js 滑动门的实现
原理:滑动门,这里以图片进行实例,首先设定主盒子div的宽度和高度设定,并进行图片初始化位置的设定,然后将图片绑定事件,并设定要达到的效果
html代码:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Document</title>
- <link rel="stylesheet" href="./css/huadong.css">
- <script src="./js/huadong.js"></script>
- </head>
- <body>
- <div class="container" Id="container" >
- <img src="./img/1.jpg" alt="">
- <img src="./img/2.jpg" alt="">
- <img src="./img/3.jpg" alt="">
- <img src="./img/4.jpg" alt="">
- </div>
- </body>
- </html>
css代码:
- *{
- margin:;
- padding:;
- }
- div{
- position:relative;
- border:1px solid #ccc;
- margin:100px auto;
- overflow: hidden;
- width:600px;
- height:300px;
- }
- img{
- position:absolute;
- left:;
- border-left: 1px solid #CCC;
- }
js代码(两种):
1. 过程式实现方式:
- window.onload = function(){
- var obox = document.querySelector('div.container');
- var aImgs = document.querySelectorAll('img');
- var imgWidth = aImgs[0].offsetWidth;
- var exposeWidth = 100;
- var oboxWidth = imgWidth + exposeWidth*(aImgs.length-1);
- var oboxHeight = aImgs[0].offsetHeight;
- obox.style.width = oboxWidth + 'px';
- obox.style.height = oboxHeight + 'px';
- function set_position(){
- for(var i=1;i<aImgs.length;i++){
- aImgs[i].style.left = imgWidth + exposeWidth*(i-1) + 'px';
- }
- };
- set_position();
- var translate = imgWidth - exposeWidth;
- // 添加自定义索引进行传递当前img 的索引
- for(var i=0;i<aImgs.length;i++){
- aImgs[i].index = i;
- aImgs[i].onmouseover = function(){
- set_position();
- for(var j = 1;j<=this.index;j++){
- aImgs[j].style.left = parseInt( aImgs[j].style.left,10) - translate + 'px';
- }
- }
- }
- // // 采用立即表达式的方式传递img的索引
- // for(var i=0;i<aImgs.length;i++){
- // (function(i){
- // aImgs[i].onmouseover = function(){
- // set_position();
- // for(var j = 1;j<=i;j++){
- // aImgs[j].style.left = parseInt( aImgs[j].style.left,10) - translate + 'px';
- // }
- // }
- // }(i));
- // }
- // // 采用ES6 let 定义变量的方式传递当前索引
- // for(let i=0;i<aImgs.length;i++){
- // aImgs[i].onmouseover = function(){
- // set_position();
- // for(var j = 1;j<=i;j++){
- // aImgs[j].style.left = parseInt( aImgs[j].style.left,10) - translate + 'px';
- // }
- // }
- // }
- }
2. 采用构造函数式实现方式:
- window.onload = function(){
- // 创建构造函数
- function huadong(){
- this.odiv = document.querySelector('div.container');
- this.aImgs = document.querySelectorAll('img');
- this.imgWidth = this.aImgs[0].offsetWidth;
- this.exposeWidth = 100 ;
- };
- // 设置图片的 left值
- huadong.prototype.set_position = function(){
- for(var i = 1;i<this.aImgs.length;i++){
- this.aImgs[i].style.left = this.imgWidth + this.exposeWidth*(i-1) + 'px';
- }
- };
- // 初始化,即设定div的宽度,并调用函数设定图片的left
- huadong.prototype.init = function(){
- var DivWidth = this.imgWidth + this.exposeWidth*(this.aImgs.length-1);
- var DivHeight = this.aImgs[0].offsetHeight;
- this.odiv.style.width = DivWidth + 'px';
- this.odiv.style.height = DivHeight + 'px';
- this.set_position();
- };
- // 鼠标在图片上时的效果
- huadong.prototype.xiaoguo = function(btn){
- var translate = this.imgWidth - this.exposeWidth;
- this.set_position();
- for(var j = 1;j<=btn.index;j++){
- this.aImgs[j].style.left = parseInt( this.aImgs[j].style.left,10) - translate + 'px';
- }
- };
- // 绑定鼠标事件
- huadong.prototype.bind = function(){
- this.init();
- var that = this;
- for(var i=0;i<this.aImgs.length;i++){
- this.aImgs[i].index = i;
- this.aImgs[i].onmouseover = function(){
- that.xiaoguo(this);
- }
- }
- };
- var Newdonghua = new huadong();
- Newdonghua.bind();
- }
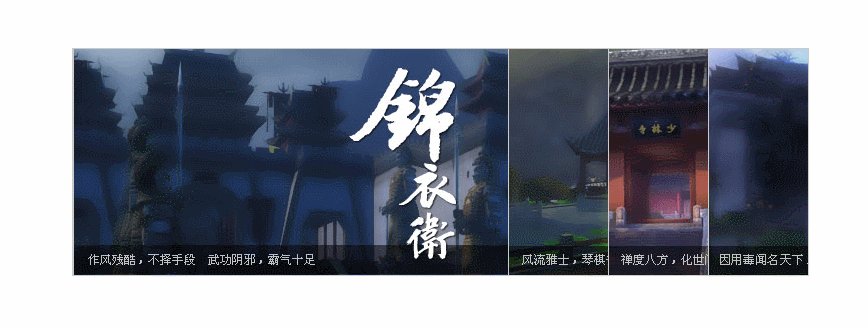
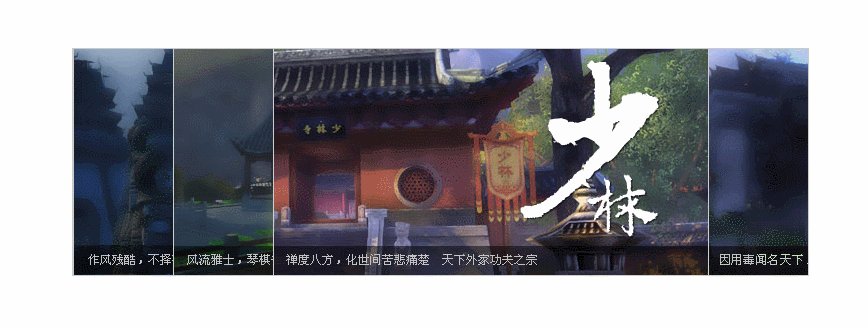
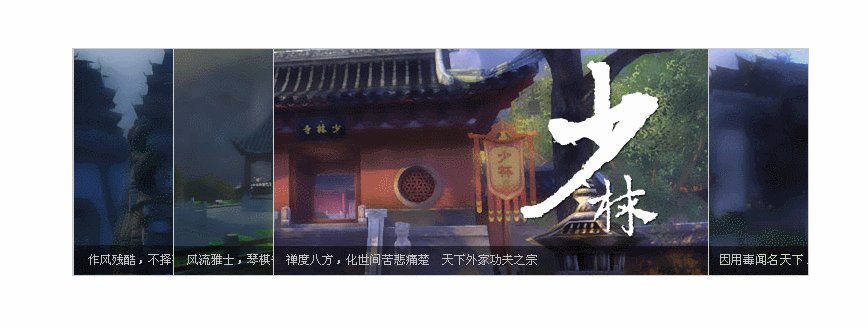
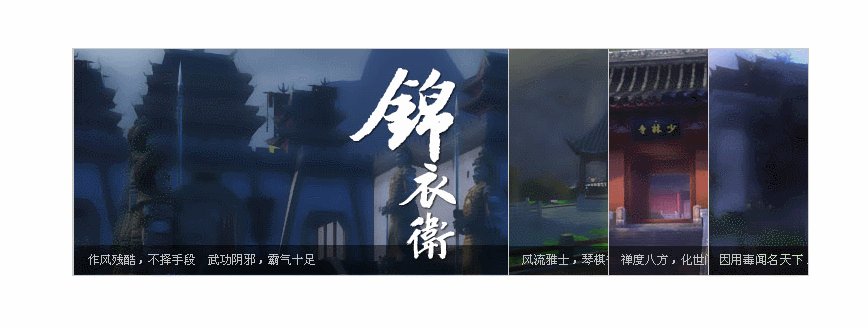
运行结果,两种方法都有效,结果一样:

js 滑动门的实现的更多相关文章
- JS滑动门,JQuery滑动门
<a href="#" id="one1" onmouseover="setTab('one',1,2)" class="h ...
- [Js]滑动门效果
描述:鼠标移动到一副图片上,会显示该副图片的全貌,而其他图片会显示概貌 一.没有动画效果的运动 思路: 1.定好每张图片的初始位置(第一张完全显示,234只露出一部分) 2.计算每道门的移动距离(即未 ...
- js滑动门及对像的使用
function scrollDoor() { } scrollDoor.prototype = { sd: function (menus, divs, openClass, closeClass) ...
- JS切割图片-滑动门效果
转载请注明来源:https://www.cnblogs.com/hookjc/ <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transit ...
- Javascript学习笔记2.2 Javascript与DOM选项卡(滑动门)案例详解
学习了DOM的知识,今天开始做些练习,想到了一个网页滑动门的特效,见下图: 1.通过建立索引实现 <!doctype html> <html> <head> < ...
- jquery插件之tab标签页或滑动门
该插件乃本博客作者所写,目的在于提升作者的js能力,也给一些js菜鸟在使用插件时提供一些便利,老鸟就悠然地飞过吧. 此插件旨在实现目前较为流行的tab标签页或滑动门特效,在此插件中默认使用的是鼠标滑过 ...
- 代码简洁的滑动门(tab)jquery插件
< !DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org ...
- 从零开始学 Web 之 CSS(五)可见性、内容移除、精灵图、属性选择器、滑动门
大家好,这里是「 Daotin的梦呓 」从零开始学 Web 系列教程.此文首发于「 Daotin的梦呓 」公众号,欢迎大家订阅关注.在这里我会从 Web 前端零基础开始,一步步学习 Web 相关的知识 ...
- 李洪强和你一起学习前端之(7)定位盒子 css可见性 滑动门案例
今天是2017年3月23日 1 复习昨天知识 1.1浮动 Float:left | right 特点: ->浮动的元素不占位置(脱标) ->可以将行内元素转化为行内块元素 ->块级元 ...
随机推荐
- opencv mser算法框出图片文字区域
MSER(Maximally Stable Extrernal Regions)是区域检测中影响最大的算法 1. 原理 MSER基于分水岭的概念:对图像进行二值化,二值化阈值取[0, 255],这样二 ...
- [UE4]让机器人开枪射击
- [UE4]扔枪后捡枪:Get Overlapping Actors
一.搜索碰撞体是否碰撞到枪,使用Get Overlapping Actors,只搜索Class Filter设置的对象类型.Get Overlapping Actors没有Class Filter参数 ...
- 数据分箱:等频分箱,等距分箱,卡方分箱,计算WOE、IV
转载:https://zhuanlan.zhihu.com/p/38440477 转载:https://blog.csdn.net/starzhou/article/details/78930490 ...
- 轻型DNS服务器dnsmasq
源码安装 源码下载地址 apt 安装 apt install dnsmasq 编辑配置 vim /etc/dnsmasq.conf resolv-file=/etc/resolv.dnsmasq.co ...
- Hbase 分布式环境安装部署
Hbase分布式集群搭建--安装步骤 这一步如果没有deploy.sh脚本的可以使用scp命令分别分发到其他节点去 到集群里看看安装好的hbase 使用脚本启动所有节点的zookeeper 启动HDF ...
- 用T-SQL命令附加数据库时,出现如下异常信息
用T-SQL命令附加数据库时,出现如下异常信息: 无法打开物理文件 XXX.mdf".操作系统错误 5:"5(拒绝访问.)". (Microsoft SQL Server ...
- angularjs路由传递参数
ui-sref.$state.go 的区别 ui-sref 一般使用在 <a>...</a>: $state.go('someState')一般使用在 controller里面 ...
- flask session,蓝图,装饰器,路由和对象配置
1.Flask 中的路由 *endpoint - url_for 反向地址 *endpoint 默认是视图函数名 *methods 指定视图函数的请求方式,默认GET defaults={& ...
- WPF圆角按钮与触发颜色变化
<Button x:Name="button1" Content="按钮1" Margin="10,10,0,0" Cursor=&q ...
