CSS布局注意(纯属个人总结)
和CSS样式有关多用class,和后台数据有关多用id。
1.使用绝对定位时(偏移量如:top,left...),如果父类没有相对定位,使用绝对定位的元素是相对根元素(即<html>标签)偏移的,如果父类中有相对定位,使用绝对定位的元素是相对父标签偏移。当一个元素设置绝对定位,没有设置宽度时,元素的宽度根据内容进行调节。
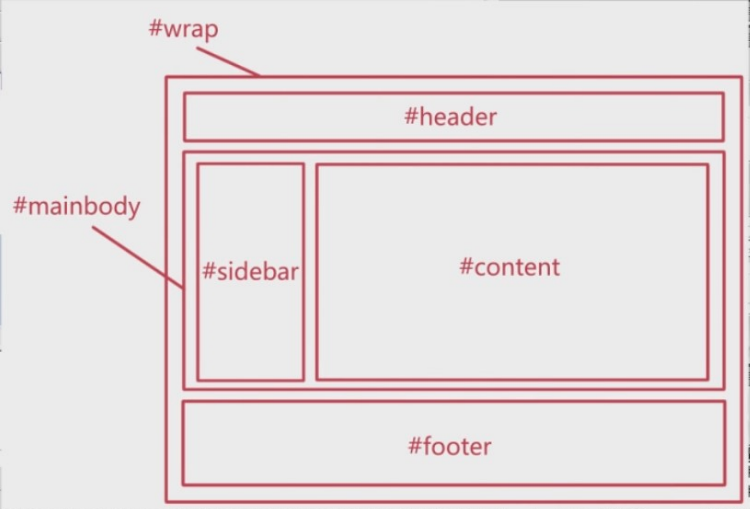
2.页面总体布局

<div id="wrap">
<div id="header">头部</div>
<div id="mainbody">
<div class="left">左部分</div>
<div class="right">右部分</div>
</div>
<div id="footer">尾部</div>
</div>

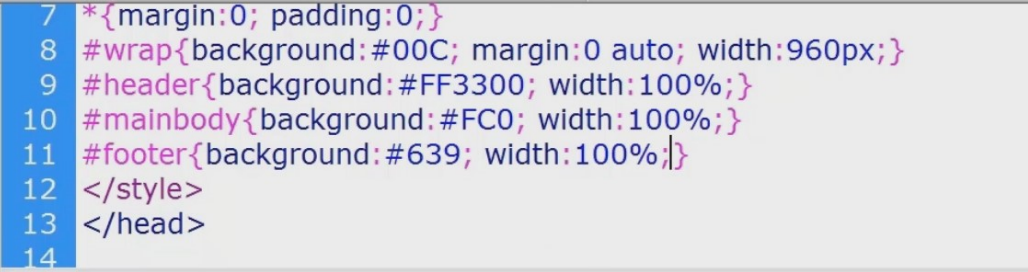
3.在写页面时,一般都会初始化框架(即让其紧挨浏览器)
如:
*{ magin:; padding:; }
4.模块之间一般间隔 10px-20px 比较美观。
5.清除浮动的两种方法:一是 clear属性(一般用于紧邻后面的元素的清除浮动),二是同时设定:overflow:hidden;width:100%;
6.要实现页面自动居中,当设置margin属性为auto(左右为auto即可,上下无要求)的时候,不能再设置浮动或绝对定位属性。
margin:0 auto;
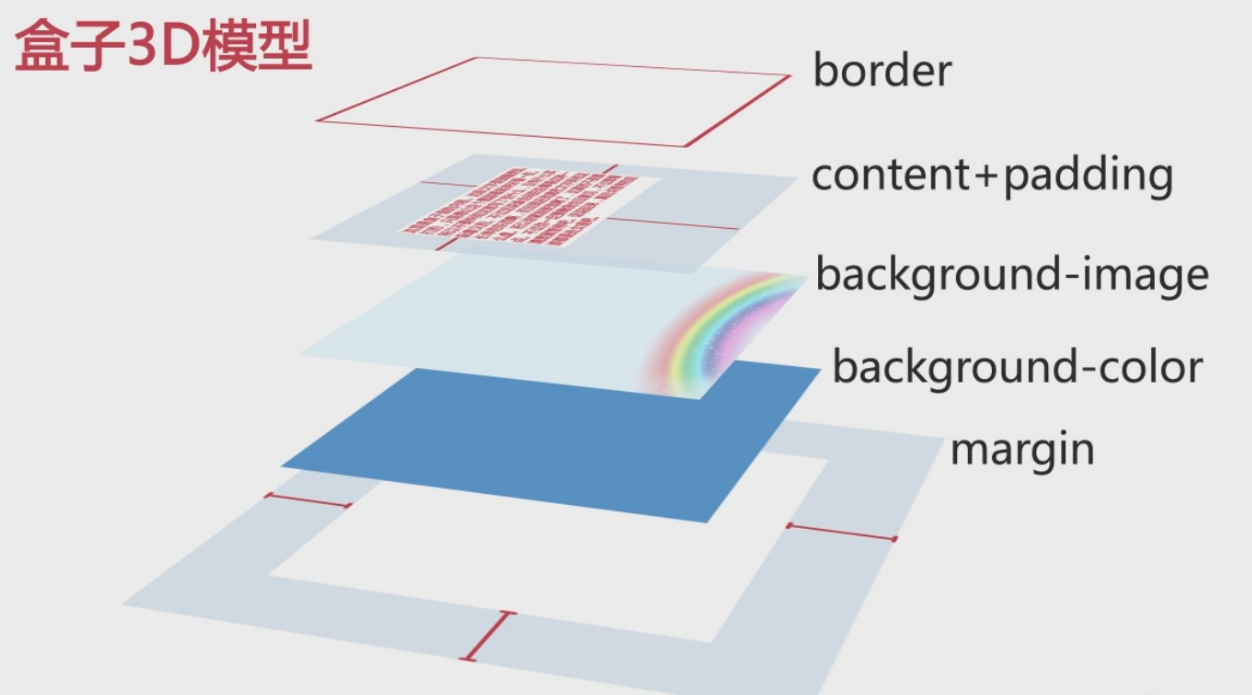
7.盒子模型第一层到第五层顺序:
border、content+padding、background-image、background-color、margin。

8.常用浅灰色:#8E8E8E;
CSS布局注意(纯属个人总结)的更多相关文章
- 界面设计技法之css布局
css布局之于页面就如同ECMAScript之于JS一般,细想一番,html就如同语文,css就如同数学,js呢,就是物理,有些扯远,这里就先不展开了. 回到主题,从最开始的css到如今的sass(l ...
- CSS布局 - 三栏布局
CSS布局技术可谓是前端技术中最基础的技术,就是因为基础,所以我认为要更加熟练,深入的去掌握,去梳理. 一. 传统 ---> 浮动实现的三栏布局 采用浮动实现的三栏布局有以下特点及注意事项: · ...
- DIV+CSS布局中主要CSS属性介绍
Float: Float属性是DIV+CSS布局中最基本也是最常用的属性,用于实现多列功能,我们知道<div>标签默认一行只能显示一个,而使用Float属性可以实现一行显示多个div的功能 ...
- CSS 布局
近日开发中,总感觉页面布局方面力不从心.以前也曾学过这方面的内容,但是不够系统,因此我打算整理一下. 在web 页面中一般有 table 和 css+div 两种布局方式. 其中css+div 又分为 ...
- CSS布局经典—圣杯布局与双飞翼布局
在我之前的博客网页整体布局完全剖析-剖完你不进来看一下么?中总结单列.两列.三列固宽与变宽布局,我还以为已经囊括了所有经典的网页布局方法了呢,当然除了CSS3的弹性盒模型没有涉及到,现在看来确实是自己 ...
- html学习第三天—— 第12章——css布局模型
清楚了CSS 盒模型的基本概念. 盒模型类型, 我们就可以深入探讨网页布局的基本模型了.布局模型与盒模型一样都是 CSS 最基本. 最核心的概念. 但布局模型是建立在盒模型基础之上,又不同于我们常说的 ...
- CSS篇之DIV+CSS布局
<div></div> div与其他标签一样,也是一个XHTML所支持的标签. div是XHTML中指定的,远门用于布局设计的容器标记. 简单的CSS布局 头部 内容 页脚 & ...
- CSS 布局口诀
body { font-family: Segoe UI,"Microsoft YaHei", Georgia,Helvetica,Arial,sans-serif,宋体, PMi ...
- CSS布局基础——BFC
what's BFC? 第一次看到这个名词,我是拒绝的,css什么时候还有这个东西?于是迫不及待的google了一下,才发现原来它无时无刻不在我们的css当中,只不过它并不是一个属性,不需要我们平常使 ...
- 熟悉HTML CSS布局模型
HTML最难的地方来了!这个我反复了很多遍, 包括现在写博客, 也对我自己算是一种温习, 我这块怕是没办法写的很好懂, 因为我自己还不能把我学到的准确通俗易懂的表达出来, 给自己记个笔记, 以后再来一 ...
随机推荐
- java线程同步问题
Java面试当中,线程可以说是必考内容,在看面试题的时候发现一遍很全的讲解Java面试题的博客:http://blog.csdn.net/csh624366188/article/details/80 ...
- 温故而知新 C++基本类型
C++基本类型大小: 在32位计算机中测试得到:sizeof(bool) == 1sizeof(char) == 1 sizeof(short) == 2sizeof(int) == 4sizeof( ...
- JavaEmail
一.邮件相关基本概念 a)邮件服务器:某厂商提供的电子邮件服务器的集群(或群集) b)电子邮箱:邮件服务器上提供的个人或企业的邮件空间 c)邮件传输协议:邮件服务器之间,和个人或企业与邮件 ...
- PKUSC2016滚粗记
Day0 坐飞机来北京,地铁上接到电话,以为是诈骗电话马上就挂了,然后看了一下是北京的电话,赶脚有点不对...打回去居然是报到处老师的电话..走了几个小时,到勺园和其他学校的神犇合住.TAT,感觉第二 ...
- onCreateOptionsMenu与onCreateContextMenu差别
onCreateOptionsMenu只会在启动时调用一次,而onCreateContextMenu则每次都会调用,这是因为onCreateContextMenu需要为所有的View控件的上下文菜单服 ...
- Java ClassLoader基础及加载不同依赖 Jar 中的公共类(转)
http://www.iteye.com/topic/1135259 http://www.trinea.cn/android/java-loader-common-class/ http://www ...
- 【HDOJ】1063 Exponentiation
这道题目莫名其妙的wa,又莫名其妙的过了. import java.util.Scanner; import java.math.BigDecimal; public class Main { pub ...
- 多线程同步、异步(BeginInvoke)
一.线程的基础知识 1 System.Threading.Thread类 System.Threading.Thread是用于控制线程的基础类,通过Thread可以控制当前应用程序域中线程的创建.挂起 ...
- HDU_1846——最简单的巴什博弈
Problem Description 十年前读大学的时候,中国每年都要从国外引进一些电影大片,其中有一部电影就叫<勇敢者的游戏>(英文名称:Zathura),一直到现在,我依然对于电影中 ...
- HTTP学习笔记1-基本定义
1,HTTP(Hypertext Transfer Protocol)超文本传输协议,http是TCP/IP协议的一个应用层协议:从1990年开始就在www上广泛应用,是现今在www上应用的最多的 ...
