从0开始探究vue-组件化-组件之间传值
理解
Vue中有个非常重要的核心思想,就是组件化,组件化是为了代码复用
什么是组件化
组件化,就像一个电脑主机里的主板,有内存条的插口,有硬盘,光驱等等的插口,我们的项目,就像一个电脑主机,通过各种组件化的模块(硬盘、内存等),来拼合成一个完整的电脑。

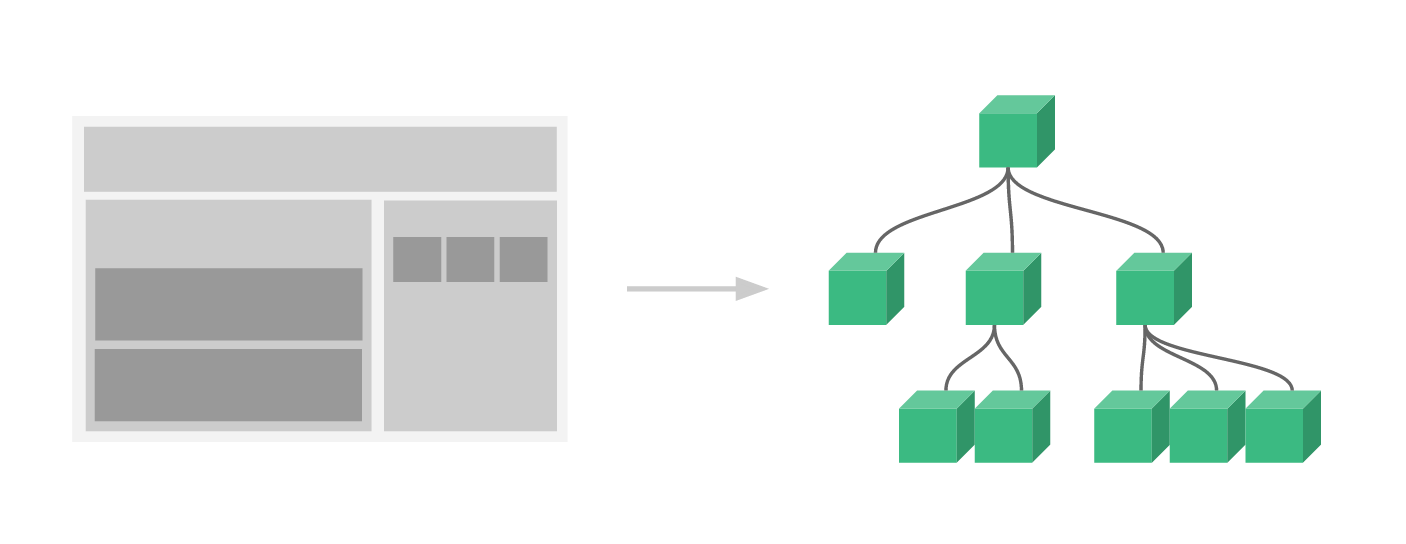
(图片来源 vue-组件化应用构建)
如图,每一个块都是一个组件,由许许多多的组件拼合而成,可以无限的嵌套下去
组件化的好处
- 模块复用,提高效率,让重复的代码只写一遍。
- 预留个性化设置,可以保证模块,既通用,又可变。
- 提高可维护性,如果一个项目多个页面使用了同一个组件(例如消息弹框),如果修改弹框样式,只需要修改这个模块即可。
写法
cli模式
组件部分
<template>
<div></div>
</template>
<script>
export default {
name:"myAlert"
};
<style></style>
使用者部分
<template>
<div>
<myAlert></myAlert> <!-- 实例中使用组件 -->
</div>
</template>
<script>
import myAlert from '@/components/alert.vue';//导入自己写的组件
export default {
components:{myAlert}//在这个vue实例中注册组件
};
</script>
<style></style>
引入vue.js模式
// 定义名为 todo-item 的新组件
Vue.component('myAlert', {
template: '<div>这是一个弹框</div>'
})
var app = new Vue(...)
html部分使用
<div>
<myAlert></myAlert>
</div>
组件传值
Vue中存在的组件之间传值的方案如下
父=>子
props
子组件中声明props,父组件往对应的props值中传递
$refs
父组件使用this.$refs.组件名.变量来选中子组件并修改子组件的内容
$children
父组件使用this.$children[0].变量来选中并修改子组件的内容
需要注意的是:由官网vm.$children得知
$children 并不保证顺序,也不是响应式的
所以一般不建议使用此方法来进行传值,因为不能很稳定的找到指定组件的实例,除非这个页面只有一个子组件
另外,此例中,this.$children[0]不是响应式的this.$children[0].变量是响应式的。
子=>父
$emit
此处为观察者模式
- 子组件调用
this.$emit('confirm','点击了确定')来派发confirm事件 - 父组件中
<myAlert @confirm='successCallback'></myAlert>来监听事件;
注意:此处为,谁派发就是谁监听,也就是说,confirm事件的派发者和监听者,都是myAlert组件,myAlert组件监听完毕后将调用父组件的successCallback回调事件,当然这个监听的事件名和触发的事件名都是可以自定义的。
兄弟组件之间互相传值
使用公共节点搭桥
- 使用公共父级组件
$parents或者$root
//组件一
this.$parents.$on('foo',(e)=>{
console.log(e);//此处e为$emit时传入的值
})
//组件二
this.$parents.$emit('foo','bar');//控制台输出bar
- 使用任意两个组件之间传值的方案 点击查看
跨辈分传值
概念,所谓跨辈分传值,就是
祖辈->父辈->子辈->孙辈->...
其中,垮了一个辈分或多个辈分的就是跨辈分传值,例如,祖辈及孙辈
provide/inject
由于多级嵌套,使用props传递显然是不现实的
针对这种情况,vue提供了 provide/inject两个API来完成这件事
- 祖辈使用
provide声明一个变量 - 孙辈使用
inject来注入祖辈声明的变量
写法:
//祖辈
export default {
provide(){//此处可以传入动态变量,与data类似
return {
componentYeye:this
}
},
data(){
return {
yeyedeBianliang:'爷爷的变量'
}
}
}
//孙辈
export default {
inject:['componentYeye'],//此处为数组,注入祖辈声明的变量
mounted(){
console.log(this.componentYeye.yeyedeBianliang);//爷爷的变量
}
}
注意
- 此方法多用来制作组件库时使用。
- 此方法不建议直接在孙辈修改祖辈的数据。因为这些数据可能在多个子组件中使用,如果要修改,应该调用祖辈组件变量的方法来修改,与
vuex中建议变量修改都是用commit类似
使用任意两个组件之间传值的方案 点击查看
任意两个组件之间传值
原型挂载
所谓原型挂载,就是在main.js中将公共变量,事件,都挂在到Vue原型上
//main.js
Vue.prototype.$globalData = {}
Vue.prototype.$sayName = function(e){
console.log('我的名字是',e)
}
new Vue({...})
//组件一
Vue.prototype.$globalData.name='小明';
this.$sayName('小王');//我的名字是小王
//组件二
console.log(this.$sayName.name);//小明
this.$sayName('小王');//我的名字是小王
事件总线
所谓事件总线,就是在当前的Vue实例之外,再创建一个Vue实例来专门进行变量传递,事件处理,管理回调事件等
//main.js中
Vue.prototype.$bus = new Vue();
new Vue({...})
//组件一
this.$bus.$on('sayName',(e)=>{
console.log('我的名字是',e)
})
//组件二
this.$bus.$emit('sayName','小明');//我的名字是 小明
vuex
Vuex是Vue提供的一种,专门用来管理vue中的公共状态,事件等等。详见 从0开始探究vue-公共变量的管理
从0开始探究vue-组件化-组件之间传值的更多相关文章
- vue函数化组件 functional
需要在组件中把functional 设置为true 一个函数化组件像这样: Vue.component('testcomponent', { functional: true, // 为了弥补缺少的实 ...
- vue on emit 父子之间传值应用详细代码
大概很多人都知道用这个,网上教程也一大堆,但我想说的是一定要手动敲一遍,敲一遍,敲一遍,重要的事情说三遍. 大概有些人也不知道它该何时用on,或者emit 的吧? 先说两个我项目中用到的场景吧: 项目 ...
- Vue组件化和路由
组件化 组件化是vue的核心思想,它能提高开发效率,方便重复使用,简化调试步骤,提升整个项目的可维护性,便于多人协同开发 组件通信 父组件 => 子组件: 属性props 特性$attrs 引用 ...
- Vue组件化开发
Vue的组件化 组件化是Vue的精髓,Vue就是由一个一个的组件构成的.Vue的组件化设计到的内容又非常多,当在面试时,被问到:谈一下你对Vue组件化的理解.这时候又有可能无从下手,因此在这里阐释一下 ...
- React Native 之 组件化开发
前言 学习本系列内容需要具备一定 HTML 开发基础,没有基础的朋友可以先转至 HTML快速入门(一) 学习 本人接触 React Native 时间并不是特别长,所以对其中的内容和性质了解可能会有所 ...
- 从零开始搭建Android组件化框架
问题 在已经开发过几个项目的童鞋,如果这时需要重新开发一个新项目,是否需要自己重新搭建框架呢,还是从老项目中拷贝粘贴? 我们是否可以封装一个底层的lib库,这个底层的公共基础库 包括了一些第三方库(如 ...
- 聊聊MVC和模块化以及MVVM和组件化
原文链接 小寒的博客,带你理解更深的世界 面向对象,模块化和MVC 面向对象是指把写程序映射到现实生活,从而一来逻辑性更强,更容易写好代码,二来代码很贴切,通俗易懂,更被人理解,三来更加容易拓展和管理 ...
- Android的组件化和模块化
Android随着业务的增多,而且后续新的需求的增加,代码的修改会变得非常频繁 然后最近在看组件化和模块化 公司的业务没有那么大,所以这种方式我并没有采取 但是还是需要了解下他的使用机制 还有优缺点之 ...
- 得到、微信、美团、爱奇艺APP组件化架构实践
一.背景 随着项目逐渐扩展,业务功能越来越多,代码量越来越多,开发人员数量也越来越多.此过程中,你是否有过以下烦恼? 项目模块多且复杂,编译一次要5分钟甚至10分钟?太慢不能忍? 改了一行代码 或只调 ...
随机推荐
- JAVA设计模式之组合模式(composite)
组合模式:树状结构专用模式 代码如下: package com.srr.dp.composite; import java.util.ArrayList; import java.util.List; ...
- 记一次面试过程中的Python编程题
这几天面试过程中遇到一道Python编程题,题目如下: 面试中遇到一个Python编程问题:一个字符串,将里面的数字取出来,如果第一个数字前面是+,表示整个数字为正数,如果第一个数字前面是-,表示数字 ...
- 在使用SSH+Spring开发webservice ,报的一些异常及处理方法
1.No bean named 'cxf' is defined 配置文件被我分成了三份,启动时忘记将webService配置导入到主文件,修改后如下: 2.bad request 400 访问路径写 ...
- vim(vi)的常用快捷键
Vim 简介 vim是什么?听说它是编辑器之神!神一样的存在,而我却经常用上下左右箭头来移动光标,实在是有点对不起它,所以想着稍微学学一点神的技能吧! 一. vim的三种模式 Nomal mode:默 ...
- HDU 2010 (水)
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=2010 题目大意:给你段连续的数,把满足条件(数字 每一位的3 == 该数字)的数输出,就是水仙花数 解 ...
- Centos最小安装
网络配置 虚拟机安装使用的NAT模式 #enoXXX 为自己的网卡名称, 使用ip addr 可以查看 将/etc/sysconfig/network-scripts/ifcfg-enoXXX中的ON ...
- JMeter基于HTML测试报告的生成
1第一步: 下载ant,搭建ant环境(path的环境变量) 在path中添加ANT_HOME\bin 验证是否搭建成功Lcmd中输入ant 提示这个说明搭建成功. 第二步: 1.jmerer的目录C ...
- CCF ISBN
题目原文 问题描述(题目链接登陆账号有问题,要从这个链接登陆,然后点击“模拟考试”,进去找本题目) 试题编号: 201312-2 试题名称: ISBN号码 时间限制: 1.0s 内存限制: 256 ...
- JS的IIFE
1. 定义 IIFE: Immediately Invoked Function Expression,意为立即调用的函数表达式,也就是说,声明函数的同时立即调用这个函数. 首先我们要了解一般情况下什 ...
- wepy 小程序开发(Mixin混合)
默认式混合 对于组件data数据,components组件,events事件以及其它自定义方法采用默认式混合,即如果组件未声明该数据,组件,事件,自定义方法等,那么将混合对象中的选项将注入组件之中.对 ...
