UIImage拉伸显示
下面张图片,是设计来做按钮背景的:
 button.png,尺寸为:24x60
button.png,尺寸为:24x60
现在我们把它用作为按钮背景,按钮尺寸是150x50,以下是没有经过技术性拉伸处理的情况:
// 得到view的尺寸
CGSize viewSize = self.view.bounds.size;
// 初始化按钮
UIButton *button = [[UIButton alloc] init];
// 设置尺寸
button.bounds = CGRectMake(0, 0, 150, 50);
// 设置位置
button.center = CGPointMake(viewSize.width * 0.5f, viewSize.height * 0.5f);
// 加载图片
UIImage *image = [UIImage imageNamed:@"button"];
// 设置背景图片
[button setBackgroundImage:image forState:UIControlStateNormal];
// 添加按钮
[self.view addSubview:button];
运行效果图:

可以看到,效果非常地差。原因很简单,因为原图大小为24x60,现在整张图片被全方位拉伸为150x50,比较严重的是图片的4个角。
有些人可能马上想到一个解决方案,你叫美工把图片做大一点不就好了么,怎么拉伸都没事。没错,这是一种解决方案,不过不建议采取。原因很简单:1.图片大,导致安装包也大,加载到内存中也大;2.有更好的解决方案。
细看一下图片,其实图片会变得难看,完全是因为4个角被拉伸了,中间的拉伸并没有明显地丑化外观。因此要想小图片被拉伸后不会变得难看,在图片拉伸的时候,我们只需拉伸图片的中间一块矩形区域即可,不要拉伸边缘部分。
比如只拉伸下图的矩形区域,上下左右的边缘都不拉伸:

iOS中提供很好用的API帮我们实现上述功能。到iOS 6.0为止,iOS提供了3种图片拉伸的解决方案,接下来分别详细介绍这些方案。
一、iOS 5.0之前
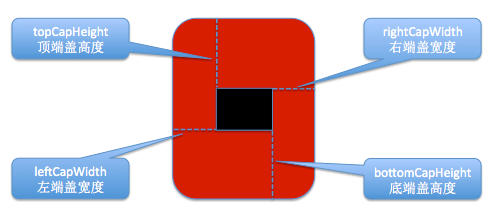
iOS中有个叫端盖(end cap)的概念,用来指定图片中的哪一部分不用拉伸。比如下图中,黑色代表需要被拉伸的矩形区域,上下左右不需要被拉伸的边缘就称为端盖。

使用UIImage的这个方法,可以通过设置端盖宽度返回一个经过拉伸处理的UIImage对象
- - (UIImage *)stretchableImageWithLeftCapWidth:(NSInteger)leftCapWidth topCapHeight:(NSInteger)topCapHeight;
这个方法只有2个参数,leftCapWidth代表左端盖宽度,topCapHeight代表顶端盖高度。系统会自动计算出右端盖宽度(rightCapWidth)和底端盖高度(bottomCapHeight),算法如下:
- // width为图片宽度
- rightCapWidth = width - leftCapWidth - 1;
- // height为图片高度
- bottomCapHeight = height - topCapHeight - 1
经过计算,你会发现中间的可拉伸区域只有1x1
- // stretchWidth为中间可拉伸区域的宽度
- stretchWidth = width - leftCapWidth - rightCapWidth = 1;
- // stretchHeight为中间可拉伸区域的高度
- stretchHeight = height - topCapHeight - bottomCapHeight = 1;
因此,使用这个方法只会拉伸图片中间1x1的区域,并不会影响到边缘和角落。
下面演示下方法的使用:
// 左端盖宽度
NSInteger leftCapWidth = image.size.width * 0.5f;
// 顶端盖高度
NSInteger topCapHeight = image.size.height * 0.5f;
// 重新赋值
image = [image stretchableImageWithLeftCapWidth:leftCapWidth topCapHeight:topCapHeight];
调用这个方法后,原来的image并不会发生改变,会产生一个新的经过拉伸的UIImage,所以第6行中需要将返回值赋值回给image变量
运行效果:

可以发现,图片非常美观地显示出来了
注意:
1.这个方法在iOS 5.0出来后就过期了
2.这个方法只能拉伸1x1的区域
二、iOS 5.0
在iOS 5.0中,UIImage又有一个新方法可以处理图片的拉伸问题
- - (UIImage *)resizableImageWithCapInsets:(UIEdgeInsets)capInsets
这个方法只接收一个UIEdgeInsets类型的参数,可以通过设置UIEdgeInsets的left、right、top、bottom来分别指定左端盖宽度、右端盖宽度、顶端盖高度、底端盖高度
CGFloat top = 25; // 顶端盖高度
CGFloat bottom = 25 ; // 底端盖高度
CGFloat left = 10; // 左端盖宽度
CGFloat right = 10; // 右端盖宽度
UIEdgeInsets insets = UIEdgeInsetsMake(top, left, bottom, right);
// 伸缩后重新赋值
image = [image resizableImageWithCapInsets:insets];
运行效果:

三、iOS 6.0
在iOS6.0中,UIImage又提供了一个方法处理图片拉伸
- - (UIImage *)resizableImageWithCapInsets:(UIEdgeInsets)capInsets resizingMode:(UIImageResizingMode)resizingMode
对比iOS5.0中的方法,只多了一个UIImageResizingMode参数,用来指定拉伸的模式:
- UIImageResizingModeStretch:拉伸模式,通过拉伸UIEdgeInsets指定的矩形区域来填充图片
- UIImageResizingModeTile:平铺模式,通过重复显示UIEdgeInsets指定的矩形区域来填充图片
- CGFloat top = 25; // 顶端盖高度
- CGFloat bottom = 25 ; // 底端盖高度
- CGFloat left = 10; // 左端盖宽度
- CGFloat right = 10; // 右端盖宽度
- UIEdgeInsets insets = UIEdgeInsetsMake(top, left, bottom, right);
- // 指定为拉伸模式,伸缩后重新赋值
- image = [image resizableImageWithCapInsets:insets resizingMode:UIImageResizingModeStretch];
运行效果:

本文转载自MJ教授
说法二:( 备用)
UIImage *inputBg = [[UIImage imageNamed:@"inputdisa.png"] stretchableImageWithLeftCapWidth:5 topCapHeight:3];
[input setBackground:inputBg];
第一个参数 对应从左右两端 第五个像素开始拉伸 中间部分区域像素
第二个参数 对应从上下两端 第3个像素开始拉伸 中间部分区域像素
UIImage拉伸显示的更多相关文章
- 我的Android最佳实践之—— ImageView中图片拉伸显示
通过设置android:scaleType="fitXY"使得图片拉伸显示.补充:scaleType的属性有matrix(默认).center.centerCrop.centerI ...
- Cesium之3D拉伸显示行政区
转自原文 Cesium之3D拉伸显示行政区含GeoJSON数据生成过程GDAL的ogr2ogr Cesiumjs 是一套javascript库,用来渲染3D地球,2D区域地图,和多种GIS要素.不需要 ...
- 聊天气泡 button backgroundImage uiimage 拉伸 stretchableImageWithLeftCapWidth: 方法的使用
- (UIImage *)stretchableImageWithLeftCapWidth:(NSInteger)leftCapWidth topCapHeight:(NSInteger)topCap ...
- iOS UIImage 拉伸问题 (适用于UIButton等需要局部拉伸的情况)
图片 有的切图切很大 还占用ipa大小,有时候 切图 只需要 局部或者说 一个压缩的图片的抽象状态 直接上代码 CGFloat top = ; // 顶端盖高度 ; // 底端盖高度 ; // 左端盖 ...
- ios 从rgb array生成UIImage并显示,oc版
; ; const size_t Area = Width * Height; ; // rgba std::vector<uint8_t> output(Area*channles); ...
- 背景图片拉伸显示CSS
.divbackimg{ width:150px; height:50px; background-image:url(./btn.png); -moz-background-size: 100% 1 ...
- 小程序加载大图片 使用widthFix时,图片先拉伸然后才显示完全
<image src="http://www.ll.com/sss.jpg" mode="widthFix" style="width:180r ...
- 番外特别篇之 为什么我不建议你直接使用UIImage传值?--从一个诡异的相册九图连读崩溃bug谈起
关于"番外特别篇" 所谓"番外特别篇",就是系列文章更新期间内,随机插入的一篇文章.目前我正在更新的系列文章是 实现iOS图片等资源文件的热更新化.但是,这两天 ...
- ENVI 5.0 Beta 体验——影像数据的显示
ENVI 5.0 Beta采用了全新的软件界面,数据的显示和操作跟以往的三视窗方式有很大的区别,下面一块体验一下. 对于栅格数据的显示方面,5.0有了非常大的改进,采用的全新的金字塔计算方法,在第一次 ...
随机推荐
- QT软键盘
如何实现鼠标单击弹出软键盘 默认情况下,如果当前编辑框无焦点,则需要鼠标点击两次才弹出软键盘,其中第一次是让该编辑框获得焦点,第二次点击才弹出软键盘: 如果当前编辑框已经获得焦点,则点击一次就会弹出软 ...
- 【转】Win7环境下VS2010配置Cocos2d-x-2.1.4最新版本的开发环境(亲测)
http://blog.csdn.net/ccf19881030/article/details/9204801 很久以前使用博客园博主子龙山人的一篇博文<Cocos2d-x win7+vs20 ...
- Poco库网络模块例子解析1-------字典查询
Poco的网络模块在Poco::Net名字空间下定义 下面是字典例子解析 #include "Poco/Net/StreamSocket.h" //流式套接字 #include ...
- c#中[Flags] 枚举类型定义问题_百度知道
[Flags]的微软解释是“指示可以将枚举作为位域(即一组标志)处理.”其实就是在编写枚举类型时,上面附上Flags特性后,用该枚举变量是既可以象整数一样进行按位的“|”或者按位的“&”操作了 ...
- 玩转html5<canvas>画图
导航 前言 基本知识 绘制矩形 清除矩形区域 圆弧 路径 绘制线段 绘制贝塞尔曲线 线性渐变 径向渐变(发散) 图形变形(平移.旋转.缩放) 矩阵变换(图形变形的机制) 图形组合 给图形绘制阴影 绘制 ...
- Hashtable和HashMap类
Hashtable和HashMap类有三个重要的不同之处. 第一个不同主要是历史原因.Hashtable是基于陈旧的Dictionary类的,HashMap是Java 1.2引进的Map接口的一个实现 ...
- Spring 和 MyBatis 环境整合
本案例主要是讲述Spring 和 MyBatis 的环境整合 , 对页面功能的实现并没有做的很完整 先附上本案例的结构 1 . 创建项目并导入相关jar包 commons-collections4 ...
- xcode 最近打开文件列表显示为空或不显示最近打开的项目或(no recent projects)解决办法
如果使用的是10.10 系统,打开系统设置-->进入通用-->在最下面的"最近使用的项目"中将0改为你可以接受的选项 如果不是10.10,那么就从系统偏好设置---&g ...
- O-C相关06:self和super关键字介绍——self关键字
self关键字介绍 1.self和super OC 版权声明:本文为博主原创文章,未经博主允许不得转载. posted @ 2015-08-04 12:46 王刚韧(wanghy_iOS) 阅读(.. ...
- 关于web项目中中文乱码问题的总结
关于post和get的中文乱码处理 get: (1)转码:String username=request.getParameter("username"); Strin ...
