ComboBox(下拉列表框)实现省、市、县三级联动,用hibernate连接数据库
package com.hanqi.web; import java.io.IOException;
import java.util.List; import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse; import com.alibaba.fastjson.JSONArray;
import com.hanqi.entity.Region;
import com.hanqi.service.RegionService; /**
* Servlet implementation class RegionServlet
*/
public class RegionServlet extends HttpServlet {
private static final long serialVersionUID = 1L; /**
* @see HttpServlet#HttpServlet()
*/
public RegionServlet() {
super();
// TODO Auto-generated constructor stub
} /**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("UTF-8");
response.setCharacterEncoding("UTF-8");
response.setContentType("text/html");
// 接受参数
String parentid =request.getParameter("parentid");
if(parentid!=null)
{
//地区地区列表
List<Region> lr=new RegionService().getList(parentid); //返回JSON格式的数据
String json=JSONArray.toJSONString(lr); response.getWriter().print(json);
}
else
{
response.getWriter().print("[]");
} } /**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
doGet(request, response);
} }
html文件:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<!-- 1、JQuery的js包 -->
<script type="text/javascript" src="jquery-easyui-1.4.4/jquery.min.js"></script>
<!-- 2 css资源 -->
<link rel="stylesheet" type="text/css" href="jquery-easyui-1.4.4/themes/default/easyui.css">
<!-- 3、图标资源 -->
<link rel="stylesheet" type="text/css" href="jquery-easyui-1.4.4/themes/icon.css">
<!-- 4、easyui的js包 -->
<script type="text/javascript" src="jquery-easyui-1.4.4/jquery.easyui.min.js"></script>
<!-- 5、本地语言 -->
<script type="text/javascript" src="jquery-easyui-1.4.4/locale/easyui-lang-zh_CN.js"></script>
</head>
<body>
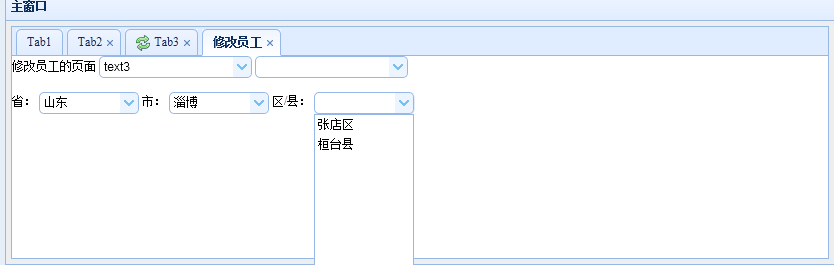
修改员工的页面
<input id="cc1" class="easyui-combobox" data-options="
valueField: 'id',
textField: 'text',
url:'json/combo.json',
onSelect: function(rec){
var url = 'json/combo1.json?id='+rec.id;
$('#cc2').combobox('reload', url);
}"/>
<input id="cc2" class="easyui-combobox" data-options="valueField:'id',textField:'text'" />
<br><br>
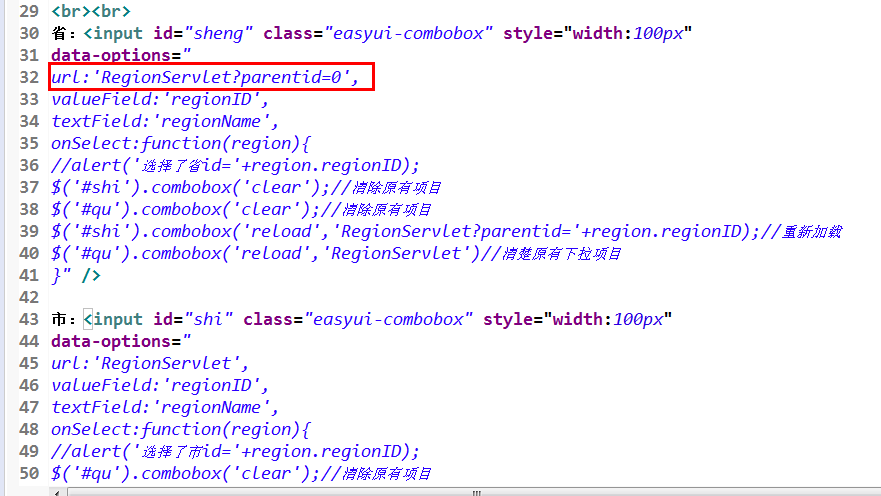
省:
<input id="sheng" class="easyui-combobox" style="width:100px"
data-options="{
url:'RegionServlet?parentid=0',
valueField:'regionID',
textField:'regionName',
onSelect:function(region){
//alert('选择了省id='+region.regionID);
//清除原有项目
$('#shi').combobox('clear');
$('#quxian').combobox('clear');
//重新加载
$('#shi').combobox('reload','RegionServlet?parentid='+region.regionID);
$('#quxian').combobox('reload','RegionServlet');
}
}">
市:
<input id="shi" class="easyui-combobox" style="width:100px"
data-options="{
url:'RegionServlet',
valueField:'regionID',
textField:'regionName',
onSelect:function(region){
$('#quxian').combobox('clear');
//重新加载
$('#quxian').combobox('reload','RegionServlet?parentid='+region.regionID);
}
}">
区/县:
<input id="quxian" class="easyui-combobox" style="width:100px"
data-options="{
url:'RegionServlet',
valueField:'regionID',
textField:'regionName'
}">
</body>
</html>
上图:



源码先不写了,如有需要加我qq:289326698
ComboBox(下拉列表框)实现省、市、县三级联动,用hibernate连接数据库的更多相关文章
- 使用combobox下拉列表框实现省 市 县 的三级联动
package com.hanqi.entity; //地区 public class Region { //地区id private String regionID; //地区名称 private ...
- 省市区(县)三级联动代码(js 数据源)
ylbtech-JavaScript-Utility:省市区(县)三级联动代码(js 数据源) 省市区(县)三级联动代码(js 数据源) 1.A,源代码(Source Code)返回顶部 1.A.1, ...
- js之省市区(县)三级联动效果
省市区(县)三级联动效果,是我们软件开发比较常用的,特别是对一些crm,erp之类,当然也包括其他的后台管理系统,基本都涉及到,今天贴出这个常用的,方便个人复用和大家使用 <!DOCTYPE h ...
- html实现 省——市——区三级联动
html实现 省——市——区三级联动 html中实现三级联动是一个不错的demo,博主在这里跟大家分享一下实现的过程,以及自己在过程中出现的一些问题,仅供参考. 首先我们将全国的省市区数据导入进来, ...
- ajax(省,市,县)三级联动
下面我们用Jquery,ajax,做一个省,市,县的三级联动: 下面是我做三级联动下拉的步骤以及逻辑 第一步:先做一个省市区表格 第二步:建个PHP页面显示用我是在<body>里放< ...
- UIPickerView实现省 市 区三级联动
前几天用UIPickerView实现了一下三级联动具体的如下图
- JQUERY省、市、县城市联动选择
JQUERY 插件开发——CITYLINKAGE(省.市.县城市联动选择) 第一部分:背景 开发源于需求,本次城市联动选择插件算是我写插件的一个特例吧,不是我目前工作需要些的,算是兴趣驱使吧.之前 ...
- Jquery 插件开发——citylinkage(省、市、县城市联动选择)
第一部分:背景 开发源于需求,本次城市联动选择插件算是我写插件的一个特例吧,不是我目前工作需要些的,算是兴趣驱使吧.之前呢,一直想写这个插件,然后错过了一个写这个插件的机会(这个得回顾到很久以前了. ...
- javascript 省、市、地县三级联动
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"><HTML><HEAD&g ...
随机推荐
- Cesium应用篇:3控件(1)Clock
创建 跟Clock相关的主要有Animation控件和Timeline控件,通常两者会放在一起使用. 在Cesium中,Viewer默认开启这两个控件,如果你想要不显示控件,可以在Viewer初始化中 ...
- Mybatis - 动态sql
learn from:http://www.mybatis.org/mybatis-3/dynamic-sql.html mybatis支持动态拼接sql语句.主要有: if choose (when ...
- Java中的访问控制权限
简介 Java中为什么要设计访问权限控制机制呢?主要作用有两点: (1)为了使用户不要触碰那些他们不该触碰的部分,这些部分对于类内部的操作时必要的,但是它并不属于客户端程序员所需接口的一部分. (2) ...
- SEO技巧之WordPress篇幅
随着搜索引擎大兴, 排列在前的网站引入大量流量. 无论是搜索页面的广告还是查出来的结果, 与搜索者的目标匹配度都比较高 (如果搜索引擎足够智能), 所以通过搜索引擎而来的访客很可能会从网站上得到他想要 ...
- 【Bug】看不见的分隔符: Zero-width space
今天在调试一段代码的时候,有一个输入不能为空的库函数抛出了异常(为空就会抛出异常,就是这么傲娇).自己暗骂了自己一番,怎么这么大意,于是追溯源头,开始寻找输入控制的地方.但是当我找到时我惊呆了,我明明 ...
- Hibernate ——二级缓存
一.Hibernate 二级缓存 1.Hibernate 二级缓存是 SessionFactory 级别的缓存. 2.二级缓存分为两类: (1)Hibernate内置二级缓存 (2)外置缓存,可配置的 ...
- 关系数据库SQL之可编程性存储过程
前言 前面关系数据库SQL之可编程性函数(用户自定义函数)一文提到关系型数据库提供了可编程性的函数.存储过程.事务.触发器及游标,前文已介绍了函数,本文来介绍一下存储过程的创建.执行.删除.(还是以前 ...
- 初入网络系列笔记(1)TCP/IP基础
一.借鉴说明,本博文借鉴以下博文 1.BlueTzar,TCP/IP四层模型, http://www.cnblogs.com/BlueTzar/articles/811160.html 2.叶剑峰,漫 ...
- jQuery弹出美女大图片
效果:http://hovertree.com/texiao/jqimg/2/ 效果图: 下载:http://hovertree.com/h/bjaf/jdaqepet.htm HTML代码: < ...
- 在Intellij IDEA 下通过Maven新建项目的一些体会
因为习惯的原因,一直在用jetbrain的IDE,最近的在开发javaEE项目,并尝试用maven来管理依赖,那这中间又出了什么让我不得不写下来的呢 一.先来看看在IDEA下怎么用maven建项目 1 ...
