WebSocket In ASP.NET Core(一)
.NET-Core Series
- Server in ASP.NET-Core
- DI in ASP.NET-Core
- Routing in ASP.NET-Core
- Error Handling in ASP.NET-Core
- WebSocket in ASP.NET-Core(一)
- WebSocket in ASP.NET-Core(二)
- To Be Continue...
What Is WebSocket?
WebSocket 是一种在单个 TCP 连接上进行全双工通讯的协议,是建立在TCP上、且独立的协议。在WebSocket API 中,浏览器和服务器只需要完成一次握手,两者之间就可以进行持久性的连接,并进行双向数据传输。
为了建立WebSocket 连接,浏览器 通过 Http 1.1 协议的101 StatusCode 进行握手。
以下是我本地的一个WebSocket 握手请求的例子:
Client Request:
GET ws://localhost:62713/ws HTTP/1.1
Host: localhost:62713
Connection: Upgrade
Pragma: no-cache
Cache-Control: no-cache
Upgrade: websocket
Origin: http://localhost:62713
Sec-WebSocket-Version: 13
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/61.0.3163.91 Safari/537.36
DNT: 1
Accept-Encoding: gzip, deflate, br
Accept-Language: en,zh-CN;q=0.8,zh;q=0.6,zh-TW;q=0.4
Sec-WebSocket-Key: aXo04R8eiNAZOIO1WJqXEQ==
Sec-WebSocket-Extensions: permessage-deflate; client_max_window_bits
Server Response:
HTTP/1.1 101 Switching Protocols
Connection: Upgrade
Date: Fri, 15 Sep 2017 03:10:05 GMT
Server: Kestrel
Upgrade: websocket
Sec-WebSocket-Accept: gmzB2zS5RSQhQT9LFZXZczHMjKQ=
一些关键字段的说明,
Connection必须设置为Upgrade,表示客户端希望连接升级。Upgrade字段必须设置Websocket,表示希望升级到Websocket协议。Sec-WebSocket-Key: 是一个Base 64 Encode的值,服务端会用这些数据来构造出一个SHA-1的信息摘要。之后进行Base-64编码,将结果作为Sec-WebSocket-Accept头的值,返回给客户端。
关键词: 持久连接,持久化协议,全双工
What Is This Article About?
这篇文章你会了解到的是 WebSocket 在.NET-Core 中的一些基础实现和实践,首先先以官方给出的WebSocket入门,然后再构建WebSocket中间件,最后会用WebSocket 来实现一个实时聊天的小Demo。
Use WebSockets In ASP.NET Core
A Simple Explaination For Official Demo
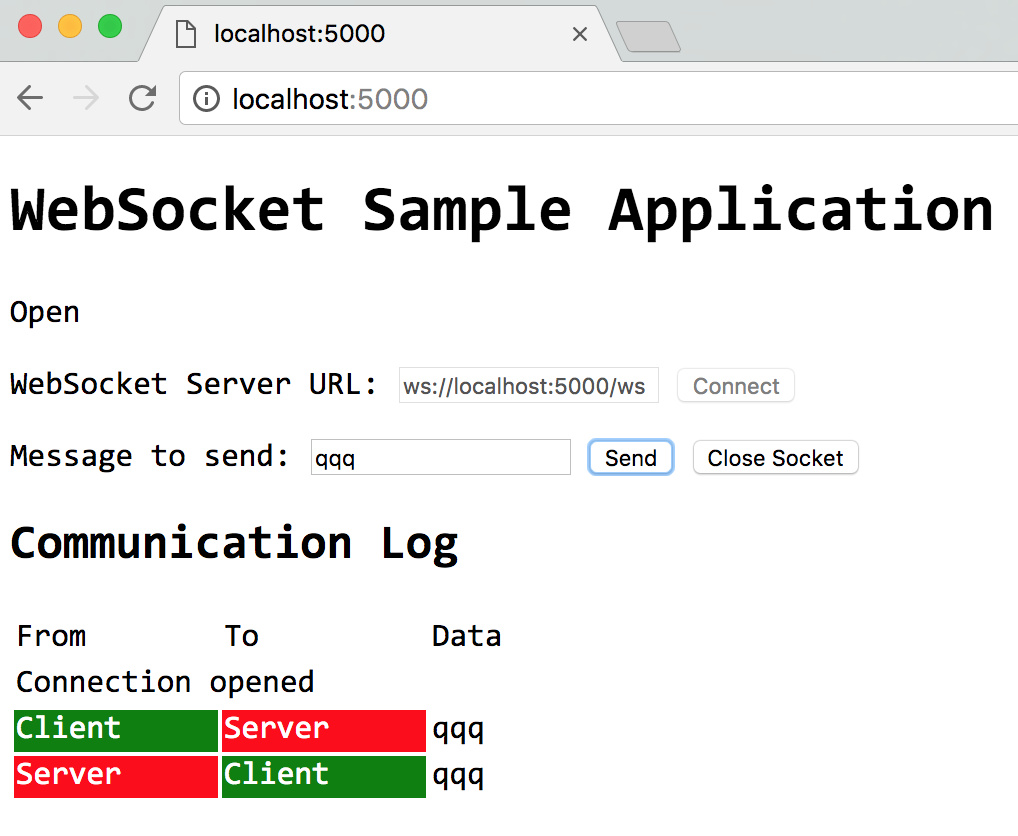
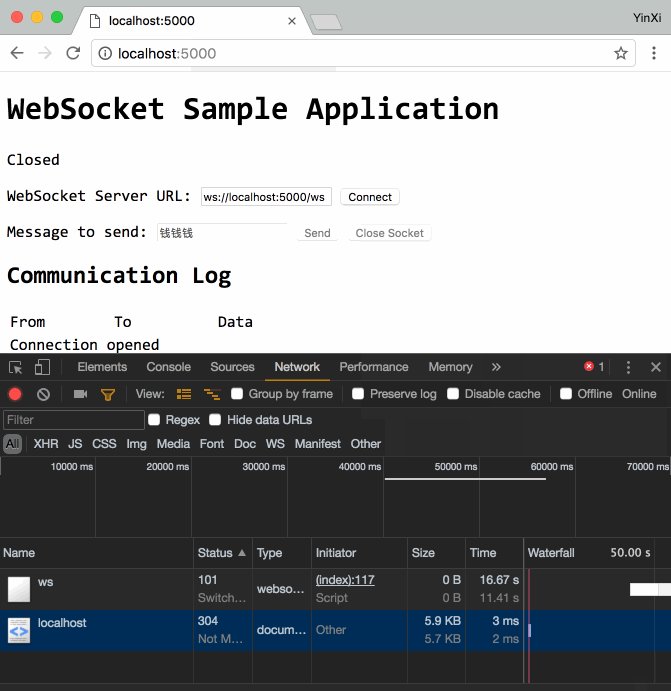
首先以官方给出的WebSocket的例子入门,大致介绍一下。效果图大概就是下面这样的。
就是我发什么信息,服务器就实时回复我什么信息。主要代码如下:首先要接受
// Configure function
///Summary
// 这里主要是监听 WebSocket的请求,然后Invoke Echo 方法进行相关操作。比如,它接受到浏览器发来 WebSocket 的Close 命令了,那么在Echo 方法直接 await webSocket.CloseAsync(result.CloseStatus.Value... 相关操作
///Summary
app.Use(async (context, next) =>
{
if (context.Request.Path == "/ws")
{
if (context.WebSockets.IsWebSocketRequest)
{
WebSocket webSocket = await context.WebSockets.AcceptWebSocketAsync();
await Echo(context, webSocket);
}
else
{
context.Response.StatusCode = 400;
}
}
});
//Echo function
private async Task Echo(HttpContext context, WebSocket webSocket)
{
var buffer = new byte[1024 * 4];
WebSocketReceiveResult result = await webSocket.ReceiveAsync(new ArraySegment<byte>(buffer), CancellationToken.None);
while (!result.CloseStatus.HasValue)
{
await webSocket.SendAsync(new ArraySegment<byte>(buffer, 0, result.Count), result.MessageType, result.EndOfMessage, CancellationToken.None);
result = await webSocket.ReceiveAsync(new ArraySegment<byte>(buffer), CancellationToken.None);
}
await webSocket.CloseAsync(result.CloseStatus.Value, result.CloseStatusDescription, CancellationToken.None);
}
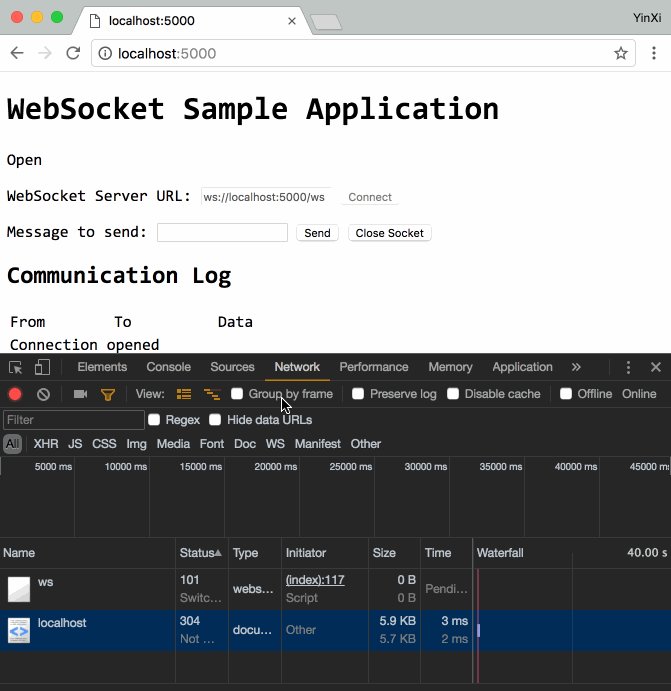
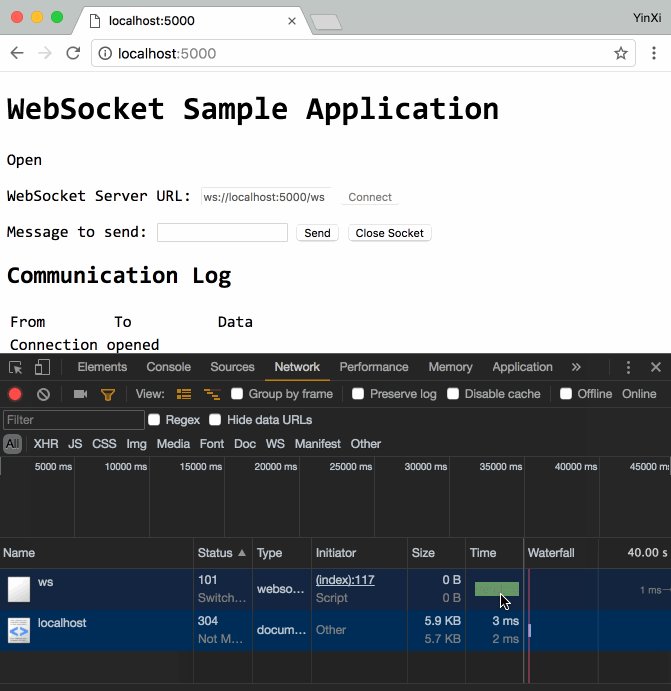
前端使用 js 来发送WebSocket 请求,让我们来看一下当我点击 Connect 时,到底发生了什么。下面用动图来演示一下。
是不是很熟悉,首先通过Http 发送101 ,转换协议,然后就进行WebSocket 通信了。因为在前面已经介绍过了WebSocket的工作原理了。
如果把Echo 方法中 Send 方法的 buffer修改,你就可以自己设定想要的回馈,
var abuffer = Encoding.ASCII.GetBytes("Hola, This is robert from cnblogs.");
await webSocket.SendAsync(new ArraySegment<byte>(abuffer, 0, abuffer.Length), result.MessageType, result.EndOfMessage, CancellationToken.None);
result = await webSocket.ReceiveAsync(new ArraySegment<byte>(abuffer), CancellationToken.None);
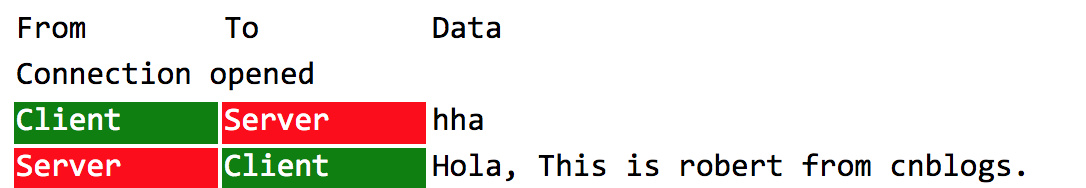
结果就如下图所示这样:
官方的例子讲解就到这里了。可以自己动手实践一下。接下来讲解如何基于上述的例子我们来构建一个在线实时聊天系统。
Building Real-Time WebSocket Demo
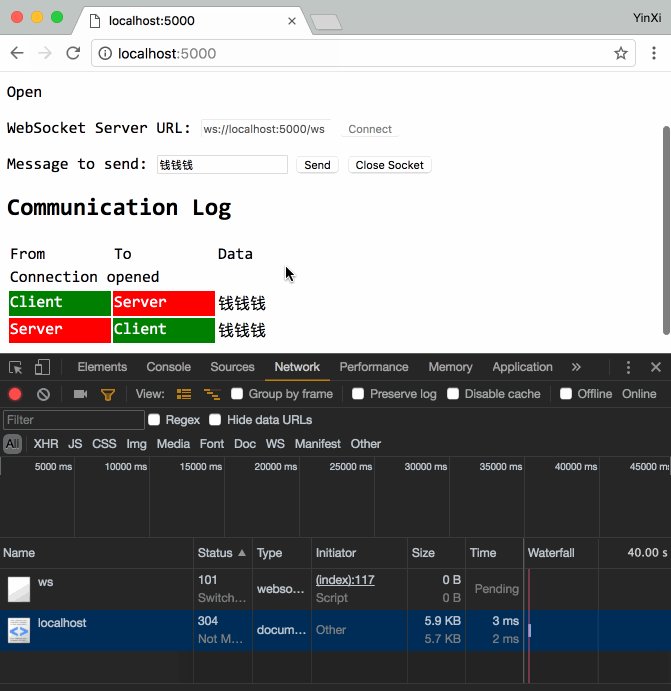
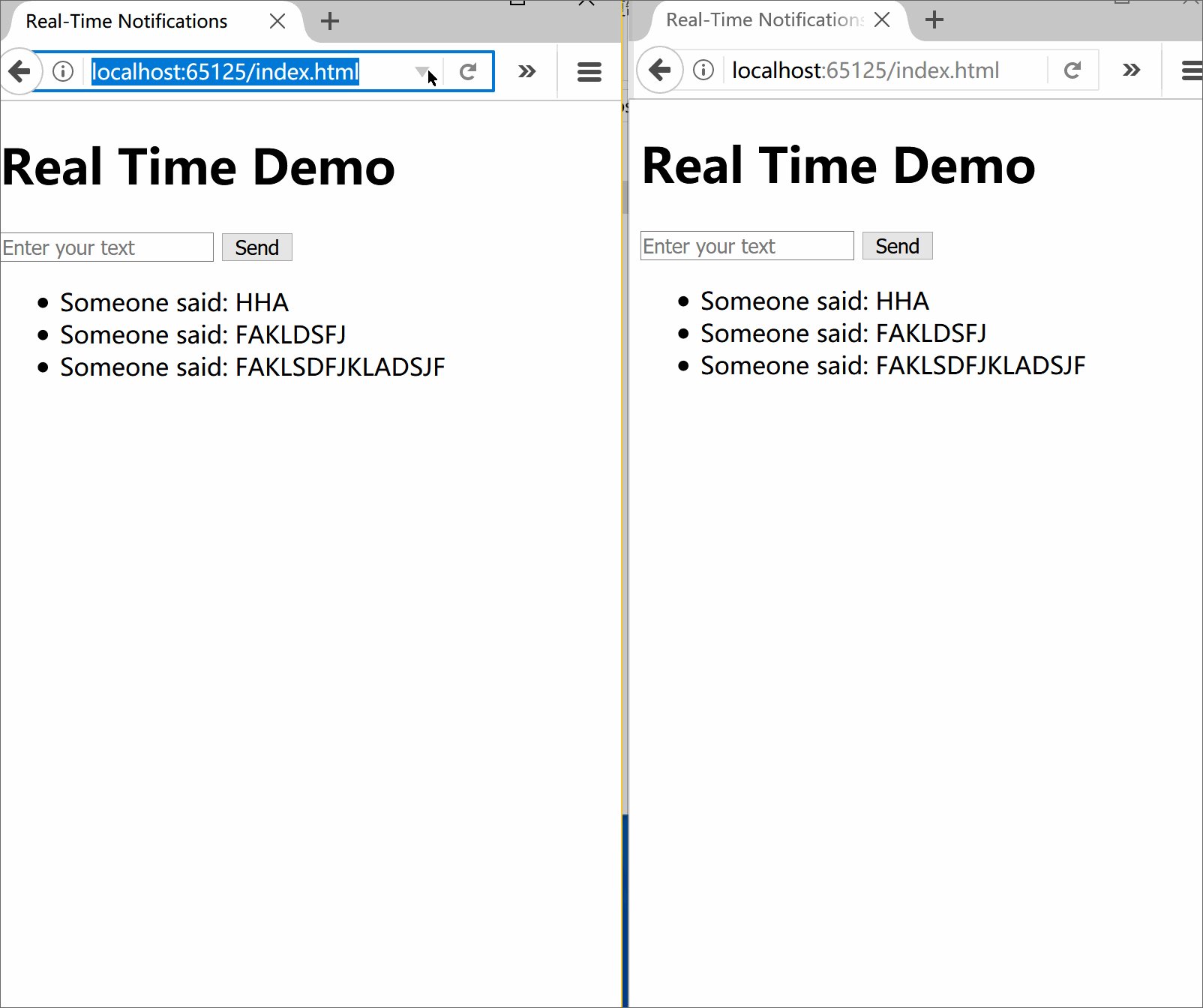
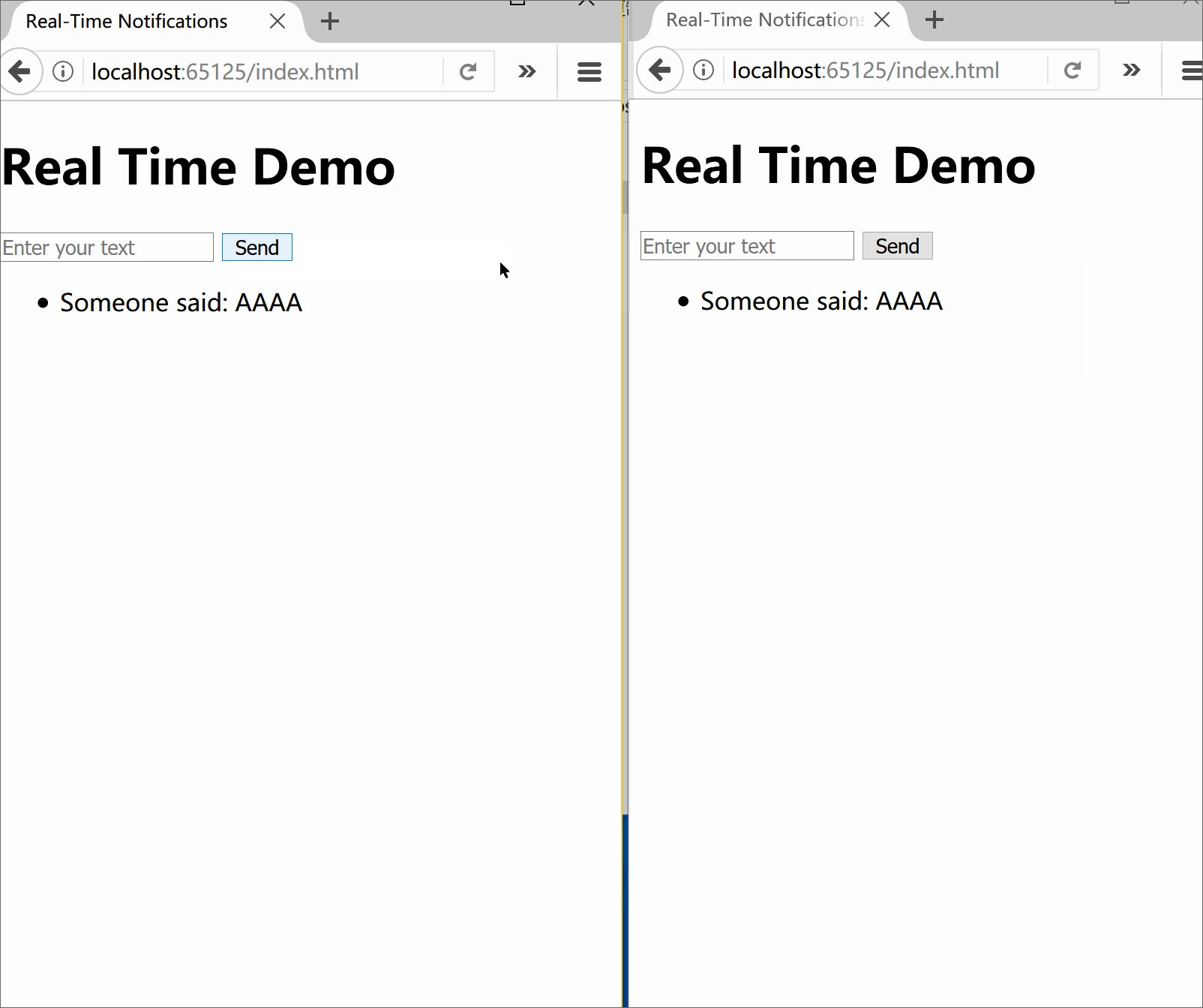
效果图是下面这样的,
具体怎么实现的,下篇博文介绍。
WebSocket In ASP.NET Core(一)的更多相关文章
- WebSocket in ASP.NET Core
一.WebSocket WebSocket是HTML5出的东西(协议),也就是说HTTP协议没有变化,或者说没关系,但HTTP是不支持持久连接的(长连接,循环连接的不算) 首先HTTP有1.1和1.0 ...
- WebSocket In ASP.NET Core(二)
WebSocket In ASP.NET Core(二) Server in ASP.NET-Core DI in ASP.NET-Core Routing in ASP.NET-Core Error ...
- asp.net core系列 70 即时通迅-WebSocket+Redis发布订阅
一.概述 在asp.net core 中可以用WebSocket 或asp.net core SignalR来开发即时通迅.在项目中由于开发前后端分离,对于SignalR前端技术人员不想依赖juqer ...
- 使用websocket连接(对接)asp.net core signalr
使用通用websocket连接asp.net core signalr 一.背景介绍 signalr的功能很强大,可以为我们实现websocket服务端节省不少的时间.但是可能由于不同的环境,我们在对 ...
- 在ASP.NET Core下使用SignalR技术
一.前言 上次我们讲到过如何在ASP.NET Core中使用WebSocket,没有阅读过的朋友请参考 WebSocket in ASP.NET Core 文章 .这次的主角是SignalR它为我们提 ...
- 网络游戏开发-服务器(01)Asp.Net Core中的websocket,并封装一个简单的中间件
先拉开MSDN的文档,大致读一遍 (https://docs.microsoft.com/zh-cn/aspnet/core/fundamentals/websockets) WebSocket 是一 ...
- 快速搭建CentOS+ASP.NET Core环境支持WebSocket
环境:CentOS 7.x,.net core 2 以下.net core 2安装操作为官方方法.如果你使用Docker,那么更简单了,只需要docker pull microsoft/dotnet就 ...
- Real-time chart using ASP.NET Core and WebSocket
Solution in glance The following diagram illustrates our solution where IoT device reports readings ...
- ASP.NET Core Building chat room using WebSocket
Creating “Login form” We use here simple form where user can insert his or her preferred nick name f ...
随机推荐
- 目标检测评价指标(mAP)
常见指标 precision 预测出的所有目标中正确的比例 (true positives / true positives + false positives). recall 被正确定位识别的目标 ...
- UVALive - 4094 WonderTeam (贪心)
题目大意: 有n支队伍,每两支队伍打两场比赛(主客场各一次),胜得3分,平得1分,输不得分,比赛结束之后会评选出一个梦之队,梦之队满足以下条件:进球总数最多,胜利场数最多,丢求总数最少,三个都不能并列 ...
- hdu 5181 numbers
http://acm.hdu.edu.cn/showproblem.php?pid=5181 题意: 有一个栈,其中有n个数1~n按顺序依次进入栈顶,在某个时刻弹出. 其中m个限制,形如数字A必须在数 ...
- Java SSM框架之MyBatis3(一)MyBatis入门
MyBatis3介绍 mybatis就是一个封装来jdbc的持久层框架,它和hibernate都属于ORM框架,但是具体的说,hibernate是一个完全的orm框架,而mybatis是一个不完全的o ...
- git的权威指南
CHENYILONG 博客 git的权威指南 全屏 © chenyilong.本站由Postach.io 博客
- composer "Failed to decode zlib stream"
dockerFile 中安装composer.... RUN curl -s -f -L -o /tmp/installer.php https://raw.githubusercontent.com ...
- FinalShell 推荐
FinalShell是一体化的的服务器,网络管理软件,不仅是ssh客户端,还是功能强大的开发,运维工具,充分满足开发,运维需求. 用户QQ群 342045988 Windows版下载地址:http:/ ...
- 对git简单的认识
了解git工作区.暂存区.版本库: 其中,使用 git add .就是将文件添加到了暂存区:而git commit -m ‘desc’:将暂存区的文件添加到版本库: 每次更新项目的步骤: 1)每次更新 ...
- Hacking Using Beef-Xss
1.环境 hacker:192.168.133.128 os:Kali victims:192.168.133.1 os:win8 2.前期配置 首先进入beef-xss主目录,编辑配置文件,将 ...
- RabbitMq Queue一些方法及参数
方法: 1.QueueDeclare 声明队列 public static QueueDeclareOk QueueDeclare(String queue, Boolean durable, Boo ...