Linux部署项目
1 安装jdk
第一步:获取Linux系统中jdk安装包和tomcat安装包(后面要用,所以上传两个)

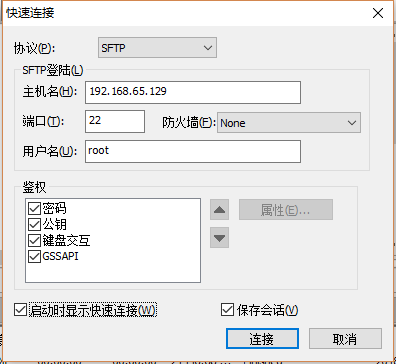
第二步:使用secureCRT客户端工具连到服务器

第三步:使用命令创建一个目录,作为软件的安装目录

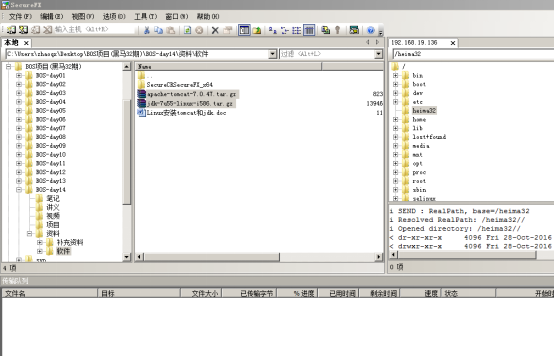
第四步:将本地windows系统中的jdk安装包上传到Linux系统中


第五步:解压jdk压缩包

第六步:在/etc/profile文件中配置jdk的环境变量
在命令行输入vim /etc/profile就会进入下面界面,后入点击i,就可以进行配置,最后按ecs退出编辑,如何输入命令“:wq”,就可以保存退出

第七步:重新加载profile文件

2 安装tomcat
第一步:将本地tomcat安装包上传到Linux系统
前面我们已经上传了
第二步:解压tomcat安装包

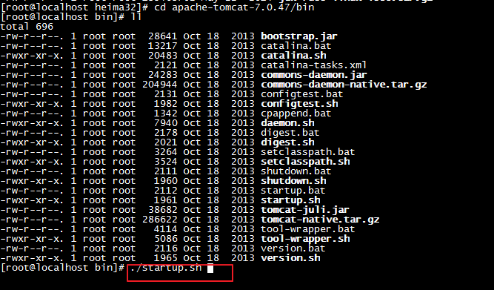
第三步:使用tomcat的启动脚本启动服务器

第四步:查看tomcat的启动日志

第五步:关闭防火墙

3 安装MySQL
第一步:使用yum list mysql*

第二步:使用命令安装yum install mysql*,等待所以东西安装完成即可

4 将项目发布到tomcat
第一步:在MySQL数据库服务器中创建bos32数据库和用户,启动mysql,并为用户授权


第二步:远程连接MySQL数据库,导入bos项目相关的表
第三步:使用eclipse导出一个war包

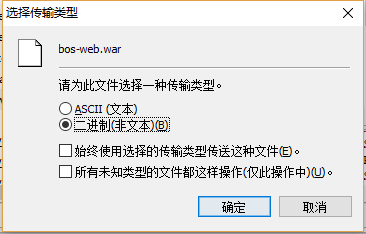
第四步:使用工具将war包上传到Linux中的tomcat中


第五步:使用命令启动tomcat

第六步:使用命令查看tomcat启动日志

Linux部署项目的更多相关文章
- Linux部署项目遇到问题解决
使用Linux部署web项目,可能会遇到各种各样问题导致服务启动失败,以下是我近期部署项目遇到的问题以及解决方案 一.场景:把war包放入tomcat的webapps文件夹下,然后启动tomcat服务 ...
- Linux部署项目 shell脚本启动 及 Centos7开放指定端口
我们首先要在linux上安装好jdk tomcat mysql 这些基本环境,这些可以在楼主的 Linux入门 里面找到. linux部署spring项目 1. 右击项目,maven ...
- linux部署项目(前后端分离项目)
参考博客 技术栈 路飞学城部署 vue + nginx + uwsgi + django + mysql + redis(就是一个key - value型数据库,缓存型数据库,内存型数据库) 部署步骤 ...
- 解决linux部署项目后,第一次访问初始化数据源的时候很慢的问题
先说一下场景 测试环境是linux - centos6.5,项目是分布式的,分别搭建到linux上 数据货使用的是阿里巴巴数据源 每次重启后的第一次访问会比较慢,查看日志发现 卡在这个地方 ...{d ...
- Linux 部署项目经验总结
[通用命令] 1.创建文件夹 mkdir -p xxx 2.解压包 tar -zxvf xxxx.tar.gz 3.缩文件 tar zcvf 压缩包名称.tar.gz 要压缩的文件 4.动命令 ...
- 初玩Linux部署项目
1,先安装虚拟机2,安装centOS3,安装mysql 安装mysql客户端: yum install mysql 安装mysql 服务器端: yum install mysql-server yum ...
- Linux部署项目简要记录【只是步骤没有配图】
1.服务器(192.168.1.197)新建数据库jspxcms_1206,导入数据2.eclipse打war包3.上传war包到/home/app/apache-tomcat-7.0.68/weba ...
- Linux部署项目常用命令
前言:一般项目都会使用阿里云等服务器作为云服务器.此时必不可免会使用到一系列常用的命令.这里我整合一下常用的命令 1.一般链接阿里云服务器常用的的是xshell跟xftp. 下载路径:https:// ...
- linux部署项目访问mysql问题
springboot以war包形式传到webapps下面,mysql创建库和表,war包里配置数据源是localhost,然后运行tomcat是没有问题的,可以访问通mysql正常请求服务. ssm以 ...
随机推荐
- Android Notification通知栏的使用,通知栏在Android8.0系统不显示的问题;
1.正常使用通知栏: /** * 创建通知栏管理工具 */ NotificationManager notificationManager = (NotificationManager) getSys ...
- Vue-ui常用组件库整理
Vue-ui常用组件库整理 查看全部整理内容==> element-ui Element 是由饿了么UED设计.饿了么大前端开发的一套基于 Vue 2.0 的桌面端组件库. 这款是我用了很久的, ...
- StanFord ML 笔记 第四部分
第四部分: 1.生成学习法 generate learning algorithm 2.高斯判别分析 Gaussian Discriminant Analysis 3.朴素贝叶斯 Navie Baye ...
- mybatis foreach 循环 list(map)
直接上代码: 整体需求就是: 1.分页对象里面有map map里面又有数组对象 2.分页对象里面有list list里面有map map里面有数组对象. public class Page { pri ...
- 数据持久化—真机上的Plist写入
其实写入不到真机里面主要是你写入时,当前那文件夹里你要写入的plist根本不存在 所以你怎么写都写不进去,所以你必须先创建你要写入的plist; 你用这样初始化程序就能自己创建: NSMutableA ...
- javafx链接实现
方式一: Desktop.getDesktop().browse(new URI(manualUrl)); 在linux环境bug 方式二: 转载自:https://stackoverflow.com ...
- python学习笔记_week12_mysql
一.数据库介绍 (一)什么是数据库? 数据库(Database)是按照数据结构来组织.存储和管理数据的仓库, 每个数据库都有一个或多个不同的API(接口)用于创建,访问,管理,搜索和复制所保存的数据. ...
- python中str的索引、切片
1 a = "hello" 2 a1 = a[1] 3 a2 = a[0:2] 4 print(a1) 5 print(a2) 我们通过索引获取字符串中指定位数的字符 通过切片获取 ...
- Mybatis八( mybatis工作原理分析)
MyBatis的主要成员 Configuration MyBatis所有的配置信息都保存在Configuration对象之中,配置文件中的大部分配置都会存储到该类中 SqlSession ...
- [ 记录 ] Vue 对象数组中一项数据改变,页面不更新
问题描述:将data中数据列表渲染到页面,循环生成 el-switch,点击页面中 el-switch 后数组中某项值改变,但是页面不更新 数据格式如下 export default{ data(){ ...
