序设计>第1周学习总结(2) 教材学习内容总结 本周学习了教材的第一章内容,通过看微课的方式,自主学习,教材上讲的比较简单,主要的问题都在调试代码上,还有一两 ...
- Python2.7-random
random 模块,实现了各种分布下的伪随机数生成器.对于整数,可以从一个范围中随机挑选:对于序列,可以随机挑选其中的元素但不改变原序列,也可以对序列中的元素进行重新排列.此外,模块还封装了各种分布函 ...
- 架构图+kubernetes 问题理解 -- kube-pproxy - endpoint
1.详述kube-proxy原理,一个请求是如何经过层层转发落到某个pod上的整个过程.请求可能来自pod也可能来自外部. 1.1kube-proxy为集群提供service功能,相同功能的pods对 ...
- 计算机视觉-sift(1)原理
1999年由David Lowe首先发表于计算机视觉国际会议(International Conference on Computer Vision,ICCV),2004年再次经David Lowe整 ...
- vi 替换
在vi编辑器中,能够利用 :s命令能够实现字符串的替换.详细的使用方法例如以下: 1.:s/str1/str2/ 用字符串 str2 替换行中首次出现的字符串str1: 2.:s/str1/str2/ ...
- 20155229《网络对抗技术》Exp8:Web基础
实验内容 (1).Web前端HTML 能正常安装.启停Apache.理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML. (2).Web前端javascipt 理解JavaS ...
- 20155307《网络对抗》Web安全基础实践
20155307<网络对抗>Web安全基础实践 基础问题回答 SQL注入攻击原理,如何防御? 原理:SQL注入攻击指的是通过构建特殊的输入作为参数传入Web应用程序,而这些输入大都是SQL ...
- Linux每天一个命令:tar
Linux tar命令简介: tar命令可以为linux的文件和目录创建档案.利用tar,可以为某一特定文件创建档案(备份文件),也可以在档案中改变文件,或者向档案中加入新的文件.tar最初被用来在磁 ...
- JavaScript中call,apply,bind方法的区别
call,apply,bind方法一般用来指定this的环境. var a = { user:"hahaha", fn:function(){ console.log(this.u ...
