Mustache应用——渲染二级菜单
一、菜单的样式

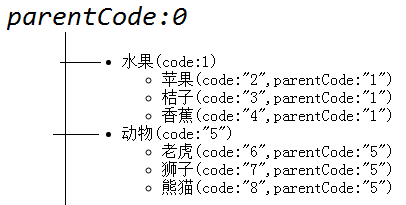
如上图所示,菜单一共两级。一级菜单的父结点都为0,二级菜单的父结点是前结点的code。
code:为每一个结点独一无二的标识,也可以认为是ID。
二、菜单的数据结构
编写菜单的结构,采用数组形式,每一个结点都为一个对象。
var data = [
{
code: "1",
parentCode: "0",
name: "水果"
},
{
code: "2",
parentCode: "1",
name: "苹果"
},
{
code: "3",
parentCode: "1",
name: "桔子"
},
{
code: "4",
parentCode: "1",
name: "香蕉"
},
{
code: "5",
parentCode: "0",
name: "动物"
},
{
code: "6",
parentCode: "5",
name: "老虎"
},
{
code: "7",
parentCode: "5",
name: "熊猫"
},
{
code: "8",
parentCode: "5",
name: "狗"
},
{
code: "33",
parentCode: "0",
name: "植物"
}
];
$(function () {
init();
function render(e, f, g) {
//e:模板
//f:节点code
//g:节点
var h = [];
if ($.each(data, function (a, b) {
b.parentCode == f && h.push(b)
}), h.length != 0) {
var j = Mustache.render(e, { subjects: h });
g.append(j);
}
}
function treeLevel1Click() {
var e = $(this).find("ul");
var tree_level_leaf = '<ul class="ul-leaf">{{#subjects}}<li class="children children-lv2" id="subject_{{code}}"><a class="lv2-title" href="javascript:void(0);"><span class="checkbox"></span><span class="lv2-text">{{name}}</span><span class="help"></span></a><div class="lv2-info"></div></li>{{/subjects}}</ul>';
e.length > 0 ? (e.toggle()) : render(tree_level_leaf, this.id.substr(8), $(this));
$(this).addClass("active");
}
function init()
{
var c = $("#subjectTree")
var g = $(".classify-children");
var i = '{{#subjects}}<li class="children children-lv1" id="subject_{{code}}"><a class="lv1-title" href="javascript:void(0);">{{name}}<span class="triangle-down"></span></a></li>{{/subjects}}';
render(i, 0, g);
c.delegate(".children-lv1", "click", treeLevel1Click);
} });
Mustache应用——渲染二级菜单的更多相关文章
- Django--CRM--一级, 二级 菜单表
一. 一级菜单表 1. 首先要修改权限表的字段, 在权限表下面加上icon和 is_menu 的字段 2. 展示结果 # 我们既然想要动态生成一级菜单,那么就需要从数据库中拿出当前登录的用户的菜单表是 ...
- python 全栈开发,Day109(客户管理之动态"二级"菜单)
昨日内容回顾 1. 权限有几张表? 2. 简述权限流程? 3. 为什么要把权限放入session? 4. 静态文件和模块文件 5. 相关技术点 - orm查询 - 去空 - 去重 - 中间件 - in ...
- 巨蟒django之权限7:动态生成一级&&二级菜单
内容回顾: . 权限的控制 . 表结构设计 存权限的信息 用户表 - name 用户名 - pwd 密码 - roles 多对多 角色表 - name - permissions 多对多 权限表 - ...
- Django - 权限(3)- 动态显示二级菜单
一.动态显示二级菜单 上篇随笔中,我们实现了动态显示一级菜单,现在考虑这样一种情况,用户的菜单权限比较多,这个时候全部并列展现在左侧菜单就不合适了,所以,现在有这样一个需求,即把用户的菜单权限分类,划 ...
- django权限之二级菜单
遗漏知识点 1.构建表结构时,谁被关联谁就是主表,在层级删除的时候,删除子表的时候,主表不会被删除,反之删除主表的话,字表也会被删除, 使用related_name=None 反向查询,起名用的 ...
- django中动态生成二级菜单
一.动态显示二级菜单 1.修改权限表结构 (1)分析需求,要求左侧菜单如下显示: 客户管理: 客户列表 账单管理: 账单列表 (2)修改rbac下的models.py,修改后代码如下: from dj ...
- Excel——使用OFFSET、MATCH、COUNTA实现二级菜单
如图所示,接下来提供两种办法实现: 1.将A.B.C.D定义为名称NAME. 2.设置一级菜单单元格数据有效性为NAME. 3.设置二级菜单格数据有效为: =OFFSET($A$1,MATCH($A6 ...
- Django动态渲染多层菜单
为后续给菜单设置权限管理方便,通过给页面模版菜单动态渲染,通过数据菜单表进行匹配需要渲染的菜单 #Django表结构 class Menus(models.Model): name = models. ...
- Jquery垂直下拉二级菜单
自己做了一个基于Jquery 的垂直下拉二级菜单功能,直接看图: Html的代码如下: <!DOCTYPE html> <html> <head> <meta ...
随机推荐
- 针对appium的webdriver执行swipe无效的解决办法
self.driver.swipe(x1,y1,x2,y1,t) 当时代码里有如上这么一句,当时源码是这么说的: # convenience method added to Appium (NOT S ...
- js 横屏 竖屏 相关代码 与知识点
<!DOCTYPE html> <html> <head> <title></title> </head> <body&g ...
- Activity2.java
package com.hanqi.text3; import android.app.Activity; import android.os.Bundle; import android.os.Pe ...
- Github上删除仓库
1.先进入到工程里面,然后选择“Settings” 2.将页面拉到最下面,然后点击“Delete this repository”,接着在弹出的窗口中输入需要删除的仓库名. 弹出的窗口如下:
- Android.HowToDefineCustomView
Custom View Errors E1 在使用自定义CustomView时,出现以下runtime error: Android.View.InflateException: Binary XML ...
- JavaScript中对数据库表中某一个字段进行赋值
场景如下,通过下拉列表选择一个选项(如“启用”和“不启用”),启用用0表示,不启用用1表示. enableFlag是表中一个字段,我猜date:后面就是对该字段的赋值.
- JoyOI1940 创世纪
一道基环树+树形\(DP\) 原题链接 显然输入的是内向基环树森林,且我们可以单独考虑每一棵基环树. 既然是基环树,自然先\(dfs\)找环,然后随便找环上的一点\(r\),将其与\(A[r]\)的边 ...
- CODE[VS]4228 小猫爬山 小猫爬山
原题链接 第一眼还以为是贪心,然后随便找了几组例子瞬间推翻贪心的想法.发现\(n\leqslant18\),显然是用爆搜+剪枝. 爆搜主体我是对小猫进行枚举,判断增添缆车,其实这是一个比较慢的搜法,而 ...
- SQL Server 2008重新保存表时出错
在使用SQL Server 2008时,修改了表的字段名和类型名之后,点击保存按钮之后出现如下对话框:
- EasyUITree设置节点选中
function callback1(){ reloadMind(); LoadTree0($("); setTimeout(function(){ var node = $('#tt1') ...
