unity小地图制作___按比例尺图标布局
1.

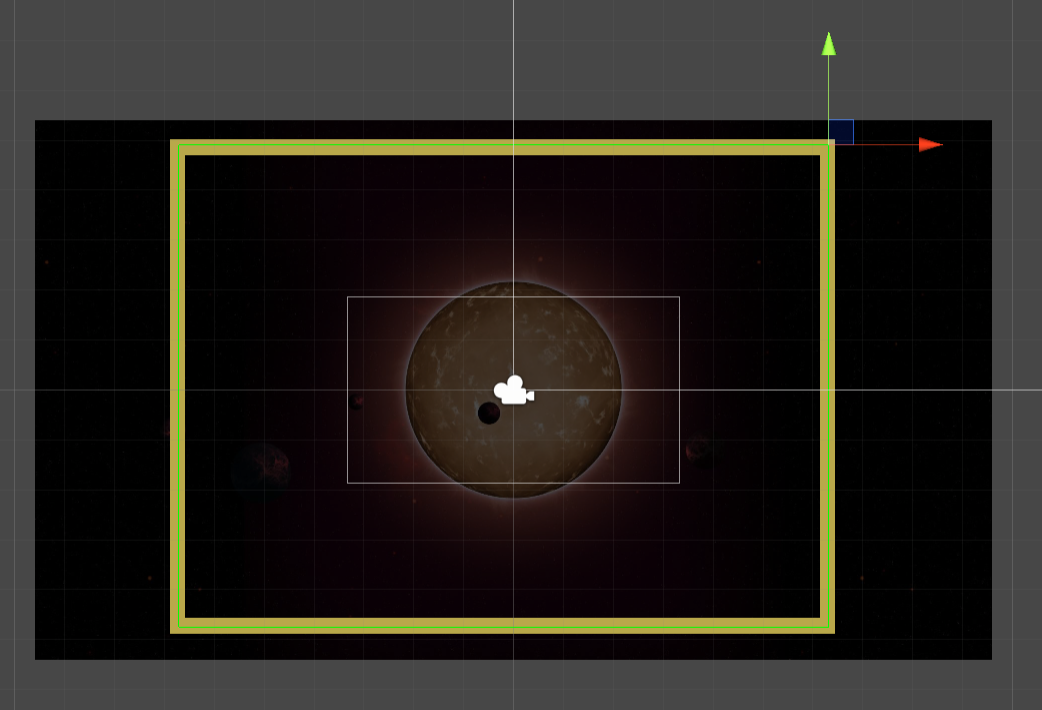
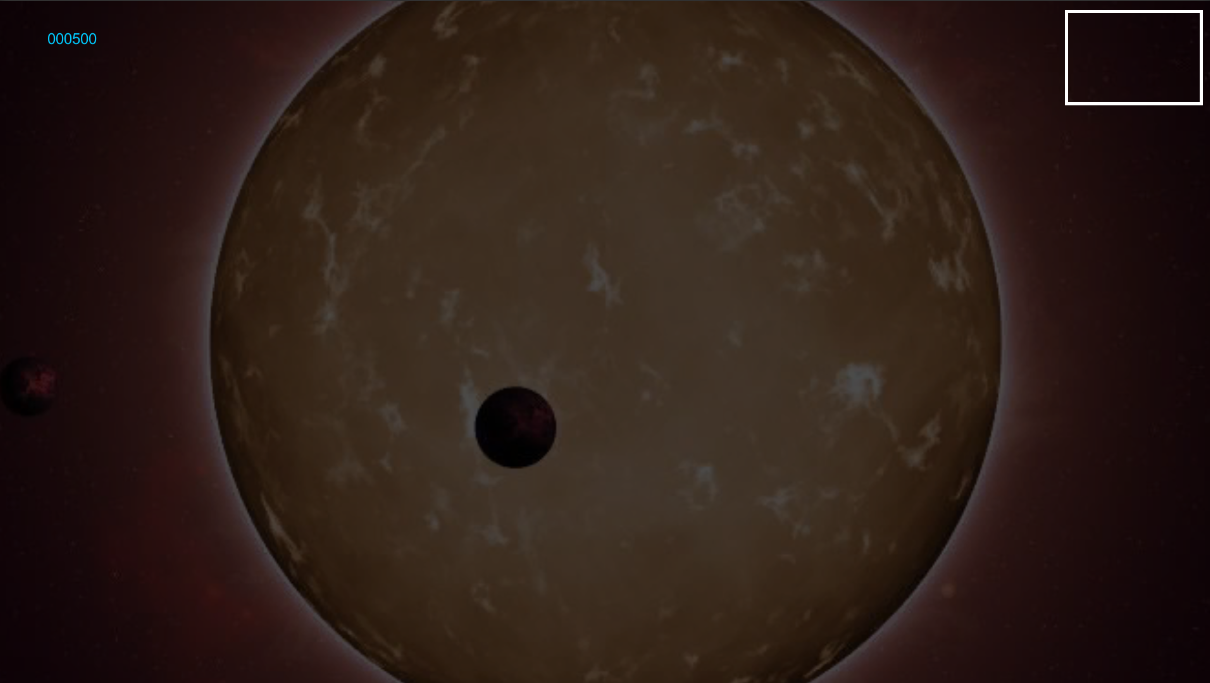
2.这里小地图显示的范围为整个空间区域,而不是单独的相机渲染区域

3.

4.

5.
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI; //图标与对应的物体的映射关系
public class MinimapCell
{
public Transform icon; //在小地图上显示的图标
public Transform referObj; //图标对应的物体
public Transform relativeObj;//地图上标杆物体
public float scaleRealToUI;
RectTransform rectTrans; public MinimapCell(Transform _icon,Transform _referObj,Transform _relativeObj,float _scaleRealToUI)
{
icon = _icon;//小地图中的图标
referObj = _referObj;//小地图表示的在场景中的物体
relativeObj = _relativeObj;//参考物体,设此物体为坐标计算的中心,从而计算出场景中物体的相对位置
scaleRealToUI = _scaleRealToUI;//比例尺
} //同步位置
public void Synchro()
{
if (icon && referObj&&relativeObj)
{
rectTrans = icon.GetComponent<RectTransform>();
rectTrans.anchoredPosition3D = -(referObj.position - relativeObj.position)*scaleRealToUI;//根据比例尺设置图标和地图中角色的映射位置
}else if (referObj == null || referObj.gameObject.activeInHierarchy == false)
{//如果角色为空(即死亡),那么隐藏该图标,可用于下一个角色,这里起到了对象池的作用
icon.gameObject.SetActive(false);
}
}
} //原理:根据世界的宽高比例设置地图UI的宽高大小(其中宽度固定,根据比例得出高度)以及计算出比例尺 //建立列表cells,用于存储当前图标和对应的物体的信息 //如果场景中有需要显示在小地图上的物体,将标杆物体和比例尺赋予图标单元;
//首先查看列表中是否有可用的cell(即该cell为激活状态,表示正对应世界中某个物体),如果有,则激活图标,设置对应物体,如果没有,则生成一个新的cell //在update中实时调用每个cell的同步函数,实时同步位置 //如果某个物体需要在小地图中表示,那么该物体必须带有组件MiniMapFit组件,改组件用于访问地图,设置同步图标
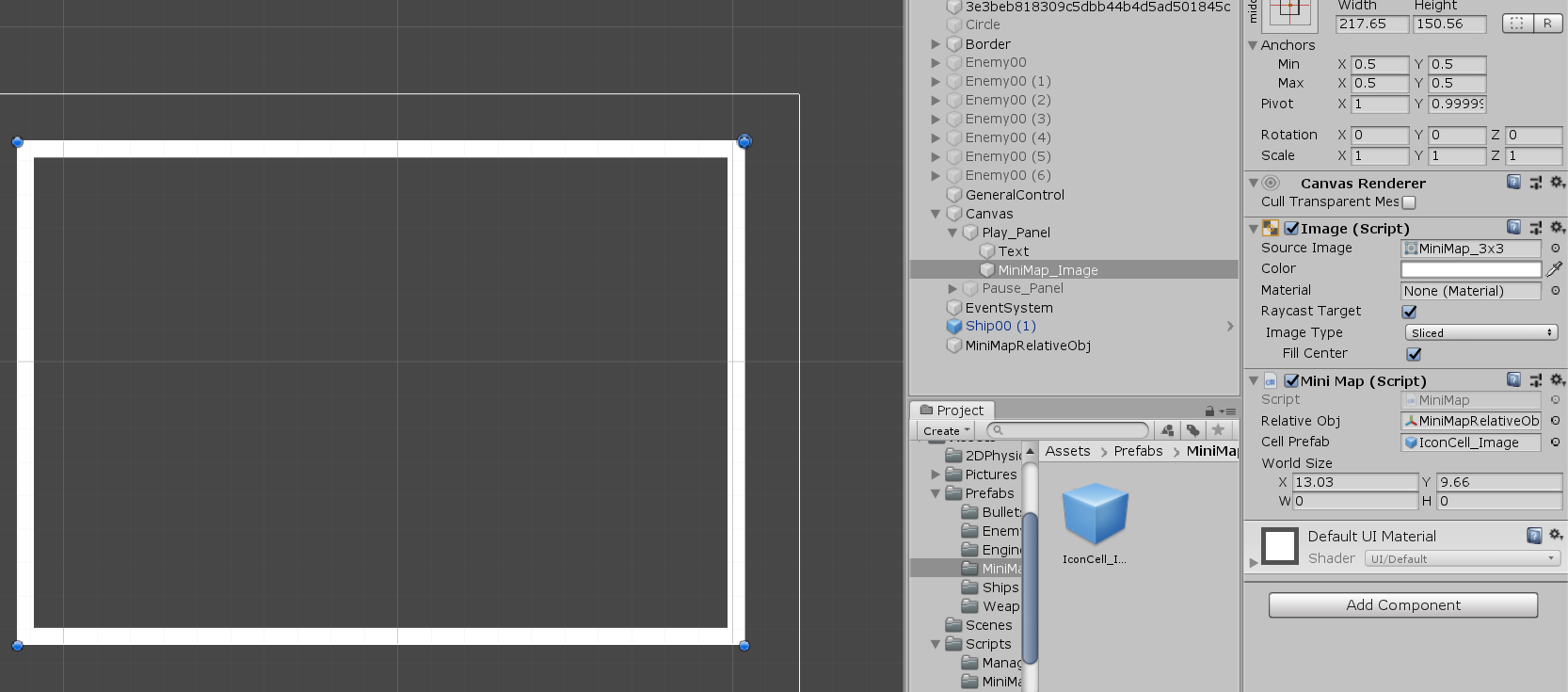
public class MiniMap : MonoBehaviour
{
public static MiniMap instance;
public Transform relativeObj;//场景中的标杆物体,标杆物体放在世界区域的右上角,并且相对的,小地图的中心点在小地图的右上角,从而对应映射关系
public GameObject cellPrefab;//图标物体的预制物体
public List<MinimapCell> cells;//图标单元列表
public Rect worldSize;//世界区域的真实大小(定为在场景区域中玩家可以移动的区域大小)
RectTransform rectTrans;
float scaleRealToUI;//比例尺 // Start is called before the first frame update
void Awake()
{
rectTrans = GetComponent<RectTransform>();
Debug.Log(rectTrans.position+" "+rectTrans.anchoredPosition3D+" "+rectTrans.rect);
scaleRealToUI = rectTrans.rect.x / worldSize.x;//计算出比例尺
rectTrans.SetSizeWithCurrentAnchors(RectTransform.Axis.Vertical, -worldSize.y* scaleRealToUI);//设置地图UI的高度
cells = new List<MinimapCell>(); instance = this;
} // Update is called once per frame
void Update()
{
//实时同步结点
foreach (MinimapCell miniCell in cells)
{
miniCell.Synchro();
}
} //当增加图标示意对应的角色
public void AddCell(Transform _referObj)
{
bool flag = false;//标记是否查找成功
foreach(MinimapCell miniCell in cells)//查看链表中是否有可用的单元
{
if (miniCell.icon.gameObject.activeInHierarchy == false)
{
miniCell.referObj = _referObj;
miniCell.icon.gameObject.SetActive(true);
flag = true;
break;
}
} if (!flag)//如果链表中没有空余的结点,那么新增一个结点,用于显示角色位置信息
{
Transform trans = Instantiate(cellPrefab, transform).transform;
MinimapCell cell = new MinimapCell(trans,_referObj,relativeObj,scaleRealToUI);
cells.Add(cell);
}
} private void OnDrawGizmos()
{
Gizmos.color = Color.green;
if(relativeObj)Gizmos.DrawWireCube(relativeObj.position- new Vector3(worldSize.x / , worldSize.y / ), new Vector3(worldSize.x, worldSize.y));
}
}
6.
using System.Collections;
using System.Collections.Generic;
using UnityEngine; //此类绑定在角色身上,在场景中生成角色时,可以在小地图中生成对应的图标
public class MiniMapFit : MonoBehaviour
{
// Start is called before the first frame update
void Start()
{
if (MiniMap.instance)//访问小地图,生成图标
{
MiniMap.instance.AddCell(transform);
}
}
}
unity小地图制作___按比例尺图标布局的更多相关文章
- Unity 小地图制作插件NJG MiniMap的简单使用
unity版本:4.5.1 NJG MiniMap版本:1.5 参考链接:http://blog.csdn.net/wuming22222/article/details/37526659,作者:CS ...
- CSS3 圆角制作的消息提示图标
CSS3 圆角制作的消息提示图标,如果你想知道它是如何被开发的,请点击连接查看.http://www.gbtags.com/gb/rtreplayerpreview/142.htm
- 使用CSS3制作72个webapp图标
前言 移动网络带宽的快慢直接影响webapp应用体验效果的优差,其中加载图片是很耗流量的,所以对这一方面的性能优化是很需要的.一般对于那些小而多的图片(图标)都会采用sprite合并成一张图片来减少h ...
- Unity中制作游戏的快照游戏支持玩家拍快照
Unity中制作游戏的快照游戏支持玩家拍快照 有些游戏支持玩家“拍快照”,也就是将游戏的精彩瞬间以图片的形式记录下来的功能.这个功能比较有趣,而且以后的用途也会很广,为此本节打算介绍:截取矩形区域内游 ...
- 制作Windows的ico图标
也不知道这个方法是不是最好的,有时间再查看其它方法 首先设计出图标,png格式即可. 使用一款软件 IconWorkshop 下载了一个试用版,临时制作够用了 制作步骤如下: 1.打开png图片 2. ...
- Excel图标布局,图表样式,图标元素
一.图标布局----图表元素的增删改 * 快速布局: 更改图表的整体布局,主要是图表标题,坐标轴,图例,网格线 * 操作如下: 选中数据源,Ctrl+Q 出现图表,选中图表,在上方选择设计, 共有10 ...
- CDR快速制作苹果手机照片小图标
本篇教程用CorelDRAW快速制作苹果手机照片小图标,在实现的过程中主要使用了旋转复制的方法,加之一些常用工具的用法处理,最后加上透明效果下的合并模式就好了,现在跟小编一起来看看详细的操作吧! 1. ...
- Unity制作人物头像小图标和小地图
人物头像的制作: 在场景中添加人物模型和环境模型 设置人物的layer为Player 在主摄像机的基础上,新建一个次摄像机并将摄像机镜头对准人物面部,调整至合适大小. 设置次摄像机 culling m ...
- unity 小地图的制作
利用 Transform.InverseTransformDirection 变换位置从世界坐标到自身坐标. 以第一人称控制器为坐标原点(忽视y轴),x轴z轴转为屏幕坐标. 若物体在地图范围外,可以 ...
随机推荐
- ZooKeeper 集群的安装部署
0. 说明 ZooKeeper 安装在 s102.s103.s104上,这三个节点同时是 Hadoop 的 DataNode 1. ZooKeeper 本地模式安装配置 1.0 在 s101 上进行安 ...
- 第二次SDN上机作业
SDN第二次作业 1.安装floodlight fatter树在floodlight上的连接显示 2.生成拓扑并连接控制器floodlight,利用控制器floodlight查看图形拓扑 floodl ...
- dns bind配置教程
实验环境 三台centos7虚拟机,一台ip为192.168.52.130,一台为192.168.52.131,最后一台为192.168.52.132 安装bind 使用yum -y insall b ...
- swift语言的特征:类型系统与函数式编程:swift是面向类型和面向函数编程的语言
swift语言的特征: 类型系统:值类型与引用类型.泛型.协议类型 函数式编程:
- 两个docker容器互连时,提示no route to host错误的问题
大家都知道,两个docker container互连的时候可以用link,但是,我们也知道,container可以将自己的端口映射到宿主机上,比如一个container A上的tomcat将端口暴露给 ...
- redis命令手册
Redis 键(key) 命令 命令 描述 Redis DEL 命令 该命令用于在 key 存在是删除 key. Redis Dump 命令 序列化给定 key ,并返回被序列化的值. Redis E ...
- Flume学习之路 (三)Flume的配置方式
一.单一代理流配置 1.1 官网介绍 http://flume.apache.org/FlumeUserGuide.html#avro-source 通过一个通道将来源和接收器链接.需要列出源,接收器 ...
- hadoop学习通过虚拟机安装hadoop完全分布式集群
要想深入的学习hadoop数据分析技术,首要的任务是必须要将hadoop集群环境搭建起来,可以将hadoop简化地想象成一个小软件,通过在各个物理节点上安装这个小软件,然后将其运行起来,就是一个had ...
- Windows7系统下OpenCV2.4.4+PCL1.6.0+SSBA3.0+VS2010 IDE32环境下编译和安装以实现Sfm和PCL点云数据可视化
最近在学习<深入理解OpenCV:实用计算机视觉项目解析>一书的第三章和第四章时,遇到很多编译问题,书中又没有详细的讲解环境配置和搭建过程.经过多天的捉摸.调试.排错终于将两章的程序都调试 ...
- [转]用多线程方法实现在MFC/WIN32中调用OpenGL函数并创建OpenGL窗口
原文链接: 1.用多线程方法实现在MFC/WIN32中调用OpenGL函数并创建OpenGL窗口 2.Windows MFC 两个OpenGL窗口显示与线程RC问题
