Vue.js 相关知识(脚手架)
1. vue-cli 简介
Vue-cli 是 vue的设计者,为提升开发效率而提供的一个脚手架工具,可通过vue-cli快速构造项目结构
2. vue-cli 安装步骤
- 安装npm 或 cnpm
npm config set registry https://registry.npm.taobao.org
npm install cnpm -g
- 安装webpack、webpack-cli
- 建议全局安装一次:
cnpm install webpack webpack-cli –g
- 本地安装一次:
cnpm install webpack webpack-cli --save-dev
- 安装vue-cli
- 全局安装vue-cli后,可直接使用vue命令
cnpm install vue-cli -g
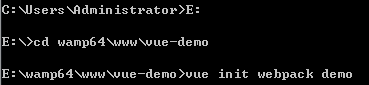
- 创建基于webpack的项目结构
- vue init webpack 项目名称


- 运行项目
- npm run dev


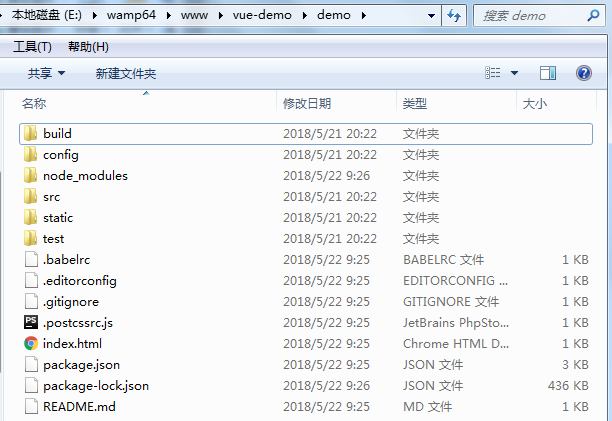
3. vue-cli项目目录结构
- build:构建项目的配置目录
- config:配置目录,默认配置没有问题(不用管)
- node_modules:项目开发依赖的一些模块
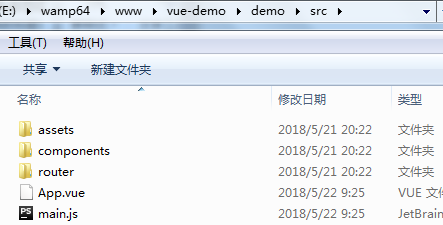
- src:开发目录,基本上工作在此开展
- static:静态资源目录,图片、字体等资源
- .xxx:配置文件,语法配置,git配置。(不用管)

- main.js:项目的入口文件
- App.vue:根组件,就如代码中的 new Vue() div id=”app”
- components:自定义的组件目录

- router/index.js:路由配置文件

- 单文件组件:将一个组件需要的所有内容(template、js、css)单独写到一个文件中,便于开发与维护。单文件组件后缀常命名为:xxx.vue
4. 例子
- 在默认的目录结构的基础上,创建一个Test组件

Test.vue 代码
<template>
<div>
<h1>Test组件</h1>
</div>
</template>
<script>
export default{ }
</script>
<style>
h1{color:green}
</style>
- 在router/index.js 路由文件中导入模块并添加路由
index.js 代码(红色部分)
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import Test from '@/components/Test' Vue.use(Router) export default new Router({
routes: [
{
path: '/',
name: 'HelloWorld',
component: HelloWorld
},
{
path: '/test',
name: 'Test',
component: Test
}
]
})
- 访问http://localhost:8080/#/test

5. 项目打包
运行npm run build,将项目上线后运行时所需文件打包到一个文件中

执行完毕,在vuedemo目录下会创建dist目录,其中保存了打包之后的文件
Vue.js 相关知识(脚手架)的更多相关文章
- Vue.js相关知识4-路由
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" ...
- Vue.js相关知识3-路由
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" ...
- Vue.js相关知识2-组件
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" ...
- Vue.js相关知识1
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" ...
- Vue.js 相关知识(路由)
1. 简介 路由,工作原理与路由器相似(路由器将网线总线的IP分发到每一台设备上),Vue中的路由根据用户在网页中的点击,将其引导到对应的页面. 2. 使用步骤 安装vue-router或者直接引入v ...
- Vue.js 相关知识(动画)
1. 简介 Vue 在插入.更新或移除 DOM 时,提供多种不同方式的过渡效果,并提供 transition 组件来实现动画效果(用 transition 组件将需执行过渡效果的元素包裹) 语法:&l ...
- Vue.js 相关知识(组件)
1. 组件介绍 组件(component),vue.js最强大的功能之一 作用:封装可重用的代码,通常一个组件就是一个功能体,便于在多个地方都能调用该功能体 根组件:我们实例化的Vue对象就是一个组件 ...
- Vue.js 相关知识(基础)
1. Vue.js 介绍 Vue,读音 /vjuː/,类似于 view),是一套用于构建用户界面的渐进式框架(重点在于视图层). 作者:尤雨溪 注:学习 vue.js 时,一定要抛弃 jQuery 的 ...
- Vue.js 在 webpack 脚手架中使用 cssnext
Vue.js 的 webpack脚手架默认已经使用了 PostCSS 的 autoprefixer 的功能. 如果想使用下一代 css语法,即cssnext: 1. 安装依赖 npm install ...
随机推荐
- Windows XP添加硬盘后系统不能识别(没有任何反应)
解决方法: 1.右键我的电脑--管理--设备管理器--IDE ATA/ATAPI控制器,启用次要IDE通道和主要IDE通道,打开属性,在高级设置里,将设备类型设置为自动检测,重启. 2.硬盘格式为GP ...
- form表单中使用a标签代替button或commit进行数据提交
1.申明form的id:xxx 2.在<a>标签内书添加属性 onclick="document:xxx.submit()"
- yum安装某个包出现冲突的情况
yum安装是非常方便的,可以自动解决依赖问题,但是有时候我们安装包会出现冲突,这个时候我们就要查找是哪些包与哪些包出现冲突,然后再针对性的解决问题. 一般来说起冲突的包会报出来,主要为两点 1.包与包 ...
- 关于服务器端的Json文件的接收,踩了一早上的坑的问题
JSON文件的发送和接收 服务器端接收的JSON文件也是String型的文件,因此不可以直接写成如下的格式,此错误格式下无法找到发送的{}内的数据,服务器会报错提示无法找到你需要的类型数据,也就是根本 ...
- 团队作业——Alpha冲刺 11/12
团队作业--Alpha冲刺 冲刺任务安排 杨光海天 今日任务:预览界面布局实现,并留下交互接口 明日任务:预览界面中自定义保存的实现 郭剑南 今日任务:尝试解决Python编写程序无法在Android ...
- HtmlUnit
htmlunit 是一款开源的java 页面分析工具,读取页面后,可以有效的使用htmlunit分析页面上的内容.项目可以模拟浏览器运行,被誉为java浏览器的开源实现.是一个没有界面的浏览器,运行速 ...
- error occurred at recursive SQL level 1
ORA-00604: error occurred at recursive SQL level 1出现的错误:java.sql.SQLException: ORA-00604: error occu ...
- CentOS7下安装NVIDIA独立显卡驱动出现X service error问题解决方法
问题症状: 最近在CentOS7下安装NVIDIA独立显卡驱动的过程中出现X service error问题,如下图所示: 解决方法: 0.到NVIDIA 官网上下载驱动文件(.run 格式) : N ...
- Linux防火墙工具Firestarter
Firestarter是一个非常好用的防火墙图形化配置工具,作者和开发者是芬兰人. 首先肯定的说Firestarter防火墙是一款非常优秀的基于GUI图形用户界面下的,完全免费的自由软件,它为中小型L ...
- Android cannot be cast to android.app.Fragment
10-21 17:33:45.171: E/AndroidRuntime(7644): java.lang.RuntimeException: Unable to start activity Com ...
