C# 动态加载组件后怎么在开发环境中调试
动态加载组件
那就是简单的Assembly.Load动态加载dll而以。这网上资料也有不少。基本的思路基本上就是在本地上一个指定目录如【plugs】存在着一堆dll文件。主程序在初始运行时一般会把指定目录下的dll一次性用Assembly.Load加载进来。只要把指定目录变成从网络加载,或者加载指定目录前先检查网络上的是否有新版本。这就简单做成个最简单版本的热更新。
多数网上的资料就是然后就没有然后了。很多人就发现产品是通过动态加载组件了。但开发人员根本无法调试啊。不能调试就意味着开发难度大啊。出了Bug我都不知道怎么查错。难度开发就要像在正式环境那样子不停的写log文件。如果这样子的动态加载真的得不尝失。只是简单的动态加载对产品做出的优化可能只是5%,但对于开发效率来讲这可不止减少5%的问题。当有也有不少人为了能让组件项目能调试都会新建一个项目直接引用组件项目。通过这种曲线救国的方式来解决问题的。
开发环境中怎么调试
用VS IDE开发时为什么能够调试。VS IDE在的操作原理还是通过Ms-build来生成程序集的。只有dll存在了才能进行调试断点的。这我为动态加载也是加载了dll文件了那怎么断点没有效果呢。那细心的人也知道在生成程序集的时,同时还生成了一个同名称的pdb文件。有兴趣的朋友可以在百科上找到相关资料。说白了有了这个pdb文件才能用VS IDE进行调试断点的。
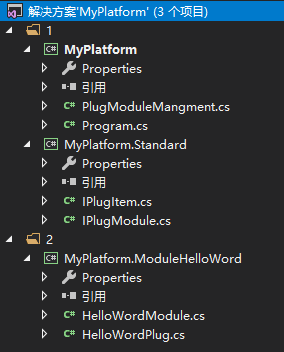
用VS建立方案

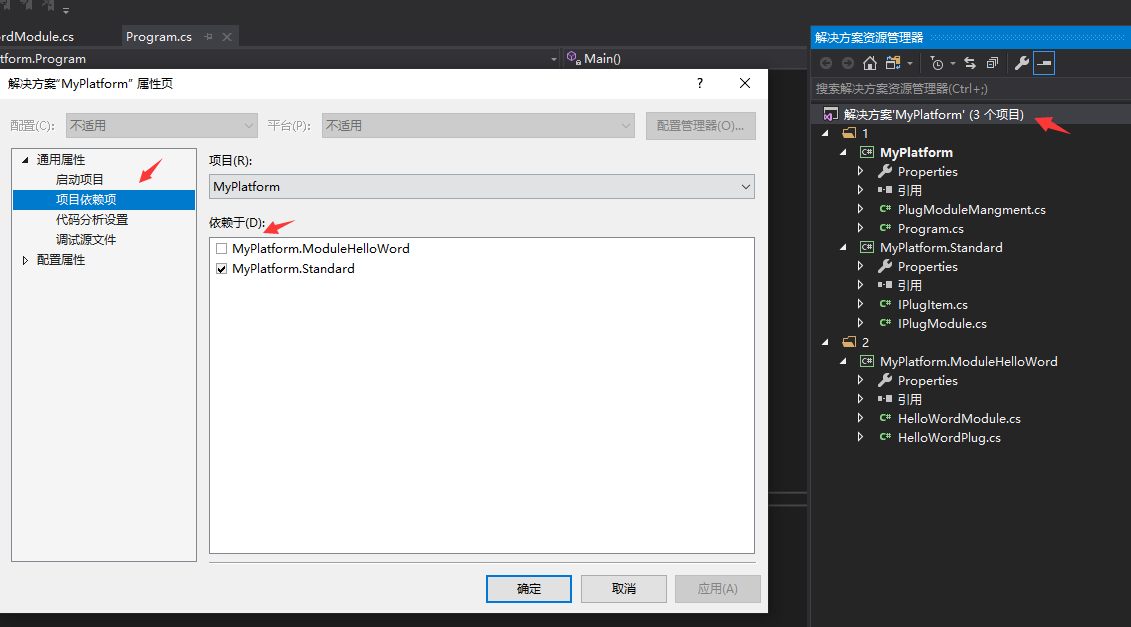
MyPlatform为主项目,主要用于动态加载组件。
MyPlatform.Standard为定义标准的接口项目。所有的基础接口,抽像类都应该出自这个项目。
MyPlatform.ModuleHelloWord为第一个组件模组。写代码的人第一个功能都是HelloWord。
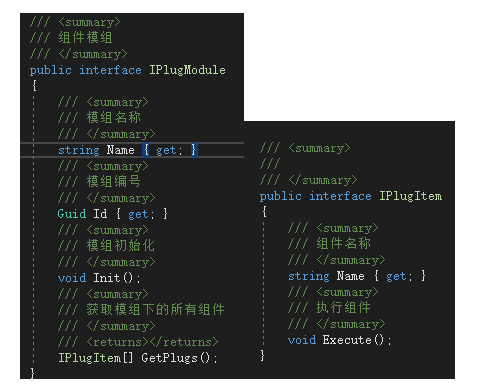
定义组件规则
IPlugModule,IPlugItem为每个组件模组定义好要显示的名称,和调用指定组件时入口方法。先定义了最基本功能以后再加另的功能。

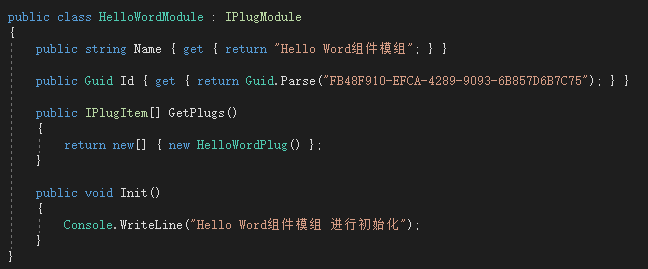
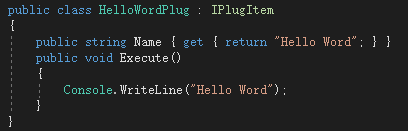
实现第一个组件模组
HelloWordModule,HelloWordPlug做为第一个组件模组,实现的功能当然也是最简单的。


实现动态加载
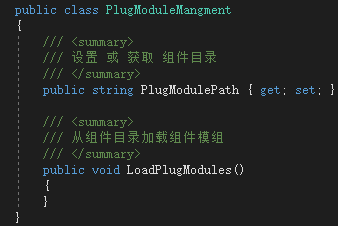
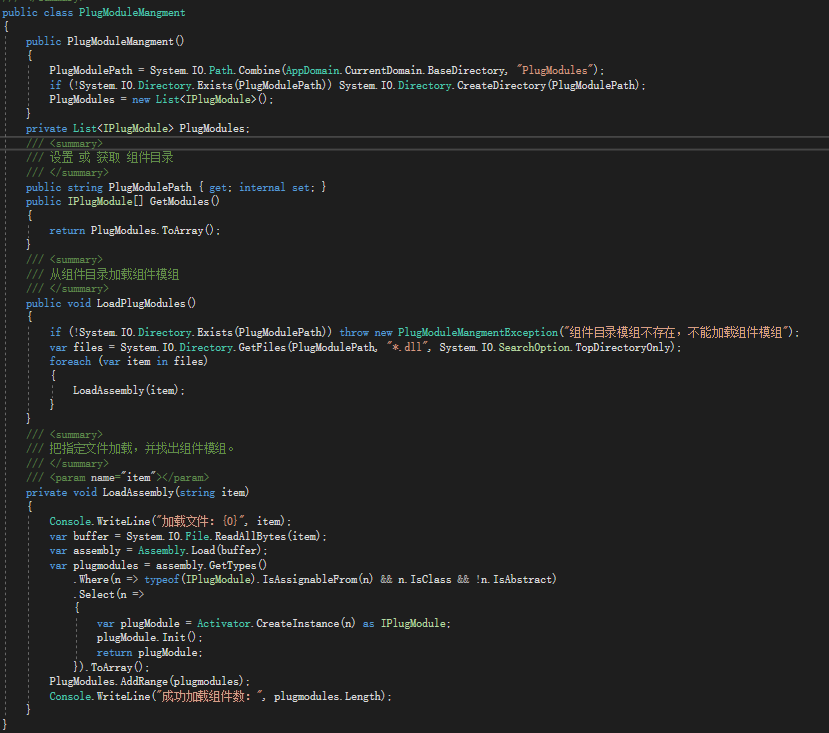
想动态加载组件。前两步定义好规则和第一个组件模组也出来了。现在到主项目平台来了。要动态加载还是要一个组件管理功能来管理加载对应的组件模组项目。组件管理只应该有从那里加载模组特定。按这分析。组件管理类

按照这定义好完善功能。

IDE项目设置
为了方便开发调试。对项目使用设置。
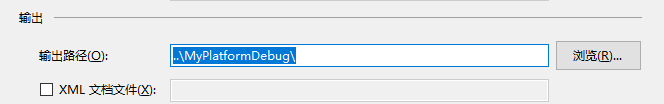
- MyPlatform项目-》属性-》生成-》输出

- MyPlatform.ModuleHelloWord输出为位置为组件模组加载目录

- 对解决方案进行设置。右键属性-》项目依赖。把组件也选上。这所讲的依赖并不是主项目引用了组件项目,而是在生成主项目前先把选中的项目生成成功再生成编译主项目。

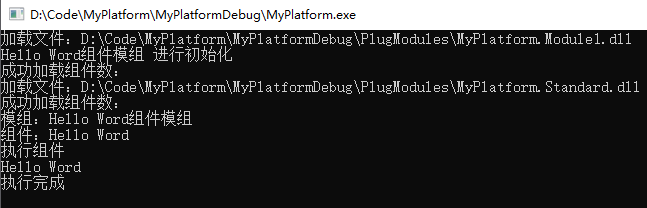
输出效果

从项目上来看,怎么什么输出信息都没有呢。打开组件目录发现什么都没有。原来都没有生成组件到这个目录。那你可能就是忘记上面提交到第三步设置。请回去看一次。

这就简单的能动态加载了。这的思路和网上的基本上都一样的。但发现就是不能断点调试。不能调试这就是在耍流氓嘛。
修改代码支持断调试
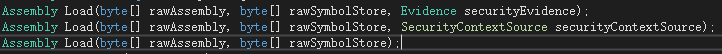
查看Assembly.Load的方法发现有意思的重载。除了加载一个流文件的方法。可以发现还有三个方法是加载两流文件的。一个带有安全参数的方法。不过由于第一个已经过时弃用,建议使用第三个方法。那其实就只有两个方法可用。那就是说在加载时能同时把pdb程序调试数据库也能加载了。这就能很好解决VS IDE能调用的问题了。

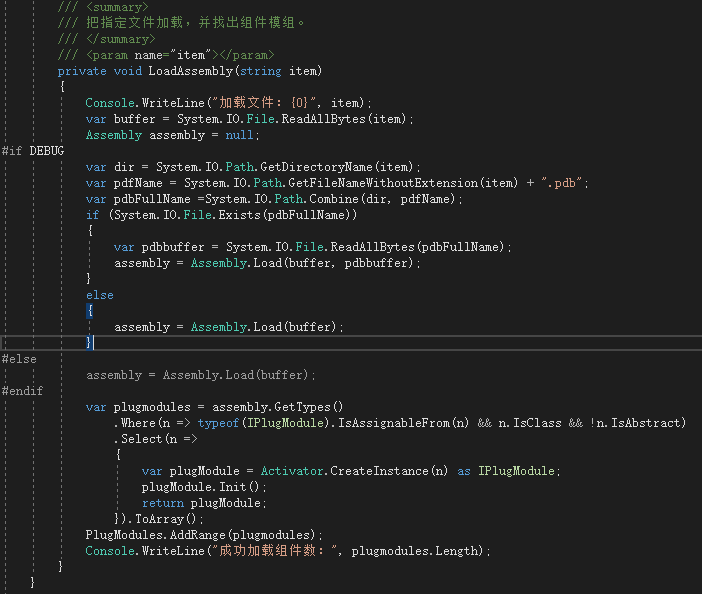
改动代码。加载dll文件时判断pdb文件是否存在,存在则一并加载。这方法也使用在debug模式下。那正式环境一般不会把pdb文件也发布出去。所以就走了分支。

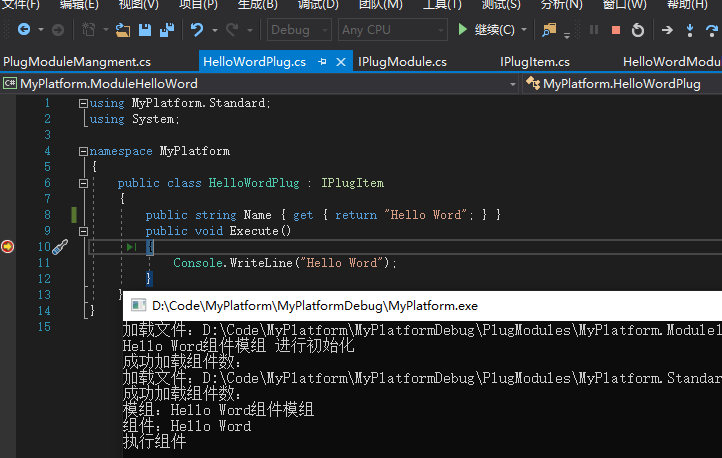
能调试的输出效果

附上源代码:https://files.cnblogs.com/files/DasonKwok/MyPlatformV1.zip
C# 动态加载组件后怎么在开发环境中调试的更多相关文章
- React router动态加载组件-适配器模式的应用
前言 本文讲述怎么实现动态加载组件,并借此阐述适配器模式. 一.普通路由例子 import Center from 'page/center'; import Data from 'page/data ...
- vue中动态加载组件+开发者模式+JS参数值传递和引用传递
今天写vue里面通过接口反参动态加载组件时候 跟着同学...学习到了 一.先说说vue 内置组件 component 的用法 component组件可以来专门用来进行组件的切换,使用is来绑定你的组件 ...
- Vue加载组件、动态加载组件的几种方式
https://cn.vuejs.org/v2/guide/components.html https://cn.vuejs.org/v2/guide/components-dynamic-async ...
- Vue 动态加载组件
为什么要动态加载呢?而不是一次性加载呢? 一次性?你能保证你拿的内容不多,那从性能方面说还是OK的.否则,就该什么时候用,就什么时候取. 得出这想法,源于前几天上班赶产品的故事: A组件是父亲,B组件 ...
- vue动态加载组件
vue动态加载组件,可以使用以下方式 <component :is="propertyname" v-for="tab in tabs"></ ...
- VUE 动态加载组件的四种方式
动态加载组件的四种方式: 1.使用import导入组件,可以获取到组件 var name = 'system'; var myComponent =() => import('../compon ...
- vue第七单元(vue的单文件组件形式-单文件组件的加载原理-vue-cli构建的开发环境以及生命周期)
第七单元(vue的单文件组件形式-单文件组件的加载原理-vue-cli构建的开发环境以及生命周期) #课程目标 掌握安装 vue-cli 命令行工具的方法,掌握使用命令行在本地搭建开发环境,使用命令行 ...
- 解决问题:swiper动态加载图片后无法滑动
原因:swiper在初始化的时候会扫描swiper-wrapper下面的swiper-slide的个数,从而完成初始化,但是由于动态加载时在初始化之后的动作,所以导致无法滑动. 解决方案 1:在动态获 ...
- vue实践---vue动态加载组件
开发中遇到要加载10个或者更多的,类型相同的组件时,如果用普通的 import 引入组件,components注册组件,代码显得太啰嗦了,这时候就需要用到 require.context 动态加载这些 ...
随机推荐
- node爬虫进阶版
手写了一个方便爬虫的小库: const url = require('url') const glib = require('zlib') //默认头部 const _default_headers ...
- Codeforces 932 E. Team Work(组合数学)
http://codeforces.com/contest/932/problem/E 题意: 可以看做 有n种小球,每种小球有无限个,先从中选出x种,再在这x种小球中任选k个小球的方案数 选出的 ...
- Mac下配置环境变量重启后不生效解决(.bash_profile vs .bashrc)(bash/zsh下不加载.bashrc问题解决)
参考上一篇文章说明:http://www.cnblogs.com/EasonJim/p/6283094.html 得知加载顺序如下: /etc/profile /etc/paths ~/.bash_p ...
- 流媒体服务器之————EasyDarwin开源流媒体服务器:编译、配置、部署
源码下载地址:https://github.com/EasyDarwin/EasyDarwin/archive/v7.0.5.zip 查看 Ubuntu 的版本号 sudo lsb_release - ...
- js拾遗: 函数字面量
今天落叶同学发我一篇文章,我看到一个"新"名词 "函数字面量" (也可叫直接量),当时我就郁闷了,这是什么东西? 我怎么没听说过..回头翻了下权威指南,在第 4 ...
- [整理]javascript压缩、格式化
1.使用packer来压缩JS文件 packer工具在线版:http://dean.edwards.name/packer/ 通过packer对js打包压缩的同时,执行Base62 encode编码后 ...
- 如何使用ASP.NET开发基于推技术的聊天室?
public class Content : System.Web.UI.Page{private void Page_Load(object sender, System.EventArgs e){ ...
- spring Mvc 执行原理 及 xml注解配置说明 (六)
Spring MVC 执行原理 在 Spring Mvc 访问过程里,每个请求都首先经过 许多的过滤器,经 DispatcherServlet 处理; 一个Spring MVC工程里,可以配置多个的 ...
- Javascript - Vue - 请求
本地增删查的一个例子 <div id="box"> <div class="panel panel-primary"> ...
- JAVA中Collection接口和Map接口的主要实现类
Collection接口 Collection是最基本的集合接口,一个Collection代表一组Object,即Collection的元素(Elements).一些Collection允许相同的元素 ...
