(转)Google Fonts 的介绍与使用
转载自“前端笔记” http://www.cnblogs.com/milly/archive/2013/05/10/google-fonts.html
Google Fonts 是什么?(以下翻译为谷歌字体)
加载谷歌字体的标准方式:
关于谷歌字体
使用在线字体的页面将更加漂亮,更具可读性、可访问性与开放性。
谷歌字体让所有人,包括专业的设计师与开发者可以快速、简便的使用在线字体,我们相信每个人都可以在他们的网页与应用中使用高质量的字体。
我们的目标是创建一个可以为世界各地的人所使用的在线字体目录。通过我们的 API 服务可以在几秒内为您的网站添加谷歌字体,该服务不仅快速、可靠,而且还是免费的。
开源字体
谷歌字体都是开源的,这意味着你可以自由地与你的朋友与同事分享,甚至可以基于它们定制自己的字体,或者与原来的设计师共同改善他们;你还可以以任何一种方式使用它们,私人或商业,包括印刷,在电脑上使用,或者网站使用。
我们正在与世界各地的设计师协商发布高质量的在线字体,如果你是一名字体设计师并且希望参与其中,请联系我们。
许多谷歌的页面已经在使用谷歌字体,例如谷歌的关于页与谷歌世界遗产项目,它们都使用了 Open Sans 这款字体。
以上简介翻译自>>http://www.google.com/fonts/#AboutPlace:about
使用谷歌字体的好处?
- 使用谷歌字体可以使页面更加美观
- 不必担心访问者电脑上没有安装该字体而导致与预期不一致的效果
注:谷歌字体仅适用于英文页面,因为英文字体文件较小(K级别),中文或其它语言的文字由于不像英文仅需要26个字母组成,字体文件较大(均为M级别),以目前的网速没有实际意义。
如何使用谷歌字体?
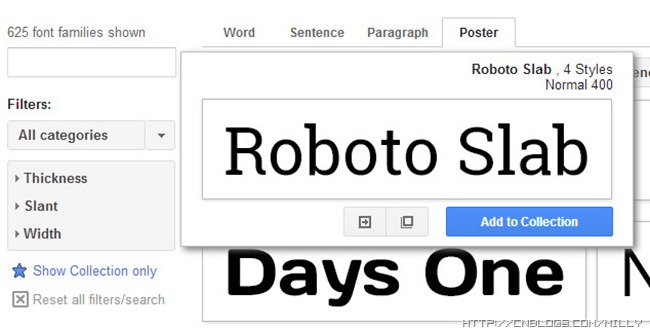
1.进入 Google Fonts 主页>>http://www.google.com/fonts/
2.将鼠标移动到喜欢的字体上面,然后点击 Add to Collection,可以选择多款字体,目前 Google Fonts 上有625款字体;

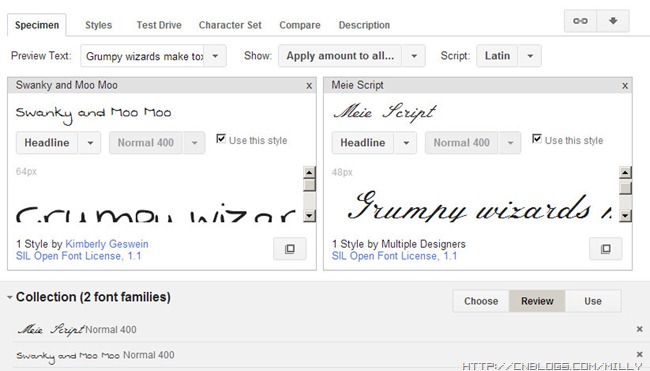
3.然后点击右下角的 review 按钮预览效果;

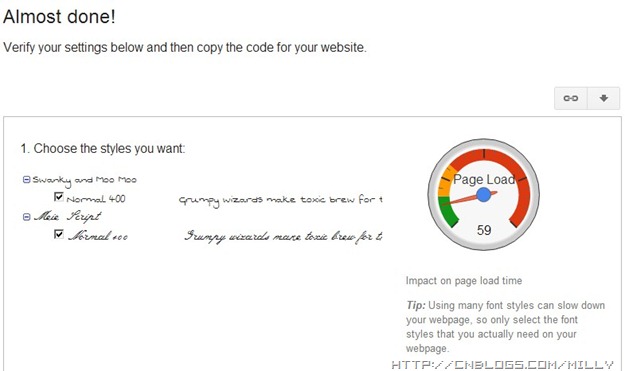
4.接着点击 Use 按钮来到使用介绍页面,该页面中还会提示字体大致的加载时间,所以尽可能的少选字体,同时有的字体还提供了其它字符集,如果有需要也可以勾选,当然,勾选后同样会影响加载速度。

5.谷歌提供了三种方式在 HTML 中引入 Google Fonts
a.标准式:
<link href='http://fonts.googleapis.com/css?family=Swanky+and+Moo+Moo|Meie+Script' rel='stylesheet' type='text/css'>
b.导入式:
@import url(http://fonts.googleapis.com/css?family=Swanky+and+Moo+Moo|Meie+Script);
c.JavaScript方式:

<script type="text/javascript">
WebFontConfig = {
google: { families: [ 'Swanky+and+Moo+Moo::latin', 'Meie+Script::latin' ] }
};
(function() {
var wf = document.createElement('script');
wf.src = ('https:' == document.location.protocol ? 'https' : 'http') +
'://ajax.googleapis.com/ajax/libs/webfont/1/webfont.js';
wf.type = 'text/javascript';
wf.async = 'true';
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(wf, s);
})();
</script>

6.接下来通过 CSS 的字体定义就可以方便使用了
font-family: 'Swanky and Moo Moo', cursive;
如果想让字体显示的好看一点,还可以使用 CSS3 进行简单操作,例如添加阴影效果
.font-effect {text-shadow: 4px 4px 4px #aaa;}
当然,谷歌字体还提供了一些强大的字体效果 API,通过它们可以实现一些高级效果,目前还处于测试阶段,必且除 webkit 内核浏览器外,其它浏览器并不完全支持。
使用方法:
在链接字体库时带入字体效果的参数
<link href='http://fonts.googleapis.com/css?family=Swanky+and+Moo+Moo&effect=brick-sign' rel='stylesheet'>
然后给文字添加特定格式的 class,前缀为 font-effect- ,然后是字体效果的 API 名。
<p class="font-effect-brick-sign">This is an easy example for google fonts.</p>
详细接口:https://developers.google.com/fonts/docs/getting_started?hl=en
下载地址:http://files.cnblogs.com/milly/google-fonts-sample.zip
(转)Google Fonts 的介绍与使用的更多相关文章
- bootstrap之google fonts
bootstrap之google fonts 在学习一个bootstrap时,看到了一行引用代码:@import url(http://fonts.googleapis.com/css?family= ...
- 使用 Google Fonts 为网页添加美观字体
前言 文字是网页中很重要的组成部分.为文字选择一个合适的字体,能够更好的展现一个网站的个性,表达所要传递的信息,同时吸引用户来产生兴趣. 说到字体,我们首先会想到 CSS 里面的 font,例如: & ...
- Google css & Google fonts
最近用某开源模板做提案的时候, 抓包工具老是有外部Request. 问题出在某css中有这么一句: @import url(https://fonts.googleapis.com/css?famil ...
- Get Started with the Google Fonts API
Get Started with the Google Fonts API This guide explains how to use the Google Fonts API to add fon ...
- 前端 CDNJS 库及 Google Fonts、Ajax 和 Gravatar 国内加速服务
由于某些众所周知的原因,好多开源的 JS 库采用的国外 CDN 托管方式在国内访问速度不如人意.所以我们特意制作了这个公益项目,托管了 CDNJS 的所有开源 JS 库以及反代了 Google Fon ...
- [PostCss] Easily Load Google Fonts with PostCSS Font Magician
Configuring Google Fonts can be quite an annoying process to setup. Using Font Magician with PostCSS ...
- 使用Google Fonts注意事项
Google Fonts是一个字体嵌入服务库. 这包括免费和开源字体系列.用于浏览库的交互式 Web 目录以及用于通过 CSS 和 Android 使用字体的 API. Google 字体库中的流行字 ...
- google fonts 国内使用解决方案
由于众所周知的原因,国内使用google font库有很大的问题. 解决方案1:使用国内镜像如360网站卫士常用前端公共库CDN服务 优点:使用方便 缺点:目标用户包含国外的开发者,不清楚国外用户的加 ...
- 最近在做外贸网站的时候,需要大量的字体来充实页面,就学习了怎么引用Google Fonts
第一步,FQ进入谷歌官方字体网站:https://fonts.google.com 妥妥的. 第二步,点击你所选择字体演示块的右上角的加号,然后你所选择的字体会形成引用链接以及你所要写的css样式. ...
随机推荐
- [jQuery] Cannot read property ‘msie’ of undefined错误的解决方法
最近把一个项目的jQuery升级到最新版,发现有些页面报错Cannot read property ‘msie’ of undefined.上jQuery网站上搜了一下,原因是$.browser这个a ...
- CSS鼠标点击式变化图片透明度
今天分享前端代码主题:jequery控制css图片透明度 很多时候在网站图片处理上需要实现一些辅助效果,比如鼠标在图片上滑动时或点击时改变图片颜色(变灰或者其他),其实一个简单的办法就是改变图片css ...
- laravel学习前期遇到的小知识点(1)
1. 目前我用的laravel 5.2.36版本web中间件成为全局中间件(不知道从5.2.26以上就改变了还是怎样,没有深究),也就是之前的版本路由里默认会有一个Route::group的web中间 ...
- PM【terminal】
More Knowledge More Performance More Time 资料模组化 以知识管理为基础的项目管理 规范:ethic
- Python学习 - 编写自己的ORM(2)
上一篇文章简单的实现了ORM(对象关系模型),这一篇文章主要实现简单的MySQL数据库操作. 想要操作数据库,首先要建立一个数据库连接.下面定义一个创建数据库连接的函数,得到一个连接叫做engine. ...
- Test for open live write
this is test document. this is test document. this is test document. this is test document. this is ...
- PyCharm使用技巧记录(一)如何查看变量
[为了方便自己以后查阅,记录下使用PyCharm时的一些小技巧] 正在学习Python,在调试Python程序时,遇到了一个非常大的问题:如何能够方便地查看变量的取值呢? 由于使用matlab多年,深 ...
- 完全卸载mysql 停止服务、卸载相关程序、删除注册表
本节主要介绍了完全卸载mysql的具体步骤包括停止服务.卸载相关程序.删除注册表等等 1. 停止服务MySQL 2. 卸载mysql相关的程序 3. 删除注册表(运行->regedit),m ...
- BZOJ 2754: [SCOI2012]喵星球上的点名
2754: [SCOI2012]喵星球上的点名 Time Limit: 20 Sec Memory Limit: 128 MBSubmit: 649 Solved: 305[Submit][Sta ...
- 【Java】Java Platform
The Java platform has two components: The Java Virtual Machine The Java Application Programming Inte ...
