Unity3d-通过简单示例来理解Time.deltaTime
转载文章:
Unity3d-通过简单示例来理解Time.deltaTime
在初学Unity3d时就不时会用上Time.deltaTime这个变量,初学Unity时不是很懂这个这个变量,那时的理解仅限于“要让数值按每秒多少进行变化时把数值乘以它就对了”
这么理解它其实也不算错
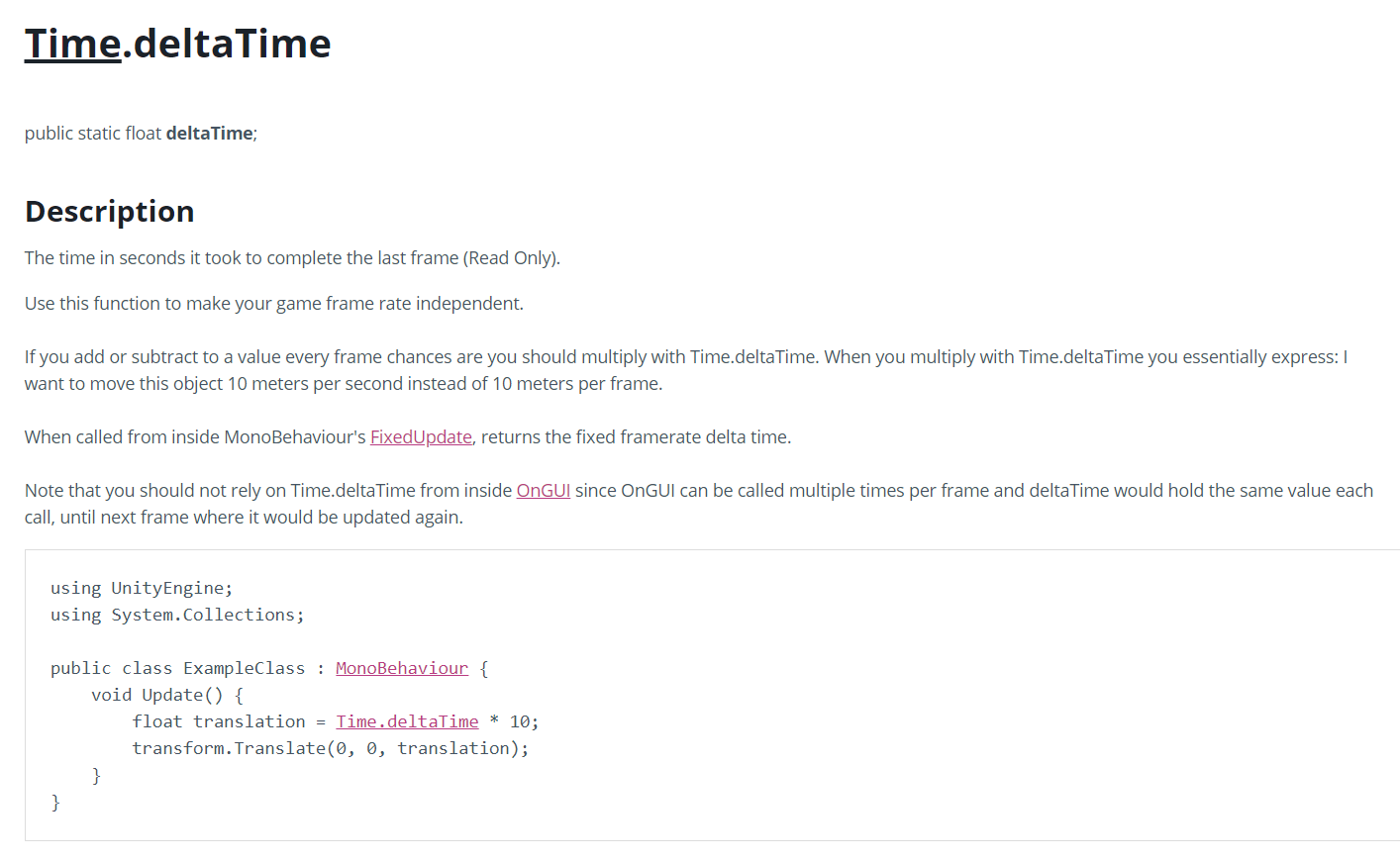
下面来简单理解这个变量,我们先看看Unity官方手册中对这个变量的描述(网址:https://docs.unity3d.com/ScriptReference/Time-deltaTime.html)
官方手册中说明:这个变量是按秒为单位,完成上一帧所用的时间。(只读。)
首先,这就意味着Time.deltaTime是一个变量,而不是一个常量,我想许多游戏玩家都会明白,一个游戏的FPS(游戏运行时每秒所运行的帧数)总是在变化的,FPS会因为电脑配置、场景变化或者游戏画面质量的设置而改变,总之,在玩游戏的时候,FPS是在不断变化的,可能配置高电脑FPS很稳定,但也会有变化时候
而Unity中,在每个新创建的C#脚本中都会有一个Update()方法,这个方法是每一帧都会运行一次的,如果我们在Update()方法简单设置一个物体的位移“transform.translate(new vector3(1,0,0))”,那么就意味着这个物体每一帧向X轴正方向移动1个单位的距离,这样一来,当游戏运行时,假设FPS稳定在60帧,那么就意味着这个物体每秒向X轴正方向移动60个单位,而当游戏环境发生变化,FPS降到30帧时,游戏物体就只能每秒向X轴正方向移动30个单位了
显然,一般情况下,我们是不希望数值这样变化的
因此,使用Time.deltaTime这个变量就显得十分重要,这个变量是指完成上一帧所用的时间,那么假设当游戏的FPS稳定为50帧时,Time.deltaTime的值则为0.02秒,而当FPS降低或者上升时,即使改变的很剧烈,也会有个过渡时间,假设FPS从50帧在一秒的时间里降到了25帧,那么Time.deltaTime这个变量也会跟着变化的剧烈程度从0.02秒升到0.04秒
假设,一个游戏开始时FPS只有5帧(方便计算),游戏的某个脚本的Update()方法有一个物体位移函数transform.translate(new vector3(1*Time.deltaTime,0,0)),之后FPS逐渐降到了1帧,那么降低的过程中,Time.deltaTime的变化将是这样的:
完成第一帧用了0.2秒,因此之后Time.deltaTime=0.2秒,
完成第二帧时,FPS已经降到了4帧,因此用了0.25秒,于是之后Time.deltaTime=0.25秒,
完成第三帧时,FPS已经降到了3帧,因此用了0.33秒,于是之后Time.deltaTime=0.33秒,
完成第四帧时,FPS已经降到了2帧,因此用了0.5秒,于是之后Time.deltaTime=0.5秒,
完成第五帧时,FPS已经降到了1帧,因此用了1.0秒,于是之后Time.deltaTime=1.0秒。
于是,完成第一帧时,物体向X轴正方向移动了1*0.2=0.2个单位,用时0.2秒,
完成第二帧时,物体向X轴正方向移动了1*0.2=0.2个单位,用时0.25秒,
完成第三帧时,物体向X轴正方向移动了1*0.25=0.25个单位,用时0.33秒,
完成第四帧时,物体向X轴正方向移动了1*0.33=0.33个单位,用时0.5秒,
完成第五帧时,物体向X轴正方向移动了1*0.5=0.5个单位,用时1.0秒.
上面的假设中,物体在2.28秒的时间里移动了1.48个单位,尽管与1单位/秒的速度有很大距离,但这里用的帧数是5帧降到1帧,当帧数为60帧甚至更高,改变幅度变小,物体的位移速度是可以约等于1单位/秒的。
以上假设只是为了方便理解,实际情况会更加复杂。
所以,当你在Update()方法中将transform.translate(new vector3(1,0,0))更改成transform.translate(new vector3(1*Time.deltaTime,0,0))后,这个物体的位移就基本能按每秒一个单位的速度向X轴正方向进行位移
当然,Unity中还有FixedUpdate()方法,不过这里只讲到Update()方法;
以上为我对Time.deltaTime的简单理解,如有不正确的地方,还望指教
Unity3d-通过简单示例来理解Time.deltaTime的更多相关文章
- Redis 安装与简单示例
Redis 安装与简单示例 一.Redis的安装 Redis下载地址如下:https://github.com/dmajkic/redis/downloads 解压后根据自己机器的实际情况选择32位或 ...
- pureMVC简单示例及其原理讲解五(Facade)
本节将讲述Facade,Proxy.Mediator.Command的统一管家.自定义Facade必须继承Facade,在本示例中自定义Facade名称为ApplicationFacade,这个名称也 ...
- Nodejs学习笔记(十五)--- Node.js + Koa2 构建网站简单示例
目录 前言 搭建项目及其它准备工作 创建数据库 创建Koa2项目 安装项目其它需要包 清除冗余文件并重新规划项目目录 配置文件 规划示例路由,并新建相关文件 实现数据访问和业务逻辑相关方法 编写mys ...
- [转]Nodejs学习笔记(十五)--- Node.js + Koa2 构建网站简单示例
本文转自:https://www.cnblogs.com/zhongweiv/p/nodejs_koa2_webapp.html 目录 前言 搭建项目及其它准备工作 创建数据库 创建Koa2项目 安装 ...
- Optaplanner规划引擎的工作原理及简单示例(2)
开篇 在前面一篇关于规划引擎Optapalnner的文章里(Optaplanner规划引擎的工作原理及简单示例(1)),老农介绍了应用Optaplanner过程中需要掌握的一些基本概念,这些概念有且于 ...
- Python Thrift 简单示例
本文基于Thrift-0.10,使用Python实现服务器端,使用Java实现客户端,演示了Thrift RPC调用示例.Java客户端提供两个字符串参数,Python服务器端计算这两个字符串的相似度 ...
- SignalR代理对象异常:Uncaught TypeError: Cannot read property 'client' of undefined 推出的结论 SignalR 简单示例 通过三个DEMO学会SignalR的三种实现方式 SignalR推送框架两个项目永久连接通讯使用 SignalR 集线器简单实例2 用SignalR创建实时永久长连接异步网络应用程序
SignalR代理对象异常:Uncaught TypeError: Cannot read property 'client' of undefined 推出的结论 异常汇总:http://www ...
- web 框架的本质及自定义web框架 模板渲染jinja2 mvc 和 mtv框架 Django框架的下载安装 基于Django实现的一个简单示例
Django基础一之web框架的本质 本节目录 一 web框架的本质及自定义web框架 二 模板渲染JinJa2 三 MVC和MTV框架 四 Django的下载安装 五 基于Django实现的一个简单 ...
- Nodejs学习笔记(十五)—Node.js + Koa2 构建网站简单示例
前言 前面一有写到一篇Node.js+Express构建网站简单示例:http://www.cnblogs.com/zhongweiv/p/nodejs_express_webapp.html 这篇还 ...
随机推荐
- November 14th, 2017 Week 46th Tuesday
Eternity is said not to be an extension of time but an absence of time. 永恒不是时间的无限延伸,而是没有时间. What is ...
- Spring Boot session与cookie的使用
Session import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpSession; import ...
- DevExpress12、DocumentManager
DocumentManager控件 你用过Photoshop吗?里面每打开一个照片,就有一个小窗体承载这个照片,你可以在这些小窗体间切换,最小化.最大化.排列窗体, 这些操作都在Photoshop的大 ...
- 13.3SolrCloud集群使用手册之Zookeeper指令
转载请出自出处:http://www.cnblogs.com/hd3013779515/ 1.upconfig java -classpath .:/home/solr/cloud/lib/* org ...
- MySql详解(二)
MySql的安装和使用安装过程可以自行百度,非常简单,一直下一步就行,这里省略. 启动和停止MySql服务:• 方式一:通过计算机管理方式右击计算机—管理—服务—启动或停止MySQL服务• 方式二:通 ...
- R语言(资源)
#学习 R 的方法 知识和耐心,是成为强者的唯一方法. - 通过阅读来学习.包括了阅读经典的教材.代码.论文.学习公开课.- 通过牛人来学习.包括同行的聚会.讨论.大牛的博客.微博.twitter.R ...
- Thinkpad T420 调节声音进度条显示
重装了系统,进度条没了. 1.安装热键驱动:http://think.lenovo.com.cn/support/driver/driversdownlist.aspx?yt=pt&categ ...
- easyui 如何引入
一:引入easyui 1:参考官网:http://www.jeasyui.net/ 2:引入 整个文件夹:themes,包括:icon.css.image 等等 3:引入easyui.css ...
- HDU 1421 搬寝室(经典DP,值得经常回顾)
搬寝室 Time Limit:1000MS Memory Limit:32768KB 64bit IO Format:%I64d & %I64u Submit Status D ...
- DQN(Deep Reiforcement Learning) 发展历程(五)
目录 值函数的近似 DQN Nature DQN DDQN Prioritized Replay DQN Dueling DQN 参考 DQN发展历程(一) DQN发展历程(二) DQN发展历程(三) ...