【React踩坑记五】React项目中引入并使用react-ace代码编辑插件(自定义列表提示)
最近有一个引入sql编辑器插件的需求,要求代码高亮显示,代码智能提示,以及支持自定义代码提示列表等功能。中途在自定义代码提示列表中由于没有相关demo,所以踩了一些坑,遂将其整理如下,以便日后查看。
1.安装
yarn add react-ace //或 npm install react-ace
2.在项目中引入
import AceEditor from 'react-ace';
3.在组件中使用
<AceEditor
ref="editor"
mode="mysql"
theme="xcode"
onChange={this.onChange.bind(this)}
name="UNIQUE_ID_OF_DIV"
editorProps={{ $blockScrolling: true }}
enableBasicAutocompletion={true}
enableLiveAutocompletion={true}
enableSnippets={true}
style={{ width: "100%", height: "100%", fontSize: "18px" }}
onLoad={this.complete.bind(this)}
/>
4.API
- mode:代码语言,可选类型如下

- theme:主题,可选类型如下

- enableBasicAutocompletion 普通自动完成,可选类型(true/false)
- enableLiveAutocompletion 实时自动完成,可选类型(true/false)
- enableSnippets 代码自动补全,可选类型(true/false)
- onLoad:加载完成后执行的函数,第一个参数是编辑器的实例
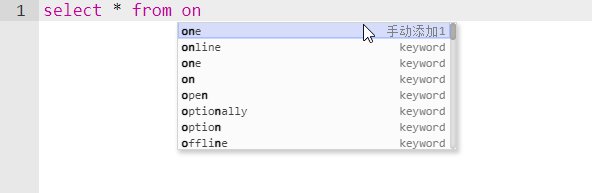
这里主要说一下自定义代码提示列表,实现的功能示例如下

1.首先定义自定义提示列表,如下
const completers = [
{
name: 'name',
value: 'one',
score: 100,
meta: '手动添加1'
},
{
name: 'name',
value: 'two',
score: 100,
meta: '手动添加2'
},
{
name: 'name',
value: 'three',
score: 100,
meta: '手动添加3'
}
];
2.接着在onLoad函数里执行如下方法即可
complete(editor) {
//向编辑器中添加自动补全列表
editor.completers.push({
getCompletions: function (callback) {
callback(null, completers);
}
});
}
以上。
这里有324.57GB的修仙资料。嘿嘿嘿你懂得。/手动狗头

那么问题来了,如果你也想入坑前端或者学习更多技术,广交天下朋友(基友),认识更多有趣的灵魂的话,欢迎加入前端交流群鸭~

扫二维码加为好友就完事了!安排~
【React踩坑记五】React项目中引入并使用react-ace代码编辑插件(自定义列表提示)的更多相关文章
- 【React踩坑记四】React项目中引入并使用js-xlsx上传插件(结合antdesign的上传组件)
最近有一个前端上传并解析excel/csv表格数据的需求. 于是在github上找到一个14K star的前端解析插件 github传送门 官方也有,奈何实在太过于浅薄.于是做了以下整理,避免道友们少 ...
- vue踩坑记,持续更新中......
1.运行项目报错 you may use special comments to disable some waring. use //eslint-disable-next-line.....吧啦吧 ...
- 【React踩坑记一】React项目中禁用浏览器双击选中文字的功能
常规项目,我们只需要给标签加一个onselectstart事件,return false就可以 例: <div onselectstart="return false;" & ...
- 【React踩坑记六】create-react-app创建的react项目通过iP地址访问(实现局域网内访问)
同项目组的小伙伴想用自己的电脑访问我电脑上开发阶段的create-react-app创建的react项目. 试过了了各种内网穿透工具ngrok以及localtunnel等. 奈何打开效率实在太过于龟速 ...
- 【React踩坑记三】React项目报错Can't perform a React state update on an unmounted component
意思为:我们不能在组件销毁后设置state,防止出现内存泄漏的情况 分析出现问题的原因: 我这里在组件加载完成的钩子函数里调用了一个EventBus的异步方法,如果监听到异步方法,则会更新state中 ...
- 【React踩坑记二】react项目实现JS路由跳转
这里使用的是4.31版本的react-router-dom "react-router-dom": "^4.3.1", 直接使用以下代码即可实现路由跳转 thi ...
- 【React踩坑记三】React项目报错Can't perform a React state update on an unmounted component
意思为:我们不能在组件销毁后设置state,防止出现内存泄漏的情况 分析出现问题的原因: 我这里在组件加载完成的钩子函数里调用了一个EventBus的异步方法,如果监听到异步方法,则会更新state中 ...
- React踩坑记
一: Support for the experimental syntax 'classProperties' isn't currently enabled ERROR in ./src/inde ...
- react 踩坑记
yarn node-sass 安装失败 yarn config set sass-binary-site http://npm.taobao.org/mirrors/node-sass yarn i ...
随机推荐
- wireshark一开,无线网络就断开
最近在研究wireshark 笔记本连着wifi,开始抓包后,无线网就断了 查了半天,需要把捕获-->选项里的监控模式去掉就行了
- Springboot系列(四)web静态资源配置详解
Springboot系列(四)web静态资源配置 往期精彩 SpringBoot系列(一)idea新建Springboot项目 SpringBoot系列(二)入门知识 SpringBoot系列(三)配 ...
- python 爬虫:学爬虫必学的正则表达式
文章更新于:2020-03-30 一.语法格式 1.非打印字符 操作符 说明 实例 \cx 匹配由x指明的控制字符 \cM 匹配一个 Control-M 或回车符.x 的值必须为 A-Z 或 a-z ...
- docker go代码编译上传
一.找需要编译的项目 env GOOS=linux GOARCH=amd64 go build . //编译代码 二.编辑Dockerfile文件, Dcokerfile文件配置: https://w ...
- webstorm 永久激活方法
打开终端,执行: cd /etc/ sudo vim hosts 在最后一行加上: 0.0.0.0 account.jetbrains.com 打开webstorm,选择Activation Code ...
- 23.1 abstract抽象类案例
package day2_抽象类; /* * 基础班老湿,就业班老湿 * 共性 * 属性 姓名,年龄,性别 * 行为 讲课 */ public class AbstractTeacherTest { ...
- python3(二十) module
# 在Python中,一个.py文件就称之为一个模块(Module) # 1.最大的好处是大大提高了代码的可维护性. # 2.可以被其他地方引用 # 3.python内置的模块和来自第三方的模块 # ...
- 数据结构和算法(Golang实现)(22)排序算法-希尔排序
希尔排序 1959 年一个叫Donald L. Shell (March 1, 1924 – November 2, 2015)的美国人在Communications of the ACM 国际计算机 ...
- Android MonkeyTalk测试
Android MonkeyTalk测试 MonkeyTalk可以用于压力测试,正因为这点所以才选择MonkeyTalk进行测试,相对于Monkey测试,目前个人发现的有点在于,MonkeyTalk是 ...
- [总结]RMQ问题&ST算法
目录 一.ST算法 二.ST算法の具体实现 1. 初始化 2. 求出ST表 3. 询问 三.例题 例1:P3865 [模板]ST表 例2:P2880 [USACO07JAN]平衡的阵容Balanced ...
