react运行阶段
- 运行中可以使用的函数
componentWillReceiveProps:父组件修改属性触发,可以修改新属性,修改状态。字面意思,组件将要接收属性,这个函数触发的时机就是组件的属性将要发生改变的时候,但是需要注意的是,他是在组件将要改变之前触发,比如说父组件修改了子组件的属性,那么在修改真正发生之前,会触发这个函数,也就说,给开发者一个机会去处理这个属性,开发者可以对比新属性和旧属性,并修改属性和状态,这样,我们就可以在属性真正的被传送到组件之前,对他进行处理,有可能对应的更改一些状态,有可能是修改属性本身。shouldComponentUpdate:返回false会阻止render调用。英文意思是组件是否需要更新,也就是react会询问开发者,组件是否需要更新,有的时候,状态发生变化,组件可能不需要更新,只是更新一些数据,不需要更新显示出来的内容,这个时候,就需要这个函数返回false,运行中后面的三个函数都是和render相关的,如果这个函数返回发false,就会直接中断这个流程,后面的三个函数,都不会执行。这里要注意,大部分时候,我们是不需要使用这个函数的,只有在你真正的找到项目的瓶颈之后,再根据需要去修改,因为对这个函数使用不当的话会导致很多无法预料的问题。
componentWillUpdate:不能修改属性和状态。是在render之前执行
render:只能访问this.props和this.state,只有一个顶层组件,不允许修改状态和dom输出。
componentDidUpdate:可以修改dom
- 运行中触发顺序。
这个例子是input输入什么,页面内容就会变成hello什么,出事是hello World
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试</title>
</head>
<body>
<script type="text/javascript" src="http://cdn.bootcss.com/react/0.13.2/react.min.js"></script>
<script type="text/javascript" src="http://cdn.bootcss.com/react/0.13.2/JSXTransformer.js"></script>
<script type="text/jsx">
var style={
color:"red",
border:"1px solid #f99",
width:"200px",
height:"50px"
};
var HelloWorld= React.createClass({
componentWillReceiveProps:function(){},
shouldComponentUpdate:function(){return true;},//得返回一个true,否则报错
componentWillUpdate:function(){},
render:function(){
return <p>Hello,{this.props.name ? this.props.name : "World"}</p>;
},
componentDidUpdate:function(){},
});
var HelloUniverse=React.createClass({
getInitialState:function(){
return {name:""};
},
handleChange:function(event){
//用来响应input的输入事件
this.setState({name:event.target.value});
},
render:function(){
return <div>
<HelloWorld name={this.state.name
//这里引用了HelloWorld的组件,所以HelloUniverse是他的子组件
}></HelloWorld>
<br />
<input type="text" onChange={this.handleChange} />
</div>
},
});
React.render(<div style={style}><HelloUniverse></HelloUniverse></div>,document.body)
// 写为React.render(<div style={style}><HelloWord></HelloWorld></div>,document.body)看看效果
</script>
</body>
</html>
改一下代码,查看输出属性的顺序。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试触发顺序,不输入不会触发五个函数,只会触发render</title>
</head>
<body>
<script type="text/javascript" src="http://cdn.bootcss.com/react/0.13.2/react.min.js"></script>
<script type="text/javascript" src="http://cdn.bootcss.com/react/0.13.2/JSXTransformer.js"></script>
<script type="text/jsx">
var style={
color:"red",
border:"1px solid #f99",
width:"200px",
height:"50px"
};
var HelloWorld= React.createClass({
componentWillReceiveProps:function(){
console.log("componentWillReceiveProps,1");
},
shouldComponentUpdate:function(){
console.log("shouldComponentUpdate,2");
return true;
},//得返回一个true,否则报错
componentWillUpdate:function(){
console.log("componentWillUpdate,3");
},
render:function(){
console.log("render,4");
return <p>Hello,{this.props.name ? this.props.name : "World"}</p>;
},
componentDidUpdate:function(){
console.log("componentDidUpdate,5");
},
});
var HelloUniverse=React.createClass({
getInitialState:function(){
return {name:""};
},
handleChange:function(event){
//用来响应input的输入事件
this.setState({name:event.target.value});
},
render:function(){
return <div>
<HelloWorld name={this.state.name
//这里引用了HelloWorld的组件,所以HelloUniverse是他的子组件
}></HelloWorld>
<br />
<input type="text" onChange={this.handleChange} />
</div>
},
});
React.render(<div style={style}><HelloUniverse></HelloUniverse></div>,document.body)
// 写为React.render(<div style={style}><HelloWord></HelloWorld></div>,document.body)看看效果
</script>
</body>
</html>
没有输入内容的时候,只会触发render,

每输入一次内容,就会触发一次。


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script type="text/javascript" src="http://cdn.bootcss.com/jquery/2.0.3/jquery.min.js"></script>
<script type="text/javascript" src="http://cdn.bootcss.com/react/0.13.2/react.min.js"></script>
<script type="text/javascript" src="http://cdn.bootcss.com/react/0.13.2/JSXTransformer.js"></script>
<script type="text/jsx">
$(document).ready(
function(){
var style={
color:"red",
border:"1px solid #f99",
width:"200px",
height:"50px"
};
var HelloWorld= React.createClass({
componentWillReceiveProps:function(newProps){
console.log("componentWillReceiveProps,1");
console.log(newProps);
},
shouldComponentUpdate:function(){
console.log("shouldComponentUpdate,2");
return true;
},//得返回一个true,否则报错
componentWillUpdate:function(){
console.log("componentWillUpdate,3");
},
render:function(){
console.log("render,4");
return <p>Hello,{this.props.name ? this.props.name : "World"}</p>;
},
componentDidUpdate:function(){
console.log("componentDidUpdate,5");
},
});
var HelloUniverse=React.createClass({
getInitialState:function(){
return {name:""};
},
handleChange:function(event){
//用来响应input的输入事件
this.setState({name:event.target.value});
},
render:function(){
return <div>
<HelloWorld name={this.state.name
//这里引用了HelloWorld的组件,所以HelloUniverse是他的子组件
}></HelloWorld>
<br />
<input type="text" onChange={this.handleChange} />
</div>
},
});
React.render(<div style={style}><HelloUniverse></HelloUniverse></div>,document.body)
// 写为React.render(<div style={style}><HelloWord></HelloWorld></div>,document.body)看看效果
})
</script>
</body>
</html>
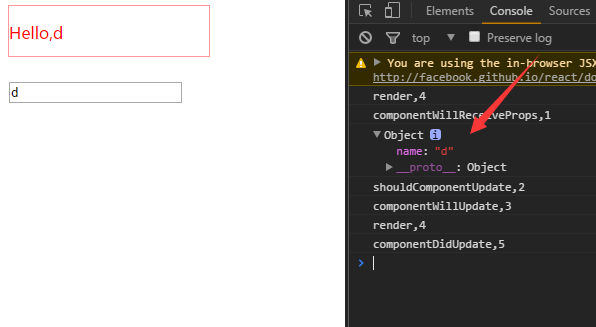
查看一下输出,这里输出了一个object

react运行阶段的更多相关文章
- React组件生命周期-正确执行运行阶段的函数
一. 二. <!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset=" ...
- react - 解刨组件的多种写法
一,原始的createClass写法 对于写react组件,很多人第一印象往往是createClass,这是因为createClass是react组件最原始的写法,基本每个学react的人都是接触这种 ...
- React实现动画效果
流畅.有意义的动画对于移动应用用户体验来说是非常必要的.和React Native的其他部分一样,动画API也还在积极开发中,不过我们已经可以联合使用两个互补的系统:用于全局的布局动画LayoutAn ...
- 前端面试题总结(js、html、小程序、React、ES6、Vue、算法、全栈热门视频资源)
写在前面 参考答案及资源在看云平台发布,如果大家想领取资源以及查看答案,可直接前去购买.一次购买永久可看,文档长期更新!有什么意见与建议欢迎您及时联系作者或留言回复! 文档描述 本文是关注微信小程序的 ...
- React 生命周期介绍
[组件生命周期] 一.理论 组件本质上是状态机,输入确定,输出一定确定 生命周期的三个阶段,三者时间是不固定的,只是在逻辑上的分类: 二.初始化阶段: getDefaultProps:获取实例的默认属 ...
- React入门看这篇就够了
摘要: 很多值得了解的细节. 原文:React入门看这篇就够了 作者:Random Fundebug经授权转载,版权归原作者所有. React 背景介绍 React 入门实例教程 React 起源于 ...
- React及Nextjs相关知识点小结
React及Nextjs知识点小结 函数式组件和类组件区别是什么 1.函数式组件是用于创建无状态的组件,组件不会被实例化,无法访问this中的对象,无法访问生命周期方法,是无副作用的,相比于类组件函数 ...
- react 核心技术点
1.react生命周期 react生命周期分为初始化阶段.运行阶段.销毁阶段. (1) 初始化阶段: componentWillMount:实例挂载之前 Render:渲染组件 componentDi ...
- 【React -- 4/100】 生命周期
生命周期 概述 意义:组件的生命周期有助于理解组件的运行方式,完成更复杂的组件功能.分析组件错误原因等 组件的生命周期: 组件从被创建到挂载到页面中运行,再到组件不在时卸载的过程 生命周期的每个阶段总 ...
随机推荐
- python oracle使用心得
Oracel安装(windows 64位) 1. 首先确定版本. 2. 下载instantclient,下载地址:http://www.oracle.com/technetwork/database/ ...
- 鸟哥的Linux私房菜——第十四章:Bash Shell
视频链接:http://www.bilibili.com/video/av10094012/ 本章目录: 1. Bash shell1.1 什么是 shell ? (我们通过shell与Kernel核 ...
- dede调用多级导航的方法
<div id="navWrapper"> <div class="content"> <ul class="nav m ...
- [BZOJ 1652][USACO 06FEB]Treats for the Cows 题解(区间DP)
[BZOJ 1652][USACO 06FEB]Treats for the Cows Description FJ has purchased N (1 <= N <= 2000) yu ...
- git 修改已提交的注释
在git中,其commit提供了一个--amend参数,可以修改最后一次提交的信息 修改最后一次提交注释 git commit --amend 然后在出来的编辑界面,直接编辑注释的信息,保存退出 gi ...
- Java给图片和PDF文件添加水印(图片水印和文字水印)
有时候我们看到的图片或者PDF文件会自动加上水印.分为文字水印和图片水印. ----------------------------图片水印---------------------------- 1 ...
- linux中使用corntab和shell脚本自动备份nginx日志,按天备份
编写shell脚本,实现nginx日志每天自动备份到指定文件夹! 需要的命令mv , corntab -e(定时任务),shell脚本 这里先说一下corntab: https://www.cnblo ...
- mysql区间范围查询问题
一,日期区间查询,表里有一个时间字段 最常见的就是某时间段查询,比如xxxx时间---xxxx时间有多少条数据.例如数据库里的字段是 income_period, 该字段类型可以是字符串(varcha ...
- RTS与CTS的含义【转】
转自:http://www.cnblogs.com/sunyubo/archive/2010/04/21/2282176.html 一.RS232标准中的RTS与CTS RTS,CTS------请求 ...
- Linux中Samba详细安装【转】
转自:http://www.cnblogs.com/whiteyun/archive/2011/05/27/2059670.html 为了实现Windows主机与Linux服务器之间的资源共享,Lin ...
