小程序 picker 多列选择器 数据动态获取
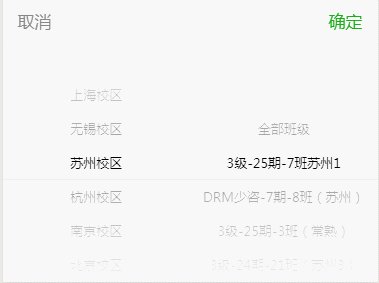
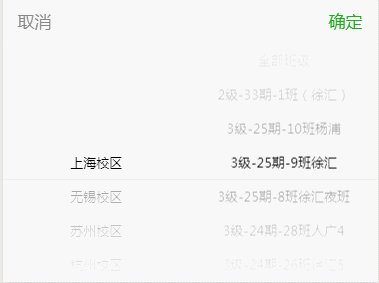
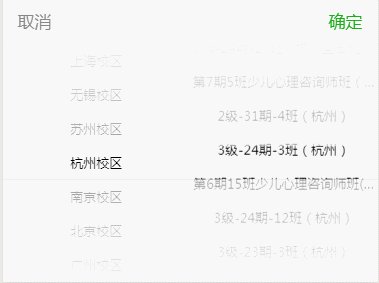
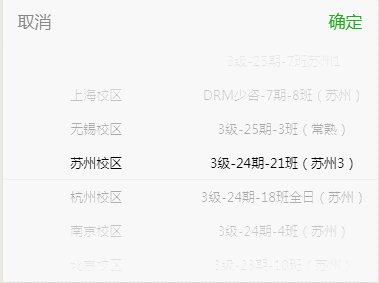
需求是将各校区对应各班级的数据 以两列选择器的方式展示出来,并且可以在选择完成之后记录选结果参数。


校区数据 和 班级数据 分别是两个接口,以 校区 teach_area_id 字段关联 其各班级数据

<picker mode="multiSelector" bindchange="bindMultiPickerChange" bindcolumnchange="bindMultiPickerColumnChange" value="{{multiIndex}}" range="{{multiArray}}">
<view class="picker">
当前选择:{{multiArray[0][multiIndex[0]]}} > {{multiArray[1][multiIndex[1]]}}
</view>
</picker>

校区api数据格式

"result": [
{
"teach_area_id": "xxx1", //值为模拟 加密数据
"teach_area_name": "上海校区"
},
{
"teach_area_id": "xxx2",
"teach_area_name": "无锡校区"
},
{
"teach_area_id": "xxx3",
"teach_area_name": "苏州校区"
},
{
"teach_area_id": "xxx4",
"teach_area_name": "杭州校区"
},
{
"teach_area_id": "xxx5",
"teach_area_name": "南京校区"
},
{
"teach_area_id": "xxx6",
"teach_area_name": "北京校区"
},
{
"teach_area_id": "xxx7",
"teach_area_name": "广州校区"
},
{
"teach_area_id": "xxx",
"teach_area_name": "深圳校区"
}
],

1.首先在onload 中请求校区数据并存到全局变量中

wx.request({
url:'https://api.xxxxxxx',
data: {},
header: {
'content-type': 'application/json' // 默认值
},
success(){
var xiaoquList = res.data.result;
var xiaoquArr = xiaoquList.map(item => { // 此方法将校区名称区分到一个新数组中
return item.teach_area_name;
});
that.setData({
multiArray: [xiaoquArr, []],
xiaoquList,
xiaoquArr
})
var default_xiaoqu_id = xiaoquList[0]['teach_area_id']; //获取默认的校区对应的 teach_area_id
if (default_xiaoqu_id) {
that.searchClassInfo(default_xiaoqu_id) // 如果存在调用获取对应的班级数据
}
}
})

2.获取班级数据函数并存到全局变量中
班级数据格式

"result": [
{
"teach_instance_id": "xxx", //加密数值
"teach_instance_name": "2级-33期-1班"
},
{
"teach_instance_id": "xxx1",
"teach_instance_name": "3级-25期-10班"
},
{
"teach_instance_id": "xxx2",
"teach_instance_name": "3级-25期-9班"
},
]

获取班级数据函数 searchClassInfo

searchClassInfo(xiaoqu_id){
var that = this;
if (xiaoqu_id) {
this.setData({
teach_area_id: xiaoqu_id
})
var url = 'https://classapi';
util.http(url, { teach_area_id: xiaoqu_id},res => { // 此处将请求封装在util.js中
var classList = res.data.result;
var classArr = classList.map(item => {
return item.teach_instance_name;
})
classArr.unshift('全部班级'); // 接口中没有提供全部班级字段,添加之
var xiaoquArr = this.data.xiaoquArr;
that.setData({
multiArray: [xiaoquArr, classArr],
classArr,
classList
})
})
}
},

3.默认数据添加之后需要在每次滚动选择校区分类的时候,请求加载对应班级数据,监听picker滚动函数

bindMultiPickerColumnChange: function (e) {
//e.detail.column 改变的数组下标列, e.detail.value 改变对应列的值
console.log('修改的列为', e.detail.column, ',值为', e.detail.value);
var data = {
multiArray: this.data.multiArray,
multiIndex: this.data.multiIndex
};
data.multiIndex[e.detail.column] = e.detail.value;
var teach_area_id_session = this.data.teach_area_id; // 保持之前的校区id 与新选择的id 做对比,如果改变则重新请求数据
switch (e.detail.column) {
case 0:
var xiaoquList = this.data.xiaoquList;
var teach_area_id = xiaoquList[e.detail.value]['teach_area_id'];
if (teach_area_id_session != teach_area_id) { // 与之前保持的校区id做对比,如果不一致则重新请求并赋新值
this.searchClassInfo(teach_area_id);
}
data.multiIndex[1] = 0;
break;
}
this.setData(data);
},

4.选择完毕后记录选择的值
由于官方api返回的值是数组格式,需要做小调整

bindMultiPickerChange: function (e) {
console.log('picker发送选择改变,携带值为', e.detail.value)
var class_key = 0;
var classList =this.data.classList;
var select_key = e.detail.value[1];
var real_key = select_key - 1;
if (real_key < class_key) {
this.setData({
class_id: 0
})
} else {
this.setData({
class_id: classList[real_key]['teach_instance_id'] // class_id 代表着选择的班级对应的 班级id
})
}
this.setData({
multiIndex: e.detail.value
})
},

5.之后就可以根据 teach_area_id (校区id) 和 teach_instance_id (班级id) 完成其他业务逻辑
小程序 picker 多列选择器 数据动态获取的更多相关文章
- 微信小程序picker下拉绑定数据
页面部分 <picker mode = "selector" bindchange="bindPickerChange" value="{{pr ...
- 微信小程序——picker通过value返回你想获取的值
关于微信小程序中的picker使用方法可以访问:picker-小程序 从它的官方文档中,可以看出它返回的value值是它range的下标: 在项目中,我们大多数时候传的值并不是需要这个下标,而是其他的 ...
- [微信小程序] 微信小程序下拉滚动选择器picker绑定数据的两种方式
小程序 picker 多列选择器 数据动态获取 需求是将各校区对应各班级的数据 以两列选择器的方式展示出来,并且可以在选择完成之后记录选结果参数. 校区数据 和 班级数据 分别是两个接口,以 校区 t ...
- 微信小程序picker组件两列关联使用方式
在使用微信小程序picker组件时候,可以设置属性 mode = multiSelector 意为多列选择,关联选择,当第一列发生改变时侯,第二列甚至第三列发生相应的改变.但是官方文档上给的只 ...
- 微信小程序添加外部地图服务数据
先上效果: 缘起 使用微信小程序做地图相关功能的时候,有个需求是需要接入自己发布的地图服务.查看微信小程序地图组件文档,发现它对地图相关的支持很少,只有一些基础功能,比如添加点.线.面.气泡和一些常规 ...
- 微信小程序把玩(三十八)获取设备信息 API
原文:微信小程序把玩(三十八)获取设备信息 API 获取设备信息这里分为四种, 主要属性: 网络信息wx.getNetWorkType, 系统信息wx.getSystemInfo, 重力感应数据wx. ...
- 微信小程序—picker(滚动选择器)
官方api:https://mp.weixin.qq.com/debug/wxadoc/dev/component/picker.html 上边是官网的api.小程序中,底部下拉滚动选择主要有这几种 ...
- 小程序地区时间自定义选择器 picker
进入微信公众平台小程序开发文档搜索 picker 点进去后下滑,点击在开发者工具中预览即可
- mpvue + 微信小程序 picker 实现自定义多级联动 超简洁
微信小程序官网只提供了省市区的三级联动,实际开发中更多的是自定义的多级联动: 依照微信小程序官网提供的自定义多级联动,需要使用到picker 的多列选择器,即设置 mode = multiSelect ...
随机推荐
- mysql索引小结——高性能mysql
1.索引可以包含一个或者多个列的值,如果索引包含多个列的值,列的顺序很重要,mysql只能高效地使用索引的最左列前缀列. 2.索引是在存储引擎层而非服务器层实现的. 3.B-tree索引的限制: 如果 ...
- Linux主题:获取帮助
Linux有多种方式获取帮助,这些帮助通过不同的命令,获得不同详细程度和文字量的帮助. help help方式有两种用法,一种是help command,另一种是command --help.前一种是 ...
- android apk 在哪个目录下安装?
system/app系统自带的应用程序,无法删除.data/app用户程序安装的目录,有删除权限.安装时把apk文件复制到此目录.data/data存放应用程序的数据
- 遍历DOM树,理解更新范围
在JavaScript中,如果需求对多个元素重复进行同样的操作,就需要写一个循环来遍历选中的所有元素. 在jQuery中,当选择器返回了多个元素时,可以使用一个方法来更新所有的元素,不再需要使用循环. ...
- django 运行脚本
转自:https://segmentfault.com/a/1190000006752130 runscript 命令会首先检查每个 app 下的 scripts 目录,如果找到对应名字的脚本就会执行 ...
- 创建DLL动态链接库——声明导出法
DLL声明导出法:是通过使用__declspec(dllexport),添加到需要导出的函数前,进行声明. 头文件定义如下(OPdll.h): 源文件定义如下(OPdll.cpp): 通过以上两个文件 ...
- 吴裕雄 python 爬虫(3)
import hashlib md5 = hashlib.md5() md5.update(b'Test String') print(md5.hexdigest()) import hashlib ...
- JS----文档对象模型
DOM: document object model 文档对象模型提供了一套可以访问和修改HTML文档内容的方法 访问:获取 修改:设置 1 JS要去操作HTML元素,必须要先用JS找到他,转换为JS ...
- Alpine Linux 使用简介
https://blog.csdn.net/csdn_duomaomao/article/details/76152416
- js循环对象,(多层数组)
javaScript遍历对象.数组总结 在日常工作过程中,我们对于javaScript遍历对象.数组的操作是十分的频繁的,今天抽空把经常用到的方法小结一下,方便今后参考使用! javaSc ...
