nginx四层负载及动静分离
阿里云实验
10.0.0.132 LB
10.0.0.133 web01
10.0.0.134 web02
步骤:
1.安装nginx1.14
- 获取官网repo文件
- yum install -y nginx
2.配置文件,web服务器都是一样的
- [root@web01 conf.d]# cat www.conf
- server {
- listen ;
- server_name ali.xiao.com;
- location / {
- root /code/ali;
- index index.html;
- }
- }
- mkdir -p /code/ali
- echo "web01 10.0.0.133" >/code/ali/index.html
3.检测语法,并启动服务
- nginx -t
- systemctl start nginx
4.配置七层负载均衡
1)创建proxy_params
2)创建负载均衡配置
- [root@proxy conf.d]# cat proxy.conf
- upstream ali {
- server 10.0.0.133:;
- server 10.0.0.134:;
- }
- server {
- listen ;
- server_name ali.xiao.com;
- location / {
- proxy_pass http://ali;
- include proxy_params;
- }
- }
5.配置四层负载均衡
1)修改主配置文件/etc/nginx/nginx.conf,在http上面添加如下信息
- # 添加四层代理
- include /etc/nginx/conf.c/*.conf
2) 配置四层负载文件
- mkdir -p /etc/nginx/conf.c
- vim /etc/nginx/conf.c/proxy.conf
- stream {
- upstream ssh_web01{
- server 10.0.0.133:;
- }
- upstream ssh_web02{
- server 10.0.0.134:;
- }
- server {
- listen ;
- proxy_pass ssh_web01;
- }
- server {
- listen ;
- proxy_pass ssh_web02;
- }
- }
Nginx负载均衡TCP实践
配置nginx4层负载均衡实现如下需求
1.通过访问负载均衡的5555端口,实际是后端web01的22端口提供服务的
2.通过访问负载均衡的6666端口,实际是mysql的3306端口在提供服务
四层负载均衡 基于MySQL
1).实验环境
- lb01 172.16.1.5 10.0.0.5
- web01 172.16.1.7
- db01 172.16.1.71
2).创建四层负载均衡配置目录
- mkdir /etc/nginx/conf.c -p
3).修改lb01的主配置文件
vim /etc/nginx/nginx.conf,在http上面添加如下信息
- # 添加四层代理
- include /etc/nginx/conf.c/*.conf
4).创建四层负载均衡配置文件
- [root@1b01 conf.c]# vim stream.conf
- stream {
- #定义虚拟资源池
- upstream ssh {
- server 172.16.1.7:;
- }
- upstream mysql {
- server 172.16.1.71:;
- }
- #调用虚拟资源池
- server {
- listen ;
- proxy_connect_timeout 1s;
- proxy_timeout 300s;
- proxy_pass ssh;
- }
- server {
- listen ;
- proxy_connect_timeout 1s;
- proxy_timeout 300s;
- proxy_pass mysql;
- }
- }
5).语法检查,并重启服务
- nginx -t
- systemctl reload nginx
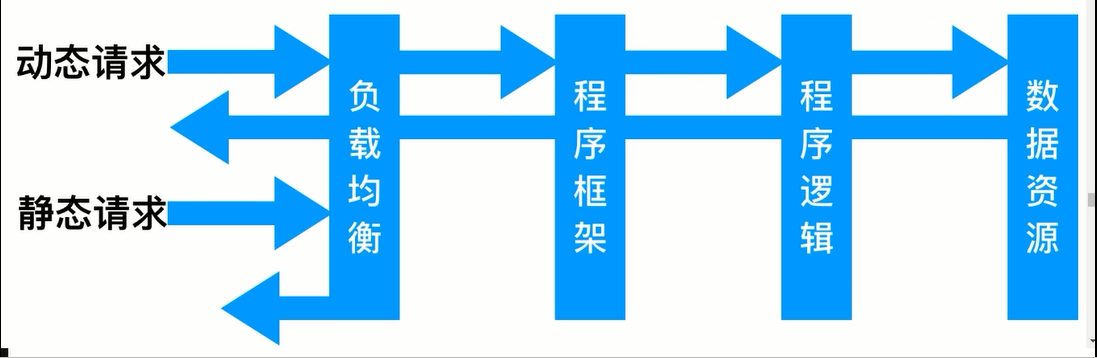
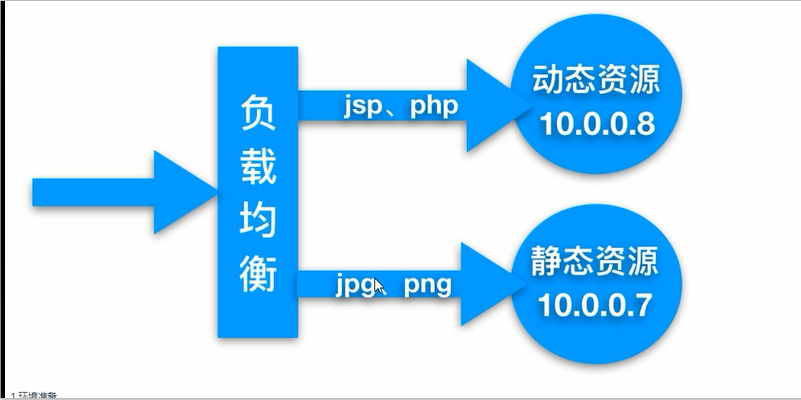
Nginx动静分离
动静分离,通过中间件将动态请求和静态请求进行分离,分离资源,减少不必要的请求消耗,减少请求延时。
好吃:动静分离后,即使动态服务不可用,但静态资源不受影响


1.环境准备
- 系统 服务 服务 地址
- centso7. 负载均衡 Nginx Proxy 10.0.1.5
- centso7. 静态资源 Nginx Static 10.0.1.7
- centso7. 动态资源 Nginx Server 10.0.1.8
2.在10.0.1.7服务器上配置静态资源
- [root@web01 conf.d]# cat df.conf
- server {
- listen ;
- server_name ds.xiao.com;
- root /soft/code;
- index index.html;
- location ~* .*\.(jpg|png|gif)$ {
- root /soft/code/images;
- }
- }
- # 准备,目录已经静态相关图片
- mkdir -p /soft/code/images
- wget -O /soft/code/images/nginx.png http://nginx.org/nginx.png
- systemctl reload nginx
3.在10.0.1.8服务器上配置动态资源
- yum install -y tomcat
- systemctl start tomcat
- mkdir /usr/share/tomcat/webapps/ROOT
- cd /usr/share/tomcat/webapps/ROOT/
- [root@web02 ROOT]# cat java_test.jsp
- <%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
- <HTML>
- <HEAD>
- <TITLE> jsp </TITLE>
- </HEAD>
- <BODY>
- <%
- Random rand = new Random();
- out.println("<h1>Random number:</h1>");
- out.println(rand.nextInt()+);
- %>
- </BODY>
- </HTML>
4.在负载均衡10.0.1.5上配置调度,实现访问jsp和png
- [root@1b01 conf.d]# cat ds.conf
- upstream static {
- server 172.16.1.7:;
- }
- upstream java {
- server 172.16.1.8:;
- }
- server {
- listen ;
- server_name ds.xiao.com;
- location / {
- root /code/soft;
- index index.html;
- }
- location ~ .*\.(jpg|png|gif)$ {
- proxy_pass http://static;
- include proxy_params;
- }
- location ~ .*\.jsp$ {
- proxy_pass http://java;
- include proxy_params;
- }
- }
5.通过负载测试访问静态资源
6.通过负载测试访问动态资源
7.在负载均衡10.0.1.5整合动态和静态资源的html文件
- mkdir -p /code/soft
- [root@1b01 conf.d]# cat /code/soft/index.html
- <html lang="en">
- <head>
- <meta charset="UTF-8" />
- <title>测试ajax和跨域访问</title>
- <script src="http://libs.baidu.com/jquery/2.1.4/jquery.min.js"></script>
- </head>
- <script type="text/javascript">
- $(document).ready(function(){
- $.ajax({
- type:"GET",
- url:"http://ds.xiao.com/java_test.jsp",
- success: function(data) {
- $("#get_data").html(data)
- },
- error: function() {
- alert("fail!!,请刷新重试");
- }
- });
- });
- </script>
- <body>
- <h1>测试动静分离</>
- <img src="http://ds.xiao.com/nginx.png">
- <div id="get_data"></data>
- </body>
- </html>
8.测试动态和静态资源是否能正常加载在一个html文件中
9.当使用systemctl stop nginx停止Nginx后,会发现静态内容无法访问,动态内容依旧运行正常
10.当使用systemctl stop tomcat停止tomcat后,静态内容依旧能正常访问,动态内容将不会被请求到
nginx四层负载及动静分离的更多相关文章
- nginx+tomcat负载均衡+动静分离+redis集中管理session
1.服务器A安装ng,服务器B.C安装tomcat: 2.服务器A建立/data/www目录,用于发布静态文件: 3.ng无动静分离配置: user root root; worker_process ...
- 面试 之 nginx,负载,动静分离
大家先看这个逻辑图 为什么我们要这样去架构我们的一个项目呢? 这样做的话,动态请求要先访问 A,A 转发访问 B,再由 B 返回结果给 A,A 最后又将结果返回给客户端这样是不是很麻烦? 最初开发的时 ...
- Nginx 和 IIS 实现动静分离
前段时间,搞Nginx+IIS的负载均衡,想了解的朋友,可以看这篇文章:<nginx 和 IIS 实现负载均衡>,然后也就顺便研究了Nginx + IIS 实现动静分离.所以,一起总结出来 ...
- Nginx 和 IIS 实现动静分离【转载】
前段时间,搞Nginx+IIS的负载均衡,想了解的朋友,可以看这篇文章:<nginx 和 IIS 实现负载均衡>,然后也就顺便研究了Nginx + IIS 实现动静分离.所以,一起总结出来 ...
- nginx四层负载均衡配置
nginx四层负载均衡配置代理Mysql集群 环境如下: ip 192.168.6.203 Nginx ip 192.168.6.*(多台) Mysql 步骤一 查看Nginx是否安装stream模块 ...
- Nginx 和 IIS 实现动静分离(转)
转载地址:https://www.cnblogs.com/paul8339/p/5825201.html 动静分离,说白了,就是将网站静态资源(HTML,JavaScript,CSS,img等文件)与 ...
- Nginx四层负载均衡概述
目录 Nginx四层负载均衡概述 什么是负载均衡 负载均衡应用场景 四层,七层集群架构 四层负载均衡总结 Nginx如何配置四层负载均衡 nginx四层负载均衡端口转发 Nginx四层负载均衡概述 什 ...
- Nginx 反向代理功能-动静分离
Nginx 反向代理功能-动静分离 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任.
- 14、Nginx四层负载均衡
1.Nginx四层负载均衡基本概述 1.1.什么是四层负载均衡 四层负载均衡基于传输层协议包来封装的(如:TCP/IP),那我们前面使用到的七层是指的应用层,它的组装在四层基础之上,无论四层还是七层都 ...
随机推荐
- SPOJ_DSUBSEQ Distinct Subsequences
统计一个只由大写字母构成的字符串的,子串数目,这里指的是子串不是子序列,可以不连续,请注意 然后我按照计数DP的思想,dp[i][j]表示长度为i的子串,最后一个字母为j 然后为了去重,每一次dp的时 ...
- HDU 4866 多校1 主席树+扫描线
终于是解决了这个题目了 不过不知道下一次碰到主席树到底做不做的出来,这个东西稍微难一点就不一定能做得出 离散化+扫描线式的建树,所以对于某个坐标二分找到对应的那颗主席树,即搜索出结果即可(因为是扫描线 ...
- 实验吧-杂项-你知道他是谁吗?(转盘密码、NTFS数据流检测及导出)
刚看到的时候听懵,没注意到重点,其实很多时候题目中的细节就是给我们线索的,所以审题和思考是很重要的. 在没做到点上的是,也做了一点努力,没有效果,科普一下这个人((*^▽^*))图片上是托马斯.杰斐逊 ...
- Docker 和虚拟机的区别
版权所有,未经许可,禁止转载 章节 Docker 介绍 Docker 和虚拟机的区别 Docker 安装 Docker Hub Docker 镜像(image) Docker 容器(container ...
- SpringMVC: Ajax技术
SpringMVC:Ajax技术 简介 AJAX = Asynchronous JavaScript and XML(异步的 JavaScript 和 XML). AJAX 是一种在无需重新加载整个网 ...
- vue坑 - vue安装vue-cli报错coffee-script@1.12.7: CoffeeScript on NPM has moved to "coffeescript" (no hyphen)或者说不支
$ npm install -g vue-cli npm WARN deprecated coffee-script@1.12.7: CoffeeScript on NPM has moved to ...
- Spring的数据源配置
<?xml version="1.0" encoding="UTF-8"?> <beans xmlns="http://www.sp ...
- Swift - UISplitViewController
https://blog.csdn.net/weixin_43704791/article/details/86424080 2019年01月13日 AppDelegate中: func applic ...
- 从内存上限说起 VMware内存分配初探
原文链接:http://blog.51cto.com/cxpbt/463777 [IT168 应用技巧]为方便识别虚拟的资源和物理(或叫真实的)资源,本人文章中以小写字母v前缀标识虚拟资源,小写字母p ...
- oracle(9) 序列和约束
序列 SEQUENCE 也是数据库对象之一,作用:根据指定的规则生成一些列数字. 序列通常是为某张表的主键提供值使用. 主键:通常每张表都会有主键字段,该字段的值要求非空且唯一, 使用该字段来确定表中 ...
