entityframework学习笔记--006-表拆分与实体拆分
1.1 拆分实体到多张表
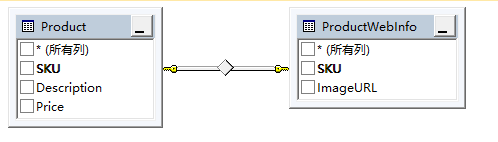
假设你有如下表,如图6-1。Product表用于存储商品的字符类信息,ProductWebInfo用于存储商品的图片,两张表通过SKU关联。现在你想把两张表的信息整合到一个实体类。

图6-1
1.2 使用code first 新建如下的poco实体:
public class Product {
[Key]
[DatabaseGenerated(DatabaseGeneratedOption.None)]
public int SKU { get; set; }
public string Description { get; set; }
public decimal Price { get; set; }
public string ImageURL { get; set; }
}
1.3 创建一个继承自DbContext的数据访问类“EF6RecipesContext”
public class EF6RecipesContext : DbContext
{
public DbSet<Product> Products { get; set; }
public EF6RecipesContext()
: base("name=EF6CodeFirstRecipesContext")
{
}
protected override void OnModelCreating(DbModelBuilder modelBuilder)
{
base.OnModelCreating(modelBuilder);
modelBuilder.Entity<Product>()
.Map(m => {
m.Properties(p => new { p.SKU, p.Description, p.Price });
m.ToTable("Product");
})
.Map(m => {
m.Properties(p => new { p.SKU, p.ImageURL });
m.ToTable("ProductWebInfo");
});
}
}
1.4 测试代码:
using (var context = new EF6RecipesContext())
{
var product = new Product
{
SKU = ,
Description = "Expandable Hydration Pack",
Price = 19.97M,
ImageURL = "/pack147.jpg"
};
context.Products.Add(product);
product = new Product
{
SKU = ,
Description = "Rugged Ranger Duffel Bag",
Price = 39.97M,
ImageURL = "/pack178.jpg"
};
context.Products.Add(product);
product = new Product
{
SKU = ,
Description = "Range Field Pack",
Price = 98.97M,
ImageURL = "/noimage.jp"
};
context.Products.Add(product);
product = new Product
{
SKU = ,
Description = "Small Deployment Back Pack",
Price = 29.97M,
ImageURL = "/pack202.jpg"
};
context.Products.Add(product);
context.SaveChanges();
}
using (var context = new EF6RecipesContext())
{
foreach (var p in context.Products)
{
Console.WriteLine("{0} {1} {2} {3}", p.SKU, p.Description,
p.Price.ToString("C"), p.ImageURL);
}
}
2.1 分拆一张表到多个实体
你有这样的一张数据库表如图6-2,里面包含经常使用的字符,一些不常用的大字段。为了性能,需要避免每个查询都去加载这些字段。你需要将这张表分拆成两个或是更多的实体。

图6-2
2.2 把上面的表分拆成两个poco实体。
public class Photograph
{
[Key]
[DatabaseGenerated(DatabaseGeneratedOption.Identity)]
public int PhotoId { get; set; }
public string Title { get; set; }
public byte[] ThumbnailBits { get; set; }
[ForeignKey("PhotoId")]
public virtual PhotographFullImage PhotographFullImage { get; set; }
} public class PhotographFullImage
{
[Key]
public int PhotoId { get; set; }
public byte[] HighResolutionBits { get; set; }
[ForeignKey("PhotoId")]
public virtual Photograph Photograph { get; set; }
}
2.3 创建ef数据访问类,并注册表拆分规则。
public class EF6RecipesContext2:DbContext
{
public EF6RecipesContext2()
: base("name=EF6CodeFirstRecipesContext")
{
}
public DbSet<Photograph> Photographs { get; set; }
public DbSet<PhotographFullImage> PhotographFullImages { get; set; }
protected override void OnModelCreating(DbModelBuilder modelBuilder)
{
base.OnModelCreating(modelBuilder); modelBuilder.Entity<Photograph>()
.HasRequired(p => p.PhotographFullImage)
.WithRequiredPrincipal(p => p.Photograph); modelBuilder.Entity<Photograph>().ToTable("Photograph");
modelBuilder.Entity<PhotographFullImage>().ToTable("Photograph");
}
}
2.4 测试代码:
byte[] thumbBits = new byte[];
byte[] fullBits = new byte[];
using (var context = new EF6RecipesContext2())
{
var photo = new Photograph
{
Title = "My Dog",
ThumbnailBits = thumbBits
};
var fullImage = new PhotographFullImage { HighResolutionBits = fullBits };
photo.PhotographFullImage = fullImage;
context.Photographs.Add(photo);
context.SaveChanges();
}
using (var context = new EF6RecipesContext2())
{
//context.Configuration.LazyLoadingEnabled = false;//1 如果关闭演示加载,则注释2必须写上
foreach (var photo in context.Photographs)
{
Console.WriteLine("Photo: {0}, ThumbnailSize {1} bytes",
photo.Title, photo.ThumbnailBits.Length); //显式加载存储完整图像的字段
//context.Entry(photo).Reference(p => p.PhotographFullImage).Load();//2 这里指定显示加载
Console.WriteLine("Full Image Size: {0} bytes",
photo.PhotographFullImage.HighResolutionBits.Length);
}
}
输出如下:
Photo: My Dog, Thumbnail Size: 100 bytes
Full Image Size: 2000 bytes
2.5 ef的默认规则是开发延迟加载的,所以在我们获取“Photograph”的时候,其对应的“PhotographFullImage”是不会加载进来的,只有使用到“PhotographFullImage”的属性的时候才会加载进来。
entityframework学习笔记--006-表拆分与实体拆分的更多相关文章
- entityframework学习笔记--004-无载荷与有载荷关系
1.无载荷(with NO Payload)的多对多关系建模 在数据库中,存在通过一张链接表来关联两张表的情况.链接表仅包含连接两张表形成多对多关系的外键,你需要把这两张多对多关系的表导入到实体框架模 ...
- AngularJS 1.2.x 学习笔记(表单校验篇)
https://my.oschina.net/cokolin/blog/526911 摘要: 本文首发于 blog.csdn.net/vipshop_ebs/article/details/39472 ...
- Bootstrap学习笔记(二) 表单
在Bootstrap学习笔记(一) 排版的基础上继续学习Bootstrap的表单,编辑器及head内代码不变. 3-1 基础表单 单中常见的元素主要包括:文本输入框.下拉选择框.单选按钮.复选按钮.文 ...
- Spring学习笔记2——表单数据验证、文件上传
在上一章节Spring学习笔记1——IOC: 尽量使用注解以及java代码中,已经搭建了项目的整体框架,介绍了IOC以及mybatis.第二节主要介绍SpringMVC中的表单数据验证以及文件上传. ...
- vue学习笔记(六)表单输入绑定
前言 在上一章vue学习笔记(四)事件处理器这一篇博客的内容中,我们已经了解vue是如何绑定事件的,而本篇博客主要讲解的是vue中表单输入的绑定,通常我们自己提交信息的时候都是通过表单将信息到服务器的 ...
- SQL Server数据库学习笔记-设计表时应该考虑的因素
设计数据库其实就是设计数据库中的表.到底要注意些什么才能够设计好一个数据库呢?一个宗旨,8个建议. 一个宗旨“尽量少的表,每个表中尽量少的列,合理的表结构”. 8个建议: 第一个,首先要考虑的是咱们这 ...
- EF Code First 学习笔记:表映射
多个实体映射到一张表 Code First允许将多个实体映射到同一张表上,实体必须遵循如下规则: 实体必须是一对一关系 实体必须共享一个公共键 观察下面两个实体: public class Perso ...
- EF Code First 学习笔记:表映射 多个Entity到一张表和一个Entity到多张表
多个实体映射到一张表 Code First允许将多个实体映射到同一张表上,实体必须遵循如下规则: 实体必须是一对一关系 实体必须共享一个公共键 观察下面两个实体: public class Per ...
- EF Code First 学习笔记:表映射(转)
多个实体映射到一张表 Code First允许将多个实体映射到同一张表上,实体必须遵循如下规则: 实体必须是一对一关系 实体必须共享一个公共键 观察下面两个实体: public class Per ...
随机推荐
- 简述我的SOA服务治理
SOA服务治理 1.解决业务部门服务冲突和纠纷2.版本定义与版本管理3.服务备案与服务管理4.业务监督与服务监控 SOA的战略目的 一.业务价值胜过技术策略 二.战略目标胜过具体项目的效益 三.内置的 ...
- 使用Hudson搭建自动构建服务器
环境: ubuntu1404_x64 说明: 使用hudson和git搭建自动构建服务器的简单示例 安装hudson及相关插件 安装hudson 安装命令如下: sudo sh -c "ec ...
- logstash服务启动脚本
logstash服务启动脚本 最近在弄ELK,发现logstash没有sysv类型的服务启动脚本,于是按照网上一个老外提供的模板自己进行修改 #添加用户 useradd logstash -M -s ...
- ABP源码分析二十一:Feature
Feature是什么?Feature就是对function的分类方法,其与function的关系就比如Role和User的关系一样. ABP中Feature具有以下属性: 其中最重要的属性是name, ...
- 创建Github远程仓库
如何创建github远程仓库 首先, 你有先到github网站注册账号https://github.com 然后创建一个项目, Create a new repository 之后在在Reposito ...
- SSIS 属性:ExecValueVariable
有些Task组件执行完成之后,会产生输出结果,称作Execution Value,例如,Execute SQL Task在执行完成之后,会返回受影响的数据行数.Task组件的Execution Val ...
- VS 2015相当不错的功能:C#交互窗口
按照惯例,老周是先吹牛后讲正事.今天就给大伙吹吹这个事. 有网友不知道是不是昨晚喝高了,居然研究起老周来了.实话告诉你,老周没什么好研究的,老周又不是编译器,老周只是一个游离于大善大恶之间的平凡人,说 ...
- 《JavaScript 源码分析》之 maxlength.js
/* @author: Terry @params: feedback - the selector for the element that gives the user feedback. Not ...
- Javascript的二进制数据处理学习 ——nodejs环境和浏览器环境分别分析
以前用JavaScript主要是处理常规的数字.字符串.数组对象等数据,基本没有试过用JavaScript处理二进制数据块,最近的项目中涉及到这方面的东西,就花一段时间学了下这方面的API,在此总结一 ...
- B树和B+树的区别
如图所示,区别有以下两点: 1. B+树中只有叶子节点会带有指向记录的指针(ROWID),而B树则所有节点都带有,在内部节点出现的索引项不会再出现在叶子节点中. 2. B+树中所有叶子节点都是通过指针 ...
