1.WebPack概念
一、什么是WebPack
官方解释:本质上,webpack 是一个现代 JavaScript 应用程序的静态模块打包器(module bundler)。当 webpack 处理应用程序时,它会递归地构建一个依赖关系图(dependency graph),其中包含应用程序需要的每个模块,然后将所有这些模块打包成一个或多个 bundle。
我的解释:把各种相同文件的类型,根据模块依赖关系(你自己显示声明的(Ex:import… require…))自动打包成一个单独的文件。
二、为什么需要WebPack
1.让你无须处理JS依赖关系,像以前,你必须注意引用的JS文件是否依赖其他JS文件,如果依赖,则必须手动处理他们的声明顺序。因为在JS文件代码中不能显示引入另一个JS文件。
2.减少网络请求,像以前,会声明很多JS引用,造成多次请求文件。与WebPack相比,虽然最后得到的总文件体积没有改变多少,但由于WebPack把所需要的JS打包成了一个单独的文件,网络请求只有一次,所以访问网页速度相对来说速度较快。
三、WebPack环境搭建
1.Node.js
(1) 什么是Node.js
官方解释:Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行时。
我的解释:Node.js就是一个Javascript的运行环境。和CLR、JVM有一点点类似。并且Node.js提供了Javascript的最新语法支持,具有面向对象的功能,因为把JS当做后端语言来用这是非常必要的。
(2) Node.js与WebPack的关系
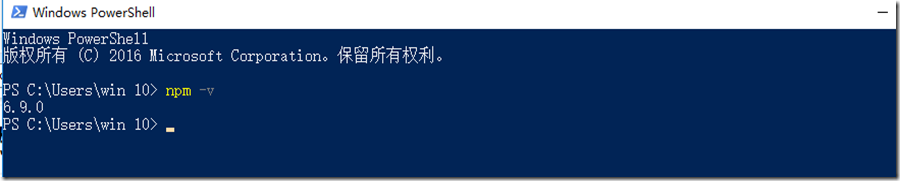
WebPack是基于Node.js开发的,所以安装WebPack必须首先安装Node.js,Node.js去官网下载安装即可。npm是一个Node.s的包管理器,当你安装完成后,在命令行中输入npm –v 可以看到当前安装的版本,如下图所示:
2.本地安装与全局安装的区别
本地安装就是安装在你的项目目录下,因为没有设置环境变量,所以你必须要在BIN目录下去启动WebPack。全局安装就是安装在一个固定的地方,并且设置了系统的环境变量,以免除你输入一大堆路径的困扰。
3.本地安装
使用Node.js自带的包管理器npm来安装,用命令行工具进入到你的所在目录下,输入
npm install webpack
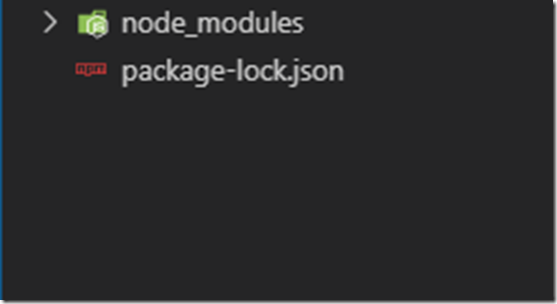
会产生以下文件
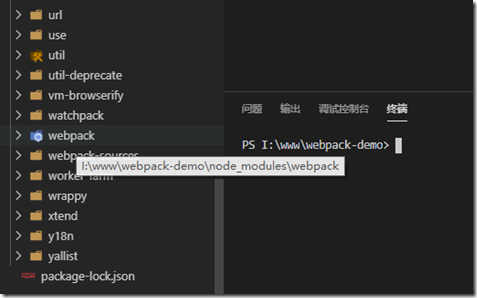
WebPack所在目录
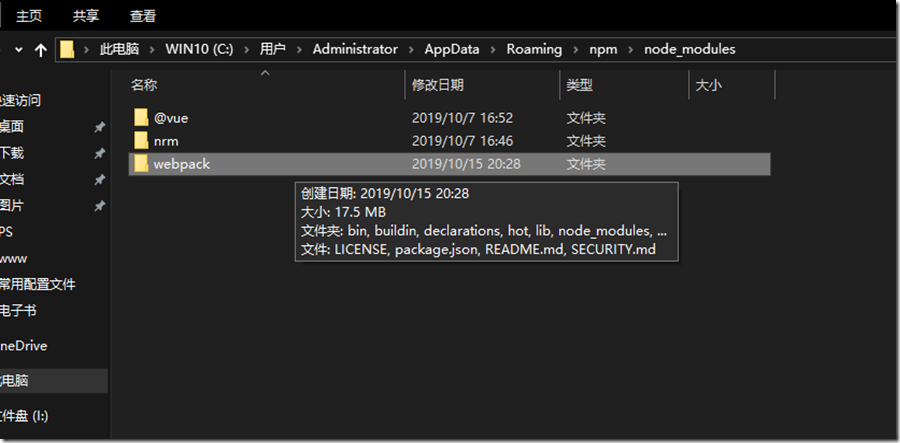
4.全局安装
npm install webpack –g
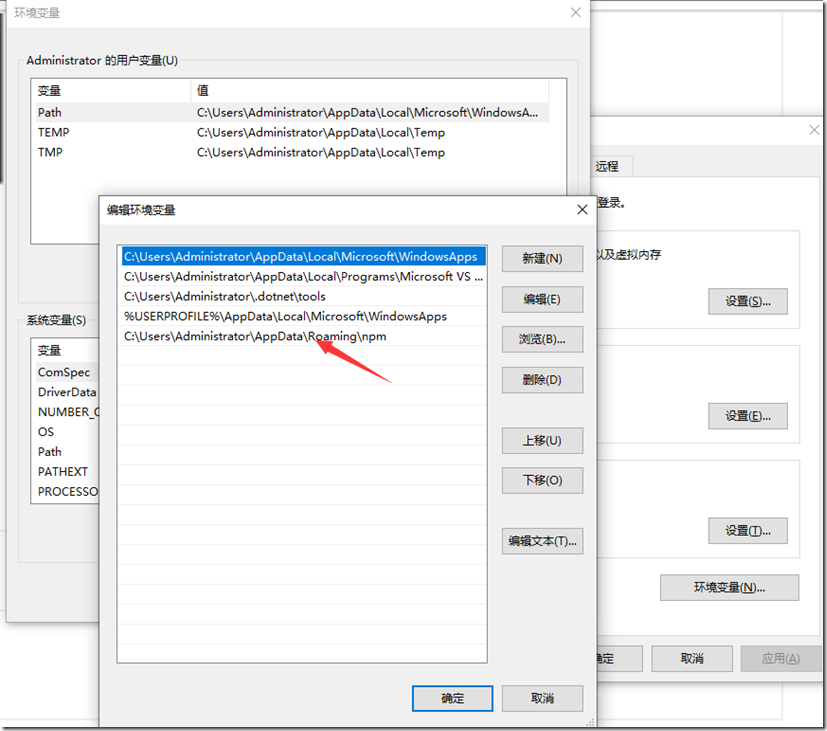
先查看系统环境变量

找到npm所在的目录,可以发现WebPack的安装包

以上纯属个人理解,如有错误,希望指正!
1.WebPack概念的更多相关文章
- Webpack 概念
概念 webpack 是一个现代的 JavaScript 应用程序的模块打包器(module bundler).当 webpack 处理应用程序时,它会递归地构建一个依赖关系图表(dependency ...
- Webpack概念
webpack概念 我经常用 webpack,打算做一次比较详细的概念清点和梳理.从 0 配置 webpack,由于 webpack5(2019.07.27)暂时还没有发布.并且从Webpack Mi ...
- [WIP]webpack 概念
创建: 2019/04/09 概念 入口 指示 webpack 应该使用哪个模块,来作为构建其内部依赖图的开始. 进入入口起点后,webpack 会找出有哪些模块和库是入口起点(直接和间接)依赖 ...
- webpack——概念的引入
## 在网页中会引用哪些常见的静态资源?+ JS - .js .jsx .coffee .ts(TypeScript 类 C# 语言)+ CSS - .css .less .sass .scss+ I ...
- Webpack 入门指迷--转载(题叶)
最近看到这个东西,一头雾水.看了一些资料了解了Webpack概念,大体是webpack 是一个模块绑定器,主要目的是在浏览器上绑定 JavaScript 文件. 看到题叶写的一篇介绍,写的很好,转载连 ...
- webpack3中文版使用参考文档--全面解析webpack.config.js
Webpack目前官方发布的最新版本是3.1.0,相对于2.0的怎么本,在语法上没有变动,只是新增了功能.使用webpack,需要事先安装node.js,并对node.js生态有一些基本的了解,比如( ...
- 理解 Gulp 和 Webpack(转)
Gulp 和 webpack 之间的关系是十分暧昧的,却也经常被人误解,以为它俩是竞争关系,其实不然. Gulp 是一个任务管理工具,让简单的任务更清晰,让复杂的任务易于掌控:而 webpack 的理 ...
- Webpack 打包工具
1. webpack 概念 [文档地址](https://www.webpackjs.com/concepts/) 2. webpack 命令使用及相关工具包 1. webpack 安装和打包命令: ...
- 转:Cesium 和 Webpack
原文地址:https://www.jianshu.com/p/85917bcc023f 注意:webpack 和 webpack-cli 的安装参考 https://www.cnblogs.com/m ...
随机推荐
- 什么,容器太多操作不过来?我选择Docker Compose梭哈
接上一篇:面试官:你说你精通 Docker,那你来详细说说 Dockerfile 吧 一.容器之间通信 1.单向通信 1.1.什么意思 mysql和tomcat是两个独立的容器,但是tomcat需要和 ...
- 用python编写测试脚本
def f(n): """ >>>f(1) 1用例 >>>f(2) 2用例 ...... >>>f(n) n用例 & ...
- eclipse中生成文档注释--javadoc的使用
1.针对于单一的JAVA文件,在终端窗口中,使用 javadoc 文件名.java 即可生成文档注释: 2.在eclipse中生成文档注释: ①单击eclipse菜单栏中的[Project]菜单,该菜 ...
- 最小生成树——Kruskal算法理解
背景:本文是在小甲鱼数据结构教学视频中的代码的基础上,添加详细注释而完成的.该段代码并不完整,仅摘录了核心算法部分,结合自己的思考,谈谈理解. Prim算法理解: 如图(摘录自小甲鱼教学视频中的图片) ...
- 2019-ICLR-DARTS: Differentiable Architecture Search-论文阅读
DARTS 2019-ICLR-DARTS Differentiable Architecture Search Hanxiao Liu.Karen Simonyan.Yiming Yang GitH ...
- 拨号vps,拨号vps是什么意思干什么用的,如何使用拨号vps
首先,拨号vps是动态IP的VPS.vps虚拟服务器.拨号服务器.有些业务,如刷单.投票等操作对ip地址有限制,不能过多的使用.而拨号VPS通过拨号上网,每拨号一次号,就变一次IP,完成ip地址的动态 ...
- VNC下载,Windows系统下VNC如何下载和安装!
IIS7服务器管理工具是一款VNC viewer的客户端,能够操作VNC,进行日常的功能实现:同时还可进行FTP的日常操作,能够高效地利用FTP的传输功能:也可以批量操作Windows.Linux系统 ...
- Rocket - tilelink - BankBinder
https://mp.weixin.qq.com/s/oZCYBdy5glxJQmYKVWvpvA 简单介绍BankBinder的实现. 1. 基本介绍 A BankBinder ...
- Vue中导出Excel表格方法
本文记录一下在Vue中实现导出Excel表格的做法.参考度娘上各篇博客,最后实现功能 Excel表格,我的后端返回的是数据流,然后文件名是放进了content-disposition中,前端进行获取. ...
- 利用init进程监控底层节点的方法架构
native层利用底层节点变化,再针对变化进行相应的函数调用,实现某些功能. 架构如下: 底层提供节点更新,以及healthd读取节点的实现,都比较简单.而其余部分比较关键. 特别注意init监控pr ...