jqGrid 获取多级标题表头
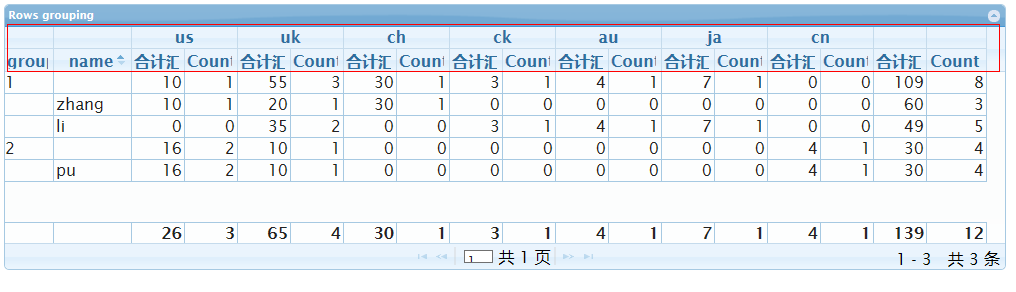
1.jgGrid没有提供此方法获取如下标题

2.实现代码
getHeaders:function(){
var headers=[],temptrs=[];
//select the group header tr
//th=$('th[class="ui-state-default ui-th-column-header ui-th-ltr"]');
//console.log(th);
//use for merge the cell in excel
temptrs=$('tr[class^="ui-jqgrid-labels"]');
var rowspan=0;
var colspan=0;
for(var i=0;i<temptrs.length;i++){
var tr={};
var ths=[];
//go to group header row
//th=th.first().parent();
//remove the non-group-header-th html
//console.log(th.html());
//tr=th.clone();
//tr.append(th.children());
//tr.find("th").children().remove();
//console.log(tr);
temptrs.eq(i).find("th").each(function(){
//console.log(this);
//console.log($(this).attr("rowspan"));
//console.log($(this).attr("colspan"));
//console.log($(this).text());
rowspan=typeof($(this).attr("rowspan"))=="undefined"?0:$(this).attr("rowspan");
colspan=typeof($(this).attr("colspan"))=="undefined"?0:$(this).attr("colspan");
var temth={};
temth["cellvalue"]=$(this).text().trim();
temth["rowspan"]=rowspan;
temth["colspan"]=colspan;
ths.push(temth);
});
tr["row"]=ths;
headers.push(tr);
//var th=$('th[class="ui-state-default ui-th-column-header ui-th-ltr"]').first().parent().html();
}
console.log("get headers==>");
console.log(headers);
return headers;
}
3.输出结果:
"[{
"row":
[{"cellvalue":"","rowspan":0,"colspan":0},
{"cellvalue":"","rowspan":0,"colspan":0},
{"cellvalue":"us","rowspan":0,"colspan":"2"},
{"cellvalue":"uk","rowspan":0,"colspan":"2"},
{"cellvalue":"ch","rowspan":0,"colspan":"2"},
{"cellvalue":"ck","rowspan":0,"colspan":"2"},
{"cellvalue":"au","rowspan":0,"colspan":"2"},
{"cellvalue":"ja","rowspan":0,"colspan":"2"},
{"cellvalue":"cn","rowspan":0,"colspan":"2"},
{"cellvalue":"","rowspan":0,"colspan":0},
{"cellvalue":"","rowspan":0,"colspan":0}]
},{
"row":
[{"cellvalue":"group","rowspan":0,"colspan":0},
{"cellvalue":"name","rowspan":0,"colspan":0},
{"cellvalue":"合计汇总","rowspan":0,"colspan":0},
{"cellvalue":"Count","rowspan":0,"colspan":0},
{"cellvalue":"合计汇总","rowspan":0,"colspan":0},
{"cellvalue":"Count","rowspan":0,"colspan":0},
{"cellvalue":"合计汇总","rowspan":0,"colspan":0},
{"cellvalue":"Count","rowspan":0,"colspan":0},
{"cellvalue":"合计汇总","rowspan":0,"colspan":0},
{"cellvalue":"Count","rowspan":0,"colspan":0},
{"cellvalue":"合计汇总","rowspan":0,"colspan":0}]
}]
返回json数组,row为标题行,最里层的对象为一个单元格,并标识占行列,可用于导出excel时单元格合并。
jqGrid 获取多级标题表头的更多相关文章
- php正则获取网页标题、关键字、网页描述代码
php正则获取网页关键字,代码如下: function get_keywords($html) { $html=strtolower($html); preg_match("@<hea ...
- c#使用DocX添加多级标题
博客转移到 http://jacean.github.io/ 继续分享编程经验 先上效果.可以生成多级标题,但是不能生成1,1.1,1.2这样的自动序列, 只是这样的效果. 实现方法是给Paragra ...
- jqgrid 获取当前页码
jqgrid 获取当前页码 $('#gridTable').getGridParam('page'); /** *刷新,jqGrid刷新当前列表页代码 */ function refresh(url) ...
- iOS之UIWebView无法获取web标题
最近遇到了一个问题,就是在UIWebView的代理方法里,执行document.title的js代码无法获取网页标题,代码如下: - (void)webViewDidFinishLoad:(UIWeb ...
- Python2获取网页标题
Python获取网页标题 使用Python2.x的urllib2和lxml,速度应该还快于BeautifulSoup4(话说回来,为什么大家都要用BS4呢?一个XPATH不就完了吗) 没有安装过的,用 ...
- Qt实现表格控件-支持多级列表头、多级行表头、单元格合并、字体设置等
目录 一.概述 二.效果展示 三.定制表头 1.重写数据源 2.重写QHeaderView 四.设置属性 五.相关文章 原文链接:Qt实现表格控件-支持多级列表头.多级行表头.单元格合并.字体设置等 ...
- el-table的花样需求---表格加图片、加音频、加序号、多级动态表头
elemnet-ui组件库大家应该不陌生,在展示多条结构类似的数据方面,el-table可谓扛把子,不仅可以把数据展示的整齐,还支持排序.筛选或其他自定义操作.那么,除了上述的基本功能外,你还遇到过哪 ...
- el-table 表格加图片、加音频、加序号、多级动态表头
elemnet-ui组件库大家应该不陌生,在展示多条结构类似的数据方面,el-table可谓扛把子,不仅可以把数据展示的整齐,还支持排序.筛选或其他自定义操作.那么,除了上述的基本功能外,你还遇到过哪 ...
- PyQt(Python+Qt)学习随笔:QTableView的标题表头相关属性
老猿Python博文目录 老猿Python博客地址 一.概述 在Qt Designer中,对于表视图QTableView,在属性在下面有专门一栏列出了跟标题相关的属性,如图: 这些属性并不是QTabl ...
随机推荐
- 【SpringMVC】文件上传Expected MultipartHttpServletRequest: is a MultipartResolver错误解决
本文转载自:https://blog.csdn.net/lzgs_4/article/details/50465617 使用SpringMVC实现文件上传时,后台使用了 MultipartFile类, ...
- 将字符串表示的IP地址转变为整形表示
当时面试上机的想法是,直接使用uint32_t变量来存ip地址,遍历字符串带".",然后去值,利用移位来将这个值填到uint32_t对应的位置上.这样的麻烦之处在于: 1,遍历字符 ...
- jenkins+git 构建项目
首先先参照了网上几篇文章 http://blog.csdn.net/kefengwang/article/details/54233584 https://www.liaoxuefeng.com/ar ...
- MySQL数据库事务各隔离级别加锁情况--read committed && MVCC(转载)
http://www.imooc.com/article/17290 http://www.51testing.com/html/38/n-3720638.html https://dev.mysql ...
- C/S模型服务端vsftpd的安装与卸载
c/s模型 连接光驱DVD 设置环境(软件安装的环境) mkdir /mnt/yw----------------------(创建一个在mnt下yw目录) mount /dev.sr0 /mnt/y ...
- Django的模板层简介
Django的模板层 如果我们想要利用视图函数返回一个页面,一种比较简单的方式是利用HttpResponse()方法返回一个含有html内容的字符串: def current_datetime(req ...
- [UE4]非常实用的插值Lerp
Alpha的数值范围是0到1. if(Alpha==0) ReturnValue=A if(Alpha==1) ReturnValue=B 如果Alpha在0到1之间,Alpha值越接近0则ReVal ...
- [UE4]获得特定类型的所有Actor:Get All Actors Of Class、Get All Actors with Interface、Get All Actors with Tag
- 修改了jdk在环境变量中的路径怎么cmd中的jdk版本没有变
把path路径下的jdk配置放在前面%JAVA_HOME%\bin;%JAVA_HOME%\jre\bin;%SystemRoot%\system32;%SystemRoot%;%SystemRoot ...
- 获取地图文档(*.mxd)中比例尺问题
地图比例尺的概念是建立在有投影坐标系的空间参考前提下,将地图缩放到一定大小的比例值. 在多数情况下,我们都是将一个地图文档(*.mxd)加载到地图控件中(AxMapControl)显示出来,照此去获取 ...
