element-ui table
额,最近有点频繁记录。感觉遇到了很多的问题。然后不断的查,不断的尝试修改。然后得到解决。还是记录关于element-ui的使用。这次是关于表格的使用。
表格使用其实平时用的话也就那么几个属性。虽然官网提供了好像还是蛮多的属性和方法,但是一般情况下不是很复杂的表格的话,使用的属性都是基本的。方法的也基本是。
这次遇到的问题整整折腾了快一天的时间。代码使你兴奋,同时,更多的是使你"疯狂"。这个疯狂更多时候指的是抓狂!
不废话了,开始进入问题:
使用element-ui的表格时候表格内容的单一性很多时候不能满足我们的需求。所以很多时候我们都要自定义表格的格式,恩,这个官网也有说到,

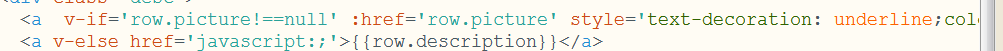
具体的用法就是在el-table-column中嵌套一个<template></template>
说到自定义的话,我还会想到fomatter,单元格内容的格式化,当然element-ui中也提供了这样的属性,在需要格式化的单元格添加fomatter属性,在methods里面去实现fomatter,
使用fomatter我感觉一般是这种情况:

比如说我的表格有一列状态列,从后端得到的数据是(0或者1),也许代表者审核和未审核,或者其他意思,但是这个时候展示到表格中需要进行格式化,这个时候就可以使用到formatter属性了:
这里列举实现方式:
formatterState(row,column,columnValue){
if(row.state==1){return '已审核';}
else{return '未审核';}
}
实现方法也是比较简单。但是如果你的格式化内容包含了html片段的话,建议还是使用官网提供的模板嵌套的方法实现自定义内容,因为fomatter返回的值是string,同样也会把html片段当做字符串输出。导致不会解析。
自定义内容解决了。现在我要实现让table和baguettebox.js 画廊插件进行联合使用。

就是说后端返回的数据中有照片,但是我要当点击某一行的内容的时候,要查看某一行对应的照片,这里使用的画廊插件:baguttebox.js,根据上面的自定义表格内容就可以很容易得到如上图的a超链接样式,

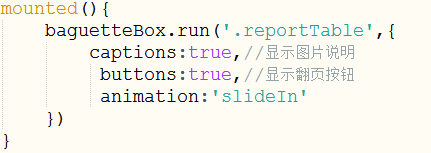
现在只需要使用baguttebox.js的一段代码就可以实现了?

恩,感觉差不多。试一下效果呢?.....无效。感觉没有什么不对的地方啊!!不停的改,没错。从昨天下午改到现在。。我劝自己不能angry!要淡定!
没有效果? 我把内容图片提到table之外,恩!可以了,没错,这种情况下更加angry了,为什么放在你element-ui中的table中就是不行呢!
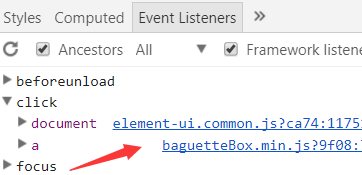
最后去对比有效果的 a和没有效果的a,发现了不同之处:

有效果的a的click事件是使用了画廊插件的。而没有效果的a的click事件根本就没有。所以根本没和插件搭上关系。
在这个组件中无法实现效果。就把自定义的内容提到子组件中试试。
子组件:

在含有table的父组件中来引用它,虽然看起来好像没有区别。但是居然奏效了。a链接也不负众望的加上了插件的click事件。点击有效!
虽然不是太明白这个到底是个什么意思,放在子组件中就实现了效果。但是总算是找到了解决办法。有类似问题的童鞋也可以参考参考。或许就实现了你的效果呢
element-ui table的更多相关文章
- VUE -- 对 Element UI table中数据进行二次处理
时间——日期 后台经常给我们返回的是 时间戳 (例如:1535620671) 这时候我们页面展现的时候需要将时间戳转换为我们要的格式 例如 (YYYY-MM-DD HH:mm:ss) 如果是在Elem ...
- Vue+element ui table 导出到excel
需求: Vue+element UI table下的根据搜索条件导出当前所有数据 参考: https://blog.csdn.net/u010427666/article/details/792081 ...
- Element UI table组件源码分析
本文章从如下图所示的最基本的table入手,分析table组件源代码.本人已经对table组件原来的源码进行削减,源码点击这里下载.本文只对重要的代码片段进行讲解,推荐下载代码把项目运行起来,跟着文章 ...
- Element UI table参数中的selectable的使用
Element UI table参数中的selectable的使用中遇到的坑:页面: <el-table-column :selectable='selectable' type="s ...
- element UI table 过滤 筛选问题
一.问提描述 使用elementUI table 官方筛选案例,发现筛选不是服务器端筛选,而是浏览器端对每一页进行单独筛选. 如何在服务器端筛选? 二.查询Element UI 官网table组 ...
- element ui table 导出excel表格
https://blog.csdn.net/u010427666/article/details/79208145 vue2.0 + element UI 中 el-table 数据导出Excel1. ...
- element ui table(表格)点击一行展开
element ui是一个非常不错的vue的UI框架,element对table进行了封装,简化了vue对表格的渲染. element ui表格中有一个功能是展开行,在2.0版本官网例子中,只可以点击 ...
- 普通element ui table组件的使用
1.使用基础的element ui 的table的基础使用 首先,使用前要先引用element库到项目中,可以直接引入element的js和css或者在vue项目下按需加载不同的组件 废话不多说,直接 ...
- vue.js+element ui Table+spring boot增删改查
小白初学,不懂的还是太多了,找了好多资料才做出来的先记录一下 1.先用Spring boot创建一个包含了增删改查的项目 2.创建vue.js项目 3.安装Element UI (1)进入项目文件夹下 ...
- element ui table render-header自定义表头信息使用
在使用vue自定义组件内容过程之中,我们绝大多数情况下都是通过预先写好不同的html模板,再通过props传入不同的值来渲染不同的模板.例如我们需要实现一个<v-title size='1'&g ...
随机推荐
- vue项目在IE下报错"strict 模式下不允许一个属性有多个定义"
待解决:
- Flask-Restful详解
Restful API规范 restful api是用于在前端与后台进行通信的一套规范.使用这个规范可以让前后端开发变得更加轻松.以下将讨论这套规范的一些设计细节. 协议: 采用http或者https ...
- JS数组去重的几种常见方法
JS数组去重的几种常见方法 一.简单的去重方法 // 最简单数组去重法 /* * 新建一新数组,遍历传入数组,值不在新数组就push进该新数组中 * IE8以下不支持数组的indexOf方法 * */ ...
- odoo开发笔记 -- context上下文
字段级别 视图级别 窗口动作级别
- C# 获取所有对象的字符串表示一ToString方法
应用程序开发过程中经常需要获取对象的字符串表示.Object类中定义了一个ToString的虚方法.所以在任何类型的实例上都能调用该方法. C#中几乎所有的类型都派生自Object,所以如果当前类型没 ...
- 平衡二叉树-AVL树(LL、RR、LR、RL旋转)
平衡二叉树的定义: 任意的左右子树高度差的绝对值不超过1,将这样的二叉树称为平衡二叉树,二叉平衡树前提是一个二叉排序树. 平衡二叉树的插入: 二叉平衡树在插入或删除一个结点时,先检查该操作是否导致了树 ...
- What does -> do in clojure?
https://stackoverflow.com/questions/4579226/what-does-do-in-clojure
- CentOS7运行Tomcat8时启动慢,访问总是转圈,但是过一会又好了
我一开始遇到这个问题的时候也是懵逼的. 这叫什么问题... 描述一下,当输入命令启动tomcat之后,访问网站总是不能访问,但是5.6分钟之后又好了,有时候好,有时候不行. 遇到这样的问题运用以下的方 ...
- rabbitmq 生产环境配置
目录 一 rabbitmq 生产部署 1.1 rabbitmq.conf 1.2 advanced.config 1.3 rabbitmq-env.conf 1.4 在生产环境中不适用的策略. 一 r ...
- slf4j 作用及logback概述
为什么要使用slf4j 现实场景: 我们自己的系统中使用了logback这个日志系统 我们的系统使用了A.jar,A.jar中使用的日志系统为log4j 我们的系统又使用了B.jar,B.jar中使用 ...
