[Winform]CefSharp ——js调用c#方法
摘要
有时我们在winform中嵌入浏览器,需要在页面上读取电脑上的一些信息,这个时候就需要用到CefSharp的RegisterJsObject进行注册方法然后供js进行调用了。
一个例子
我们在winform中嵌入的页面中,显示电脑的信息,电脑信息通过winform进行读取,js调用获取电脑信息的方法,并将最终结果以json字符串的形式传递到js端,js获取到这些信息并在页面上进行显示。
定义一个专门处理js回调的类
/// <summary>
/// js c#回调类
/// </summary>
class ScriptCallbackManager
{
/// <summary>
/// 查找电脑信息
/// </summary>
/// <param name="javascriptCallback"></param>
public void FindComputerInfo(IJavascriptCallback javascriptCallback)
{ Task.Factory.StartNew(async () =>
{ using (javascriptCallback)
{
Computer computer = new Computer();
string response = JsonConvert.SerializeObject(new
{
cpu_id = computer.CPU_Id,
disk_id = computer.Disk_Id,
host_name = computer.HostName,
networkcard = computer.NetworkCard,
serialNumber = computer.SerialNumber_Manufacturer_Product.Item1,
manufacturer = computer.SerialNumber_Manufacturer_Product.Item2,
product = computer.SerialNumber_Manufacturer_Product.Item3,
});
await javascriptCallback.ExecuteAsync(response);
}
}); } }
其中computer类为获取电脑信息的操作类
/// <summary>
/// 电脑信息类
/// </summary>
public class Computer
{
/// <summary>
/// 查找cpu的id
/// </summary>
/// <returns></returns>
public string CPU_Id
{
get
{
try
{
string str = string.Empty;
ManagementClass mcCPU = new ManagementClass("win32_Processor");
ManagementObjectCollection mocCPU = mcCPU.GetInstances();
foreach (ManagementObject m in mocCPU)
{
str = m["Processorid"].ToString().Trim().Substring(, );
break;
}
return str;
}
catch (Exception)
{
return string.Empty;
}
}
}
public string Disk_Id
{
get
{
try
{
string hdId = string.Empty;
ManagementClass hardDisk = new ManagementClass("win32_DiskDrive");
ManagementObjectCollection hardDiskC = hardDisk.GetInstances();
foreach (ManagementObject m in hardDiskC)
{
hdId = m.Properties["Model"].Value.ToString();//WDC WD800BB-56JKC0
break;
}
return hdId;
}
catch (Exception)
{ return string.Empty;
}
}
}
/// <summary>
/// 网卡
/// </summary>
public string NetworkCard
{
get
{
try
{
string MoAddress = string.Empty;
ManagementClass networkAdapter = new ManagementClass("Win32_NetworkAdapterConfiguration");
ManagementObjectCollection adapterC = networkAdapter.GetInstances();
foreach (ManagementObject m in adapterC)
{
if ((bool)m["IPEnabled"] == true)
{
MoAddress = m["MacAddress"].ToString().Trim();
m.Dispose();
}
}
return MoAddress;
}
catch
{
return string.Empty;
}
}
}
/// <summary>
/// 获取序列号,制造商,型号
/// </summary>
public Tuple<string, string, string> SerialNumber_Manufacturer_Product
{
get
{
try
{
Tuple<string, string, string> tuple = null; new Tuple<string, string, string>(string.Empty,
string.Empty, string.Empty);
ManagementObjectSearcher mos = new ManagementObjectSearcher("select * from Win32_baseboard"); foreach (ManagementObject m in mos.Get())
{
tuple = new Tuple<string, string, string>(m["SerialNumber"].ToString(), m["Manufacturer"].ToString(),
m["Product"].ToString());
}
return tuple;
}
catch (Exception)
{ return null;
}
}
}
/// <summary>
/// 计算机名称
/// </summary>
public string HostName
{
get
{
return System.Net.Dns.GetHostName();
}
}
}
嵌入的页面
<!DOCTYPE html> <html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/jquery.min.js"></script>
<script> //设置电脑信息
function callback(data) {
data = JSON.parse(data);
$("#msg").html('');
$("#msg")
.append($("<li>cpu_id:" + data.cpu_id + "</li>"))
.append($("<li>disk_id:" + data.disk_id + "</li>"))
.append($("<li>host_name:" + data.host_name + "</li>"))
.append($("<li>networkcard:" + data.networkcard + "</li>"))
.append($("<li>serialNumber:" + data.serialNumber + "</li>"))
.append($("<li>manufacturer:" + data.manufacturer + "</li>"))
.append($("<li>product:" + data.product + "</li>"));
};
function findComputerInfo() {
//调用后台C#FindComputerInfo,返回结果回调方法callback
googleBrower.FindComputerInfo(callback);
};
</script>
</head>
<body>
<button onclick="findComputerInfo()">获取电脑信息</button>
<ul id="msg"></ul>
</body>
</html>
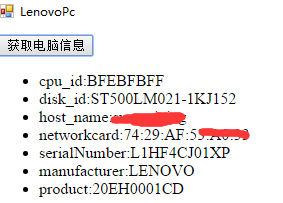
单击按钮,在页面上显示当前电脑信息
窗体代码
/// <summary>
/// 主窗体
/// </summary>
public partial class MainFrm : Form
{
private CefSharp.CefSettings _settings;
CefSharp.WinForms.ChromiumWebBrowser _webView;
public MainFrm()
{
InitializeComponent();
_settings = new CefSharp.CefSettings();
CefSharp.Cef.Initialize(_settings);
this.FormClosed += MainFrm_FormClosed;
} void MainFrm_FormClosed(object sender, FormClosedEventArgs e)
{
if (_webView != null)
{
_webView.Dispose();
}
} private void MainFrm_Load(object sender, EventArgs e)
{
this.WindowState = FormWindowState.Maximized;
string url = "file:///E:/xxx/bin/x64/Debug/lenovo/test.html";
LoadPage(url); }
/// <summary>
/// 加载页面
/// </summary>
/// <param name="url"></param>
private void LoadPage(string url)
{
if (_webView == null)
{
_webView = new CefSharp.WinForms.ChromiumWebBrowser(url);
_webView.Dock = DockStyle.Fill;
_webView.LifeSpanHandler = new OpenPageSelf();
_webView.RegisterJsObject("googleBrower", new ScriptCallbackManager(),
new CefSharp.BindingOptions { CamelCaseJavascriptNames = false });
this.Controls.Add(_webView);
}
else
{
_webView.Load(url);
}
}
}
测试

总结
通过在winform嵌入浏览器,可以很方便处理h5页面的展示,不用再使用winform再开发一个客户端的程序,完全可以嵌入要开发的h5应用,这样完全应用了h5的特点,可以在电脑端,移动端访问,而不是每个终端都写代码。
[Winform]CefSharp ——js调用c#方法的更多相关文章
- .NET混合开发解决方案12 网页JS调用C#方法访问WinForm或WPF窗体
系列目录 [已更新最新开发文章,点击查看详细] WebView2控件应用详解系列博客 .NET桌面程序集成Web网页开发的十种解决方案 .NET混合开发解决方案1 WebView2简介 .NE ...
- 在WebBrowser控件使用js调用C#方法
有时我们需要在WebBrowser控件中嵌入了网页,然后通过html页面调用后台方法,如何实现呢?其实很简单,主要有三步: 在被调用方法所属的类上加上[ComVisible(true)]标签,意思就是 ...
- .NET混合开发解决方案11 WebView2加载的网页中JS调用C#方法
系列目录 [已更新最新开发文章,点击查看详细] WebView2控件应用详解系列博客 .NET桌面程序集成Web网页开发的十种解决方案 .NET混合开发解决方案1 WebView2简介 .NE ...
- JS调用OC方法并传值,OC调用JS方法并传值////////////////////////zz
iOS开发-基于原生JS与OC方法互相调用并传值(附HTML代码) 最近项目里面有有个商品活动界面,要与web端传值,将用户在网页点击的商品id 传给客户端,也就是js交互,其实再说明白一点 ...
- [iOS Hybrid实践:UIWebView中Html中用JS调用OC方法,OC执行JS代码]
原理: 1.JS调用OC 每次webview执行跳转时都会被iOS给拦截,执行下面函数获得系统允许. 因此可以根据跳转信息转给系统,执行相应功能,比如打开相册等. // 网页中的每一个请求都会被触发 ...
- UIWebView中Html中用JS调用OC方法及OC执行JS代码
HTML代码: <html> <head> <title>HTML中用JS调用OC方法</title> <meta http-equiv=&quo ...
- JS调用Silverlight方法拾遗
在最近做的物联网项目中,需要利用封装过的Silverlight刻度控件显示温度,湿度,二氧化碳浓度等值.由于最新的数据是通过js ajax获取的,所以需要把这些数据传递给silverlight显示,这 ...
- js调用后台方法(如果你能容忍执行的后台方法变成一个常量)
最近一直在做一个电话拨号的系统,系统不大,但是做的时间有点长了.其中用到了一个技术:js调用后台方法.解决这个问题花了不少时间,现如今仍然还有些不明白的地方,今天跟大家分享一下.真正明白的同学欢迎指正 ...
- c# js调用AjaxPro方法出错解析
公司的项目的框架中有一部分用到了AjaxPro这个方法,看到这个方法的我一脸懵逼,老老实实去百度了一下. AjaxPro是.NET平台下的一个回调式AJAX框架,使用简单,功能强大.顾名思义ajax, ...
随机推荐
- pytorch函数之torch.normal()
Returns a Tensor of random numbers drawn from separate normal distributions who’s mean and standard ...
- (三)发布Dubbo服务
我们现在来学习下发布Dubbo服务,主要参考dubbo开发包里的demo源码:由浅入深的讲解下这个小demo: github地址:https://github.com/apache/incubator ...
- 2018-2019-2 网络对抗技术 20165301 Exp2 后门原理与实践
2018-2019-2 网络对抗技术 20165301 Exp2 后门原理与实践 实验内容 (1)使用netcat获取主机操作Shell,cron启动 (2)使用socat获取主机操作Shell, 任 ...
- 了解一下LDC
转自: Linguistic Data Consortium (LDC) 因为Kaldi里面各种语料涉及到LDC,搜罗一下,好像并没有相应的教程和网站用法.... 搞 NLP 的人经常会听到一个神秘的 ...
- C语言:指针实现交换两个变量的值
用指针交换两个变量的值(10分) 题目内容: 用指针交换两个变量的值 主函数参考: int main( ) { int a,b; scanf("%d%d",&a,& ...
- 【AtCoder】CADDi 2018
C - Product and GCD 题解 直接分解质因数,然后gcd每次多一个质因数均摊到每个\(N\)上的个数 代码 #include <bits/stdc++.h> #define ...
- 【LOJ】#2510. 「AHOI / HNOI2018」道路
题解 读题是做题关键 我们设\(dp[u][l][r]\)表示\(u\)节点上方没改\(l\)条公路和\(r\)条铁路 然后记忆化搜索,枚举这条点改左边还是右边 代码 #include <bit ...
- Linux下多节点SSH无密码互联实现
需求:有3个主机192.168.0.191.192.168.0.192.192.168.0.193,需要实现无密码ssh互联访问 我使用的是root用户进行操作的: 1.每个节点分别检查是否安装ope ...
- linux安装project lemon测评机
(写下备用) 机子:xubuntu 16.04 LTS 1.下载lemon github地址:https://github.com/Sojiv/Project_lemon 这里download zip ...
- JFreeChart 之折线图
JFreeChart 之折线图 一.JFreeChart 简介 JFreeChart是JAVA平台上的一个开放的图表绘制类库.它完全使用JAVA语言编写,是为applications, applets ...
