JavaScript中七种数据类型·中·一
Standing on Shoulders of Giants;
说到JavaScript里的类型很容易就让人想起 42和"42",分别是string型和number型,但是他们可以直接进行运算。这就是Js里面有趣又让人头疼的问题了。JavaScript会进行强制类型转换
下面我们就正式来认识一下JS中的类型吧:
1、内置类型
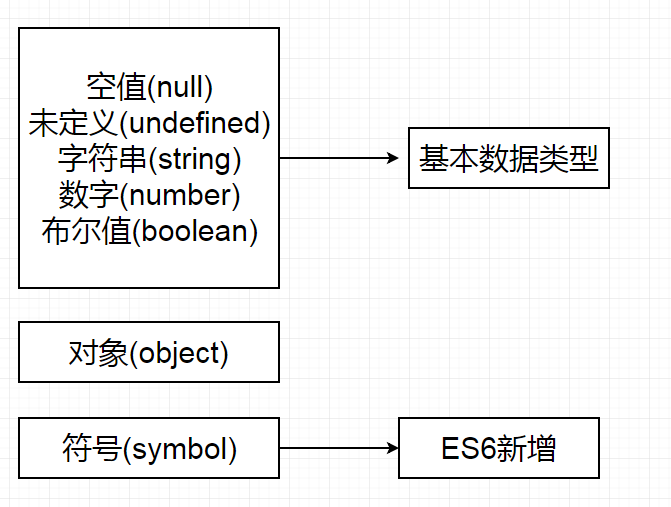
JavaScript有七种内置类型:

2、类型检测 typeof
1 typeof undefined === 'undefined';//true
2 typeof 'abc' === 'string';//true
3 typeof 123 === 'number';//true
4 typeof true === 'boolean';//true
5 typeof {a:'test'} === 'object';//true
6 typeof Symbol() === 'symbol';//true
一共七种类型,六种都在上面了,还有谁呢?对,还有null。
null 比较特殊,用typeof 判断会出问题
typeof null === 'object';//true
照理说应该是typeof null 的返回值应该是'null',但是这个bug确实在js语言中客观存在。
如果要判断一个值是否是null,可以用下面的这种方式来检测:
var a = null;
if(!a&&typeof a === 'object'){
//此刻说明a的值是null
}
null是“假值”,也是唯一一个用typeof检测会返回‘object’的基本类型值。
另两种种特殊情况是function和array
typeof function a(){} === 'function';//true
typeof [1,2,3] === 'object';//object
函数和数组都是对象的内置类型,算是object的‘子类型’。
函数可以拥有属性,例如a.length;//0;
2、值和类型
JavaScritp中的变量是没有类型的,只有值才有。变量可以随时持有任何类型的值
语言引擎不要求变量总是持有与其初始值同类型的值。一个变量可以先被赋值为字符串后重新赋值为数字,不会报错。
3、undefined和undeclared
变量在未持有值的时候为undefined,此时typeof 返回 ' undefined ';
已在作用域中声明但没有赋值的变量返回值是undefined,在作用域中没声明过的变量返回值是:ReferenceError: 变量名 is not defined
var a ;
a;//undefined
b;//ReferenceError : b is not defined
这里有一个要注意的点:typeof 对于未声明过和声明过未赋值的变量返回结果都是‘undefined’
4、如何在程序中检查变量是否已存在
if(typeof myTest !== 'undefined'){
console.log('myTest已经存在')
}
if(typeof atob === 'undefined'){
atob = function(){}
}
还可以用‘依赖注入’设计模式,就是将依赖通过参数显示地传递到函数中:
function doSomethingCool(FeatureXyz){
var helper = FeatureXyz || function(){}
var val = helper();
}
5、总结:
1、JavaScript中其中内置类型:null、undefined、string、number、boolean、object、symbol
2、变量没有类型,但它们持有的值有类型,类型定义了值的行为特征
3、undefined:声明过未赋值变量;undeclared:没声明过
JavaScript中七种数据类型·中·一的更多相关文章
- JavaScript的七种数据类型
我知道这个话题网上说法非常多,甚至还有分出什么"Array,Function"之类的阿猫阿狗的类型.今天来整理这个话题的时候,先贴一张MDN官方的说法: 这个分法是对的,也是目前来 ...
- 细说 JavaScript 七种数据类型
在 JavaScript 规范中,共定义了七种数据类型,分为 “基本类型” 和 “引用类型” 两大类,如下所示: 基本类型:String.Number.Boolean.Symbol.Undefined ...
- Symbol -- JavaScript 语言的第七种数据类型
ES5 的对象属性名都是字符串,这容易造成属性名的冲突.比如,你使用了一个他人提供的对象,但又想为这个对象添加新的方法(mixin 模式),新方法的名字就有可能与现有方法产生冲突.如果有一种机制,保证 ...
- JavaScript 七种数据类型
在 JavaScript 规范中,共定义了七种数据类型,分为 “基本类型” 和 “引用类型” 两大类,如下所示: 基本类型:String.Number.Boolean.Symbol.Undefined ...
- java中8种数据类型和默认值所占字节数
java 8种基本数据类型的默认值及所占字节数 通过一段代码来测试一下 8种基本数据类型的默认值 1 package dierge; 2 3 public class Ceshi { 4 int a; ...
- 只显示前几条数据的sql语句写法 七种数据库中Select Top的使用方法
七种数据库中Select Top的使用方法 1. Oracle数据库 SELECT * FROM TABLENAME WHERE ROWNUM <= N 2. Infomix数据库 SELECT ...
- 七种数据库中Select Top的使用方法 (只显示数据库的几条记录)
七种数据库中Select Top的使用方法 1. Oracle数据库 SELECT * FROM TABLENAME WHERE ROWNUM <= N 2. Infomix数据库 SELE ...
- 【面试题】JS第七种数据类型Symbol详解
JS第七种数据类型Symbol详解 点击打开视频讲解更加详细 一.什么是Symbol? Symbol是ES6中引入的一种新的基本数据类型,用于表示一个独一无二的值.它是JavaScript中的第 七种 ...
- ES6 之 第七种数据类型Symbol
概述 为了减少对象的属性名冲突,ES6引入新的原始数据类型Symbol,JS的第七种数据类型. Symbol 能够保证每个属性的名字都是独一无二,这样就能从根本上防止属性名冲突. Symbol 值能够 ...
随机推荐
- [Vuejs] 组件 v-if 和 v-show 切换时生命周期钩子的执行
v-if 初始渲染 初始值为 false 组件不会渲染,生命周期钩子不会执行,v-if 的渲染是惰性的. 初始值为 true 时,组件会进行渲染,并依次执行 beforeCreate,created, ...
- 【May Be DNK】JSON.parse() and JSON.stringify()的两个实用技巧
结论 一.数据深拷贝 使用方法:JSON.parse(JSON.stringify(param)) let o = {a: 1, b: 2} let o1 = JSON.parse(JSON.stri ...
- 10-01 Java 类,抽象类,接口的综合小练习--运动员和教练
运动员和教练的案例分析 运动运和教练的案例 代码实现 /* 教练和运动员案例 乒乓球运动员和篮球运动员. 乒乓球教练和篮球教练. 为了出国交流,跟乒乓球相关的人员都需要学习英语. 请用所学知识: 分析 ...
- python 相关模块安装 国内镜像地址
python 相关模块安装 国内镜像地址 pipy国内镜像目前有: http://pypi.douban.com/ 豆瓣 http://pypi.hustunique.com/ 华中理工大学 ht ...
- node-rsa非对称加密
写在最前:此文的目的是介绍编码,减少刚接触时的弯路,所以内容且不做详细累述 一.使用 node-rsa 进行非对称加解密 因为 比特币 中使用的非对称加密,所以在npm中对比找到一个比较方便也直观的库 ...
- Redis学习系列六ZSet(有序列表)及Redis数据结构的过期
一.简介 ZSet可以说是Redis中最有趣的数据结构了,因为他兼具了Hash集合和Set的双重特性,也是用的最多的,保证了value值的唯一性的同时,,同时又保证了高性能,最主要的是还可以给每个Va ...
- 全网最详细的大数据集群环境下如何正确安装并配置多个不同版本的Cloudera Hue(图文详解)
不多说,直接上干货! 为什么要写这么一篇博文呢? 是因为啊,对于Hue不同版本之间,其实,差异还是相对来说有点大的,具体,大家在使用的时候亲身体会就知道了,比如一些提示和界面. 全网最详细的大数据集群 ...
- 根据js来判断手机是操作系安卓还是ios
平常开发很常见的功能,在移动端需要根据javaScript来判断手机是安卓还是ios进行应用市场跳转. 通过js提供的Navigator可以来判断手机是安卓还是ios系统,代码如下 1.js判断是否为 ...
- js便签笔记(10) - 分享:json.js源码解读笔记
1. 如何理解“json” 首先应该意识到,json是一种数据转换格式,既然是个“格式”,就是个抽象的东西.它不是js对象,也不是字符串,它只是一种格式,一种规定而已. 这个格式规定了如何将js对象转 ...
- CentOS7 下安装 NFS,Linux/Windows 作为客户端
目录 一.简介 1. 定义 2. 版本和变化 3. 部署说明 二.服务端 1. 关闭防火墙 2. 安装 nfs 3. 配置说明 4. 配置共享目录 5. 启动服务 6. 确认启动成功 三.Linux ...
