ThreeJS 阴影条纹BUG
ThreeJS 开启阴影正确做法:
1. 渲染器启用阴影 renderer.shadowMap.enabled = true;
2. 灯光产生阴影 light.castShadow = true;
3. 物体遮挡阴影 obj.castShadow = true;
4. 地面显示阴影 obj.receiveShadow = true;
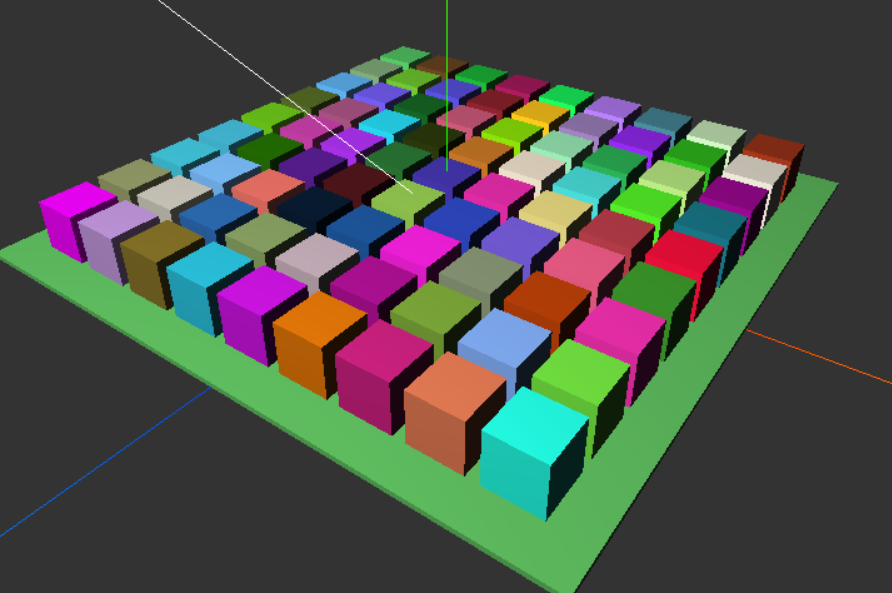
无阴影效果

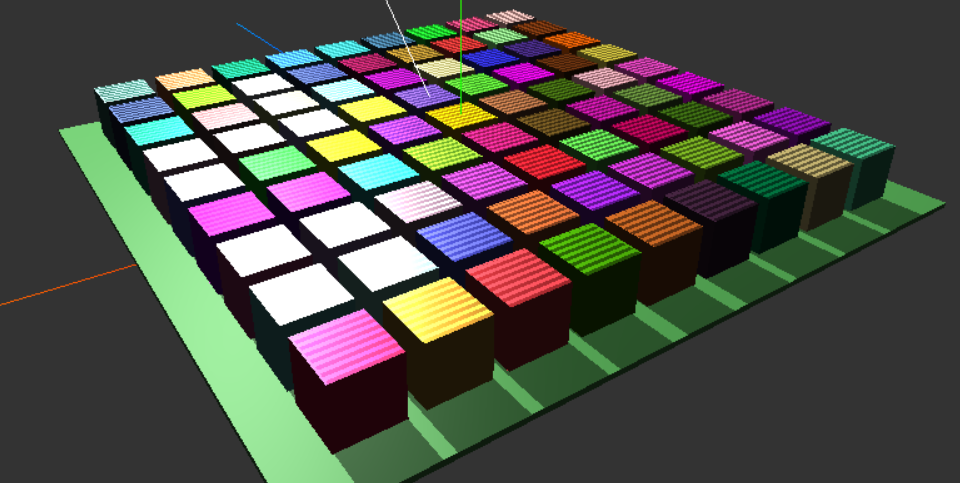
有阴影效果,产生了许多条纹

产生原因
1. 将四方块设置为 不接收阴影 obj.receiveShadow = false; 可避免条纹,但四方块上就没有投影效果了。
2. 将材质的 let material = new THREE.MeshLambertMaterial( { color: color, side: THREE.DoubleSide } ); side属性去掉也可以正常。
3. 或者将材质的投影面设置为背面也可解决 let material = new THREE.MeshPhysicalMaterial( { color: color, side: THREE.DoubleSide, shadowSide: THREE.BackSide } );
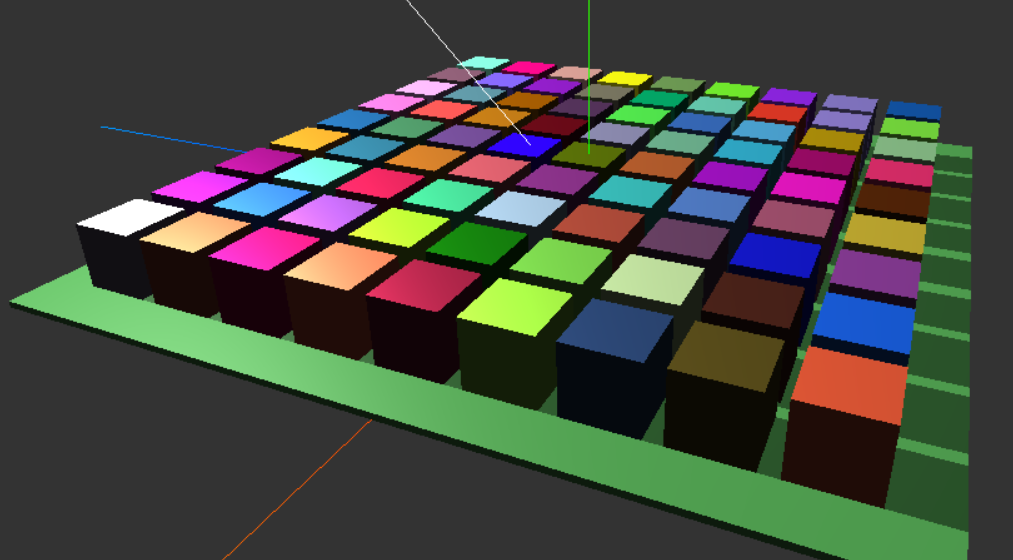
正确阴影效果

总结:
材质的 side,shadowSide 设置对阴影产生影响,需特别注意;

ThreeJS 阴影条纹BUG的更多相关文章
- 你所不知道的 CSS 阴影技巧与细节
关于 CSS 阴影,之前已经有写过一篇,box-shadow 与 filter:drop-shadow 详解及奇技淫巧,介绍了一些关于 box-shadow 的用法. 最近一个新的项目,CSS-Ins ...
- 《CSS3揭秘》上(边框,投影,渐变,条纹效果,蚂蚁行军)
最近看了<CSS3揭秘>一书,里面真的是干货满满呀,现将常用到的一些技巧归纳总结,便于日后用到查找.不得不感叹学无止境哦~ 1.边框与背景 半透明边框 .demo{ background- ...
- 你所不知道的 CSS 阴影技巧与细节 滚动视差?CSS 不在话下 神奇的选择器 :focus-within 当角色转换为面试官之后 NPOI 教程 - 3.2 打印相关设置 前端XSS相关整理 委托入门案例
你所不知道的 CSS 阴影技巧与细节 关于 CSS 阴影,之前已经有写过一篇,box-shadow 与 filter:drop-shadow 详解及奇技淫巧,介绍了一些关于 box-shadow ...
- 【CSS】346- 你所不知道的 CSS 阴影技巧与细节
偷懒了1个多礼拜,在工作饱和的情况下,怎么坚持学习?今天的分享来自@Coco国服第一切图仔,我们聊聊CSS属性box-shadow- 关于 CSS 阴影,之前已经有写过一篇,box-shadow 与 ...
- 移动端页面点击a标签会有半透明的阴影或红色边框的bug
好久没有更新了,今天来一发 ^_^ 最近在写移动端页面,测试时发现一个a标签的bug:无论是iOS端还是Android端都存在,当点击a标签,会有一个矩形的透明的阴影闪一下(不同的浏览器阴影的颜色还不 ...
- 一、threejs————灯光阴影
threejs设置阴影有三个注意点 1.只有支持阴影的灯光才可以 pointLight,spotlight,directionallight 2.添加摄像机辅助器 THREE.CameraHelper ...
- webgl图库研究(包括BabylonJS、Threejs、LayaboxJS、SceneJS、ThingJS等框架的特性、适用范围、支持格式、优缺点、相关网址)
3D图库框架范围与示例 摘要: 为实现企业80%以上的生产数据进行智能转化,在烟草.造纸.能源.电力.机床.化肥等行业,赢得领袖企业青睐,助力企业构建AI赋能中心,实现智能化转型升级.“远舢文龙数据处 ...
- 教你如何利用threejs对3D模型皮肤进行DIY
一步一步教你如何利用threejs加载gltf模型来实现DIY换肤功能. 模型准备 模型制作 模型可以通过网上下载,也可以自己通过c4d.maya.blender等模型制作软件得到.这里就不叙述有关模 ...
- 首个threejs项目-前端填坑指南
第一次使用threejs到实际项目中,开始的时候心情有点小激动,毕竟是第一次嘛,然而做着做着就感受到这玩意水好深,满满的都是坑,填都填不过来.经过老板20天惨无人道的摧残,终于小有成就. 因为第一次搞 ...
随机推荐
- 网卡绑定多个ip
现在我的树莓派上的wlan0的IP是192.168.31.237,之前通过双绞线连接时候eth0的ip是192.168.31.50 . 我就想啊,能不能把wlan0的ip设置成50.......... ...
- http请求的过程及潜在的性能优化点
web前端的看富于部署过程 开发者将开发的代码发布到远程的服务器(webserver/cdn),用户通过访问浏览器输入相应的网址,浏览器向远程服务器发送请求,动态的增量式的加载资源 web前端就是一个 ...
- JavaWeb学习——了解HTML
JavaWeb学习——了解HTML 摘要:本文主要简单介绍了什么是HTML以及如何使用. 定义 是什么 HTML(Hyper Text Markup Language),指的是超文本标记语言. 超文本 ...
- 一万五千字的Dissertation你真的会写了吗?
在英国留学的同学们想要顺利毕业,就必须要过Dissertation这一关.而一篇Dissertation字数可能多大一万五千字,其写作难度之大让很多留学生疯狂吐槽.那么这么多字的Dissertatio ...
- js基础学习之-js包装对象
var test = "test"; test.a = "hello"; console.log(test.a); //undifined 定义: 在JavaS ...
- List中bean某属性值转换为list
List<类> lst = new ArrayList<>() ; lst.stream().map(类::get需要取得仠的属性名).collect(Collectors.t ...
- Docker每次启动容器,IP及hosts指定
原文链接:https://blog.csdn.net/u012834750/article/details/80508464 前言 每次在使用Docker启动Hadoop集群的时候,都需要重新绑定下网 ...
- 打包|zip
原始:gzip zip -r ./gzip.zip ./gzip/* adding: gzip/split_10.gz (deflated 2%) adding: gzip/split_11.gz ( ...
- vnpy交易学习接口(2)
#来源于github下载vnpy版本 20180413 11.多投资标的情况下,该如何修改? 10.stop和limit报单有什么区别呢? 在交易时用得最多的是二类定单,第一类是市价单(Market ...
- Day2-T2
原题目 Describe:贪心,保证至少一条路牛的数量最多 code: #include<bits/stdc++.h> using namespace std; long long n,m ...
