用UIInterpolatingMotionEffect产生透视效果
用UIInterpolatingMotionEffect产生透视效果

效果

源码
https://github.com/YouXianMing/Animations
//
// MotionEffectViewController.m
// Animations
//
// Created by YouXianMing on 16/2/18.
// Copyright © 2016年 YouXianMing. All rights reserved.
// #import "MotionEffectViewController.h"
#import "UIView+MotionEffect.h"
#import "UIView+SetRect.h" @interface MotionEffectViewController () @end @implementation MotionEffectViewController - (void)setup { [super setup]; {
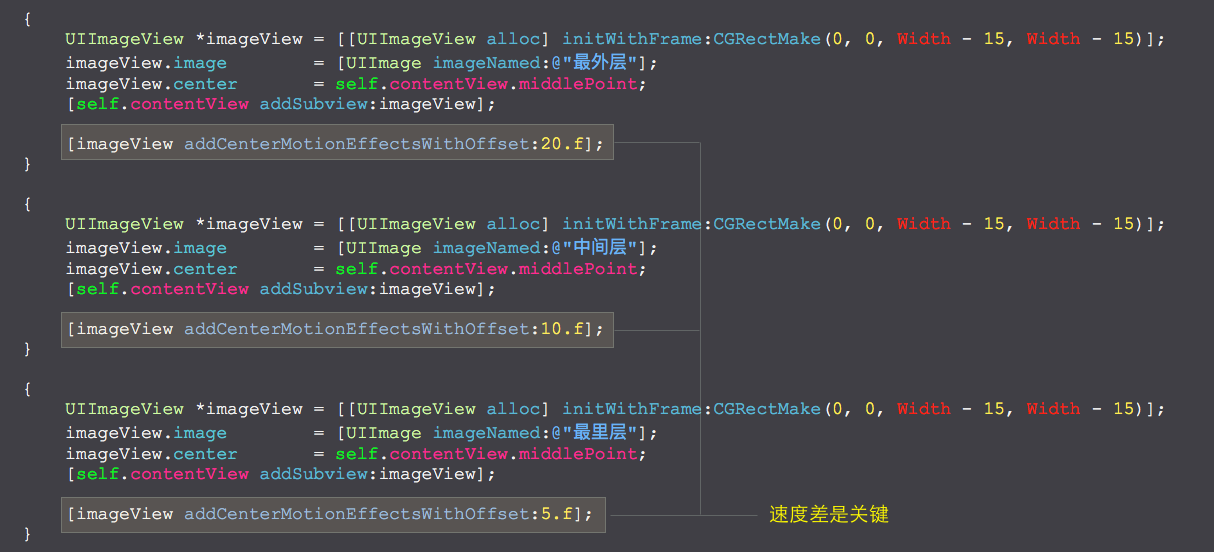
UIImageView *imageView = [[UIImageView alloc] initWithFrame:CGRectMake(, , Width - , Width - )];
imageView.image = [UIImage imageNamed:@"最外层"];
imageView.center = self.contentView.middlePoint;
[self.contentView addSubview:imageView]; [imageView addCenterMotionEffectsWithOffset:.f];
} {
UIImageView *imageView = [[UIImageView alloc] initWithFrame:CGRectMake(, , Width - , Width - )];
imageView.image = [UIImage imageNamed:@"中间层"];
imageView.center = self.contentView.middlePoint;
[self.contentView addSubview:imageView]; [imageView addCenterMotionEffectsWithOffset:.f];
} {
UIImageView *imageView = [[UIImageView alloc] initWithFrame:CGRectMake(, , Width - , Width - )];
imageView.image = [UIImage imageNamed:@"最里层"];
imageView.center = self.contentView.middlePoint;
[self.contentView addSubview:imageView]; [imageView addCenterMotionEffectsWithOffset:.f];
}
} @end
细节

用UIInterpolatingMotionEffect产生透视效果的更多相关文章
- 【Win 10 应用开发】透视效果
所谓透视效果,就是在平面坐标空间上模拟出“好像”三维的效果.要是老周没有记错的话,以前在写WP8相关的内容时写过,UWP中的透视方法也保留了以前的Do法,其实这玩意儿是从 Silverlight 沿袭 ...
- CALayer的m34 - 三维透视效果
CATransform3D transform = CATransform3DIdentity; // 修改transform的m34达到透视效果 // - 1.0 / (500 ~ 1000 效果最 ...
- Windows Phone开发(19):三维透视效果
原文:Windows Phone开发(19):三维透视效果 三维效果也可以叫透视效果,所以,我干脆叫三维透视效果.理论知识少讲,直接用例开场吧,因为这个三维效果其实很简单,比上一节中的变换更省事,不信 ...
- JS伪3D 图形透视效果
本文地址:http://blog.csdn.net/ei__nino/article/details/9243331 本来是想实现多个圆片的透视效果,对于运算都是测试得出的.不是严谨的数学计算. 使用 ...
- [iOS]UIInterpolatingMotionEffect重力视觉差
- (void)viewDidLoad { [super viewDidLoad]; // Do any additional setup after loading the view, typica ...
- 透视效果shader(边缘光)
思路:渲染两次. 1.第一次渲染:利用Greater进行深度测试,当目标被遮挡时,用一个边缘光的效果显示. 2.第二次渲染:正常渲染. 边缘光的思路:观察方向和顶点法向量夹角越大,边缘光越明显.边缘光 ...
- 纯CSS3实现的一些酷炫效果
之前在网上看到一些用纯CSS3实现的酷炫效果,以为实现起来比较困难,于是想看看具体是怎么实现的. 一.笑脸猫动画 实现效果如下: 这个实现起来确实比较麻烦,很多地方需要花时间,有耐心地调整. 1.先看 ...
- CSS3 3D立方体效果-transform也不过如此
CSS3系列已经学习了一段时间了,第一篇文章写了一些css3的奇技淫巧,原文戳这里,还获得了较多网友的支持,在此谢过各位,你们的支持是我写文章最大的动力^_^. 那么这一篇文章呢,主要是通过一个3D立 ...
- 使用CSS3实现一个3D相册
CSS3系列我已经写过两篇文章,感兴趣的同学可以先看一下CSS3初体验之奇技淫巧,CSS3 3D立方体效果-transform也不过如此 第一篇主要列出了一些常用或经典的CSS3技巧和方法:第二篇是一 ...
随机推荐
- vim 如何与外界粘贴复制
在学习使用vim 的过程序,我们知道在vim 里面,粘贴复制的命令是y/p ,但是我们总会碰到这样的问题:如何把vim 里面复制的内容粘贴到vim 之外或者把vim 外面复制的内容粘贴到vim 里面? ...
- FileSystemResource在Srping FrameWork 5中的变化
之前在项目中一直使用FileSystemResource这个类作为PropertyPlaceholderConfigurer的Resource引入部署目录外的配置文件,并设置了setIgnoreRes ...
- Flutter与Dart 入门
Flutter简介 Flutter是google推出的,一个使用Dart语言开发的跨平台移动UI框架,通过自建绘制引擎,能高性能.高保真地进行Android和IOS开发. Flutter是什么 Flu ...
- mysql 主键与外键
一.主键详解,引用自:https://blog.csdn.net/haiross/article/details/50456154 1.要设置主键自增的话字段必须是整形数字. 二.外键详解:引用自ht ...
- HTML5 标签语法变化和使用概念
1.H5与H4的区别 概念的变化: H5更注重内容与结构,不再只专注于表现. 声明与标签: 新的声明背简化: <!DOCTYPE html> <meta charset=utf-8& ...
- word2013 如何设置从第三页开始编码 或 如何设置封面页和正文页页码不连续
首先说明一下 “分节符”作用,它就是用来将整个文档分节的,添加一个分节符,文档就分成1.2两节:添加两个分节符,文档就分成1.2.3节. 当前页面具体是第几节,可以通过点击页眉页脚来查看: 从第三页开 ...
- Java日期时间类
日期时间类有三种: 一.java.util.Date:一般用于声明日期时间类型的变量. 二.java.sql.Date:一般用于数据库日期时间的映射. 三.java.util.Calendar:一般用 ...
- 【Vue实战之路】二、路由使用基础,六步搞定Vue-router
vue-router的出现是为了解决路由与视图(实际项目中的单文件组件)的对应关系.若单单为了实现交互时对相应组件的渲染,则通过vue的基础操作完全可以实现,那么为什么要是用vue-router呢,个 ...
- 利用Windows7自带的截图工具获取菜单截图的步骤
打开截图工具后,按 Esc,然后打开要捕获的菜单. 按 Ctrl+PrtScn. 单击“新建”按钮旁边的箭头,从列表中选择“任意格式截图”.“矩形截图”.“窗口截图”或“全屏幕截图”,然后选择要捕获的 ...
- Python学习——Python基本数据类型(一)
python3 基本数据类型 Python3 中的变量不需要声明.每个变量在使用前都必须赋值,变量赋值以后该变量才会被创建. Python3 中有6个标准的数据类型:Number(数字);字符串(St ...
