jquery 设计的思路-----初级
jquery.js 很经典,其中有一些设计思路简直非常经典
1.安全的创建一个构造函数并进行调用;
<script>
// 这是一种安全的构造函数的创建方法,在调用构造函数G的时候,不论使用G()进行调用,还是使用new G()进行调用,返回的东西都是相同的
var G = function() {
// 先判定this 是不是G的实例,如果是,则说明this 可以调用G的属性和方法,也可是使用G.prototype 上的属性和方法
if (this instanceof G) {
return this;
} else {
// 如果不是G的实例,说明现在的this没有指向G,也就是不能调用G的原型链上的东西,那么在调用的时候,就重新实例化一个G(),这样就可以调用原型链上的东西了
return new G();
}
};
G.prototype = {
length: 123,
size: function() {
return this.length;
}
};
// 因为不论使用new G() 还是G()调用构造函数,得到的结果都是一样的,所以以下结果相同;
// 最开始都是返回一个构造函数的实例,然后通过原型链,可以调用构造函数的原型对象G.prototype,顺着原型链,可以找到函数的size()方法;
console.log(new G().size());
console.log(G().size());
</script>

2. 另一种设计方式,调用构造函数G时,返回G上挂载的对象
<script>
// 设置一个构造函数G,当调用它时,返回挂载在它身上的fn对象
var G = function() {
return G.fn;
};
// 把G上的fn 对象指向G的原型对象,即指向 G.prototype
G.fn = G.prototype = {
length: 12345,
size: function() {
return this.length;
}
};
console.log(G().size()); //
console.log(new G().size()); //
console.log(G.prototype.size()); //
</script>
运行结果:

3. 再进一步,当调用构造函数G时,返回G上的对象fn上的函数 init(),同时把fn对象指向构造函数G的原型对象,即G.prototype
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<script>
// 设置一个构造函数G,当调用它时,返回挂载在它身上的fn对象上的 init() 函数
var G = function(id) {
return G.fn.init(id);
};
// 把G上的fn 对象指向G的原型对象,即指向 G.prototype
G.fn = G.prototype = {
length: 12345,
size: function() {
return this.length;
},
init: function(id) {
return document.getElementById(id);
}
};
window.onload = function() {
G("box").style.background = 'red';
G("box").size();
}
</script>
<div id="box">hello,huanyign2015,这里正在进行测试!</div>
</body>
</html>
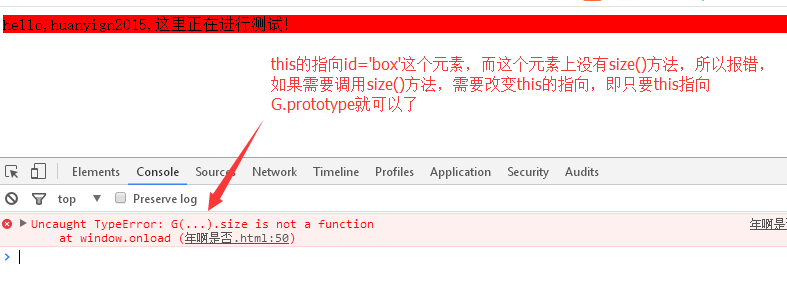
运行结果:

4. 改变this的指向,使this指向G.prototype
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<script>
// 设置一个构造函数G,当调用它时,返回挂载在它身上的fn对象上的 init() 函数
var G = function(id) {
return G.fn.init(id);
};
// 把G上的fn 对象指向G的原型对象,即指向 G.prototype
G.fn = G.prototype = {
init: function(id) {
this[0] = document.getElementById(id);
this.length = 1;
return this;
},
length: 0,
size: function() {
return this.length;
}
};
window.onload = function() {
G("box")[0].style.background = 'red';
G("box2")[0].style.background = '#ccc';
console.log(G("box").size());
console.log(G("box2"));
}
</script>
<div id="box">第一行,hello,huanyign2015,这里正在进行测试!</div>
<div id="box1">第二行,hello,huanyign2015,这里正在进行测试!</div>
<div id="box2">第三行,hello,huanyign2015,这里正在进行测试!</div>
</body>
</html>
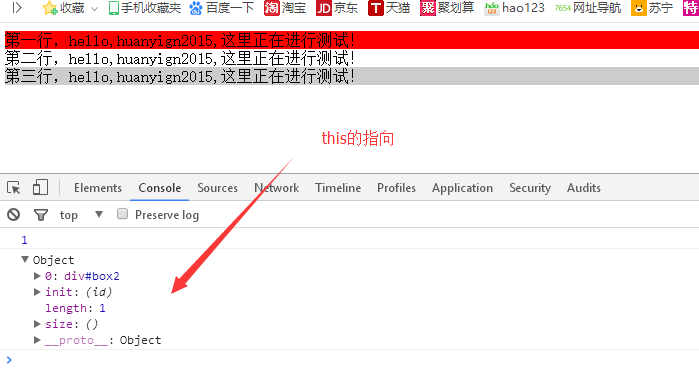
运行结果:

5. 当构造函数返回的不是G上的fn对象上的init()函数,而是G上的fn上的init对象的实例的时候,这时就不能调用size()函数了,因为在init()实例的原型链上没有size()函数;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<script>
// 设置一个构造函数G,当调用它时,返回挂载在它身上的fn对象上的 init() 函数对象的实例
var G = function(id) {
return new G.fn.init(id);
};
// 把G上的fn 对象指向G的原型对象,即指向 G.prototype
G.fn = G.prototype = {
init: function(id) {
this[0] = document.getElementById(id);
this.length = 1;
return this;
},
length: 0,
size: function() {
return this.length;
}
};
window.onload = function() {
console.log(G("box2"));
console.log(G("box").size());
}
</script>
<div id="box">第一行,hello,huanyign2015,这里正在进行测试!</div>
<div id="box1">第二行,hello,huanyign2015,这里正在进行测试!</div>
<div id="box2">第三行,hello,huanyign2015,这里正在进行测试!</div>
</body>
</html>
运行结果:

6.解决能够调用size()函数的问题,需要把init的原型对象指向G.prototype 上就可以了;也就是指向G.fn
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<script>
// 设置一个构造函数G,当调用它时,返回挂载在它身上的fn对象上的 init() 函数对象的实例
var G = function(id) {
return new G.fn.init(id);
};
// 把G上的fn 对象指向G的原型对象,即指向 G.prototype
G.fn = G.prototype = {
init: function(id) {
this[0] = document.getElementById(id);
this.length = 1;
return this;
},
length: 0,
size: function() {
return this.length;
}
};
// 把G.fn.init对象的实例加载到G.prototype的原型链上来,这样就可以通过原型链调用size()函数了
G.fn.init.prototype = G.fn;
window.onload = function() {
console.log(G("box2"));
console.log(G("box").size());
}
</script>
<div id="box">第一行,hello,huanyign2015,这里正在进行测试!</div>
<div id="box1">第二行,hello,huanyign2015,这里正在进行测试!</div>
<div id="box2">第三行,hello,huanyign2015,这里正在进行测试!</div>
</body>
</html>
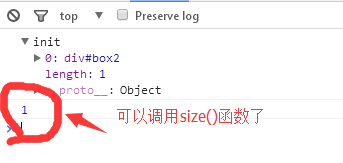
运行结果:

7. 构造一个Id与元素选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div,
p {
padding: 3px;
margin: 3px;
border: 1px solid green;
}
</style>
</head>
<body>
<script>
// 设置一个构造函数G,当调用它时,返回挂载在它身上的fn对象上的 init() 函数对象的实例
var G = function(selector, context) {
return new G.fn.init(selector, context);
};
// 把G上的fn 对象指向G的原型对象,即指向 G.prototype
G.fn = G.prototype = {
constructor: G,
init: function(selector, context) {
this.length = 0;
context = context || document;
if (selector.indexOf("#") == 0) { // 说明选择器是Id this[0] = document.getElementById(selector.substring(1)); // 构造函数上设置数字索引0属性,值为对应的选中Id元素
this.length = 1; // 构造函数上设置一个length属性,值为元1,因为Id只选中一个元素 } else { // 说明是元素选择器, (备注,在这里只设置支持元素选择器和id选择器)
var aNode = context.getElementsByTagName(selector);
for (var i = 0, len = aNode.length; i < len; i++) {
this[i] = aNode[i]; // 构造函数上设置数字索引属性,值为对应的元素
}
this.length = len; // 构造函数上设置一个length属性,值为元素的个数len
};
this.selector = selector; // 构造函数上设置一个selector属性,值为传入的selector
this.context = context; // 构造函数上设置一个selector属性,值为传入的context
return this;
},
length: 0,
size: function() {
return this.length;
}
};
// 把G.fn.init对象的实例加载到G.prototype的原型链上来,这样就可以通过原型链调用size()函数了
G.fn.init.prototype = G.fn;
window.onload = function() {
console.log(G('#box1')[0]);
var aP = G('p');
for (var i = 0, len = aP.size(); i < len; i++) {
aP[i].style.backgroundColor = 'blue';
}
}
</script>
<div id="box">
<p>huanying2015,思维改变世界</p>
<p>huanying2015,思维改变世界</p>
<p>huanying2015,思维改变世界</p>
<p>huanying2015,思维改变世界</p>
<p>huanying2015,思维改变世界</p>
<ul>huanying2015,思维改变世界,这是ul元素</ul>
<p>huanying2015,思维改变世界</p>
<p>huanying2015,思维改变世界</p>
<p>huanying2015,思维改变世界</p>
</div>
<div id="box1">第二行,hello,huanyign2015,这里正在进行测试!</div>
<div id="box2">第三行,hello,huanyign2015,这里正在进行测试!</div>
</body>
</html>
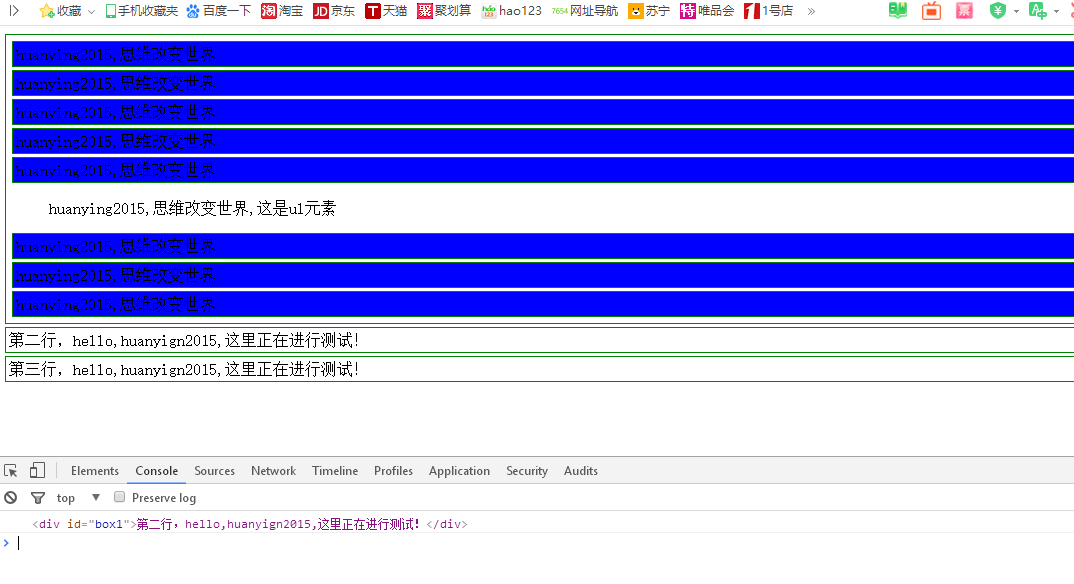
运行结果:

jquery 设计的思路-----初级的更多相关文章
- jquery 设计的扩展---初级
1. 写一个构造函数G,调用G 时,返回G上的fn 对象的init() 的实例 2.设置G.fn 的指向,使用G.fn 与G.prototype指向同一个对象 2.1 重写G.prototype 对象 ...
- jQuery设计思想
jQuery设计思想 原文网址:http://jqfundamentals.com/book/ 阮一峰 翻译整理 [目录] 一.选择网页元素 二.改变结果集 三.链式操作 四.元素的操作:取值和赋值 ...
- MySQL性能调优与架构设计——第 17 章 高可用设计之思路及方案
第 17 章 高可用设计之思路及方案 前言: 数据库系统是一个应用系统的核心部分,要想系统整体可用性得到保证,数据库系统就不能出现任何问题.对于一个企业级的系统来说,数据库系统的可用性尤为重要.数据库 ...
- jQuery源代码框架思路
開始计划时间读源代码,第一节jQuery框架阅读思路整理 (function(){ jQuery = function(){}; jQuery一些变量和函数和给jQuery对象加入一些方法和属性 ex ...
- JQuery系列(6) - jQuery设计思想
jQuery是目前使用最广泛的javascript函数库. 据统计,全世界排名前100万的网站,有46%使用jQuery,远远超过其他库.微软公司甚至把jQuery作为他们的官方库. JQuery设计 ...
- window.onload多个共存 - 借鉴jQuery.noConflict的思路
一.背景 window.onload方法只能存在一个,如果多次赋值给window.onload,则后者会覆盖前者. 二.浅谈jQuery.noConflict的实现方式 1)源代码 // 简化抽离出 ...
- 浅谈游戏中BOSS设计的思路
对于大多数游戏来说,BOSS在其设计上都有着不可替代的作用,也是玩家印象最为深刻的一部分.近期自己也有在做BOSS的设计工作,有一些心得想要分享一下: 1.明确BOSS的设计目的 在设计之初,我们一定 ...
- MySql(十七):MySql架构设计——高可用设计之思路及方案
前言: 数据库系统是一个应用系统的核心部分,要想系统整体可用性得到保证,数据库系统就不能出现任何问题.对于一个企业级的系统来说,数据库系统的可用性尤为重要.数据库系统一旦出现问题无法提供服务,所有系统 ...
- WEB网页监控系统的设计框架思路具体解释
提示:也能够直接在LCD上显示摄像头数据.这个參考luvcview源代码.设计思路思将YUV或者MJPEG格式的数据转换成RGB格式的数据,然后实现图片的缩放,图像缩放算法:点击这里!,然后写到fra ...
随机推荐
- MATLAB在三维坐标中显示图片 并 使得图片部分透明
要画一个光路图,本来可以用proe,但是鼠标不好用,有些操作也忘了,用MATLAB画了个.下面是用到的图片. 但是三维坐标中显示彩色图片的目标没有搞定,做了个灰度图,然后用仿射程序将彩色图片贴到了二维 ...
- 廖雪峰Java4反射与泛型-3范型-3编写泛型
编写泛型类比普通的类要麻烦,而且很少编写泛型类. 1.编写一个泛型类: 按照某种类型(例如String)编写类 标记所有的特定类型例如String 把特定类型替换为T,并申明 Pair.java pa ...
- 1124 Raffle for Weibo Followers (20 分)
1124 Raffle for Weibo Followers (20 分) John got a full mark on PAT. He was so happy that he decided ...
- imageLoader之介绍
相信大家在学习以及实际开发中基本都会与网络数据打交道,而这其中一个非常影响用户体验的就是图片的缓存了,若是没有弄好图片缓存,用户体验会大大下降,总会出现卡顿情况,而这个问题尤其容易出现在ListVie ...
- Jmeter(三十一)Jmeter Question 之 乱码解读
众所周知,编码的问题影响着众多开发者,当然见多不怪. 先扒了一个编码的原因,也就是为什么要编码: 计算机中存储信息的最小单元是一个字节即 8 个 bit,所以能表示的字符范围是 0~255 个 人类要 ...
- Access、SQLServer、Oracle常见SQL语句应用区别
Access.SQLServer.Oracle常见SQL语句应用区别 关劲松 PMP 如果要兼容Access.SQL Server.Oracle三个数据库版本:我们在编写SQL语句的过程中,尽量使用一 ...
- SCCM 2012 R2实战系列之三:独立主站点部署
3.1 SCCM 2012 R2主站点的安装 SCCM 2012 R2跟以前的SCCM 2007不同的是多了一个管理中心站点的角色, 管理中心站点主要负责SCCM管理控制和报表查看. 主站点跟以往的S ...
- [work]Spring_Jdbc
封装Spring-RowMapper,使得使用更加灵活 import java.sql.ResultSet; import java.sql.SQLException; import java.uti ...
- Jscraft 使用 Shell 与预先加载别名混合使用
Session session = a.getSessionShell("user", "pwd", "host"); Channel ch ...
- uva-10341-二分法
题意:已知方程的根在0-1范围内,求解方程的根,如果方程不存在根,那就输出 no solution. 直接二分,保留四位小数. #include "pch.h" #include ...
