LocalStorage的一些使用
LocalStorage是什么
LocalStorage 是在Html5中出现的一种本地存储。说到本地存储,大家立马会联想到Cookie,还有SqlLite。
LocalStorage 中的数据不会像Cookie一样过期,不会像Session和SessionStorage在页面关闭的时候清除,
这样就有了LocalStorage的应用场景。
LocalStorage 的使用
LocalStorage的使用很简单,是键值对的形式保存数据的。比如:
localstorage[“name”]=”value” //赋值
var value =localstorage[“name”] //读取
localstorage.removeItem(“name”) //清除
项目中略微封装了下
function getLocalStorageObject(name) {
if (localStorage[name]) {
return JSON.parse(localStorage[name]);
}
else {
return undefined;
}
}
function setLocalStorageObject(name, obj) {
if (JSON.stringify(obj)) {
localStorage[name] = JSON.stringify(obj);
}
}
浏览器支持
在IE中,暂时没发现可以调试工具中查看LocalStorage的方法,支持不好
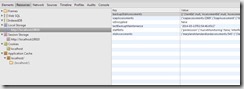
在Chrome的调试工具支持不错

LocalStorage的一些使用的更多相关文章
- HTML5 localStorage本地存储
介绍 localStorage(本地存储)的使用方式.包括对存储对象的添加.修改.删除.事件触发等操作. 目录 1. 介绍 1.1 说明 1.2 特点 1.3 浏览器最小版本支持 1.4 适合场景 2 ...
- 似懂非懂的localStorage和sessionStorage
一.区别 相信很多人都见过这两个关于HTML5的新名词!HTML5种的web storage包含两种存储方式:localStorage和sessionStorage,这两种方式存储的数据不会自动发给服 ...
- 将css和js缓存到localStorage缓存,提高网页响应速度
适用于小站点,这很极致,很快速~~ /** * Created by SevenNight on 2016/9/21 0021. * 插件功能:使用localStorage缓存js和css文件,减少h ...
- cookies,sessionStorage和localStorage的区别---web前端sessionStorage和localStorage区别
sessionStorage用于本地存储一个会话(session)中的数据,这些数据只有在同一个会话中的页面才能访问并且当会话结束后数据也随之销毁.因此sessionStorage不是一种持久化的本地 ...
- sessionStorage 和 localStorage 、cookie
sessionStorage 和 localStorage html5中web storage包括两种储存方式:sessionStorage 和 localStorage sessionStorage ...
- 浏览器对localstorage的支持情况以及localstorage在saas系统中的应用实践思考
首先,还是要说,任何一种新特性的引入,通常有着其特有的场景和解决的目标需求,localstorage也一样.在我们的应用场景中,主要在金融业务服务的saas系统.其中涉及很多更改频率很多的元数据的客户 ...
- 初识html5的localStorage本地存储
一.概述 HTML5 提供了两种在客户端存储数据的新方法: localStorage - 没有时间限制的数据存储 sessionStorage - 针对一个 session 的数据存储 之前,这些都是 ...
- HTML5本地存储Localstorage
什么是localstorage 前几天在老项目中发现有对cookie的操作觉得很奇怪,咨询下来是要缓存一些信息,以避免在URL上面传递参数,但没有考虑过cookie会带来什么问题: ① cookie大 ...
- HTMl5的存储方式sessionStorage和localStorage详解
html5中的Web Storage包括了两种存储方式:sessionStorage和localStorage.sessionStorage用于本地存储一个会话(session)中的数据,这些数据只有 ...
- localStorage使用总结
一.什么是localStorage.sessionStorage 在HTML5中,新加入了一个localStorage特性,这个特性主要是用来作为本地存储来使用的,解决了cookie存储空间不足的问题 ...
随机推荐
- windows下搭建vue
1.windows https://nodejs.org/en/download/ 下载安装包2.点击安装 安装完成3.进入cmd npm -v4.安装淘宝镜像cnpm npm下载速度过慢因为安装完n ...
- 学习-HTML5
@@ 学习HTML5发现对我们开发工作者来说要方便很多,它现在还在发展阶段,在未来肯定会是主流. 我们知道HTML5目的是取代HTML4.01和XHTML1.0标准,他希望能够减少互联网富应用(RIA ...
- go语言指针判等
https://blog.csdn.net/qq_26981997/article/details/52608081
- 2018面向对象程序设计(Java)第9周学习指导及要求
2018面向对象程序设计(Java)第9周学习指导及要求(2018.10.25-2018.10.28) 学习目标 1.掌握java异常处理技术: 2.了解断言的用法: 3.了解日志的用途: 4.掌 ...
- fs.watchFile
[fs.watchFile] fs.watchFile(filename[, options], listener) Watch for changes on filename. The callba ...
- metasploit framework(十四):弱点扫描
vnc 密码破解 vnc 端口5900 先开启数据库 启动msf vnc无密码访问 RDP远程桌面漏洞 win7 192.168.1.123 xp 192.168.1.122 发现有两个模块, ...
- arachni安装使用
下载:http://www.arachni-scanner.com/download/#linux 解压到不是中文的目录下:tar -zxvf arachni-1.5.1-0.5.12-linux-i ...
- Python基础之Python的变量、常量
变量 看下面这个输出 print('整数达斯柯达敬爱的卡斯加大受打击啊') 变量:就是将运算的中间结果暂时存到内存中,以便后续代码调用 res = '整数达斯柯达敬爱的卡斯加大受打击啊') print ...
- [Android] TextView长按复制实现方法小结(转载)
这是别人写的,既然别人总结过了,那我就不花时间研究这个了,但往后会补充一些使用经验之类的 原文地址:http://blog.csdn.net/stzy00/article/details/414778 ...
- C/s程序过时了吗?
目前的程序从原来的形态演变成了 C/s,B/s,和手机端. 其实应该各有自己的客户群,及定位. 比如C/s为单机版的可以完成个性化突出的复杂客户端应用,企业级别的应用. B/s的特点安装简单,功能制作 ...
