Windows.document对象
一、找到元素:
docunment.getElementById("id");根据id找,最多找一个;
var a =docunment.getElementById("id");将找到的元素放在变量中;
docunment.getElementByName("name");根据name找,找出来的是数组;
docunment.getElementByTagName("name");根据标签名找,找出来的是数组;
docunment.getElementByClassName("name") 根据classname找,找出来的是数组;
1.找
var d = document.getElementById("元素的ID");
var d = document.getElementsByName("元素名称")
var d = document.getElementsByTagName("标签名")
2.操作元素内容:
(1)表单元素:文本(input:type=text,input:type=password;textarea;input:type=hidden)按钮(submit,reset,button image)选择(radio,checkbox,select,file)
d.value=xxxx;
var s = d.value;
(2)非表单元素:h1...h6,p,div,ul,ol,li
d.innerHTML = xxxx;
var s = d.innerHTML;
3.操作元素属性:
d.setAttribute(名,值)
var s = d.getAttribute(名)
d.removeAttribute(名);
4.操作元素样式:
(1)内联样式:
d.style.backgroundColor = "#FFFF00";
var s = d.style.backgroundColor;
(2)class属性:
d.className=""
5.操作相关元素:
上,下,内,外
二、操作内容:
1. 非表单元素:
1)获取内容:
alert(a.innerHTML);标签里的html代码和文字都获取了,标签里面的所有内容。
如:body中有这么一个div:
<div id="me"><b>试试吧</b></div>
在script中用innerHTML获取div中的内容:
var a= document.getElementById("me"); alert(a.innerHTML);
结果如下图:

alert(a.innerText);只取里面的文字
alert(a.outerHTML);包括标签本身的内容(简单了解)
2)设置内容:
a.innerHTML = "<font color=red >hello world </font>";
如果用设置内容代码结果如下,div中的内容被替换了:

a.innerText会将赋的东西原样呈现
清空内容:赋值个空字符串
2. 表单元素:
1)获取内容,有两种获取方式:
var t = document.f1.t1; form表单ID为f1里面的ID为t1的input;
var t = document.getElementById("id"); 直接用ID获取。
alert(t.value); 获取input中的value值;
alert(t.innerHTML); 获取<textarea> 这里的值 </textarea>;
2)设置内容: t.value="内容改变";
3. 一个小知识点:
<a href="http://www.baidu.com" onclick ="return flase">转向百度</a> ;加了return flase则不会跳转,默认是return true会跳转。按钮也一样,如果按钮中设置return flase 则不会进行提交,利用这个可以对提交跳转进行控制。
三、操作属性
首先利用元素的ID找到该元素,存于一个变量中:
var a = document.getElementById("id");
然后可以对该元素的属性进行操作:
a.setAttribute("属性名","属性值"); 设置一个属性,添加或更改都可以;
a.getAttribute("属性名");获取属性的值;
a.removeAttribute("属性名");移除一个属性。
例子1:做一个问题,如果输入的答案正确则弹出正确,错误弹出错误;
这里在text里面写了一个daan属性,里面存了答案的值,点击检查答案的时候cheak输入的内容和答案是否一样:
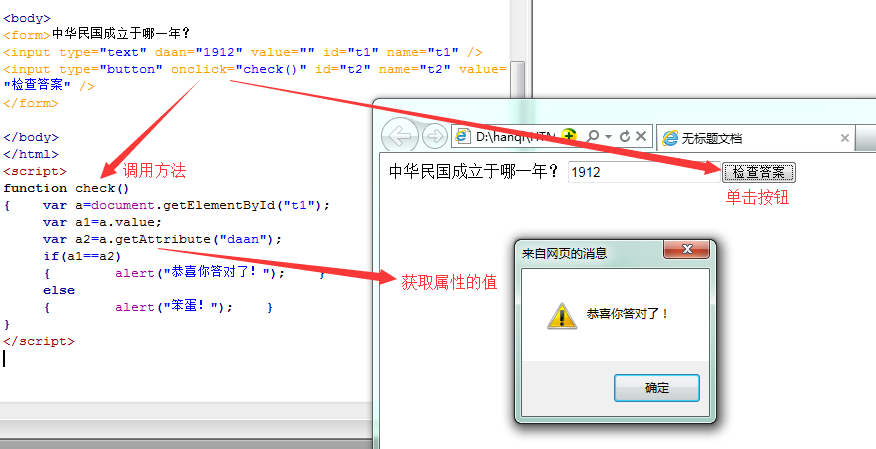
Body中代码:
<form>中华民国成立于哪一年?<input type="text" daan="1912年" value="" id="t1" name="t1" /><input type="button" onclick="check()" id="t2" name="t2" value="检查答案" /></form>
JS中的代码:
function check(){ var a=document.getElementById("t1"); var a1=a.value; var a2=a.getAttribute("daan"); if(a1==a2) { alert("恭喜你答对了!"); } else { alert("笨蛋!"); }}
回答正确时的结果:
例子2: 同意按钮,倒计时10秒,同意按钮变为可提交的,这里用了操作属性:disable,来改变按钮的状态,当disabled=”disabled”时按钮不可用。
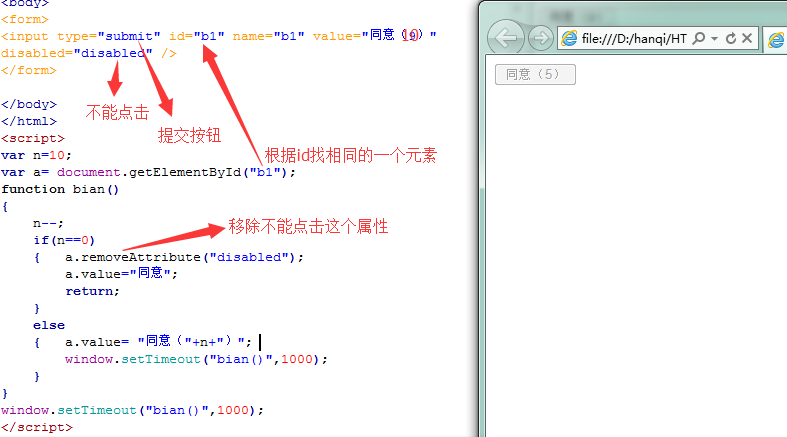
body中的代码:
<form><input type="submit" id="b1" name="b1" value="同意(9)" disabled="disabled" /></form>
JS中的代码:
var n=10;var a= document.getElementById("b1");function bian(){ n--; if(n==0) { a.removeAttribute("disabled"); a.value="同意"; return; } else { a.value= "同意("+n+")"; window.setTimeout("bian()",1000); }}window.setTimeout("bian()",1000);
运行的结果:
四、操作样式
首先利用元素的ID找到该元素,存于一个变量中:
var a = document.getElementById("id");
然后可以对该元素的属性进行操作:
a.style.样式="" ; 操作此ID样式的属性。
样式为CSS中的样式,所有的样式都可以用代码进行操作。
document.body.style.backgroundColor="颜色"; 整个窗口的背景色。
操作样式的class:a.className="样式表中的classname" 操作一批样式
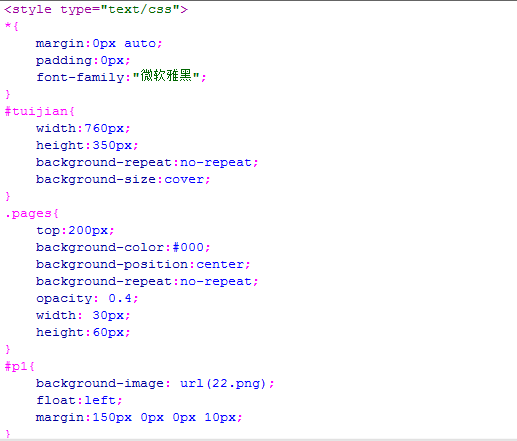
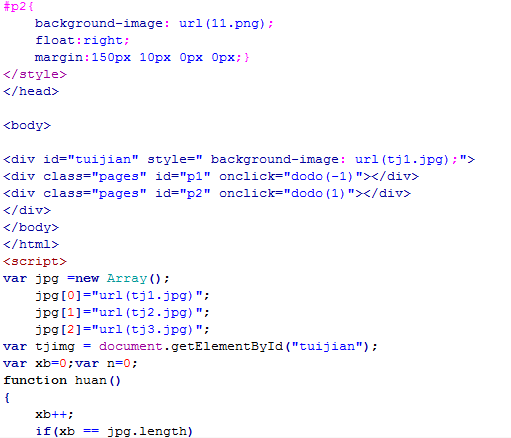
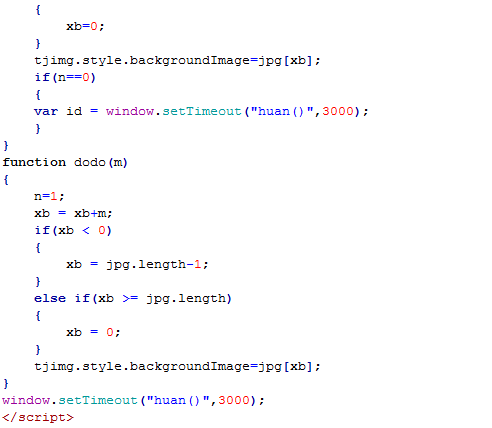
例子1:展示图片的自动和手动切换;



效果如下图:

五、相关元素操作:
var a = document.getElementById("id");找到a;
var b = a.nextSibling,找a的下一个同辈元素,注意包含空格;
var b = a.previousSibling,找a的上一个同辈元素,注意包含空格;
var b = a.parentNode,找a的上一级父级元素;
var b = a.childNodes,找出来的是数组,找a的下一级子元素;
var b = a.firstChild,第一个子元素,lastChild最后一个,childNodes[n]找第几个;
alert(nodes[i] instanceof Text); 判断是不是文本,是返回true,不是返回flase,用if判断它的值是不是flase,可以去除空格。
六、元素的创建、添加、删除:
var a = document.getElementById("id");找到a;
var obj = document.createElement("标签名");创建一个元素 obj.innerHTML = "hello world";添加的时候首先需要创建出一个元素。
a.appendChild(obj);向a中添加一个子元素。
a.removeChild(obj);删除一个子元素。
列表中a.selectIndex:选中的是第几个;a.options[a.selectIndex]按下标取出第几个option对象
七、字符串的操作:
var s = new String(); 或var s ="aaaa";
var s = "hello world";
alert(s.toLowerCase());转小写 toUpperCase() 转大写
alert(s.substring(3,8));从第三个位置截取到第八个位置
alert(s.substr(3,8));从第三个位置开始截取,截取八个字符长度,不写后面的数字是截到最后.
s.split('');将字符换按照指定的字符拆开
s.length是属性
s.indexOf("world");world在字符串中第一次出现的位置,没有返回-1
s.lastIndexOf("o");o在字符串中最后一次出现的位置
八、日期时间的操作
var d = new Date();当前时间
var d = new Date(1999,3,2);定义一个时间,1999年4月2日,3要加1
d.getFullYear:取年份; d.getMonth():取月份,取出来的少1; d.getDate():取天; d.getDay():取星期几
d.getHours():取小时; d.getMinutes():取分钟;d.getSeconds():取秒
d.setFullYear():设置年份,设置月份的时候注意加1。
九、数学函数的操作
Math.ceil();大于当前小数的最小整数
Math.floor();小鱼当前小数的最大整数
Math.sqrt();开平方
Math.round();四舍五入
Math.random();随机数,0-1之间
十、小知识点
外面双引号,里面的双引号改为单引号;
在div里面行高设置和整个外面高度一样,才能用竖直居中,居中是行居中。
文本框取出来的值是字符串,需要用parseint()转化为数字
s.match(reg); s代表一个字符串,reg代表一个字符串,两者进行匹配,如果两个字符串不匹配,返回一个null。
Windows.document对象的更多相关文章
- JS Windows.document对象
四中选择器:class ,id , name , 标签 通过选择器获取对象: ...................................ClassName(''); -- class选择 ...
- JavaScipt——Windows.document对象
四中选择器:class ,id , name , 标签 通过选择器获取对象: document.getElementById(''); -- id选择器 ...................... ...
- windows对象 document对象 的一些操作 9.23
函数: 四要素 1.返回类型2.函数名3.参数列表4.函数体 window . 对象 opener 打开当前窗口的源窗口 alert(window.opener); open( ) 例子: ...
- 报表软件JS开发引用HTML DOM的location和document对象
上一次提到,在报表软件FineReport的JavaScript开发中,可以访问并处理的HTML DOM对象有windows.location.document三种.这次就继续介绍后两种,locati ...
- 9.22 window对象、document对象
一.window对象: 属性(值或者子对象): opener:打开当前窗口的源窗口,如果当前窗口是首次启动浏览器打开的,则opener是null,可以利用这个属性来关闭源窗口 dialogArgume ...
- JS开发引用HTML DOM的location和document对象
上一次提到,在报表软件FineReport的JavaScript开发中,可以访问并处理的HTML DOM对象有windows.location.document三种.这次就继续介绍后两种,locati ...
- 2016/2/22 1、DOM的基本概念 2、Window对象操作 3、Windows.history对象 4、Window.location对象 5、Window.status对象
1.DOM的基本概念 DOM是文档对象模型,这种模型为树模型:文档是指标签文档:对象是指文档中每个元素:模型是指抽象化的东西. 2.Window对象操作 一.属性和方法: 属性(值或者子对象): op ...
- Document对象和window对象
window对象--- 代表浏览器中的一个打开的窗口或者框架,window对象会在<body>或者<frameset>每次出现时被自动创建,在客户端JavaScript中,Wi ...
- Window.document对象
1.Window.document对象 一.找到元素: docunment.getElementById("id"):根据id找,最多找一个: var a =docunme ...
随机推荐
- 大型网站的架构设计问题—-大型高并发高负载网站的系
转载:http://www.cnblogs.com/cxd4321/archive/2010/11/24/1886301.html 随着中国大型IT企业信息化速度的加快,大部分应用的数据量和访问量都急 ...
- 解决OOM小记
跟猜想的一样是OOM.一回来遇一不怎么熟悉的sb,给我气的....算了.....哥哥也是种种原因回的合肥.继续看问题. 这个地方的界面是这样的 划红线的地方是三个LinearLayout,每次oncl ...
- 网易游戏QA工程师笔试回忆-2012.9【个人题解】
========================转帖======================== 网易游戏QA工程师笔试回忆-2012.9 刚刚从武大回来,趁热回忆下题目,给以后的XDJMs参考. ...
- 自动生成get,set方法
引发的问题: Action中有一个属性名字叫private boolean isHideNumber 用struts2的<s:if test ="isHideNumber"& ...
- Oracle中用一张表的字段更新另一张表的字段
今天在做项目的过程中,发现开发库中某张表的某字段有许多值是空的,而测试库中该字段的值则是有的. 那么,有什么办法能将测试库中该字段的值更新到开发库中呢? SQL Server中这是比较容易解决的,而O ...
- UVA 1401 Remember the Word(用Trie加速动态规划)
Remember the Word Neal is very curious about combinatorial problems, and now here comes a problem ab ...
- Codevs 1702 素数判定 2(Fermat定理)
1702 素数判定 2 时间限制: 1 s 空间限制: 128000 KB 题目等级 : 钻石 Diamond 传送门 题目描述 Description 一个数,他是素数么? 设他为P满足(P< ...
- 两个for循环例子
var i,j; var a=0; // for(i=0,j=0;i<5,j<7;i++,j++){ // a=i+j; // } // alert(a) //12 for(i=0,j=0 ...
- 尝试使用Java6API读取java代码
主要类:JavaCompiler FileManager JavaCompiler .CompilationTaskAbstractProcessor参考代码https://today.java.n ...
- 小笔记(二):php数组
一.对于一二维数组重新组合为另一个二维数组,根据键值名称对一个二维数组进行重新组合例: /*$paramArray=array( * 'a'=>array('0'=>'1','1'=> ...
