js学习--浏览器对象计时器setInterval()与setTimeout()的使用与区别
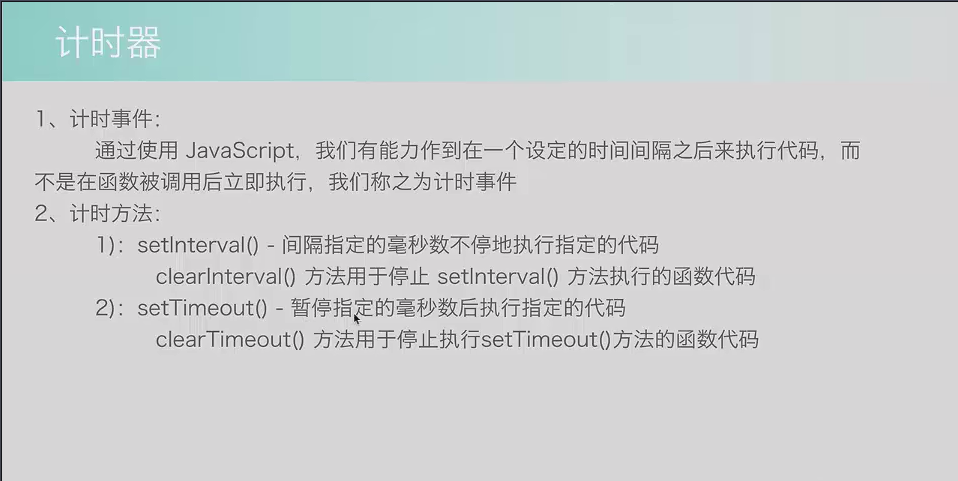
一.setInterval()与setTimeout()的定义:
二.setInterval()与setTimeout()的使用:
1.setInterval()与clearInterval()
<button id="btn" onclick="stopTime()">按钮</button>
<p id="ptime"></p>
<script type="text/javascript">
var mytime = setInterval(function(){
getTime(); //函数调用
},1000); //1000毫秒
function getTime(){
var d = new Date();
var t = d.toLocaleTimeString(); //将日期对象时分秒转换成字符串
document.getElementById('ptime').innerHTML = t;
}
function stopTime(){
clearInterval(mytime);
}
1.setTimeout()与clearTimeout()
<body onload="getHello()">
<button id="btn" onclick="stopHello()">按钮</button>
<p id="ptime"></p>
<script type="text/javascript"> var myinfo;
function getHello(){
alert("hello");
myinfo = setTimeout(function(){getHello()},3000);
}
function stopHello(){
clearTimeout(myinfo);
}
3.区别
setTimeout()是对自身的调用执行,setInterval()是延迟执行
js学习--浏览器对象计时器setInterval()与setTimeout()的使用与区别的更多相关文章
- javascript中window与document对象、setInterval与setTimeout定时器的用法与区别
一.写在前面 本人前端菜鸟一枚,学习前端不久,学习过程中有很多概念.定义在使用时容易混淆,在此给向我一样刚踏入前端之门的童鞋们归纳一下.今天给大家分享一下js中window与document对象.se ...
- JS Window对象 计时器setInterval() 在执行时,从载入页面后每隔指定的时间执行代码。
计时器setInterval() 在执行时,从载入页面后每隔指定的时间执行代码. 语法: setInterval(代码,交互时间); 参数说明: 1. 代码:要调用的函数或要执行的代码串. 2. 交互 ...
- JS BOM(浏览器对象)
BOM即浏览器对象模型,它包括如下一些对象! (一)screen对象,Screen 对象中存放着有关显示浏览器屏幕的信息. 常见的属性有: availHeight:返回显示屏幕的高度 availWid ...
- 计时器setInterval()、setTimeout()
计时器setInterval() 在执行时,从载入页面后每隔指定的时间执行代码. 语法: setInterval(代码,交互时间); 参数说明: 1. 代码:要调用的函数或要执行的代码串. 2. 交互 ...
- JS浏览器对象-计时器
setInterval用法 <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> ...
- js获取浏览器对象的信息
js中有一个对象叫 navigator,navigator 对象包含有关浏览器的信息.所有的浏览器都支持该对象. 其中经常用到的是 navigator.userAgent 属性,通常,它是在 navi ...
- js学习日记-对象字面量
一.对象字面量语法 var person={ name:'小王', age:18, _pri:233 } 成员名称的单引号不是必须的 最后一个成员结尾不要用逗号,不然在某些浏览器中会抛出错误 成员名相 ...
- js中浏览器对象BOM
参考 : https://www.cnblogs.com/Peng2014/p/4725524.html 1. window对象 https://www.runoob.com/jsref/ob ...
- js 学习四 对象应用 吃货游戏
游戏来源于 Mdn学习网站: 该例子用于对象的理解非常有效(建议看完上面网站的内容在开始练习) 弹球 body { margin: 0; overflow: hidden; font-family: ...
随机推荐
- Using Live555 to Stream Live Video from an IP camera connected to an H264 encoder
http://stackoverflow.com/questions/27279161/using-live555-to-stream-live-video-from-an-ip-camera-con ...
- SSL 通信及 java keystore 工具介绍
http://www.javacodegeeks.com/2014/07/java-keystore-tutorial.html Table Of Contents 1. Introduction 2 ...
- seq命令
seq 5 seq 5 >1.txt 其中的>是覆盖 seq 1 5 用来产生从数1到数5之间的所有整数 或, seq 5
- zoj3329 One Person Game
One Person Game Time Limit: 1 Second Memory Limit: 32768 KB Special Judge There is a very simple and ...
- CocoaPods不更新spec仓库进行install/update
最近使用CocoaPods来添加第三方类库,无论是执行pod install还是pod update都卡在了Analyzing dependencies不动 原因在于当执行以上两个命令的时候会升级Co ...
- ArcEngine中使用上下左右键移动地图
转自愿文ArcEngine中使用上下左右键移动地图 因项目需要,需对mapcontrol控件响应上下左右键,从网上找的方法都一样,都值提到了需要设置axMapControl1的KeyIntercept ...
- Python抓取淘宝IP地址数据
def fetch(ip): url = 'http://ip.taobao.com/service/getIpInfo.php?ip=' + ip result = [] try: response ...
- 编译C++,找不到头文件(fatal error: string: No such file or directory)
在androidproject中编译C++时,找不到头文件,报错例如以下: fatal error: string: No such file or directory 解决该问题须要在Android ...
- Android APK反编译具体解释(附图)
这段时间在学Android应用开发,在想既然是用Java开发的应该非常好反编译从而得到源码吧,google了一下,确实非常easy,下面是我的实践过程. 在此郑重声明,贴出来的目的不是为了去破解人家的 ...
- FolderBrowserDialog
FolderBrowserDialog folderBrowserDialog1 = new FolderBrowserDialog(); folderBrowserDial ...
