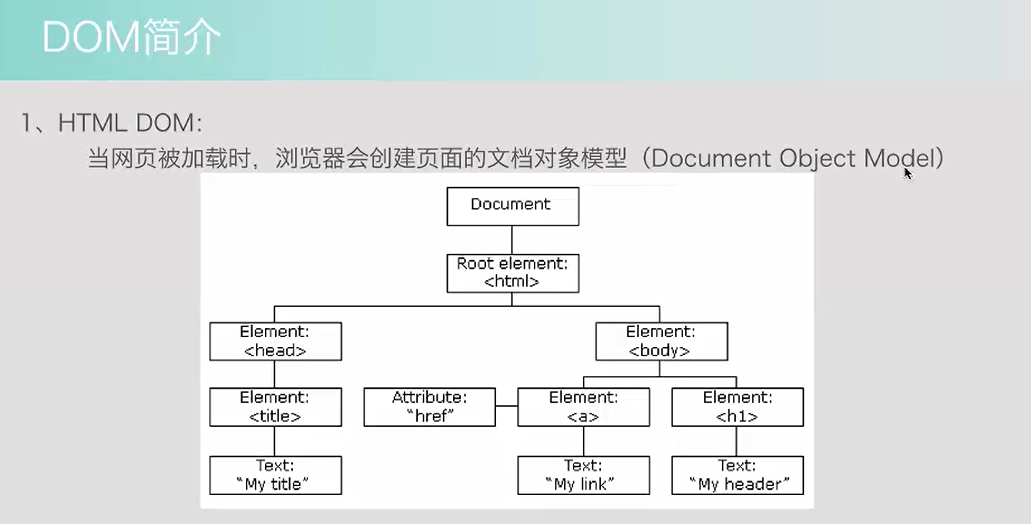
第三天:JavaScript的DOM对象和DOM操作HTML


1. DOM操作HTML
1)注意:绝对不要在文档加载完成之后使用docment.write()。这样会覆盖原来的文档
<body>
<p>hello</p>
<p>hello</p>
<p>hello</p>
<p>hello</p> <button onclick="aaa()">按钮</button> </body>
<script>
function aaa(){
document.write("world");
}
</script> 运行结果:


2)寻找元素:
通过id寻找html元素
<body>
<p id="pid">hello</p>
<button onclick="demo()">按钮</button> </body>
<script>
function demo(){
var nv=document.getElementById("pid").innerHTML="ws"; //获得id nv.innerHTML="world"; //通过innerHTML改变html内容
}
</script>
通过标签名寻找html元素
document.getElementsByTagName("p")
修改属性
1)修改链接地址:修改属性href
<body>
<a id="aid" href="http://www.baidu.com">hello</a> <button onclick="demo()">按钮</button> </body>
<script>
function demo(){
document.getElementById("aid").href="http://mail.163.com"; }
</script> 2)修改图片,属性src
<body>
<img id="iid" src="0.png">
<button onclick="demo()">按钮</button>
</body>
<script>
function demo(){
document.getElementById("iid").src="1.png";
}
</script>
我容易犯的错误,赋值后面忘记加双引号, 未通过id关联,未通过函数关联 问题:不会用
通过标签名寻找html元素
document.getElementsByTagName("p")
第三天:JavaScript的DOM对象和DOM操作HTML的更多相关文章
- 第一百一十四节,JavaScript文档对象,DOM进阶
JavaScript文档对象,DOM进阶 学习要点: 1.DOM类型 2.DOM扩展 3.DOM操作内容 DOM自身存在很多类型,在DOM基础课程中大部分都有所接触,比如Element类型:表示的是元 ...
- 第一百一十三节,JavaScript文档对象,DOM基础
JavaScript文档对象,DOM基础 学习要点: 1.DOM介绍 2.查找元素 3.DOM节点 4.节点操作 DOM(Document Object Model)即文档对象模型,针对HTML和XM ...
- 第三章JavaScript 内置对象
1 Number 1.1 属性 MAX_VALUE JS可以表示的最大的数字 MIN_VALUE JS可以表示的最小的数字 1.2 方法 toFixed(length) 指定保留长度的小数 toExp ...
- JS-jquery对象和dom对象的属性操作区别
<label class="">时间1</label> <label class="">时间2</label> ...
- JQuery $ $.extend(),$.fn和$.fn.extend javaScript对象、DOM对象和jQuery对象及转换 工具方法(utility)
一.为什么jquery前面要写$ Javascript没有package的概念,而作者又希望所有jQuery相关的API都能通过一个全局性的对象来容纳. 名为jQuery的全局变量就是这样一个对象,不 ...
- 第四章 JavaScript操作DOM对象
第四章 JavaScript操作DOM对象 一.DOM操作 DOM是Document Object Model的缩写,即文档对象模型,是基于文档编程的一套API接口,1988年,W3C发布了第一级 ...
- 锋利的jQuery--jQuery与DOM对象的互相转换,DOM的三种操作(读书笔记一)
1.jQuery对象就是通过jQuery包装DOM对象后产生的对象. 2.jQuery对象和DOM对象的相互转换. 良好的书写风格: var $input=$("input" ...
- jquery对象和javascript的dom对象转换
Jquery框架为jquery对象定义了独立使用的方法和属性,它无法直接调用dom对象的方法,dom对象也无法直接调用jquery对象的方法和属性. Jquery对象和dom对象是可以相互转换的,因为 ...
- [jQuery]jQuery和DOM对象(三)
iQuery和DOM对象 用原生js获取来的对象就是DOM对象 // 1. DOM对象 var myDiv = document.get.querySelector('div'); // myDiv ...
随机推荐
- 洛谷1894 [USACO4.2]完美的牛栏The Perfect Stall
原题链接 二分图最大匹配板子. 每个奶牛向它愿意去的牛棚连边,跑二分图最大匹配即可. 这里我用的是匈牙利算法. #include<cstdio> #include<cstring&g ...
- 如何在Windows下安装Tomcat服务器
Tomcat 服务器是一个免费的开放源代码的Web 应用服务器,属于轻量级应用服务器,在中小型系统和并发访问用户不是很多的场合下被普遍使用,是开发和调试JSP 程序的首选服务器.在Windows下安装 ...
- codeforces round#510
蒟蒻和以前一样还是只能做 $4$ 题, 希望有一天可以 水到 $5$ 题!! 不过也终于上了蓝了... A. Benches Description 给出$N$个座位, 每个座位上初始有$a_i$ ...
- tar 解压某个指定的文件或者文件夹
1. 先查看压缩文档中有那些文件,如果都不清楚文件内容,然后就直接解压,这个是不可能的 使用#tar -tf 压缩包名称,可以查看压缩包内容 2.解压某个文件 tar -zxvf zabbix.tar ...
- jQuery动画函数回调
$("#show").click(function () { //function 是显示完成之后的回调函数 $("p").show(2000,function ...
- How To Configure SAMBA Server And Transfer Files Between Linux & Windows
If you are reading this article it means you have a network at home or office with Windows and Linux ...
- Python之路(第二十四篇) 面向对象初级:多态、封装
一.多态 多态 多态:一类事物有多种形态,同一种事物的多种形态,动物分为鸡类,猪类.狗类 例子 import abc class H2o(metaclass=abc.ABCMeta): def _ ...
- 乘积最大(NOIP2000&NOIP水题测试(2017082301))
题目链接:乘积最大 这道题显然是道区间dp. 难度不是很大. 思路也很清晰. 我们设计一个三维状态. ans[l][r][k] 这里表示在闭区间[l,r]上操作k次的最大值. 操作就是加乘号. 转移也 ...
- Django之admin管理数据库,cookie验证及分页设置
一.admin管理数据库 1)models.py创建class类表 class Book(models.Model): name=models.CharField(max_length=) price ...
- python学习 day1 (3月1日)
01 cpu 内存 硬盘 操作系统 CPU:中央处理器,相当于人大脑. 飞机 内存:临时存储数据. 8g,16g, 高铁 1,成本高. 2,断电即消失. 硬盘:长期存储大量的数据. 1T 512G等等 ...
