Django中的Form
Form
一、使用Form
Django中的Form使用时一般有两种功能:
1、生成html标签
2、验证输入内容
要想使用django提供的form,要在views里导入form模块
from django import forms
然后再定义一个类,这个类就是要在前端html页面中生成form表单中的input标签的。
class UserInfo(forms.Form):
email = forms.EmailField()
host = forms.CharField()
port = forms.CharField()
mobile = forms.CharField()

自定义From的流程:

二、多说无益,直接看代码:
# coding:utf-8 from django import forms class UserInfo(forms.Form): #定义的django表单
email = forms.EmailField()
host = forms.CharField()
port = forms.CharField()
mobile = forms.CharField() def user_list(request): obj =UserInfo() #创建form的对象
if request.method == "POST":
user_input_obj = UserInfo(request.POST) #request.POST为提交过来的所有数据 if user_input_obj.is_valid(): #is_valid判断输入的内容是否合法 Ture 或False
data = user_input_obj.clean() #.clen()获取提交的数据 host_name = data['host']
print data
print host_name
else: #如果输入不合法,返回错误信息
error_msg = user_input_obj.errors #errors为错误信息
return render(request,'user_list.html',{'obj':user_input_obj,'errors':error_msg})
#将错误信息直接返回到前端页面去展示
return render(request,'user_list.html',{'obj':obj})
前端html页面:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body> <form action="/user_list/" method="post">
<p>主机:{{ obj.host }} <span>{{ errors.host }}</span></p>
<p>端口::{{ obj.port }} <span>{{ errors.port }}</span></p>
<p>邮箱::{{ obj.email }} <span>{{ errors.email }}</span></p>
<p>手机:{{ obj.mobile }} <span>{{ errors.mobile }}</span></p>
<input type="submit" value="submit"> </form> </body>
</html>
三、自定义Form
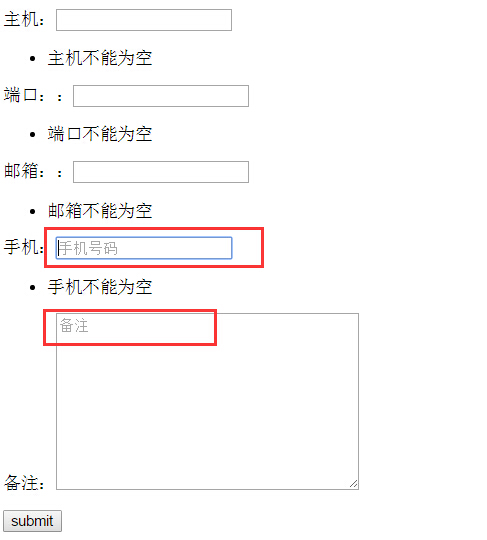
1、自定义错误提示信息
error_messages={'required': u'手机不能为空'},
class UserInfo(forms.Form):
email = forms.EmailField(error_messages={'required': u'邮箱不能为空'},)
host = forms.CharField(error_messages={'required': u'主机不能为空'},)
port = forms.CharField(error_messages={'required': u'端口不能为空'},)
mobile = forms.CharField(error_messages={'required': u'手机不能为空'},)

2、自定义Form的样式属性
widget=forms.TextInput(attrs={'class': "form-control",
'placeholder': u'手机号码'}),
class UserInfo(forms.Form):
email = forms.EmailField(error_messages={'required': u'邮箱不能为空'},)
host = forms.CharField(error_messages={'required': u'主机不能为空'},)
port = forms.CharField(error_messages={'required': u'端口不能为空'},)
mobile = forms.CharField(error_messages={'required': u'手机不能为空'},
widget=forms.TextInput(attrs={'class': "form-control",
'placeholder': u'手机号码'}),) memo = forms.CharField(required=False, #默认输入可以为空
widget=forms.Textarea(attrs={'class':"form-control",
'placeholder':u"备注"}))

3、自定义验证Form表单中的内容是否合法:
validators=[mobile_validate, ],
from django.core.exceptions import ValidationError
import re def mobile_validate(value):
mobile_re = re.compile(r'^(13[0-9]|15[012356789]|17[678]|18[0-9]|14[57])[0-9]{8}$')
if not mobile_re.match(value):
raise ValidationError('手机号码格式错误') class UserInfo(forms.Form):
email = forms.EmailField(error_messages={'required': u'邮箱不能为空'},)
host = forms.CharField(error_messages={'required': u'主机不能为空'},)
port = forms.CharField(error_messages={'required': u'端口不能为空'},)
mobile = forms.CharField(validators=[mobile_validate, ],
error_messages={'required': u'手机不能为空'},
widget=forms.TextInput(attrs={'class': "form-control",
'placeholder': u'手机号码'}),) memo = forms.CharField(required=False, #默认输入可以为空
widget=forms.Textarea(attrs={'class':"form-control",
'placeholder':u"备注"}))

4、自定义Form中的select
class UserInfo(forms.Form):
user_type_choice = (
(, u'普通用户'),
(, u'高级用户'),
)
user_type = forms.IntegerField(widget=forms.widgets.Select(choices=user_type_choice,
attrs={'class': "form-control"}))
email = forms.EmailField(error_messages={'required': u'邮箱不能为空'},)
host = forms.CharField(error_messages={'required': u'主机不能为空'},)
port = forms.CharField(error_messages={'required': u'端口不能为空'},)
mobile = forms.CharField(validators=[mobile_validate, ],
error_messages={'required': u'手机不能为空'},
widget=forms.TextInput(attrs={'class': "form-control",
'placeholder': u'手机号码'}),)
memo = forms.CharField(required=False, #默认输入可以为空
widget=forms.Textarea(attrs={'class':"form-control",
'placeholder':u"备注"}))

5、自定义错误信息的样式
1、Form错误信息:
如果不做任何处理,错误信息的显示会有一个默认<ul>的样式,我们可以把它去掉,在错误信息的后面添加 as_data(),显示原始的数据。
- user_input_obj.errors.as_data()
仅这样做还不够,还需要在前端页面标签中取出错误信息。但模板语言不支持索引的取值方式,所以这里还需要与python的结合
在app的目录下创建一个templatetags目录,然后创建一个py文件,取名为form_tag.py
#!/usr/bin/env python
# -*- coding:utf-8 -*- from django import template register = template.Library() @register.simple_tag
def error_message(arg):
if arg:
return arg[0][0]
else:
return ''
然后再前端页面导入form_tag,并使用
{% load form_tag %} 导入py文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<form action="/app01/user_list/" method="post">
<p>用户类型:{{ obj.user_type }} <span>{{ errors.user_type }}</span></p>
<p>主机:{{ obj.host }} <span style="color: red;">{% error_message errors.host %} </span></p> 书写方式有所改变
<p>端口::{{ obj.port }} <span>{{ errors.port }}</span></p>
<p>邮箱::{{ obj.email }} <span>{{ errors.email }}</span></p>
<p>手机:{{ obj.mobile }} <span>{{ errors.mobile }}</span></p>
<p>备注:{{ obj.memo }} <span>{{ errors.memo }}</span></p>
<input type="submit" value="submit">
</form>
</body>
</html>

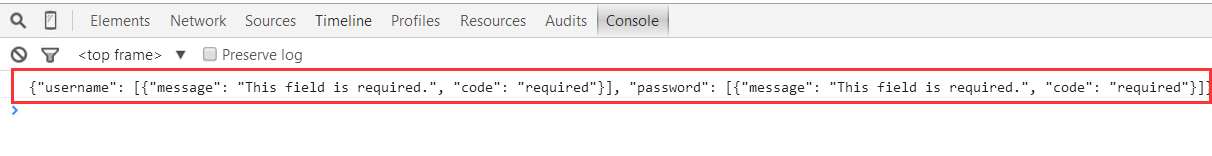
2、Ajax错误信息:
- user_input_obj.errors.as_json()
html文件:定义ajax
{% load staticfiles %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<form action="/login/" method="post">
<p>{{ obj.username }}</p>
<p>{{ obj.password }}</p>
<input type="submit" value="submit">
<input type="button" onclick="Ajax();" value="Ajax">
</form>
{#<script type="text/javascript" src="{{ STATIC_URL }}/js/jquery-2.1.4.min.js">#}
<script type="text/javascript" src="{% static "js/jquery-2.1.4.min.js" %}"></script>
<script>
function Ajax(){
$.ajax({
url:'/login/',
type:'POST',
data:{'username':'','password':''},
success:function(arg){
console.log(arg);
}
})
}
</script>
</body>
</html>
后台处理:
返回数据时,要用HttpResponse
def login(request):
obj = Account_Forms.UserInfo(request.POST)
if request.method == 'POST':
if obj.is_valid():
data = obj.clean()
print data
else:
error_msg = obj.errors.as_json()
return HttpResponse(error_msg) #用HttpResponse的方式返回数据
return render(request, 'account/login.html', {'obj': obj})
return render(request, 'account/login.html', {'obj': obj})

Django中的Form的更多相关文章
- Django中的Form表单
Django中已经定义好了form类,可以很容易的使用Django生成一个表单. 一.利用Django生成一个表单: 1.在应用下创建一个forms文件,用于存放form表单.然后在forms中实例华 ...
- Django中的form组件
Django中的form组件有两大作用 1.验证获取正确的结果或者错误信息 2.生成html代码 一.为什么需要form组件呢? 在写form表单,提交数据时,自己写验证的代码是一件非常困难的事情. ...
- 转 Django中的Form
https://www.cnblogs.com/chenchao1990/p/5284237.html Form 一.使用Form Django中的Form使用时一般有两种功能: 1.生成html标签 ...
- Django中的Form表单验证
回忆一下Form表单验证的逻辑: 前端有若干个input输入框,将用户输入内容,以字典传递给后端. 后端预先存在一个Form表单验证的基类,封装了一个检测用户输入是否全部通过的方法.该方法会先定义好错 ...
- Django 中的Form、ModelForm
一.ModelForm 源码 class ModelForm(BaseModelForm, metaclass=ModelFormMetaclass): pass def modelform_fact ...
- django中的 form 表单操作
form组件 1. 能做什么事? 1. 能生成HTML代码 input框 2. 可以校验数据 3. 保留输入的数据 4. 有错误的提示 1. 定义 from django ...
- django中使用Form组件
内容: 1.Form组件介绍 2.Form组件常用字段 3.Form组件校验功能 4.Form组件内置正则校验 参考:https://www.cnblogs.com/liwenzhou/p/87478 ...
- Django中的form设置field的html属性
在Django中无论何种field,都有一个widget的属性: class Field(object): widget = TextInput # Default widget to use whe ...
- django中的Form和ModelForm中的问题
django的Form组件中,如果字段中包含choices参数,请使用两种方式实现数据源实时更新 方法一:重写构造方法,在构造方法中重新去获取值 class UserForm(forms.Form): ...
随机推荐
- iOS,长按图片保存实现方法,轻松搞定!
1.添加手势识别: UITapGestureRecognizer *tap = [[UITapGestureRecognizer alloc]initWithTarget:self action:@s ...
- 2013Java最新面试题
更新时间:2015-04-07 来源:网络 投诉删除 [看准网(Kanzhun.com)]Java面试题频道小编搜集的范文“2013Java最新面试题”,供大家阅读参考 ...
- Uva_11361 Investigating Div-Sum Property
题目链接 题意: 在[A,B]区间内找出满足条件的数有多少个. 条件:这个数本身 能够整除K, 且各位数字之和能够整除K. 思路: 数据范围过大2^31 2^31 = 2147483648 ~ 2*1 ...
- C连接MySQL数据库开发之Windows环境配置及测试
一.开发环境 Win8.1 64位.VS2013.MySQL5.5.3764位 MySQL安装目录为:C:\Program Files\MySQL\MySQL Server 5.5 二.配置工程环境 ...
- html5自定义标签选择器
* E[attr]:只使用属性名,但没有确定任何属性值 * E[attr="value"]:指定属性名,并指定了该属性的属性值.必须和元素的属性完全匹配 * E[attr~=&qu ...
- Prince and Princess
hdu4685:http://acm.hdu.edu.cn/showproblem.php?pid=4685 题意:有n个王子和m个公主,每个王子都会喜欢若干个公主,也就是王子只跟自己喜欢的公主结婚公 ...
- codeforces D. Count Good Substrings
http://codeforces.com/contest/451/problem/D 题意:给你一个字符串,然后找出奇数和偶数长度的子串的个数,这些字串符合,通过一些连续相同的字符合并后是回文串. ...
- Swift入门系列--Swift官方文档(2.2)--中文翻译--About Swift 关于Swift
About Swift 关于Swift 官方文档的翻译,仅供参考,本人英语本就不好,边学边翻译,不喜勿喷. Swift is a new programming language for iOS, O ...
- php的ob实现页面静态化
php页面静态化的原理,用最少的代码解释页面静态化 如何应用:在插入或更新数据到数据库时,就执行一下代码是一种比较好的方法.比如:php执行add()方法时(就是插入数据时) //开启缓存 Ob_st ...
- Sitemesh 3 的使用及配置
1 . Sitemesh 3 简介 Sitemesh 是一个网页布局和修饰的框架,基于 Servlet 中的 Filter,类似于 ASP.NET 中的‘母版页’技术.参考:百度百科,相关类似技术:A ...
