Bootstrap_排版_表格
一、基础表格
<table class="table">
<thead>
<tr>
<th>表格标题</th>
<th>表格标题</th>
<th>表格标题</th>
</tr>
</thead>
<tbody>
<tr>
<td>表格单元格</td>
<td>表格单元格</td>
<td>表格单元格</td>
</tr>
<tr>
<td>表格单元格</td>
<td>表格单元格</td>
<td>表格单元格</td>
</tr>
</tbody>
</table>
基础表格

在Bootstrap中,对于基础表格是通过类名“.table”来控制。
“.table”主要有三个作用:
☑ 给表格设置了margin-bottom:20px以及设置单元内距
☑ 在thead底部设置了一个2px的浅灰实线
☑ 每个单元格顶部设置了一个1px的浅灰实线
二、斑马线表格
<table class="table table-striped">
<thead>
<tr>
<th>表格标题</th>
<th>表格标题</th>
<th>表格标题</th>
</tr>
</thead>
<tbody>
<tr>
<td>表格单元格</td>
<td>表格单元格</td>
<td>表格单元格</td>
</tr>
<tr>
<td>表格单元格</td>
<td>表格单元格</td>
<td>表格单元格</td>
</tr>
<tr>
<td>表格单元格</td>
<td>表格单元格</td>
<td>表格单元格</td>
</tr>
<tr>
<td>表格单元格</td>
<td>表格单元格</td>
<td>表格单元格</td>
</tr>
</tbody>
</table>
斑马线表格

在Bootstrap中实现这种表格效果并不困难,只需要在<table class="table">的基础上增加类名“.table-striped”即可。
其效果与基础表格相比,仅是在tbody隔行有一个浅灰色的背景色。
三、带边框表格
<table class="table table-bordered">
<thead>
<tr>
<th>表格标题</th>
<th>表格标题</th>
<th>表格标题</th>
</tr>
</thead>
<tbody>
<tr>
<td>表格单元格</td>
<td>表格单元格</td>
<td>表格单元格</td>
</tr>
<tr>
<td>表格单元格</td>
<td>表格单元格</td>
<td>表格单元格</td>
</tr>
<tr>
<td>表格单元格</td>
<td>表格单元格</td>
<td>表格单元格</td>
</tr>
<tr>
<td>表格单元格</td>
<td>表格单元格</td>
<td>表格单元格</td>
</tr>
</tbody>
</table>
带边框表格

在Bootstrap中实现这种表格效果并不困难,只需要在<table class="table">的基础上增加类名“.table-bordered”即可:
四、鼠标悬浮高亮表格
<table class="table table-hover">
<thead>
<tr>
<th>表格标题</th>
<th>表格标题</th>
<th>表格标题</th>
</tr>
</thead>
<tbody>
<tr>
<td>表格单元格</td>
<td>表格单元格</td>
<td>表格单元格</td>
</tr>
<tr>
<td>表格单元格</td>
<td>表格单元格</td>
<td>表格单元格</td>
</tr>
<tr>
<td>表格单元格</td>
<td>表格单元格</td>
<td>表格单元格</td>
</tr>
<tr>
<td>表格单元格</td>
<td>表格单元格</td>
<td>表格单元格</td>
</tr>
</tbody>
</table>
鼠标悬浮高亮

鼠标悬停高亮的表格使用也简单,仅需要<table class="table">元素上添加类名“.table-hover”即可:
五、紧凑型表格
<table class="table table-condensed">
<thead>
<tr>
<th>表格标题</th>
<th>表格标题</th>
<th>表格标题</th>
</tr>
</thead>
<tbody>
<tr>
<td>表格单元格</td>
<td>表格单元格</td>
<td>表格单元格</td>
</tr>
<tr>
<td>表格单元格</td>
<td>表格单元格</td>
<td>表格单元格</td>
</tr>
<tr>
<td>表格单元格</td>
<td>表格单元格</td>
<td>表格单元格</td>
</tr>
<tr>
<td>表格单元格</td>
<td>表格单元格</td>
<td>表格单元格</td>
</tr>
</tbody>
</table>
紧凑型表格

何谓紧凑型表格,简单理解,就是单元格没内距或者内距较其他表格的内距更小。
紧凑型表格的运用,也只是需要在<table class="table">基础上添加类名“.table-condensed”:
六、响应式表格
<div class="table-responsive">
<table class="table table-bordered">
<thead>
<tr>
<th>表格标题</th>
<th>表格标题</th>
<th>表格标题</th>
</tr>
</thead>
<tbody>
<tr>
<td>表格单元格</td>
<td>表格单元格</td>
<td>表格单元格</td>
</tr>
<tr>
<td>表格单元格</td>
<td>表格单元格</td>
<td>表格单元格</td>
</tr>
</tbody>
</table>
</div>

Bootstrap提供了一个容器,并且此容器设置类名“.table-responsive”,此容器就具有响应式效果,然后将<table class="table">置于这个容器当中,这样表格也就具有响应式效果。
Bootstrap中响应式表格效果表现为:当你的浏览器可视区域小于768px时,表格底部会出现水平滚动条。当你的浏览器可视区域大于768px时,表格底部水平滚动条就会消失。
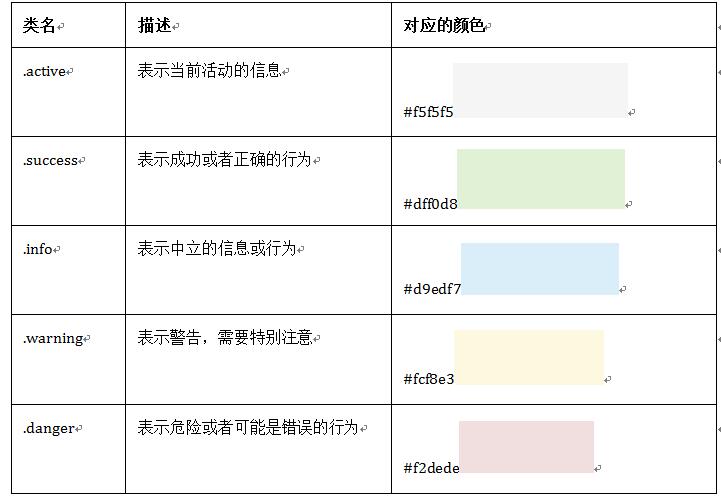
七、表格行的类
Bootstrap还为表格的行元素<tr>提供了五种不同的类名,每种类名控制了行的不同背景颜色,具体说明如下表所示:

<table class="table table-bordered">
<thead>
<tr>
<th>类名</th>
<th>描述</th>
</tr>
</thead>
<tbody>
<tr class="active">
<td>.active</td>
<td>表示当前活动的信息</td>
</tr>
<tr class="success">
<td>.success</td>
<td>表示成功或者正确的行为</td>
</tr>
<tr class="info">
<td>.info</td>
<td>表示中立的信息或行为</td>
</tr>
<tr class="warning">
<td>.warning</td>
<td>表示警告,需要特别注意</td>
</tr>
<tr class="danger">
<td>.danger</td>
<td>表示危险或者可能是错误的行为</td>
</tr>
</tbody>
</table>
表格行的类

Bootstrap_排版_表格的更多相关文章
- Bootstrap_排版_文字样式
一.段落 段落是排版中另一个重要元素之一.在Bootstrap中为文本设置了一个全局的文本样式(这里所说的文本是指正文文本): 1.全局文本字号为14px(font-size). 2.行高为1.428 ...
- Bootstrap_排版_标题
Bootstrap和普通的HTML页面一样,定义标题都是使用标签<h1>到<h6>,只不过Bootstrap覆盖了其默认的样式,使用其在所有浏览器下显示的效果一样,具体定义的规 ...
- Bootstrap_排版_代码
不管使用哪种代码风格,在代码中碰到小于号(<)要使用硬编码“<”来替代,大于号(>)使用“>”来替代 一.单行内联代码 <code>:一般是针对于单个单词或单个句子 ...
- Bootstrap_排版_列表
一.基本列表 <h5>普通列表</h5> <ul> <li>列表项目</li> <li>列表项目</li> < ...
- BootStrap入门教程 (二) :BASE CSS(排版(Typography),表格(Table),表单(Forms),按钮(Buttons))
上讲回顾:Bootstrap的手脚架(Scaffolding)提供了固定(fixed)和流式(fluid)两种布局,它同时建立了一个宽达940px和12列的格网系统. 基于手脚架(Scaffoldin ...
- Bootstrap_排版
标题: Bootstrap和普通的HTML页面一样,定义标题都是使用标签<h1>到<h6>,只不过Bootstrap覆盖了其默认的样式,使用其在所有浏览器下显示的效果一样,具体 ...
- Android布局_表格布局TableLayout
一.TableLayout概述 TableLayout表格布局模型以行列的形式管理子控件,每一行为一个TableRow的对象,当然也可以是一个View的对象 二.TableLayout的全局属性 1 ...
- html学习_表格、表单
表格(table):是用来处理表格式数据的,不是用来布局的. table > tr(行标签)> td(单元格标签) 1.表格注意事项: tr只能放置td标签,td里面可以放置任意元素. ...
- HTML&CSS精选笔记_表格与表单
表格与表单 表格标记 创建表格 要想创建表格,就需要使用表格相关的标记 <table> <tr> <td>单元格内的文字</td> ...
随机推荐
- HDU 4749 Parade Show 2013 ACM/ICPC Asia Regional Nanjing Online
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=4749 题目大意:给一个原序列N,再给出一个序列M,问从N中一共可以找出多少个长度为m的序列,序列中的数 ...
- NTP DDOS攻击
客户端系统会ping到NTP服务器来发起时间请求更换,同步通常每隔10分钟发生: 从NTP服务器发回到客户端的数据包可能比初始请求大几百倍.相比之下,通常用于放大攻击中的DNS响应被限制仅为8倍的带宽 ...
- Package org.xml.sax Description
This package provides the core SAX APIs. Some SAX1 APIs are deprecated to encourage integration(集成:综 ...
- Nginx对于图片,js等静态文件的缓存设置
以下是自学it网--中级班上课笔记 网址:www.zixue.it Nginx对于图片,js等静态文件的缓存设置 注:这个缓存是指针对浏览器所做的缓存,不是指服务器端的数据缓存. 主要知识点: loc ...
- Zend Framework 2参考Zend\Authentication(HTTP认证适配器)
Zend Framework 2参考Zend\Authentication(HTTP认证适配器) 介绍 Zend\Authentication\Adapter\Http提供了RFC-2617, Bas ...
- 如何学会web前端开发
如何学会web前端开发 http://jingyan.baidu.com/article/b7001fe17623970e7282dd0c.html http://www.yangqq.com/dow ...
- JavaScript 应用开发 #1:理解模型与集合
在 < Backbone 应用实例 > 这个课程里面,我们会一起用 JavaScript 做一个小应用,它可以管理任务列表,应用可以创建新任务,编辑还有删除任务等等.这个实例非常好的演示了 ...
- GitHub详细教程
GitHub详细教程 Table of Contents 1 Git详细教程 1.1 Git简介 1.1.1 Git是何方神圣? 1.1.2 重要的术语 1.1.3 索引 1.2 Git安装 1.3 ...
- codeforces 148D Bag of mice(概率dp)
题意:给你w个白色小鼠和b个黑色小鼠,把他们放到袋子里,princess先取,dragon后取,princess取的时候从剩下的当当中任意取一个,dragon取得时候也是从剩下的时候任取一个,但是取完 ...
- day-8
/* 倒数8天了 今天高考报名 两个班主任都来了23333 然后填班主任姓名就尴尬了23333 上午考试 挺不错的题目 都不是很水 但需要思考 而我是一脸的懵逼~~ 下午整理各种板子 主要是图论的 最 ...
