EasyUI配置和组件
首先在webcontent添加配置文件
新建静态或动态网站,在title的下面加入五个配置文件路径,注意:循序不能乱

<!-- 顺序不可以乱 -->
<!-- 1.jQuery的js包 -->
<script type="text/javascript" src="jquery-easyui-1.4.4/jquery.min.js"></script>
<!-- 2.css资源 -->
<link rel="stylesheet" type="text/css" href="jquery-easyui-1.4.4/themes/default/easyui.css">
<!-- 3. 图标资源 -->
<link rel="stylesheet" type="text/css" href="jquery-easyui-1.4.4/themes/icon.css">
<!-- 4.easyui的js包 -->
<script type="text/javascript" src="jquery-easyui-1.4.4/jquery.easyui.min.js"></script>
<!-- 5.本地语言 -->
<script type="text/javascript" src="jquery-easyui-1.4.4/locale/easyui-lang-zh_CN.js"></script>
组件
1.窗口
messager:
alert警告消息框
confirm确认消息框
prompt 输入对话框
progress 进度消息框
show 气泡消息框
window
dialog
2.布局
panel面板

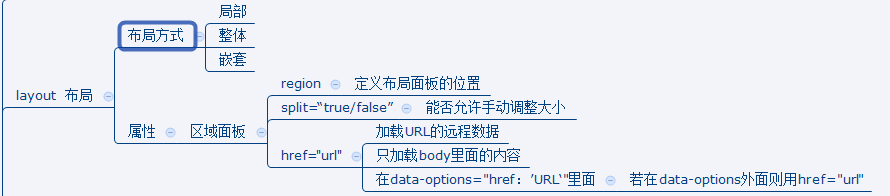
layout 布局

accordion手风琴

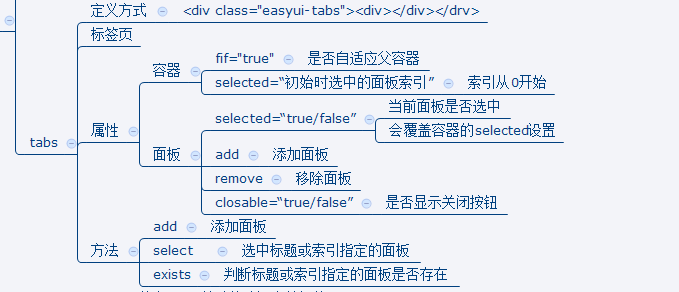
tabs标签页

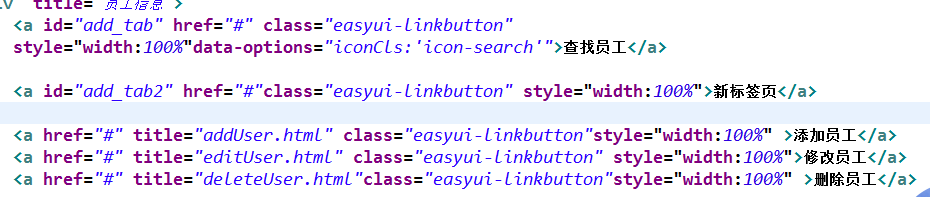
动态添加标签页
首先添加按钮,

通过标签选择器$(.easyui-linkbutton).click();获取点击事件然后进行判断,关键在this,当前点击事件,
然后通过$(this).next();获取当前点击事件的按钮上的文字,
通过$(this).attr();获取当前点击事件所要跳转的页面路径,也就是标签里的title=“”


<script type="text/javascript">
$(function(){
//创建打开新标签页
$(".easyui-linkbutton").click(function(){
//获取组件的属性或内容
var tab_title = $(this).text();//关键在this选择当前事件
var tab_href = $(this).attr("title");
//alert(tab_href);
if($("#tt").tabs("exists",tab_title))
{
$("#tt").tabs("select",tab_title)
}
else
{
$("#tt").tabs('add',{
title:tab_title,
closable:true,
href:tab_href
});
}
});
})
</script>
3.表单
easyui-validatebox

easyui-textbox

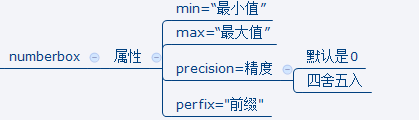
easyui-numberbox

easyui-datebox

easyui-datetimebox

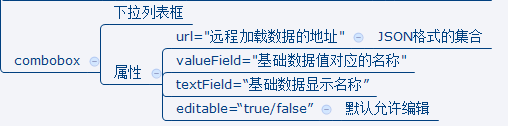
easyui-combobox

通过<select>元素创建一个预定义结构的下拉列表框。

通过<input>标签创建下拉列表框。

JSON的内容为下拉列表框内的文本,在webcontent下创建JSON文件夹新建.json的文件


4.表格
EasyUI配置和组件的更多相关文章
- 通用easyui查询页面组件
easyui查询页面组件使用指南 本组件开发需求:信息系统的查询页面基本是包括:搜索区域,列表显示区域,按钮条. 1.录入一个查询语句(如:select * from Strudents),录入列表显 ...
- easyUI中treegrid组件构造树形表格(简单数据类型)+ssm后台
这几天做的项目要求用树形表格的形式展示一部分数据,于是就想到了使用easyUI的treegrid组件,但几经翻查各种资料,发现数据类型大多采取标准数据类型,即包含children元素的数据类型,小编查 ...
- easyui的datagrid组件,如何设置点击某行不会高亮该行的方式
easyui的datagrid组件,有些时候我们点击某行不想高亮显示,如何设置点击某行不会高亮该行的方式,有好几种方法可以实现,我举几个,可以根据你具体需求灵活应用: 1.修改easyui的css将高 ...
- Atitit easyui翻页组件与vue的集成解决方案attilax总结
Atitit easyui翻页组件与vue的集成解决方案attilax总结 ===============使用1 ===========\paggingUtil_easyui_vue.js2 C:\U ...
- EasyUI的treegrid组件动态加载数据问题的解决办法
http://www.jquerycn.cn/a_3455 —————————————————————————————————————————————————————————————————————— ...
- 配置 Web 组件服务器 IIS 证书
用 IIS 6 配置 Web 组件证书(对于 Windows Server 2003) 使用 IIS 管理器向 Web 组件服务器分配证书.对合并池配置中的 Standard Edition ...
- 基于通用jar、动态配置、组件编排的会员任务中心系统设计
# 一.聊聊本文想说什么: 为更好帮助商家的会员快速成长,保持用户活性,完善用户的成长体系,有赞用户中心-会员成长团队基于现有的业务场景,设计了一套较完备任务中心系统.同时也有很多通用技术组件能够 ...
- easyui 动态添加组件 要重新渲染
做项目时动态添加组件是常有的事,easyui动态添加组件时样式会失效,这是因为这个组件没有经过 easyui的解析器解析, 比如: <pre name="code" cl ...
- 熟练使用jquery ui / easyui的各种组件设计网页界面
熟练使用jquery ui / easyui的各种组件设计网页界面
随机推荐
- Android网络操作的几种方法
安卓开发软件:AndroidStudio 服务器软件:Myeclipse+Tomcat 首先无论是哪种方式,安卓手机软件要想联网,必须要申请联网权限(android.permission.INTERN ...
- 自动化运维工具Ansible详细部署 (转载)
自动化运维工具Ansible详细部署 标签:ansible 原创作品,允许转载,转载时请务必以超链接形式标明文章 原始出处 .作者信息和本声明.否则将追究法律责任.http://sofar.blog. ...
- [Python] 学习资料汇总
Python是一种面向对象的解释性的计算机程序设计语言,也是一种功能强大且完善的通用型语言,已经有十多年的发展历史,成熟且稳定.Python 具有脚本语言中最丰富和强大的类库,足以支持绝大多数日常应用 ...
- SQLite的时候判断语句是否纯在:出现RuntimeException
写SQLite的时候判断语句是否纯在: public boolean exist(long id) { String filter = FRIEND_KEY_ID + "=" + ...
- JBOSS 5 session时间配置
C:\jboss-5.1.0.GA\server\default\deployers\jbossweb.deployer web.xml <session-config> < ...
- angularjs里对JS的lowercase和uppercase的完善
读angularjs的源码开头. var lowercase = function (string) { return isString(string) ? string.toLowerCase() ...
- 【krpano】krpano xml资源解密(破解)软件说明与下载(v1.2)
欢迎加入qq群551278936讨论krpano技术以及获取最新软件. 该软件已经不再维护,现在已经被KRPano资源分析工具取代,详情参见 http://www.cnblogs.com/reac ...
- CSS 魔法系列:纯 CSS 绘制三角形(各种角度)
我们的网页因为 CSS 而呈现千变万化的风格.这一看似简单的样式语言在使用中非常灵活,只要你发挥创意就能实现很多比人想象不到的效果.特别是随着 CSS3 的广泛使用,更多新奇的 CSS 作品涌现出来. ...
- PHP缓存技术
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- js串讲整理
js子级窗口向父级窗口传值 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http ...
