vue全家桶(2.6)
3.9.滚动行为
设置滚动行为的作用是导航到新路由时,让页面滚动到你想要的位置。
const router = new VueRouter({
routes: [...],
scrollBehavior (to, from, savedPosition) {
// return 期望滚动到哪个的位置
}
}
注意: 这个功能只在支持 history.pushState 的浏览器中可用。
3.10.过渡效果
vue中封装了一套transtion组件,可以提供过渡效果
<transition>
<router-view></router-view>
</transition>
3.10.1.通过过渡css类名的方式来设置过渡效果
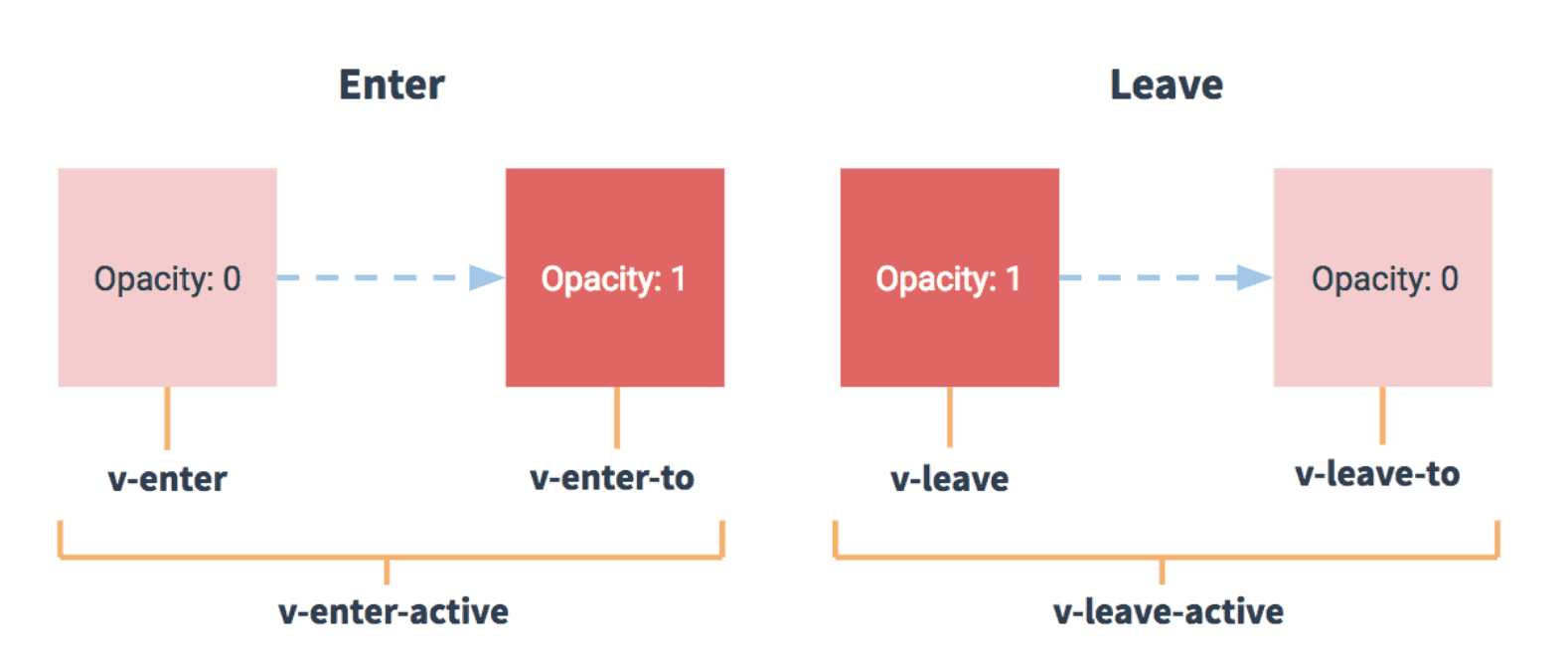
过渡的类名称有:
v-enter:定义进入过渡的开始状态。在元素被插入之前生效,在元素被插入之后的下一帧移除。
v-enter-active:定义进入过渡生效时的状态。在整个进入过渡的阶段中应用,在元素被插入之前生效,在过渡/动画完成之后移除。这个类可以被用来定义进入过渡的过程时间,延迟和曲线函数。
v-enter-to: 2.1.8版及以上 定义进入过渡的结束状态。在元素被插入之后下一帧生效 (与此同时 v-enter 被移除),在过渡/动画完成之后移除。
v-leave: 定义离开过渡的开始状态。在离开过渡被触发时立刻生效,下一帧被移除。
v-leave-active:定义离开过渡生效时的状态。在整个离开过渡的阶段中应用,在离开过渡被触发时立刻生效,在过渡/动画完成之后移除。这个类可以被用来定义离开过渡的过程时间,延迟和曲线函数。
v-leave-to: 2.1.8版及以上 定义离开过渡的结束状态。在离开过渡被触发之后下一帧生效 (与此同时 v-leave 被删除),在过渡/动画完成之后移除。

<template>
<div class="page">
<button @click="pushHandle">push方法</button>
<button @click="replaceHandle">replace方法</button>
<button @click="backHandle">back方法</button>
<button @click="forwardHandle">forword方法</button>
<button @click="goHandle">go方法</button>
// 设置过渡动效
<transition mode="out-in">
<router-view></router-view>
</transition>
</div>
</template>
<script type="text/ecmascript-6">
export default {
data () {
return {
}
},
components: {
},
methods: {
pushHandle () {
// this.$router.push('/hello') push内部直接给字符串
// push内部可以给对象
this.$router.push({name: 'wenda'})
},
replaceHandle () {
this.$router.replace('/questions')
},
backHandle () {
this.$router.back()
},
forwardHandle () {
this.$router.forward()
},
goHandle () {
this.$router.go(1)
},
say () {
console.log(1)
}
}
}
</script>
<style scoped>
.page {
border: 1px solid #ccc;
background-color: #ccc;
height: 2000px;
background-color: aquamarine;
}
.v-enter {
transform: translateX(-100%);
opacity: 0;
}
.v-enter-to {
transform: translateX(0);
opacity: 1;
}
.v-enter-active {
transition: 1s;
}
.v-leave {
transform: translateX(0);
opacity: 1;
}
.v-leave-to {
transform: translateX(100%);
opacity: 0;
}
.v-leave-active{
transition: 1s;
}
</style>
其中,v- 这个前缀是可以自定义的,例如:
.fade-enter {
transform: translateX(-100%);
opacity: 0;
}
.fade-enter-to {
transform: translateX(0);
opacity: 1;
}
.fade-enter-active {
transition: 1s;
}
.fade-leave {
transform: translateX(0);
opacity: 1;
}
.fade-leave-to {
transform: translateX(100%);
opacity: 0;
}
.fade-leave-active{
transition: 1s;
}
我们把类名称的前缀自定义成了“fade-”, 这里需要注意的是前缀可以自定义,但是后面的enter、enter-to不能自定义,自定义类名称后,需要在transition组件上加name属性
<transition mode="out-in" name="fade">
<router-view></router-view>
</transition>
上面代码中,我们发现有个mode属性,这个属性表示设置过渡的模式, out-in,通俗的说就是先离开,再进入,同时还有另一种模式,in-out,先进入,再离开
3.11.钩子函数
这里不严谨但通俗的说钩子函数,先来看看生活中的钩子

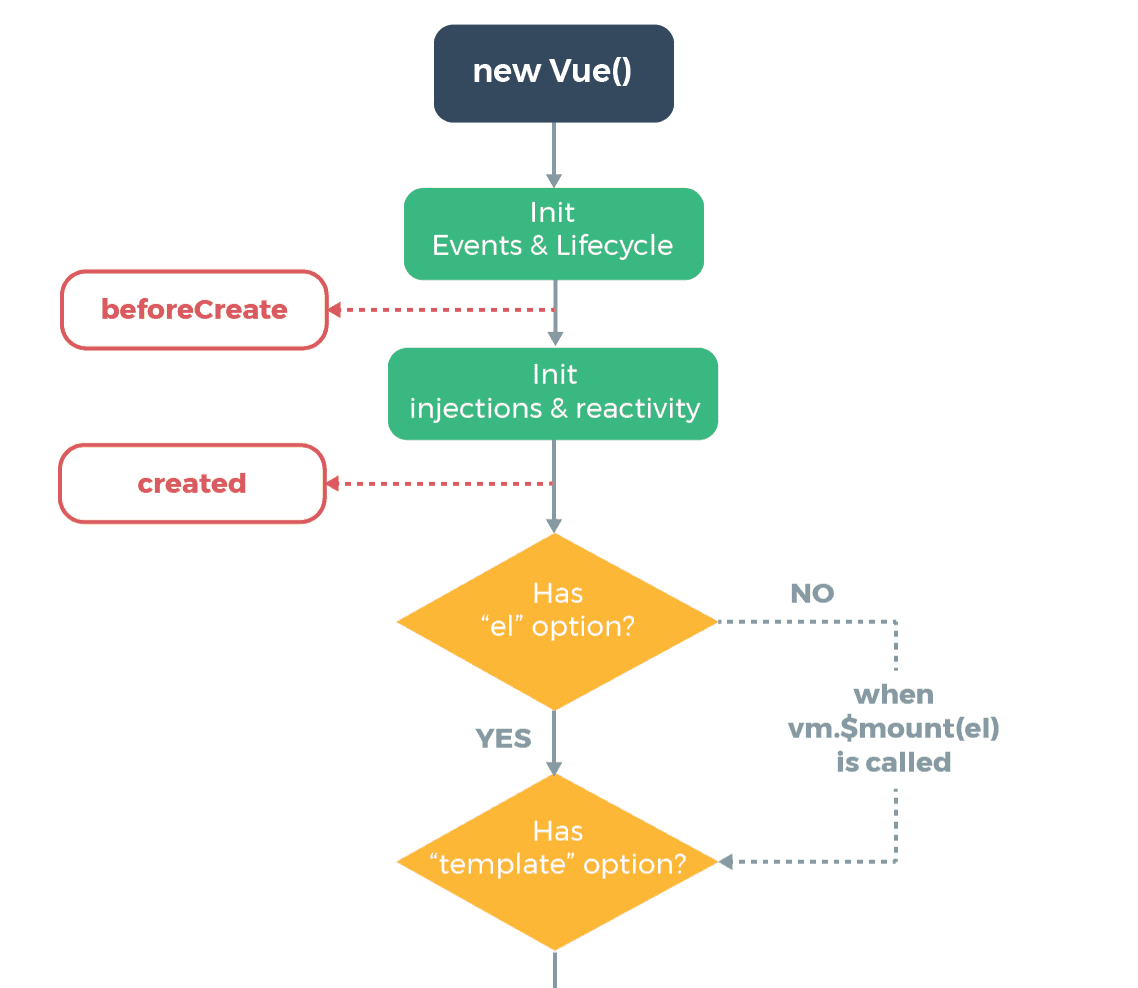
钩子的作用就是挂东西的,在编程中把函数挂在某个位置,可以形象的理解为某个钩子,例如;vue中组件的生命周期

这里的beforecreate和created就是钩子函数,通俗的说,就是挂在哪儿,运行到对应的时刻会被触发执行
螺钉课堂视频课程地址:http://edu.nodeing.com
vue全家桶(2.6)的更多相关文章
- 用 Vue 全家桶二次开发 V2EX 社区
一.开发背景 为了全面的熟悉Vue+Vue-router+Vuex+axios技术栈,结合V2EX的开放API开发了这个简洁版的V2EX. 在线预览 (为了实现跨域,直接npm run dev部署的, ...
- Vue全家桶
简介 “简单却不失优雅,小巧而不乏大匠”. Vue.js 是一个JavaScriptMVVM库,是一套构建用户界面的渐进式框架.它是以数据驱动和组件化的思想构建的,采用自底向上增量开发的设计. 为什么 ...
- 从零开始系列之vue全家桶(3)安装使用vuex
什么是vuex? vuex:Vue提供的状态管理工具,用于同一管理我们项目中各种数据的交互和重用,存储我们需要用到数据对象. 即data中属性同时有一个或几个组件同时使用,就是data中共用的属性. ...
- 使用vue全家桶制作博客网站
前面的话 笔者在做一个完整的博客上线项目,包括前台.后台.后端接口和服务器配置.本文将详细介绍使用vue全家桶制作的博客网站 概述 该项目是基于vue全家桶(vue.vue-router.vuex.v ...
- 转载: 使用vue全家桶制作博客网站 HTML5 移动网站制作的好教程
使用vue全家桶制作博客网站 前面的话 笔者在做一个完整的博客上线项目,包括前台.后台.后端接口和服务器配置.本文将详细介绍使用vue全家桶制作的博客网站 概述 该项目是基于vue全家桶(vue. ...
- Vue全家桶介绍
一直不清楚全家桶是什么玩意,上网搜了一下,才知道就是平时项目中使用的几个依赖包,下面分享一下 Vue 全家桶介绍 Vue有著名的全家桶系列,包含了vue-router(http://router.vu ...
- 一个简单的假vue全家桶(vue+vue-router+require)
首先说明我觉得这是一个比较好理解的vue全家桶(虽然是假的),模块化也是用require来做的,而且如果后期有必要压缩我也会用gulp来做 1.依赖个个本地模块,require只是用来载入page,这 ...
- Vue 全家桶 + Electron 开发的一个跨三端的应用
代码地址如下:http://www.demodashi.com/demo/11738.html GitHub Repo:vue-objccn Follow: halfrost · GitHub 利用 ...
- Vue全家桶了解一下(待补充)
vue全家桶了解一下 一.vue+vue-router+vuex+axios1.vue:使用vue-cli,生成最基本的vue项目2.vue-router:vue项目中的路由管理插件3.vuex:vu ...
- 升级vue全家桶过程记录
背景 如果你使用了element-ui的el-tabs组件,并且想要单独升级element-ui至2.10.0,你会发现,使用了el-tabs组件的页面只要打开就卡死.原因是element-ui~2. ...
随机推荐
- 关于MySQL无法启动的一点问题
今天早上做作业启动MySQL遇到服务无法启动的问题,在网上找方法解决找了一个钟. 修改host文件,重装mysql服务,就差卸载重装了.到后面终于找到问题,原来是我之前改了root密码,所以每次启动m ...
- Java并发编程 (二) 并发基础
个人博客网:https://wushaopei.github.io/ (你想要这里多有) 一.CPU多级缓存-缓存一致性 1.CPU多级缓存 上图展示的是CPU高级缓存的配置,数据的读取和存 ...
- Java实现 LeetCode 806 写字符串需要的行数 (暴力模拟)
806. 写字符串需要的行数 我们要把给定的字符串 S 从左到右写到每一行上,每一行的最大宽度为100个单位,如果我们在写某个字母的时候会使这行超过了100 个单位,那么我们应该把这个字母写到下一行. ...
- SQL server 常用的数据库 DDL语言
use (数据库名) //切换到目标数据库 if exists (select * from sysdatabases where name='数据库名') //如果括号里面是查看有没有这个数据库 d ...
- java实现第五届蓝桥杯斐波那契
斐波那契 标题:斐波那契 斐波那契数列大家都非常熟悉.它的定义是: f(x) = 1 .... (x=1,2) f(x) = f(x-1) + f(x-2) .... (x>2) 对于给定的整数 ...
- Python:求时间差(天时分秒格式)
传入一个时间戳,以天时分秒格式打印出时间差 输入一个10位的时间戳,求出时间差 def time_diff(timestamp): onlineTime = datetime.datetime.fro ...
- mysql基础-新版5.7.10源码安装-记录(一)
0x01 MySQL 从 5.5 版本开始,通过 ./configure 进行编译配置方式已经被取消,取而代之的是 cmake 工具 引用一句话 cmake的重要特性之一是其独立于源码(out-of- ...
- linux 删除文件后 df 查看磁盘空间并没有释放
1.错误现象 Linux 磁盘空间总是报警,查到到大文件,删除之后,df看到磁盘空间并没有释放. 用du -sh ./* | sort -nr (查看当前目录下文件的大小)通过查找了下发现文件被mys ...
- Ubuntu18.04下使用Hexo框架搭建个人博客
一.安装node.js 说明:安装node.js的原因:Hexo框架是基于node.js. 1.推荐使用nvm安装速度快,也可自行百度其它方法. wget -qO- https://raw.githu ...
- 一文入门Kafka,必知必会的概念通通搞定
Kakfa在大数据消息引擎领域,绝对是没有争议的国民老公. 这是kafka系列的第一篇文章.预计共出20篇系列文章,全部原创,从0到1,跟你一起死磕kafka. 本文盘点了 Kafka 的各种术语并且 ...
