学习JS的心路历程-参数传递方式(上)
很多人认为JS的传递方式是值是Call by value,
物件及数组是Call by Reference。甚至还有人宣称其实JS是Call by sharing,那到底是哪一个呢?
这两天我们一一来分析这三种参数传递方式:
我们都以这个例子作为图解分析:
var x =“Hola”;
var y = x;
Call by value
会直接把值拷贝过去
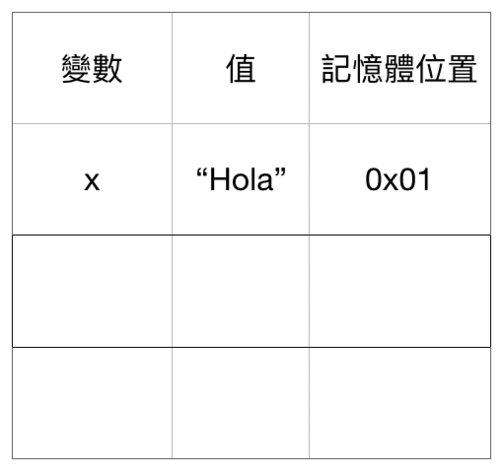
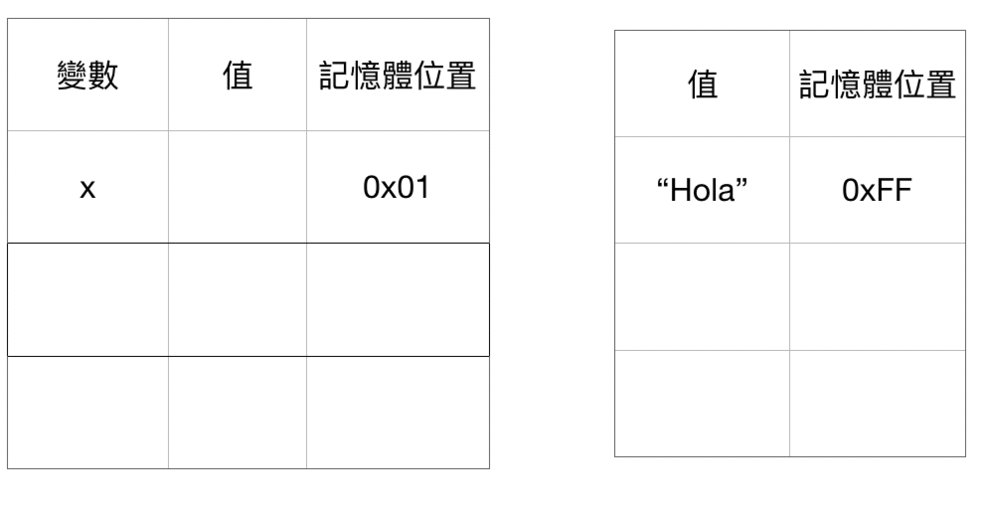
首先会先执行var x =“Hola”,声明一个变量x并初始化其值为“Hola”:
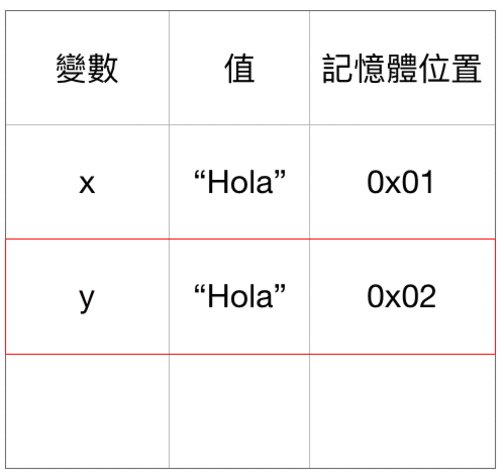
再来执行var y = x,声明一个变量y初始化其值为复制x的值,也就是“Hola”:

这就是Call by value的原理,很简单对吧?
Call by reference
当第一个变量存在一个值,而另一个变量要取其值时候,只会拿到对方的內存位置。
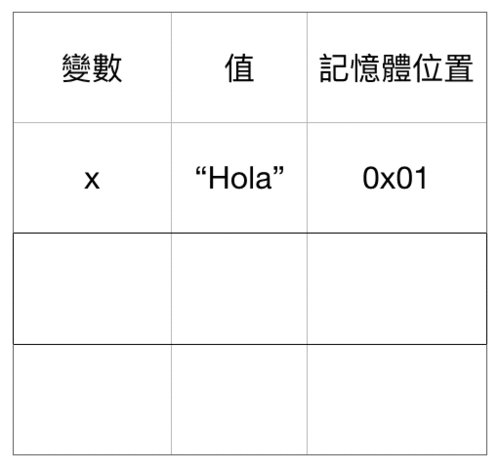
var x =“Hola”:
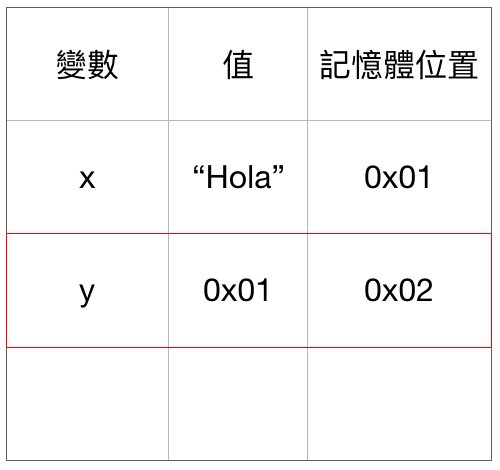
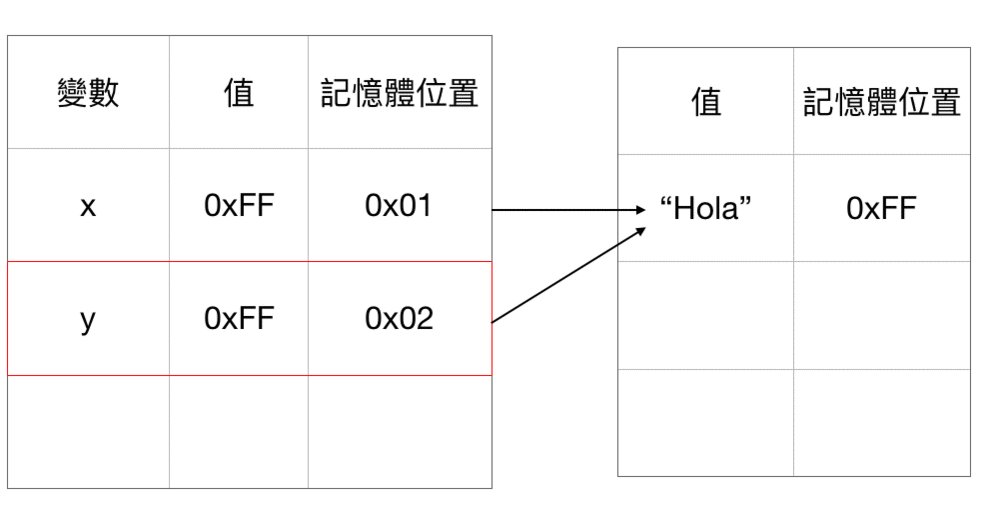
var y = x,声明变量y并初始化其值为x內存位置:

所以我们如果修改y的值,会经由0x11找到x的值并修改。
Call by sharing
跟call by reference非常类似,只是存放值的空间是独立的,任何变量的值都只能拥有其內存位置。
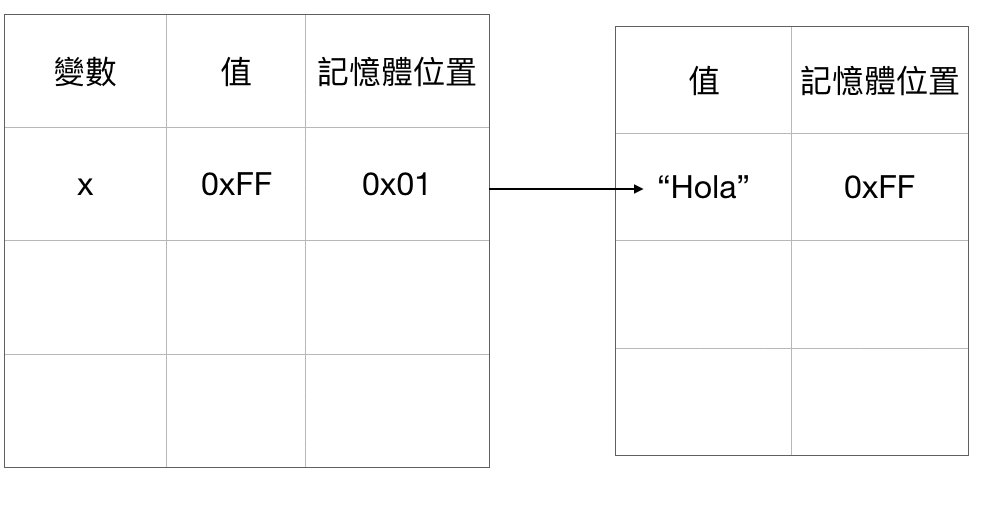
var x =“Hola”,声明变量x并初始化其值为Hola內存位置。
var y = x,声明变量y并初始化其值为Hola內存位置。

这个有点像C++中指标的概念,变量只能存放只读的內存位置,要修改必须透过內存位置找到值Hola并修改其值。
今天我们说了三种参数的传递方式,明天我们会来实作JS程序,来探讨到底JS是使用哪种参数传递。
以上信息若有错误欢迎留言校正!
参考:
深入探讨JavaScript中的参数传递:call by value还是reference?
JavaScript -参数传递方式(1)
C语言:超好懂的指标,初学者请进~
学习JS的心路历程-参数传递方式(上)的更多相关文章
- 学习JS的心路历程-参数的传递(下)
今天我们要来探讨JS到底是透过何种参数传递方式呢? 废话不多说,上示例!! 我们先声明原始型别和物件型别来看看两者是否会有不一样的差异: var myStr = 'Hola': var myObj = ...
- 学习JS的心路历程-范围Scope和提升(Hoisting)
在上一篇提到了JS有三种声明变量的方式,分别是var.const及let,var和const let最大区别就是范围(scope)的限制.所以在这一篇我们会详谈何谓范围链及他们的复写优先级. 范围Sc ...
- 学习JS的心路历程-声明
变量 在程序中将一个值指定(assign)给一个符号式的容器(symbolic container),叫做一个变量(variable). 声明在JS中目前提供了三种声明方式: var 声明一个变量,可 ...
- 学习JS的心路历程-函式(一)
前几天有间单提到该如何声明函式及在Hositing中会发生什么事,但是函式的奥妙不仅于此. 身为一个使用JS的工程师,我们一定要熟悉函式到比恋人还熟! 这几天将会把函式逐一扒开跟各位一起探讨其中的奥妙 ...
- 学习JS的心路历程-类型
前言 之前学JS时候都是靠着谷狗一路跌跌撞撞的学过来,从来没有去翻过MDN的文件,导致留了许多技术债给自己. 最近有幸遇到一位前辈并开始从头学JS,前辈表示学程序不看文件是想作死自己?于是我的第一份功 ...
- 学JS的心路历程-函式(六)其余参数及预设参数
今天我们要来介绍ES6新增的其余参数及预设参数! 其余参数rest parameter …numbers可以让我们表示不确定数量的参数,并将其视为一个数组: function getVal(…numb ...
- 学JS的心路历程-物件与原型(一)
前两天说明面向对象的三大特性及JS不符合面向对象,只能称作支持面向对象而已,今天我们来看看JS的原型继承. 首先我们先来看,什么是原型(vmwork): 两个物件之间的原型关系(prototype r ...
- 学JS的心路历程 -函式(三)this
this是什么,取决于被呼叫的呼叫地点. 昨天有提到说,呼叫函式时候会传递隐含参数:arguments和this并讲解了arguments,今天我们就来探讨this吧! 什么是this 我们都会呼叫函 ...
- 学JS的心路历程-函式(二)arguments
参数(argument)与函式参数(parameter) 在讨论函式时,很多人都会把这两个搞混,我自己也不例外. 虽然讲错别人也听得懂,但是我们还是要搞清楚这两个的定义到底是什么! 参数是当我们呼叫函 ...
随机推荐
- hive计算周一的日期
) FreeMarker --',-7)?date('yyyy-MM-dd'),'week')?string('yyyy-MM-dd')}'
- vue-demo
github地址: https://github.com/TingtingYin/vue-demo
- 【Linux】【Jenkins】Jenkins安装和配置等
Jenkins配置详解: http://lib.csdn.net/article/git/18342 Jenkins介绍 Jenkins是基于Java开发的一种持续集成工具,用于监控持续重复的工作,功 ...
- tree-data
[{ label: '一级 1', children: [{ label: '二级 1-1', children: [{ label: '三级 1-1-1' }] }] }, { label: '一级 ...
- gentoo samba 配置
准备搞一台 PC 作为 NAS, 开启 SAMBA 作为文件服务器.考虑多个手机自动备份到不同的文件夹,可以通过盒子进行播放,还要密码防护. 所以在配置文件里面 valid users 这里把 手机和 ...
- spring 事务回滚。
在平时的业务难免会遇到 sql异常. 有些业务会涉及 一个方法多个操作例如 dao.update() 1 dao.save(); 2 如果1正常,2不正常.默认是不回滚的. 所以在这个地方要手动处理 ...
- uva-10716-贪心
题意:输入长度在100内的小写字母的字符串,求把它变成回文字符串的最少交换次数.如果不能变成回文串,输入,Impossible. 解法: 要变成回文字符串,必须满足一个性质,所有的字符出现次数都是偶数 ...
- python中的upper、lower、capitalize、title
upper()字符串中字母由小写变为大写 lower()字符串中字母由大写变为小写 capitalize()字符串中字母首字母大写其余小写 title()字符串中字母每个单词的首字母大写其余小写 举个 ...
- a标签自执行点击事件
//html <a href='http://www.baidu.com' ><button id='sss'>百度</button></a> //原生 ...
- 转载 :实例详解Django的 select_related 和 prefetch_related 函数对 QuerySet 查询的优化(一)
在数据库有外键的时候,使用 select_related() 和 prefetch_related() 可以很好的减少数据库请求的次数,从而提高性能.本文通过一个简单的例子详解这两个函数的作用.虽然Q ...
