jqgrid 谈谈给表格设置列头事件、行事件、内容事件
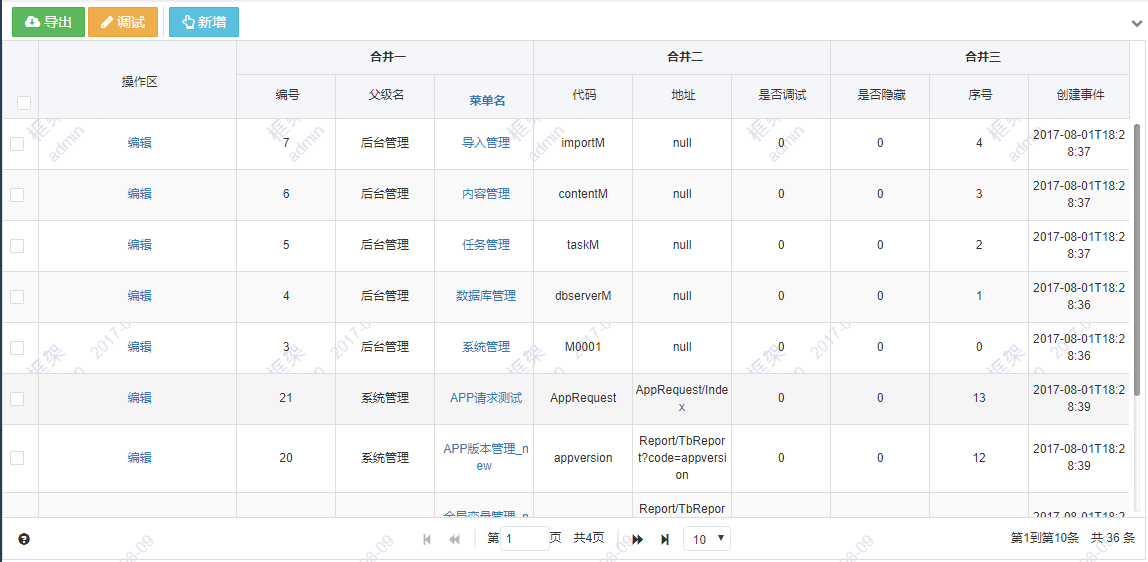
往往我们需要给显示的jqgrid表格赋予事件功能,比如:列头事件、行事件、内容事件。需要的效果可能如下:

如你所见,以上的超链接和按钮均是绑定的事件。那分别如何实现这些事件的绑定呢?
一、行事件
行事件:在每个行头部或尾部的事件。一般用于放置‘编辑’或“删除”按钮
在jqgrid中,行事件所在的列实际上也是一个绑定列,故可以把行事件的列看成和普通列字段一样来对待。
可以通过设置 formatter 来动态实现编辑区事件标签。
由于行事件可能需要传递当前行的其他列的值作为参数,可以通过 rowObject 来获取指定列的值。如:rowObject.Name 或 rowObject["Name"]
请参考以下代码块:
//初始化操作区所在列
var curRowF = {
//label: "操作区",//标签内容
label: '<label title="操作区" style="width:98%;text-align:center">操作区</label>',
name: "actions",//字段编码
align: "center",//横向位置
sortable: false,//是否排序
hidden: false,//是否隐藏
frozen: true,//是否冻结
// width: 80,//列宽度
width: outEventArr.length * 30,//列宽度 formatter: function (cellvalue, options, rowObject) { return cellvalue; }
}; var formatRowFun = function (cellvalue, options, rowObject) {
var lbl = ""; if (outEventArr != null && outEventArr.length > 0) {
for (var j = 0; j < outEventArr.length; j++) {
var ev = outEventArr[j];
if (ev.EventType == "1")//为行事件时
{
lbl += OutEventForLabel(ev, null, rowObject, cellvalue) + " ";
}
}
}
return lbl;
};
代码说明:OutEventForLabel 方法为我自己编写事件拼凑方法,可以根据自己项目实际需求去实现
二、列事件
列事件:附加在列名上的事件
直接在 colModel 对应列的 label 上去配置事件
colModel: [{ label: '<a href="HtmlPage1.html" title="测试标题">OrderID</a>', name: 'OrderID', key: true, width: 75 }]
三、内容事件
内容事件:给jqgrid内容区域配置事件
内容事件配置需要依附在具体的某个列上,需要在 formatter 中配置生成事件
//拼凑内容事件的formatter函数
var formatFun = function (cellvalue, options, rowObject) {
//获取内容事件标签
//options.colModel.name为当前列的name名称
var evlb = OutEventForLabel(eval("event_" + options.colModel.name), null, rowObject, cellvalue);
if (evlb != null && evlb != "") {
return evlb;
} return cellvalue;
};
由于内容事件的拼凑是动态的,需要事先定好是给那个列所在值拼凑事件,故我的写法,一个动态变量名:
OutEventForLabel(eval("event_" + options.colModel.name), null, rowObject, cellvalue);
结尾处给大家分享一个细节:
对于每个列字段的 formatter 方法,该部分函数实际上是在jqgrid的表格框架内容加载完毕后才执行的,也只有这样我们才能通过rowObject获取各行的其他列值。
故,在进行内容事件绑定时,我传递了一个代表是何列的参数变量到 OutEventForLabel 方法中,就是为了formatter 对应的列的值内容。
eval("event_" + options.colModel.name)
jqgrid 谈谈给表格设置列头事件、行事件、内容事件的更多相关文章
- Qt高仿Excel表格组件-支持冻结列、冻结行、内容自适应和合并单元格
目录 一.概述 二.效果展示 三.实现思路 1.冻结行.冻结列 2.行高自适应 3.蚂蚁线 四.测试代码 1.添加表格数据 2.设置冻结行.列 3.行高.列宽 4.单元格背景色 5.单元格文字 6.其 ...
- hive设置列头(永久模式)
到hive目录下的hive-site <property> <name>hive.cli.print.header</name> <value>true ...
- DEV表格设置列不可编辑
现在是可编辑的 Run Designer--Columns--Column options下的AllowEdit属性改为false即可
- dev gridControl 自定义绘制列头颜色
1.添加事件CustomDrawColumnHeader private void gvw1_CustomDrawColumnHeader(object sender, DevExpress.Xtra ...
- HTML5定制全选列头
随着HTML5产品分支的不断深入使用,HTML5的需求也是越来越多,表格组件的使用也不例外,什么排序,分页,自动列宽等.最近有客户提出了如果让表格的列头加上全选的功能.细细分析其实就是两部分,表格的b ...
- jqgrid 点击列头的超链接或按钮时,不触发列排序事件
接上篇文章:jqgrid 将列头设置为超链接或按钮 如果在列头设置了超链接或按钮,在点击超链接或按钮时会触发列的排序事件. 原由:点击超链接/按钮会触发排序的冒泡事件 解决方法:点击超链接/按钮时,阻 ...
- jqgrid 将列头设置为超链接或按钮
有时,需要将某个列头设置为超链接或按钮,点击超链接或按钮能够跳转至其他页面(或执行一个事件操作). 可以把 label 值设置成一个a标签或button 代码如下: colModel: [{ labe ...
- jqgrid 中设置列不排序
背景 今天在做系统的功能时,当时有这么个需求:在添加了一行数据时,原本的排序的自动就不能再排序,也就是排序失效. 1. 使用onSortCol事件禁止排序列 当时使用了初始化时,使用onSortCol ...
- 前端基于JQgrid实现自定义列头展示
先上效果图 因为公司项目的需要,并且公司只有我这一个能写js的前端,这个自定义展示jqgrid列选项的需求依然是交由我写,辣么就分享一下我的工作成果. //初始化函数 multiSelectCol ...
随机推荐
- 【代码笔记】iOS-MBProgressHUDDemo
一,工程图. 二,代码. RootViewController.h #import <UIKit/UIKit.h> //加入头文件 #import "MBProgressHUD. ...
- drupal7获取当前theme的路径
//方式一 $theme_path=drupal_get_path('theme', $theme); //方式二 $theme_path=path_to_theme();
- Django. No changes detected when "makemigrations"
在修改了models.py后,有些用户会喜欢用python manage.py makemigrations生成对应的py代码. 但有时执行python manage.py makemigration ...
- android画板笔锋实现
前言 在安卓绘图中,path是一个很常用的类,使用它可以实现基本的画线功能,但是自己用path画出来的同一条线段大小是不会改变的.如果做书写类型的软件,当然想要实现更好的逼真的书写效果,在实际书写过程 ...
- 安卓测试【二】eclipse离线安装ADT
为什么要配置ADT呢?这就相当于在eclipse里插入插件,可以编译android的相关程序. 为什么要离线呢?一个字,快!我在线装了一个下午的ADT,不是报错就是慢的跟头老牛似的. 所以我在网上下了 ...
- 7.0 FileProvide适配
7.0 Build.VERSION_CODES.N 24 为什么要适配 在7.0中 ,Uri.from(file),可能会触发FileUriExposedException 和动态权限一样,如果tar ...
- Linux笔记(一):CentOS-7安装
(一) 安装环境 VMware® Workstation 12 Pro,安装到物理机的话还需要做个U盘启动盘 (二) 下载 https://www.centos.org/download/ ...
- TestLink笔记(一):环境配置+安装
注:转载请加上原文链接,谢谢! 本文的安装环境是Windows操作系统. (一) 前期准备 1.XAMPP下载(下载5.6的版本) https://www.apachefriends.org/ ...
- SublimeText3常用插件及快捷键总结
SublimeText可谓是前端工程师的代码编辑神器,自从用上它以后一直爱不释手,特别是它强大的插件功能,简直要逆天了.网上也有很多关于SublimeText3的各种插件介绍,其插件功能之多,让人眼花 ...
- PHP检查当前数组为几维数组
本文出至:新太潮流网络博客 /** * [TestArray 检测数组是一维还是二维] * @E-mial wuliqiang_aa@163.com * @TIME 2017-04-07 * @WEB ...
