ASP.NET MVC 中使用JavaScriptResult
在浏览器地址栏输入地址,在页面上想通过脚本弹出一个框,看到Controller下有个JavaScript方法,返回的类型是JavaScriptResult,于是想用这个方法弹出框,
- public ActionResult Index()
- {
- return this.JavaScript("<script>alert(“操作成功')</script>");
- }
访问页面时,在火狐上显示的是js文本

在IE上是下载文件

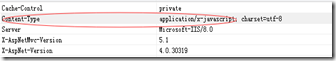
查看响应头信息,Content Type 为application/x-javascript,返回的是js代码。

所以,不能访问页面时使用this.JavaScript输出脚本,弹出提示框。
可以使用this.Content输出脚本,弹出提示框,像这样
- public ActionResult Index()
- {
- return this.Content("<script>alert('操作成功')</script>");
- }

当然,也可以视图页面上写js,同样可以达到相同的效果。
那么,JavaScriptResult怎样用呢,可以在页面上使用jQuery方法 getScript,向服务器获取js代码,然后执行js代码,所以服务端代码就改成这样
- public ActionResult Index()
- {
- return this.JavaScript("alert('操作成功');");
- }
注意的是,不需要加上<script>标签,所以不要写成this.JavaScript(“<script>alert('操作成功');</script>”)。
那么在Index2页面上这样写,请求/home/index
- <script>
- $.getScript("/home/index");
- </script>
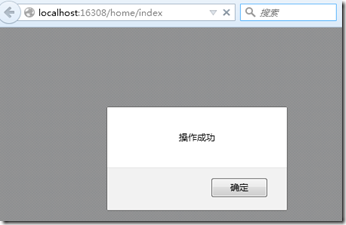
最后访问/home/index2页面会弹出一个框

那么this.Content和this.JavaScript有什么不同
this.Content的返回类型是ContentResult,this.JavaScript的返回类型是JavaScriptResult,
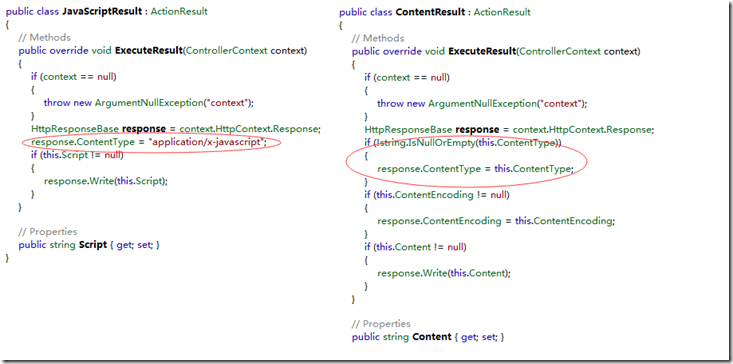
反编译ContentResult和JavaScriptResult,可以看到不同之处

JavaScriptResult设置ContetTypew为application/x-javascript,而ContentResult可以自定义ContentType,
既然这样,可以使用this.Content(“alert(‘操作成功’)”,“application/x-javascript,”)代替this.JavaScript(“alert(‘操作成功’)”)
- public ActionResult Index()
- {
- return this.JavaScript("alert('操作成功');");
- }
- public ActionResult ReplaceContentMethod()
- {
- return this.Content("alert('操作成功');", "application/x-javascript");
- }
然后在Index2页面使用getScript分别请求/home/index ,/home/replacecontentmethod,看下效果
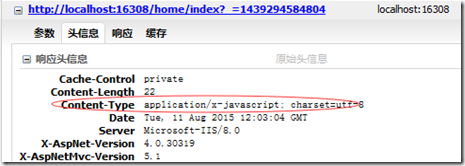
/home/index的响应头如下

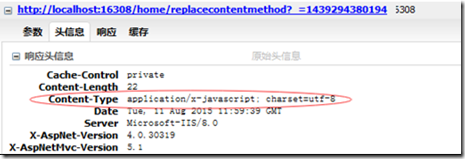
/home/replacecontentmethod的响应头如下

可以看到,两者是一样的
ASP.NET MVC 中使用JavaScriptResult的更多相关文章
- ASP.NET MVC 中使用JavaScriptResult asp.net mvc 返回 JavaScript asp.mvc 后台返回js
return this.Content("<script>alert('暂无!');window.location.href='/Wap/Index';</script&g ...
- Asp.net MVC 中Controller返回值类型ActionResult
[Asp.net MVC中Controller返回值类型] 在mvc中所有的controller类都必须使用"Controller"后缀来命名并且对Action也有一定的要求: 必 ...
- 2.ASP.NET MVC 中使用Crystal Report水晶报表
上一篇,介绍了怎么导出Excel文件,这篇文章介绍在ASP.NET MVC中使用水晶报表. 项目源码下载:https://github.com/caofangsheng93/CrystalReport ...
- 关于 ASP.NET MVC 中的视图生成
在 ASP.NET MVC 中,我们将前端的呈现划分为三个独立的部分来实现,Controller 用来控制用户的操作,View 用来控制呈现的内容,Model 用来表示处理的数据. 从控制器到视图 通 ...
- 在Asp.Net MVC 中配置 Serilog
Serilog 是一种非常简便记录log 的处理方式,使用Serilog可以生成本地的text文件, 也可以通过 Seq 来在Web界面中查看具体的log内容. 接下来就简单的介绍一下在Asp.Net ...
- 如何在 ASP.NET MVC 中集成 AngularJS(3)
今天来为大家介绍如何在 ASP.NET MVC 中集成 AngularJS 的最后一部分内容. 调试路由表 - HTML 缓存清除 就在我以为示例应用程序完成之后,我意识到,我必须提供两个版本的路由表 ...
- 如何在 ASP.NET MVC 中集成 AngularJS(2)
在如何在 ASP.NET MVC 中集成 AngularJS(1)中,我们介绍了 ASP.NET MVC 捆绑和压缩.应用程序版本自动刷新和工程构建等内容. 下面介绍如何在 ASP.NET MVC 中 ...
- 《Entity Framework 6 Recipes》中文翻译系列 (20) -----第四章 ASP.NET MVC中使用实体框架之在MVC中构建一个CRUD示例
翻译的初衷以及为什么选择<Entity Framework 6 Recipes>来学习,请看本系列开篇 第四章 ASP.NET MVC中使用实体框架 ASP.NET是一个免费的Web框架 ...
- asp.net mvc 中 一种简单的 URL 重写
asp.net mvc 中 一种简单的 URL 重写 Intro 在项目中想增加一个公告的功能,但是又不想直接用默认带的那种路由,感觉好low逼,想弄成那种伪静态化的路由 (别问我为什么不直接静态化, ...
随机推荐
- java树状结构之二叉树
参考:http://blog.csdn.net/zhangerqing/article/details/8822476 前面已经提到过树和二叉树的相关概念内容,下面主要来介绍下关于二叉树的创建,遍历, ...
- freemaker的基本语法
先来解释一下freemaker的基本语法了,<# ... > 中存放所有freemaker的内容,之外的内容全部原样输出.<@ ... /> 是函数调用两个定界符内的内容中,第 ...
- At-rule | CSS @ 规则
译自:MDN(Mozilla开发者网络) At-rule 一.什么是at-rules eg:@charset "utf-8"; at-rule 是CSS样式声明,以@开头,紧跟着是 ...
- oracle4
分页查询 按雇员的id号升序取出 oracle的分页一共有三种方式 .根据rowid来分 ) ) order by cid desc; 执行时间0.03秒 .按分析函数来分 and rk> ...
- vim阅读c++代码的快捷键
未完,待总结 1. 首先适用ctags建立当前工作目录的标签: cd /home/wanglc/WorkDirectory ctags -R or ctags -R * 命令结束以后,会生成一个tag ...
- codeforces 580D Kefa and Dishes(状压dp)
题意:给定n个菜,每个菜都有一个价值,给定k个规则,每个规则描述吃菜的顺序:i j w,按照先吃i接着吃j,可以多增加w的价值.问如果吃m个菜,最大价值是多大.其中n<=18 思路:一看n这么小 ...
- 程序员带你十天快速入门Python,玩转电脑软件开发(二)
关注今日头条-做全栈攻城狮,学代码也要读书,爱全栈,更爱生活.提供程序员技术及生活指导干货. 如果你真想学习,请评论学过的每篇文章,记录学习的痕迹. 请把所有教程文章中所提及的代码,最少敲写三遍,达到 ...
- HTML5 新功能
HTML5 中的一些有趣的新特性: 用于绘画的 canvas 元素 用于媒介回放的 video 和 audio 元素 对本地离线存储的更好的支持 新的特殊内容元素,比如 article.footer. ...
- JQuery Datatables(一)
最近项目中用了Bootstrap的样式风格,控件用了JQuery Datatables,主要有几下几点目标: 实现BootStrap风格的table,使用Ajax获取数据,并有勾选项 可以实现全选,单 ...
- 带参数的查询防止SQL注入攻击
把单引号替换成两个单引号,虽然能起到一定的防止SQL注入攻击的作用,但是更为有效的办法是把要拼接的内容做成“参数” SQLCommand支持带参数的查询,也就是说,可以在查询语句中指定参数: 参数的设 ...
