ASP .NET Core 建立列表和表单View
前几篇文章对控制器Controller以及布局页_Layout相关的代码与作用介绍了一下。接下来就是建立控制器对应的列表和对应的表单。
建立Department文件夹,在文件夹下面建立普通的Index.cshtml。

此视图对应Department控制器里面的Index方法,返回的值是IEnumerable,所有在视图去接收部门数据的时候先去转一下。

视图Index代码:
@using WebApplication1.Models
@model IEnumerable<Department> <div class="row">
<div class="col-md-10 offset-md-2">
<table class="table">
<tr>
<th>Name</th>
<th>Location</th>
<th>Employee Count</th>
<th>操作</th>
</tr>
@Html.DisplayForModel() //HtmlHelper 用于展示数据,为了展示数据要写一个模板。模板如下
</table>
</div>
</div>
<div class="row">
<div class="col-md-2">
@await Component.InvokeAsync("CompanySummary")
</div> <div class="col-md-4 offset-md-2">
<a asp-action="Add">Add</a> //asp-action指向的方法是Add,因为Add是在本控制器中存在Add方法所以进行页面跳转只需要使用as-acion即可
</div>
</div>

在Department文件夹下面建立DisplayTemplates文件夹在文件夹下面再建立一个Department.cshtml用于显示数据

@model WebApplication1.Models.Department
<tr>
<td>@Model.Name</td>
<td>@Model.Location</td>
<td>@Model.EmployeeCount</td>
<td>
//打开部门列出部门下的所有员工
//asp-controller:指向控制器,asp-action:指向对应的视图,asp-route-departmentId:传递参数
<a asp-controller="Employee" asp-action="Index" asp-route-depart mentId="@Model.Id">Employees</a>
</td>
</tr>
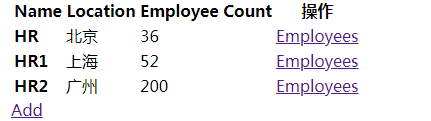
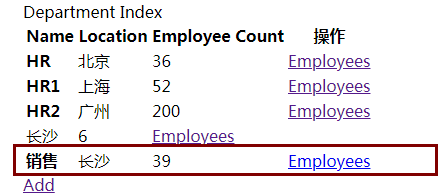
如图:

运行看看效果:

接下来就是写Employee控制器对应的视图了。首先还是员工的Index,建立Employee文件夹再建立对应的Index视图。总体内容还是喝部门Index基本上一样。

员工Index:
@using WebApplication1.Models
@model IEnumerable<Employee>
<div class="row">
<div class="col-md-10 offset-md-2">
<table class="table">
<tr>
<th>First Name</th>
<th>Last Name</th>
<th>Gender</th>
<th>Is Fired</th>
<th>操作</th>
</tr>
//作用和部门中的DisplayForModel一样用于显示数据
@Html.DisplayForModel()
</table>
</div>
</div>
<div class="row">
<div class="col-md-4 offset-md-2">
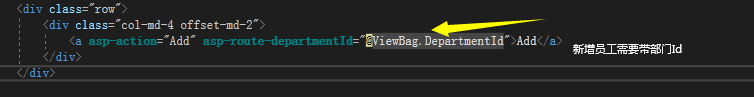
<a asp-action="Add" asp-route-departmentId="@ViewBag.DepartmentId">Add</a>
</div>
</div>
模板的建立:

Employee.cshtml模板内容:
@model WebApplication1.Models.Employee
<tr>
<td>@Model.FirstName</td>
<td>@Model.LastName</td>
<td>@Model.Gender</td>
<td>@(Model.Fired?"是":"")</td>
<td>
@if (!Model.Fired)
{
<a asp-action="Fire" asp-route-employeeId="@Model.Id">
Fire
</a>
}
</td>
</tr>
现在就可以通过点击部门,就可以查看部门下的所有员工了。

有关Index的视图页面已经搞定了。现在准备建立Add添加方法对应的视图页面。具体操作还是一样建立Add.cshtml视图页面。首先是建立Add部门视图

代码如下:
@using WebApplication1.Models
@model Department
<form asp-action="Add">
<div class="row form-group">
<div class="col-md-2 offset-md-2">
//asp-for指向实体类中的注解Display名称 ,如下图
<label asp-for="Name"></label>
</div>
<div class="col-md-6">
<input class="form-control" asp-for="Name" />
</div>
</div>
<div class="row form-group">
<div class="col-md-2 offset-md-2">
<label asp-for="Location"></label>
</div>
<div class="col-md-6">
<input class="form-control" asp-for="Location" />
</div>
</div>
<div class="row form-group">
<div class="col-md-2 offset-md-2">
<label asp-for="EmployeeCount"></label>
</div>
<div class="col-md-6">
<input class="form-control" asp-for="EmployeeCount" />
</div>
</div> <div class="row">
<div class="col-md-6">
<button type="submit" class="btn btn-primary">Add</button>
</div>
</div>
</form>

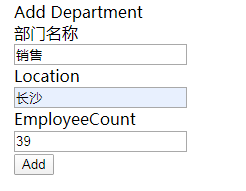
现在来运行添加一个部门:


如上图已经添加成功,到这里新增部门已经完成。接下来就是新增部门对应的员工了。

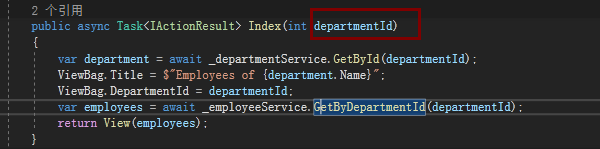
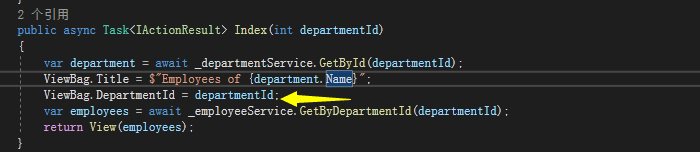
因为新增员工操作必须要到部门Id所有:

这个ViewBag在员工的Index已经用ViewBag存好了,所有在点击新增是只需要带带新增视图页面就搞定了。

看看员工Add视图代码(和部门差不多):唯一的区别就是添加了一个隐藏的文本hidden
@using WebApplication1.Models
@model Employee
<form asp-action="Add">
<input type="hidden" asp-for="DepartmentId" />
<div class="row form-group">
<div class="col-md-2 offet-md-2">
<lable asp-for="FirstName"></lable>
</div>
<div class="col-md-6">
<input class="form-control" asp-for="FirstName" />
</div>
</div> <div class="row form-group">
<div class="col-md-2 offet-md-2">
<lable asp-for="LastName"></lable>
</div>
<div class="col-md-6">
<input class="form-control" asp-for="LastName" />
</div>
</div> <div class="row form-group">
<div class="col-md-2 offet-md-2">
<lable asp-for="Gender"></lable>
</div>
<div class="col-md-6">
//性别下拉框
<select class="form-control"
asp-for="Gender"
asp-items="Html.GetEnumSelectList<Gender>()">
</select>
</div>
</div> <div class="row">
<div class="col-md-2 offset-md-2">
<button type="submit" class="btn btn-primary">Add</button>
</div>
</div>
</form>
运行来看看效果:


如图,它已经添加成功了。到这里整个小栗子的列表显示和视图的建立已经搞定了。
ASP .NET Core 建立列表和表单View的更多相关文章
- C#中的函数式编程:递归与纯函数(二) 学习ASP.NET Core Razor 编程系列四——Asp.Net Core Razor列表模板页面
C#中的函数式编程:递归与纯函数(二) 在序言中,我们提到函数式编程的两大特征:无副作用.函数是第一公民.现在,我们先来深入第一个特征:无副作用. 无副作用是通过引用透明(Referential ...
- Bootstrap框架(基础篇)之列表,表格,表单
继续上篇的基础部分延伸,主要说一下列表,表格,表单相关Bootstrap框架变化以及基础知识. 1.列表篇 除了HTML提供的三种基本列表样式: 无序列表 <ul> <li>… ...
- 学习ASP.NET Core Razor 编程系列四——Asp.Net Core Razor列表模板页面
学习ASP.NET Core Razor 编程系列目录 学习ASP.NET Core Razor 编程系列一 学习ASP.NET Core Razor 编程系列二——添加一个实体 学习ASP.NET ...
- ASP.NET MVC5 学习系列之表单和HTML辅助方法
一.表单 (一)Action和Method特性 Action特性用以告知浏览器信息发往何处,因此,Action特性后面需要包含一个Url地址.这里的Url地址可以是相对的,也可以是绝对的.如下Form ...
- bootstrap 列表 表格 表单 复选 单选 多选 输入框组
一.列表 ul li 二.表格 table (http://www.runoob.com/bootstrap/bootstrap-tables.html) 1. 基本表格 <table cla ...
- EXT 可选择图片列表的表单控件实现
先看一下表单效果: 点击图标,显示图标列表: 实现代码: var appform = new Ext.form.FormPanel({ id: 'appform', cardStep:0, url:A ...
- Asp.Net MVC4通过id更新表单
用户需求是:一个表单一旦创建完,其中大部分的字段便不可再编辑.只能编辑其中部分字段. 而不可编辑是通过对input输入框设置disabled属性实现的,那么这时候直接向数据库中submit表单中的内容 ...
- WEB学习-基础知识:列表、表单、div和span、注释、字符实体、HTML废弃标签介绍
列表 无序列表 无序列表,用来表示一个列表的语义,并且每个项目和每个项目之间,是不分先后的. ul就是英语unordered list,“无序列表”的意思. li 就是英语list item , “列 ...
- HTML入门(列表、表单、常用表单控件、浮动框架、iframe、 摘要与细节、度量标签)
一.列表 1.作用:默认显示方式为从上到下的显示数据 2.列表的组成 列表类型和列表项 3.列表的分类:有序列表 无序列表 自定义列表 无序列表语法为ul>li, 语法:ul代表列表,l ...
随机推荐
- 怎么把jmeter汉化?
1.在Jmeter 的bin目录下找到 jmeter.properties 文件 2.找到后复制一份出来用记事本打开,Ctrl+F输入 language 定位找到 #language=en 并且把 ...
- 基于mui的H5套壳APP开发web框架分享
前言 创建一个main主页面,只有主页面有头部.尾部,中间内容嵌入iframe内容子页面,如果在当前页面进行跳转操作,也是在iframe中进行跳转,而如果点击尾部按钮切换模块.页面,那就切换ifram ...
- ASP.NET MVC学习——控制器传递数据到view的简单案例
从控制传数据到view端的方法: 方法一:修改Control数据,添加ViewBag 1.ViewBag.+ 任意变量名 = "你想要输入的数据" 2.在Control对应的csh ...
- Oracle NULL值
NULL值,用来描述记录中没有定义内容的字段值.在Oracle中,判断某个条件的值时,返回值可能是TRUE.FALSE或UNKNOWN. 如果查询一个列的值是否等于20,而该列的值为NULL,那么就是 ...
- Python openpyxl使用操作和openpyxl操作
前言 本文的文字及图片来源于网络,仅供学习.交流使用,不具有任何商业用途,版权归原作者所有,如有问题请及时联系我们以作处理. PS:如有需要Python学习资料的小伙伴可以加点击下方链接自行获取htt ...
- stand up meeting 1/15/2016 && work of weekend 1/16/2016~1/17/2016
part 组员 工作 工作耗时/h 明日计划 工作耗时/h UI 冯晓云 组内对生词卡片又重新进行了讨论:准备最后的发布和整个开发的整理 ...
- ExceptionInChainedOperatorException:flink写hbase对于null数据导致数据导致出现异常
使用的flink版本:1.9.1 异常描述 需求: 从kafka读取一条数据流 经过filter初次筛选符合要求的数据 然后通过map进行一次条件判断再解析.这个这个过程中可能返回null或目标输出o ...
- Postman:Pre-request Script
Pre-request Script:前置处理,会在发出请求前执行,主要用在生成一些动态参数. 例如:api接口都会有签名校验,这个校验在我们api测试的时候很不方便,这里可以利用 postman 前 ...
- C++获取char值
直接获取内存地址,不需要定义指针类型的方法,(当然也就不需要释放了)USES_CONVERSION; if (myFun1) { CString _input; ...
- fasttext 和pysparnn的安装
