【Maven实战】仓库介绍和Nexus的安装
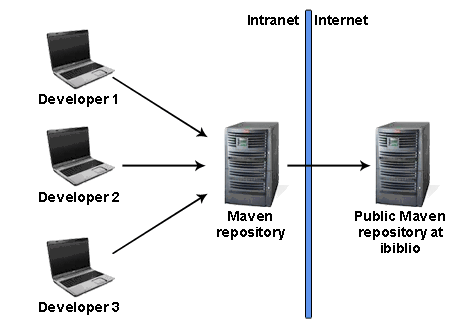
在Maven中我们之前进行配置一个项目的依赖时,引用一下jar包,这些jar包第一次都会从一个地方进行下载,这个地方称为仓库,而对于仓库一般有本地仓库和中心仓库之分,但是我们一般在做项目时会在自己的服务器上配置一个私有仓库,那么我们下面就来创建一个私有仓库,这里我们使用的一个工具叫做Nexus。

1、首先到http://www.sonatype.org/nexus/下载对应的nexus安装包:nexus-latest-bundle.zip
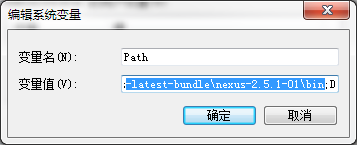
2、解压缩得到的压缩包,然后将此压缩包中的bin目录(这里为:D:\docs\nexus-latest-bundle\nexus-2.5.1-01\bin)配置到path环境变量中:

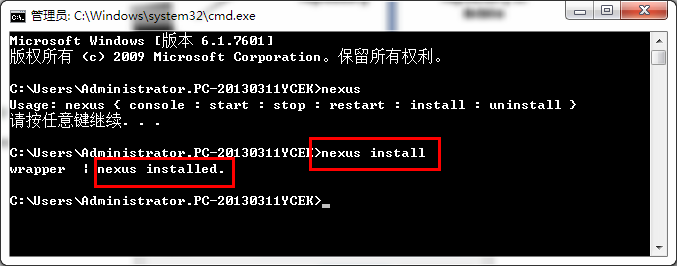
3、接着打开cmd,输入nexus:

这边会让我们执行start、stop、install、uninstall等命令,我们首先执行install命令:

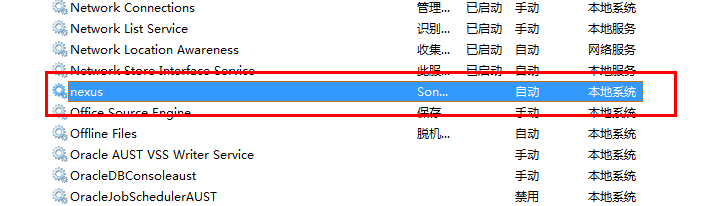
此时就会提示我们安装成功了,并且会在系统服务中生成nexus的服务:

此时我们再修改D:\docs\nexus-latest-bundle\nexus-2.5.1-01\bin\jsw\conf,下的wrapper.conf文件,如下:
# Set the JVM executable
# (modify this to absolute path if you need a Java that is not on the OS path)
wrapper.java.command=java
其中的wrapper.java.command=java修改为本机安装的JDK路径:
# Set the JVM executable
# (modify this to absolute path if you need a Java that is not on the OS path)
wrapper.java.command=C:\Program Files\Java\jdk1.7.0_17\bin\java
然后执行nexus start命令:

4、打开浏览器,输入:http://localhost:8081/nexus就能进行访问了:

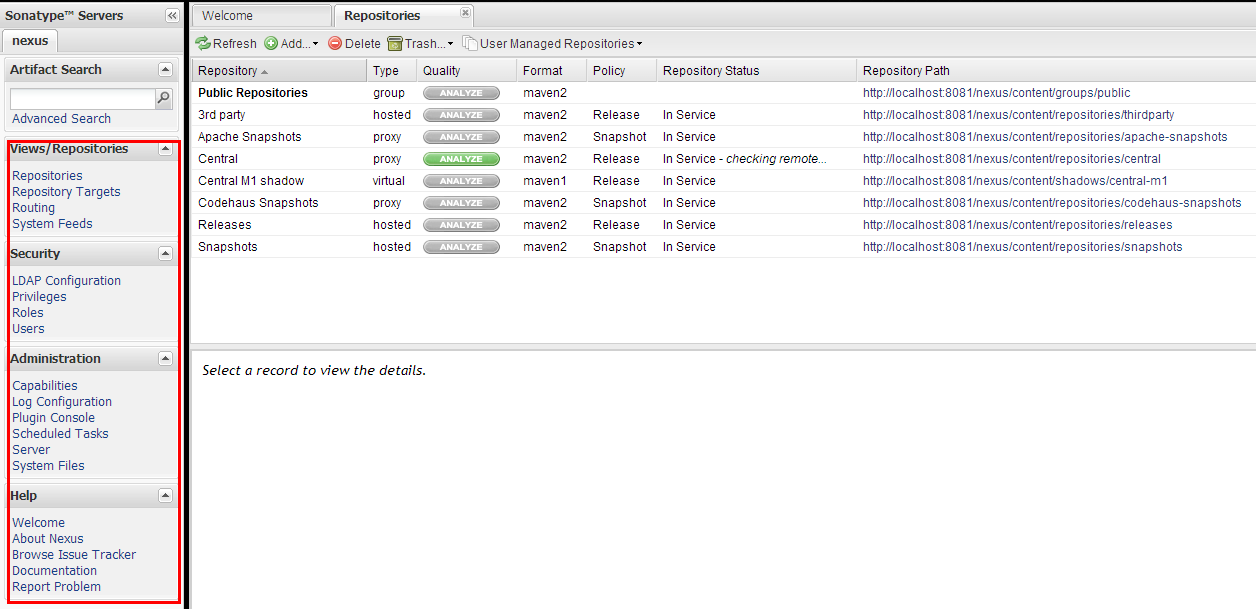
5、点击右上角的login进行登陆:用户名:admin,密码:admin123,登陆完成以后就会有很多的命令可以供我们进行操作了

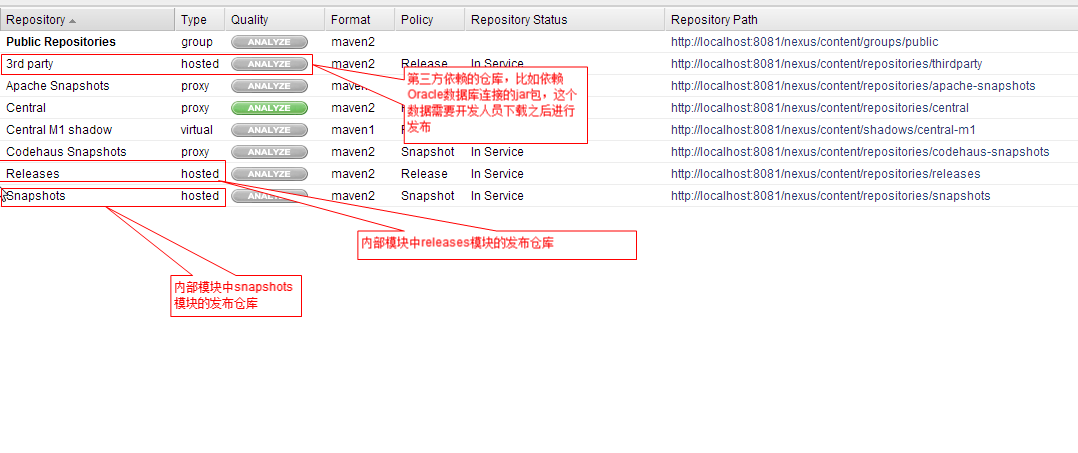
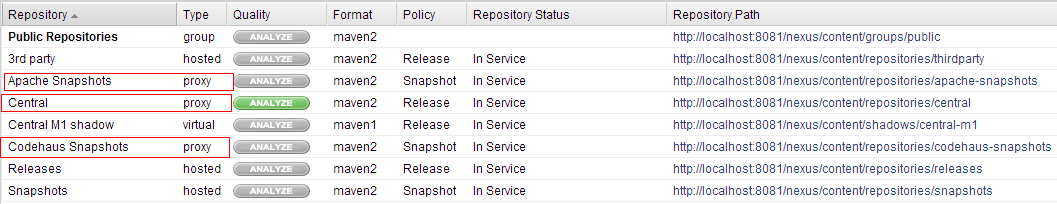
这里我们注意观察type属性中的内容:
- hosted:表示是内部项目发布仓库

- proxy仓库:从远程中央仓库中寻找数据的仓库,代理仓库。

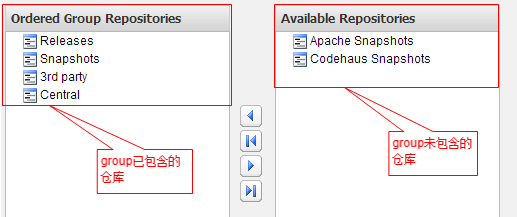
- group仓库:组仓库,方便开发人员用来访问的仓库,这里面包含了其他的所有仓库,这样我们引用仓库时就非常方便了

6、仓库建立完成之后,我们就可以设置项目引用的仓库了,这里我们在user-core项目中引用我们的group仓库:
<repositories>
<repository>
<id>group</id>
<name>group repository</name>
<url>http://localhost:8081/nexus/content/groups/public/</url> //这里的url我们可以到nexus的控制面板中找到
<releases><enabled>true</enabled></releases>
<snapshots><enabled>true</enabled></snapshots>
</repository>
</repositories>
配置完成以后,我们user-aggregation项目中随便的加入一个jar包的依赖,这里加入的是commons-io:
<dependency>
<groupId>commons-io</groupId>
<artifactId>commons-io</artifactId>
<version>2.4</version>
</dependency>
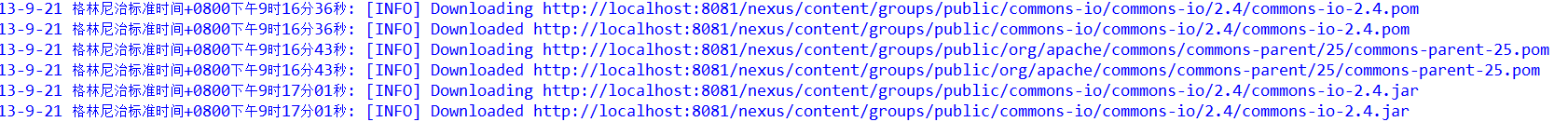
这样我们可以看到默认的就会到我们自己的本地仓库进行下载了:

有的时候可能不会出现以上的这种情况,程序可能还会自动的从中央仓库进行下载,这时我们如果配置其不让从中央仓库下载的话,我们可以找到maven中的settings文件,然后找到其中的mirrors节点,为我们的中央仓库配置一下镜像:
<mirrors>
<!-- mirror
| Specifies a repository mirror site to use instead of a given repository. The repository that
| this mirror serves has an ID that matches the mirrorOf element of this mirror. IDs are used
| for inheritance and direct lookup purposes, and must be unique across the set of mirrors.
|
<mirror>
<id>mirrorId</id>
<mirrorOf>repositoryId</mirrorOf>
<name>Human Readable Name for this Mirror.</name>
<url>http://my.repository.com/repo/path</url>
</mirror>
-->
<mirror>
<id>central</id>
<mirrorOf>central</mirrorOf>
<name>Human Readable Name for this Mirror.</name>
<url>http://localhost:8081/nexus/content/groups/public/</url> //为中央仓库设置镜像url,这样当访问中央仓库时不是访问中央仓库的地址,而是我们配置的镜像地址,也就是我们自己服务器的地址
</mirror>
</mirrors>
这样当程序试图访问中央仓库时会自动的转到我们自己的仓库了。
【Maven实战】仓库介绍和Nexus的安装的更多相关文章
- [maven] 实战笔记 - 构建、打包和安装maven
① 手工构建自己的maven项目 Maven 项目的核心是 pom.xml.POM (Project Object Model,项目对象模型)定义了项目的基本信息,用于描述项目如何构建,声明项目依赖等 ...
- maven,本地仓库和私服nexus的配置,以及eclipse载入maven
首先可以进入http://maven.apache.org/官网查看如何配置 一.配置环境 1 确定自己的java运行环境配置正确-->在cmd运行 java -version或echo %JA ...
- Maven实战:Maven生命周期
前言 之前有写过一篇文章Maven实战,介绍了Maven的一些基本概念,以及对于一个初学者而言的Maven基础知识,当时在我看来掌握了这些基本是够用的. 随着工作的深入,越来越感觉对于Maven的理解 ...
- 喜大普奔,微软Microsoft JDBC Driver For SQL Server已发布到maven中央仓库
相信通过java和SQLServer开发应用的同学们都经历过如下类似的问题. 微软提供的JDBC官方驱动没有放置在Maven仓库中,这样如果你的Java应用需要访问SQL Server,你不得不下载s ...
- <一>企业级开源仓库nexus实战应用–nexus的安装
1,Nexus 介绍. Nexus是什么? Nexus 是一个强大的maven仓库管理器,它极大地简化了本地内部仓库的维护和外部仓库的访问. 不仅如此,他还可以用来创建yum.pypi.npm.doc ...
- 【Maven】Nexus(Maven仓库私服)下载与安装
Nexus介绍 Nexus 是Maven仓库管理器,如果你使用Maven,你可以从Maven中央仓库 下载所需要的构件(artifact),但这通常不是一个好的做法,你应该在本地架设一个Maven仓库 ...
- Maven实战(十)利用 Nexus 来构建企业级 Maven 仓库
目录 一.简介 Nexus是Maven仓库管理器,用来搭建一个本地仓库服务器,这样做的好处是便于管理,节省网络资源,速度快,还有一个非常有用的功能就是可以通过项目的SNAPSHOT版本管理,来进行模块 ...
- 架构实战项目心得(四):使用Nexus配置Maven私有仓库
一.安装配置Nexus 1. 下载nexus https://www.sonatype.com/download-oss-sonatype 2. 解压:tar -zxfnexus-3.5.2-01 ...
- maven 本地仓库nexus的安装
首先我们将nexus下载下来:http://www.sonatype.org/downloads/nexus-latest-bundle.zip 下载下来之后我们将文件解压,解压完成之后,我们首先,打 ...
随机推荐
- Mac OS X 程序员利器 – Homebrew安装与使用
Mac OS X 程序员利器 – Homebrew安装与使用 Homebrew安装与使用 什么是Homebrew? Homebrew is the easiest and most flexible ...
- php字符编码转utf-8格式
<? function is_utf8($other) { if (preg_match("/^([".chr(228)."-".chr(233).&qu ...
- (五)带属性值的ng-app指令,实现自己定义模块的自己主动载入
如今我们看下怎样使用带属性值的ng-app命令,让ng-app自己主动载入我们自己定义的模块作为根模块. <!DOCTYPE html> <html> <head> ...
- [转] jquery 使用方法
jquery 使用方法 jQuery是目前使用最广泛的javascript函数库.据统计,全世界排名前100万的网站,有46%使用jQuery,远远超过其他库.微软公司 甚至把jQuery作为他们的官 ...
- Java基础知识强化18:抽象类、接口的区别 和 选择性实现接口方法
1.抽象类和接口的区别 抽象类里面可以有非抽象的方法(可以没有抽象方法),接口里只能有抽象方法. 抽象类中的抽象方法声明时不能有大括号,而接口中的所有方法都没有大括号. 抽象类(abstract c ...
- 微信小程序开发工具(0.9.092300)下载地址,分享给没有公众号的小伙伴
目前最新的v0.9.092300,不需要填AppID就能直接开发,也不需要破解了. OSX版本.WIN64.WIN32下载地址: http://pan.baidu.com/s/1qXOdkgG
- SGU 199 - Beautiful People 最长上升子序列LIS
要邀请n个人参加party,每个人有力量值strength Si和魅力值 beauty Bi,如果存在两人S i ≤ S j and B i ≥ B j 或者 S i ≥ S j and B i ≤ ...
- JY02-HTML/CSS-京东01 定位是很粗暴的页面布局方法
1.学习重点 1. 独立完成开发前的准备工作 1.1 配置开发环境 已使用sublime,webstorm,,,vscode,ato,Hbuilder 1.2 建立项目文件 项目文件名/ css.js ...
- Ci 自己的分页类【原创】
这里是自己手写的一个CI分页类的实现 <?php if ( ! defined('BASEPATH')) exit('No direct script access allowed'); /** ...
- $(document).ready(function(){}),$().ready(function(){})和$(function(){})三个有区别么
三者都是一样的,最完整的写法是:$(document).ready(function(){})ready() 函数仅能用于当前文档,因此无需选择器.所以document选择器可以不要,那么就可以写成: ...
