colgroup中col定义表格单元格宽度
colgroup中可以使用col来定义表格单元格宽度,可以使用像素(数字),百分比,我们来具体看看有什么不同。
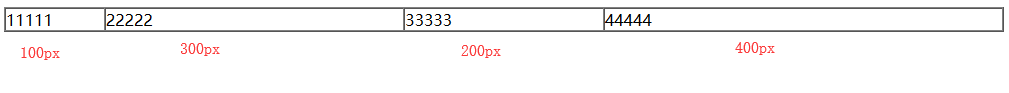
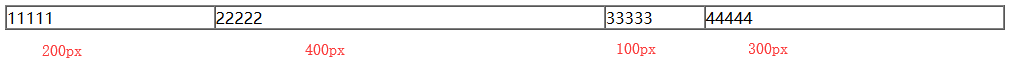
先看一个最基本的:用像素(数字)表示,因为table有个宽度,这里表示占比
<html>
<body>
<table width="1000px" border="1px" cellspacing="0" cellpadding="0">
<colgroup>
<col width="100px"/>
<col width="200px"/>
<col width="300px"/>
<col width="400px"/>
</colgroup>
<tr>
<td>11111</td>
<td>22222</td>
<td>33333</td>
<td>44444</td>
</tr>
</table>
</body>
</html>

数字表示占比多少,每个长度即:数/数相加*witdh
<html>
<body>
<table width="1000px" border="1px" cellspacing="0" cellpadding="0">
<colgroup>
<col width="50"/>
<col width="150"/>
<col width="100"/>
<col width="200"/>
</colgroup>
<tr>
<td>11111</td>
<td>22222</td>
<td>33333</td>
<td>44444</td>
</tr>
</table>
</body>
</html>

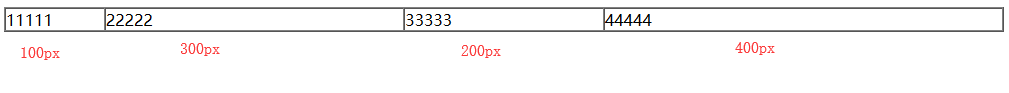
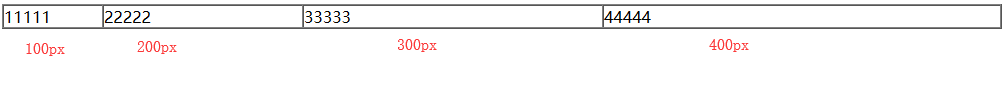
用百分比表示:与数字效果相同,表示占比:比例/比例和*width是长度
<html>
<body>
<table width="1000px" border="1px" cellspacing="0" cellpadding="0">
<colgroup>
<col width="5%"/>
<col width="15%"/>
<col width="10%"/>
<col width="20%"/>
</colgroup>
<tr>
<td>11111</td>
<td>22222</td>
<td>33333</td>
<td>44444</td>
</tr>
</table>
</body>
</html>

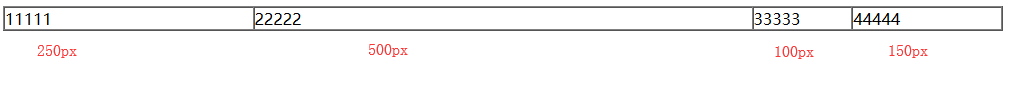
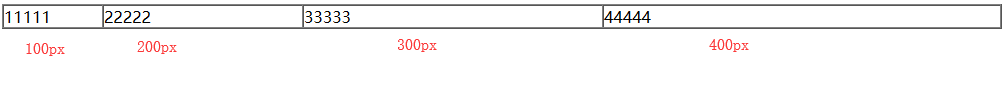
下面看像素和百分比组合:可以看出是先计算百分比(真实百分比),再算像素的占比
<html>
<body>
<table width="1000px" border="1px" cellspacing="0" cellpadding="0">
<colgroup>
<col width="100px"/>
<col width="200px"/>
<col width="10%"/>
<col width="15%"/>
</colgroup>
<tr>
<td>11111</td>
<td>22222</td>
<td>33333</td>
<td>44444</td>
</tr>
</table>
</body>
</html>

如果占比过大会怎么样,可以看到像素宽度被压缩到内容宽度,百分比宽度的比例也变化了
<html>
<body>
<table width="1000px" border="1px" cellspacing="0" cellpadding="0">
<colgroup>
<col width="100px"/>
<col width="200px"/>
<col width="40%"/>
<col width="80%"/>
</colgroup>
<tr>
<td>11111</td>
<td>22222</td>
<td>33333</td>
<td>44444</td>
</tr>
</table>
</body>
</html>

如果像素过大呢?可以看到百分比是真实百分比,像素大小转换成占比
<html>
<body>
<table width="1000px" border="1px" cellspacing="0" cellpadding="0">
<colgroup>
<col width="400px"/>
<col width="800px"/>
<col width="10%"/>
<col width="30%"/>
</colgroup>
<tr>
<td>11111</td>
<td>22222</td>
<td>33333</td>
<td>44444</td>
</tr>
</table>
</body>
</html>

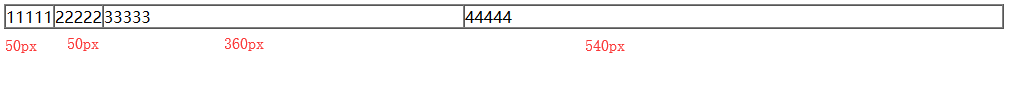
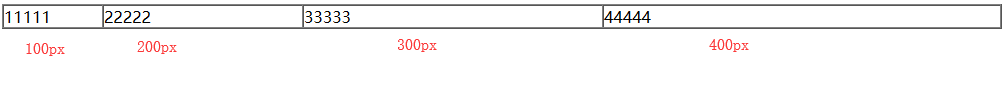
如果有一个宽度不指定呢
正常情况会占据剩余宽度
<html>
<body>
<table width="1000px" border="1px" cellspacing="0" cellpadding="0">
<colgroup>
<col width="100px"/>
<col width="200px"/>
<col width="300px"/>
<col/>
</colgroup>
<tr>
<td>11111</td>
<td>22222</td>
<td>33333</td>
<td>44444</td>
</tr>
</table>
</body>
</html>

<html>
<body>
<table width="1000px" border="1px" cellspacing="0" cellpadding="0">
<colgroup>
<col width="10%"/>
<col width="20%"/>
<col width="30%"/>
<col/>
</colgroup>
<tr>
<td>11111</td>
<td>22222</td>
<td>33333</td>
<td>44444</td>
</tr>
</table>
</body>
</html>

<html>
<body>
<table width="1000px" border="1px" cellspacing="0" cellpadding="0">
<colgroup>
<col width="10%"/>
<col width="20%"/>
<col width="300px"/>
<col/>
</colgroup>
<tr>
<td>11111</td>
<td>22222</td>
<td>33333</td>
<td>44444</td>
</tr>
</table>
</body>
</html>

如果过大呢?
不指定的宽度变成内容实际宽度,其它宽度比例也改变了
<html>
<body>
<table width="1000px" border="1px" cellspacing="0" cellpadding="0">
<colgroup>
<col width="200px"/>
<col width="400px"/>
<col width="600px"/>
<col/>
</colgroup>
<tr>
<td>11111</td>
<td>22222</td>
<td>33333</td>
<td>44444</td>
</tr>
</table>
</body>
</html>

<html>
<body>
<table width="1000px" border="1px" cellspacing="0" cellpadding="0">
<colgroup>
<col width="20%"/>
<col width="40%"/>
<col width="60%"/>
<col/>
</colgroup>
<tr>
<td>11111</td>
<td>22222</td>
<td>33333</td>
<td>44444</td>
</tr>
</table>
</body>
</html>

<html>
<body>
<table width="1000px" border="1px" cellspacing="0" cellpadding="0">
<colgroup>
<col width="200px"/>
<col width="40%"/>
<col width="60%"/>
<col/>
</colgroup>
<tr>
<td>11111</td>
<td>22222</td>
<td>33333</td>
<td>44444</td>
</tr>
</table>
</body>
</html>

colgroup中col定义表格单元格宽度的更多相关文章
- 关于html表格单元格宽度的计算规则
* { margin: 0; padding: 0 } body { background: #fafafa } ul,li { list-style: none } h1 { margin: 20p ...
- CSS开发技巧(二):表格合并边框后的单元格宽度计算
前言: 分离边框模型和合并边框模型是表格的两种模型,它通过以下属性确定: border-collapse:separate(默认值) | collapse | inherit 当采用分离边框模型时,表 ...
- EXCEL表格单元格中包含数字英文和汉字,如何自动去掉汉字,保留英文和数字
EXCEL表格单元格中包含数字英文和汉字,如何自动去掉汉字,保留英文和数字 Function 求数字和字母(对象 As String) '在文本与数字混杂中提取数字和字母 Dim myReg ...
- 表格单元格td设置宽度无效的解决办法 .
http://zzstudy.offcn.com/archives/11366 在做table页面时,有时对td设置的宽度是无效的,td的宽度始终有内部的内容撑开,可以设置padding,但直接设置w ...
- Easyui datagrid 设置内容超过单元格宽度时自动换行显示
datagrid 设置内容超过单元格宽度时自动换行显示 by:授客 QQ:1033553122 测试环境 jquery-easyui-1.5.3 问题描述 单元格内容超过单元格宽度不会自动化换行.如下 ...
- 关于.net Microsoft.Office.Interop.Word组建操作word的问题,如何控制word表格单元格内部段落的样式。
控制word表格单元格内部文字样式.我要将数据导出到word当中,对于word表格一个单元格中的一段文字,要设置不同的样式,比如第一行文字作为标题要居中,加粗,第二行为正常的正文. 代码如下 publ ...
- JQuery合并表格单元格
转:http://www.cnblogs.com/xuguoming/p/3412124.html JQuery合并表格单元格 一.需求 如果存在一个表格,想把其中某一列内容相同的部分合并单元格, ...
- javascript生成表格增删改查 JavaScript动态改变表格单元格内容 动态生成表格 JS获取表格任意单元格 javascript如何动态删除表格某一行
jsp页面表格布局Html代码 <body onload="show()"> <center> <input type="text" ...
- 更改jupyter notebook的单元格宽度和主题颜色(theme)
一.单元格宽度 这个命令: jt -t gruvboxl -f roboto -fs 12 -cellw 100% -T -N 它将宽度设置为100% 二.主题颜色 在用jupyter noteboo ...
随机推荐
- 大数据:Parquet文件存储格式【转】
一.Parquet的组成 Parquet仅仅是一种存储格式,它是语言.平台无关的,并且不需要和任何一种数据处理框架绑定,目前能够和Parquet适配的组件包括下面这些,可以看出基本上通常使用的查询引擎 ...
- golang的垃圾回收(GC)机制
golang的垃圾回收采用的是 标记-清理(Mark-and-Sweep) 算法 就是先标记出需要回收的内存对象快,然后在清理掉: 在这里不介绍标记和清理的具体策略(可以参考https://lengz ...
- android-menudrawer 和SlidingMenu 用法
项目地址: https://github.com/gokhanakkurt/android-menudrawer https://github.com/jfeinstein10/SlidingM ...
- VLAN 及 GVRP 配置
一.VLAN配置 +进入vlan视图,如果指定的vlan没有创建则先创建它 [undo]vlan vlan_id undo vlan 剔除已创建的vlan VLAN_id:要进入的或要创建并进入的VL ...
- [UE4]通过使用Set TimerByFunctionName来实现反射机制
- KPPW2.2 漏洞利用--文件下载
KPPW2.2 漏洞利用--文件下载 任意文件下载漏洞 环境搭建 1,集成环境简单方便,如wamp,phpstudy.... 2,KPPW v2.2源码一份(文末有分享)放到WWW目录下面 3,安装, ...
- Glow 效果材质
转自:http://blog.csdn.net/panda1234lee/article/details/60960846 算法较简单,首先来看 Base color 部分: 就是将对事先准备好的三张 ...
- Redis 实现问题
Redis和数据库的同步如何做? 设置redis中数据的过期时间(登录信息) 更新或修改数据库中数据的时候同时更新redis的 数据 使用MQ更新缓存数据 Redis的好处? 速度快:因为数据在内存中 ...
- Linux图形操作与命令行
一.执行命令 通过shell 在哪里输入: 1. 字符界面 2. 终端模拟器程序,如gnome-terminal.konsole (最早的linux是没有图形界面的,只有tty,也就是字符终端.当有了 ...
- CS229 6.9 Neurons Networks softmax regression
SoftMax回归模型,是logistic回归在多分类问题的推广,即现在logistic回归数据中的标签y不止有0-1两个值,而是可以取k个值,softmax回归对诸如MNIST手写识别库等分类很有用 ...
