青瓷qici - H5小游戏 抽奖机 2 界面布局
背景图片
首先我们需要在当前场景下面创建UI的根节点,这个根节点决定了我们整个游戏的元素布局,以及适应多分辨率的缩放布局问题,所以我们其他的元素都要放在UIRoot下面。
考虑到我自己测试的时候在PC下面也想看得舒服,所以UIRoot的布局采用居中宽高比固定,然后在最下面Manual Type 设置为Expand 匹配宽或高,让显示区域在显示屏内填充满。



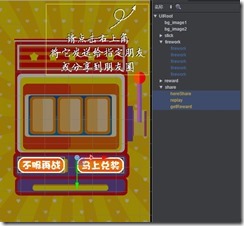
分辨率设置好了,我们现在来贴背景图。当前背景图为两张,一张是正常背景,用来显示玩的界面。一张背景图是较暗的,用来显示抽奖后烟火的效果。
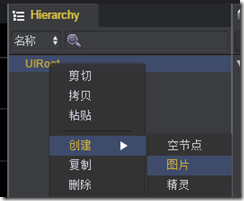
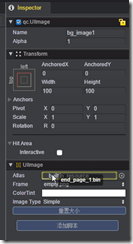
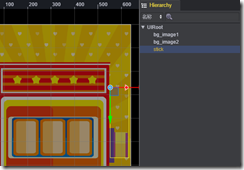
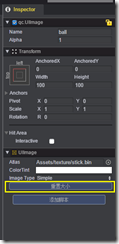
在UIRoot上面右键,创建两个UIImage,青瓷的图片和UIImage和资源绑定的方式,是选中这个对象,再把资源界面中的元素拖拽到Altas素材栏上,跟Unity3D很像。
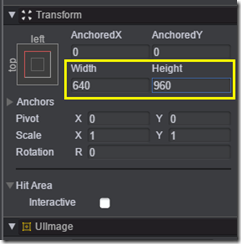
配置好后调整下坐标和大小,满屏显示。





游戏拉杆
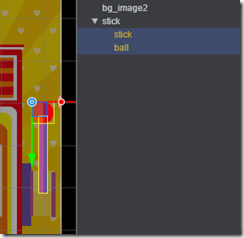
我们的抽奖机有个拉杆,我们先来布局好,UIRoot下创建一个stick的空节点。
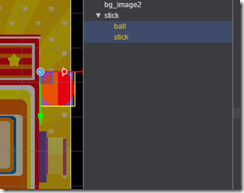
空节点下创建两个UIImage,用来存放拉杆的球和杆。显示的次序是越向下越在前,其实跟绘制的顺序一致就很好理解了。
现在我们先来布好局,球体在拉杆的前面。所以排在拉杆下方。




得奖后烟火
按照我们的设想,拉杆抽完奖后应该点燃烟火以示庆祝。
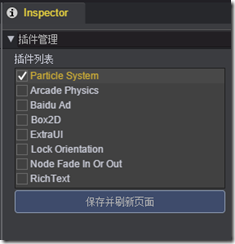
这里用到粒子效果,默认是没有的,需要在插件管理里面添加粒子效果。如图所示。
添加完后记得刷新场景,点击保存并刷新页面可以立刻刷新。





这时候就看到一个向上的粒子出现在画面上方了。我们建一个空node节点,拷贝并放置5个围着我们放置在得奖区域的附近。如图


排布好位置和隶属关系
滚动奖品
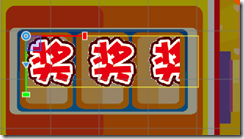
滚动抽奖其实是一个遮罩层,里面放置我们要的动作效果。
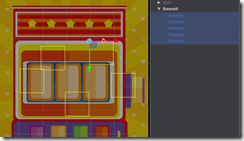
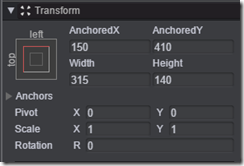
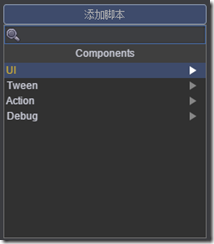
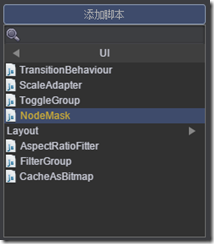
创建一个空节点,用作遮罩,所以我们要调整好大小,刚好符合我们出现奖品的区域,并添加遮罩脚本。




我们的滚动分为两部分,一个是随机的盲滚,动态效果又快到慢。一个是显示最终得奖。
所以我们在刚刚创建的遮罩层下面,创建两个图片元素,一个是fast一个是last。



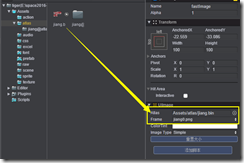
这个奖品,我们采用刚刚打包好的雪碧图,在atlas素材包里,把压缩过得奖字拖出来,绑定到我们两个图片上。
雪碧图切换通过frame属性的变化可以得到切换,这样在编程的时候就不需要重新加载图片了,只需要切换名称即可。


拖进去之后点击重置大小,咦?资源的比例并不如意,我们换一种方式手动调整,点击界面上方左上角,缩放,然后通过拉动节点上面的点调整比例。
可以看到我们的遮罩层的效果是很明显的,多出的区域已经隐藏了。


最终效果。边缘有点不好看,我们先不管,最后发布打开抗锯齿,由于编辑时候顺畅的考虑最后发布再打开。打开抗锯齿后效果确实好看点。


同样的方法对两张图片完成配置。(我是不会告诉你把几个参数拷过来这种都是笨的,拷贝一份刚刚调好参数的对象过来就行了)

分享提示
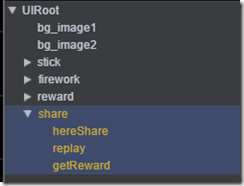
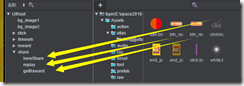
难的已经懂了,简单的还不会么?创建三个UIImage位于share空节点下,手动调整坐标。
由于我们游戏大小固定,缩放全靠UIRoot管理起来了,所以不用怕位置问题,直接拖到那即可。



青瓷qici - H5小游戏 抽奖机 2 界面布局的更多相关文章
- 青瓷qici - H5小游戏 抽奖机 “one-arm bandit”
写在前面 本文实现一个简单的抽奖效果,使用青瓷qici引擎,其中应用了Tween动画,粒子系统,遮罩,UI界面布局,项目设置,发布等功能呢. 目前开发采用1.0.7版本,后续如果界面有所变化请参考这个 ...
- 青瓷qici - H5小游戏 抽奖机 4 运行脚本编写
hello,小伙伴们,我们来继续编写相关的程序. 前几章我们已经基本把界面等问题搞定了,现在我们就来写脚本让整个流程统一起来. 看看我们现在有了什么?一个界面还有他的层次结构 青瓷界面绑定UI.js创 ...
- 青瓷qici - H5小游戏 抽奖机 3 效果设置
现在是万事俱备,只欠东风,好,我们一起动手,先来东风东. 烟花粒子效果 第一个来实现我们的烟花粒子效果,点击我们的粒子,按照下图方式配置. 注意此时我们已经加入了white.png作为粒子特效使用. ...
- 青瓷qici - H5小游戏 抽奖机 1 素材
素材链接… 我们准备好所有素材 青瓷的素材引入,可以通过拖动的方式.我们打开windows的资源管理器,所有素材拖动到texture里面 框架会帮你进行预处理方便加载 我们在atlas文件夹里面新建目 ...
- 青瓷qici - H5小游戏 抽奖机 0 创建工程
安装运行平台需要nodejs,具体方法请参照官方说明文档. 运行后打开了一个空空的窗口. 首先我们进行工程设置,菜单>工程>设置 菜单里面设置我们游戏的名称,到时候会显示在游戏的title ...
- Egret白鹭H5小游戏开发入门(二)
前言: 昨天的文章中简单的介绍了Egret白鹭引擎从安装到基本的使用配置等问题,今天着重介绍H5小游戏开发的起步阶段,如Wing面板的使用,素材的处理,类的说明,开始布局等等. 整体概况: 根据上一篇 ...
- Egret白鹭H5小游戏开发入门(三)
前言: 在上一篇文章中着重介绍了H5小游戏开发的起步阶段,如Wing面板的使用,素材的处理,类的说明等等,那么今天主要是涉及到场景的创建,loading的修改等等的代码编写. 对于这一节,我在讲解的过 ...
- Egret白鹭H5小游戏开发入门(一)
前言: 好久没更新博客了,以前很多都不会,所以常常写博客总结,倒是现在有点点经验了就懒了.在过去的几个月里,在canvas游戏框架方面,撸过了CreateJS,玩得了Egret,又学过PIXI.js. ...
- 开发H5小游戏
Egret白鹭H5小游戏开发入门(一) 前言: 好久没更新博客了,以前很多都不会,所以常常写博客总结,倒是现在有点点经验了就懒了.在过去的几个月里,在canvas游戏框架方面,撸过了CreateJ ...
随机推荐
- Robot Framework自动化测试(三)--- 封装系统关键字
之前对robotframework-ride了解的不多,后来知道了引入Selenium2Lirary库后可以做web UI自动化测试,但发现和python没啥关系,今天学习了封装系统关键字算是和pyt ...
- Identity-第二章
运用Asp.Net Identity 问题 解决方案 清单号 准备用户认证的应用程序 运用Authorize注解属性来限制对动作方法的访问,并定义一个对用户重定向的控制器,以便让用户提供凭据 1–4 ...
- linux 修改文件时间
1.ls -l *.sh 2.touch -d "10/13/2013" *.sh [我想把所以的.sh文件修改到三个月前(2013年10月13)的时间.]3.ls -l *.sh ...
- 从cmd中进入MySQL的命令界面
两种方式进入mysql命令界面 第一.直接开始界面→搜索mysql客户端登陆界面 第二.从cmd中进入MySQL的命令界面 2010-05-17 10:02:05| 分类: mysql|字号 订阅 ...
- java.sql.SQLException: ORA-28001: the password has expired。
java.sql.SQLException: ORA-28001: the password has expired. Oracle11g的密码过期. 原因:是由于oracle11g中默认在defau ...
- 跨时钟域设计【一】——Slow to fast clock domain
跨时钟域设计是FPGA设计中经常遇到的问题,特别是对Trigger信号进行同步设计,往往需要把慢时钟域的Trigger信号同步到快时钟域下,下面是我工作中用到的慢时钟域到快时钟域的Verilog HD ...
- 前端编辑器 之 sublime-text3
工善欲其事,必先利其器 作为一名前端工程师,一定要有熟练,便捷的开发工具,虽然自己一直使用神一样的编辑器,但是却没有使用的像神一样,于是再次深入了解下这款工具 下载sublime-text 去官网下载 ...
- MySQL的链接,查看数据库,使用数据库,查看表
MySQL的链接,查看数据库,使用数据库,查看表 mysql> show databases; +--------------------+ | Database | +------------ ...
- [转]jQuery选择器总结
该文章转载自:http://www.cnblogs.com/onlys/articles/jQuery.html jQuery的选择器那绝对最强大的,各种你想不到,原先想总结一下,没想到搜索到这个比我 ...
- java main函数不执行?
今天脑袋短路,对于这个问题纠结了好久.这个问题具体是这样的: public class test { public static void main(String[] args) { test2 t ...
